想拥有一个自己的博客网站吗? 如今,有很多用于建立个人网站/个人博客的平台和软件。 例如,这三个是最受欢迎的:
1.非常好,简单,功能强大,而且你在里面设置的网站在国外无法访问。
2.自行下载Wordpress软件托管。 有些云平台如AWS已经打包了服务做牌匾软件教程,不需要自己下载。 这需要一定的专业能力,并且不可能完全免费——你必须支付一些托管费用。
3、非常简单的拖拽式网站制作,会做漂亮的PPT,就能做出漂亮的网站。 而且,一方面,虽然国外可以访问得很慢,但另一方面,如果你不想捐一点钱,网站上仍然会出现很长的广告,这很烦人。
明天给大家介绍一种技术要求最低、最快、最简单的博客网站建设形式——Github的Fork复制法。 你没看错,就是 Github! 即使你不懂编程,你也可以去程序员大本营做事。
使用Github建站的优点:
完全免费,无广告; 海外访问无忧(至少目前如此),而且速度还不错; 它完全不受平台功能的限制,所以如果你以后会编程,你可以把它改成你想要的任何东西。
补充说明:国外访问Github还是有点不稳定。 推荐使用码云()来代替。 方法和下面说的一模一样,但是需要将所有github.com改为gitee.com,将所有github.io改为gitee.io; 但Fork复制的网站需要改为gitee.com/klovien/klovien(方法与github稍有不同)。
好吧,那么到底是如何花 10 分钟时间来构建一个博客网站的呢? (这里指出是成型,因为网上有很多10分钟的教程,把博客弄得非常破烂、不成形;至于如何成型,按下面的按钮就知道了。一般来说,界面已经相当不错了,而且博客也可以立即使用。)
只需三个简单步骤:
第1步:注册Github帐户。 请点击此处在 github.com 注册。 注意,账户的名称非常重要,因为你的用户名将成为你的免费网站域名的核心部分,它会是这样的:yourusername.github.io,例如我的用户名是xin,所以它会变成我的博客网站地址是:xin.github.io。 (实际上,如果您要注册使用付费域名,帐户名并不重要。)
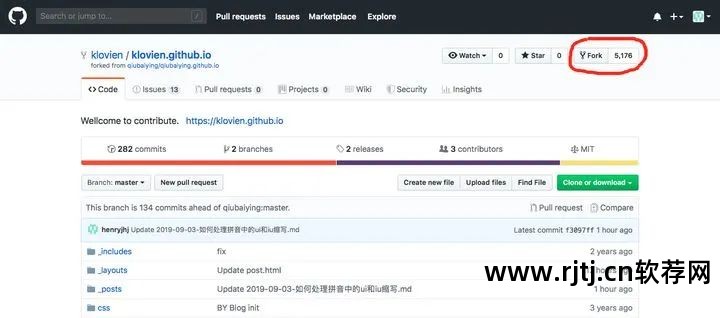
第二步:复制我的网站。 注册并登录Github后,请点击这里github.com/xin/xin.github.io进入我的仓库。 看到如下界面,请点击右上角的“分叉”按钮。

图1 待复制的目标仓库
稍等几秒,复制完成后,你会看到界面和上图几乎一样,只是左上角的仓库名称被手动改为yourusername/klovien.github.io。 她现在是你的了!
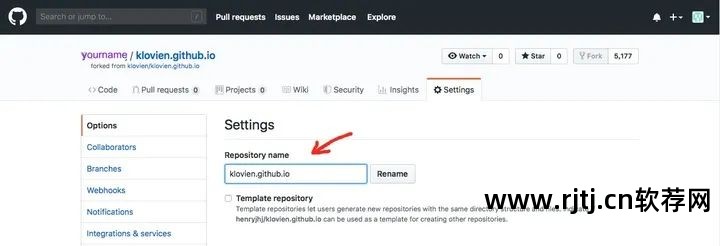
这时,在标签行的末尾,降下一个“设置”标签(就在Fork按钮下方右侧一点点)。 请注意,您当前位于仓库的“代码”选项卡,因此请点击切换到“设置”选项卡,进入后您将看到右侧的界面。 现在你只需要将右图中仓库名称中的“klovien”改为你账户的用户名,注意保留.github.io,不要更改(如果你使用gitee,就不要更改)没有这个),单击“重命名”。 哈哈,完成了。

图2 将仓库名称第一部分修改为你的用户名
现在打开一个新的浏览器窗口,输入yourusername.github.io来查看效果。 这是您博客的主页。 是不是一件非常简单又酷的事情呢? (如果没有出现右图做牌匾软件教程,而是显示404错误,则说明上图改名不正确,请仔细检查输入的是否是您的用户名以及是否有拼写错误)

图3 Fork完成后网站外观
ETC! 这些迹象是什么? ? ? ——嗯,别担心,招牌其实会换成你自己的,请继续往下看。
注:如果您使用的是码云Gitee,并且是免费账号,则需要手动部署Pages服务,才会出现如上页面,方法是点击“服务-GiteePages-开始”。 任何后续更改都需要使用类似的操作重新部署才能生效。
第三步,将其更改为您的招牌。 现在,回到你仓库中的Code选项卡界面,慢慢往下看,找到这个文件:_config.yml,点击可以看到下面的界面。 点击右上角的笔进入编辑模式,将红色箭头所指的地方一一改成你想要的。 最后一个箭头是头像文件,假设你还不知道如何上传该文件,那就改成这样:/img/about-someone.jpg,嗯,我放了一个空白头像。

图4 更改网站关键信息,成为自己的网站
拉到页面底部,点击提交,大功告成! 然后到你的博客主页yourusername.github.io看看,这个信息是不是改成你的了? (可能需要等待一段时间,多刷新几次,如果使用码云记得重新部署。)
上面我们通过几个简单的步骤构建了一个相当完整而不是空白的静态博客网站。
现在,你可以在仓库“Code”选项卡的_posts目录下添加自己的博客文章了:点击进入_posts目录,点击右上角“Createnewfile”按钮,将文件名设置为“yyyy” -mm-dd-文章标题.md”(注意后缀),将下面模板的内容复制到编辑框中,写入你要写的内容,然后点击底部的“Commitnewfile”按钮保存。 现在返回您的博客主页并刷新几次,然后您的第一个博客就会出现! (我的原创文章,能删的尽量删掉,再次需要用Gitee重新部署。)
---
layout: post
title: (文章标题)
subtitle: (副标题)
date: 2018-12-01
author: (作者名)
header-img: img/the-first.png
catalog: true
tags:
- 往事如烟
---
# 一级标题
## 二级标题
(正文内容)至此,网站建设工作已经基本完成,你的第一篇博客也已经发布了。 整个过程没有使用一行代码,只是复制修改几个字,够简单!
为了您的方便,请更改您的仓库的描述(描述/网站)。 就是第一张图中“Wellcometo...”对应的地方,改一下,尤其是把Website改成自己的域名,这样就可以点击直接进入自己的博客了。
进一步的创建和更改请参见我的下一篇文章《在Github上构建免费的个人网站和博客(高级)》。 我建议大家不要着急,慢慢来,可以写几篇文章好玩,然后再慢慢改网站。
进阶之前,如果你看到about和Resources复制的内容很烦人,又不知道如何更改,请编辑仓库的code标签下的两个文件:1-resources.html、2-about。 html,删除(单击该文件,然后单击笔后面的垃圾桶类似于图4)。 不用担心,如果需要的话,你学会改之后,可以从我这里复制回来,改一下。
关于建立博客的第一篇文章到此结束。 如果您觉得有用,不妨免费点个赞!

