Soul作为一款堪称“灵魂匹配”的社区交友软件,近一年来用户数量出现了明显下滑。 虽然它不是轻度用户,但使用几个月后其“关注”功能的设计却让我多次误触。 我有一点好奇和感觉社交社交软件,所以我简单地比较了另外两个软件的单一功能设计。

1、对比说明:
2、对比概述:
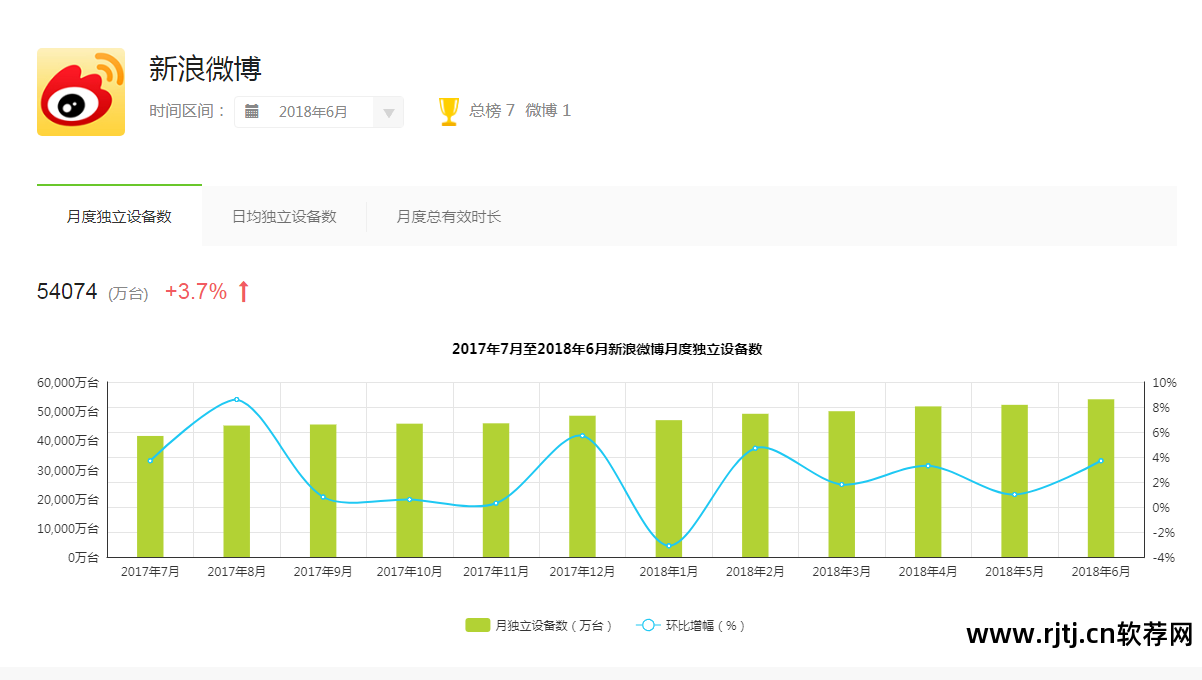
3、现状对比:(数据来源艾瑞数据)



根据以上对比分析,三款App的量级存在显着差异。 Soul和仍然属于新社交平台,正在开发中。 微博相对成熟,处于不同发展阶段,定位略有不同。 对比所选app功能点的设计会有一定的参考意义。
4、个人页面“关注”功能设计对比:

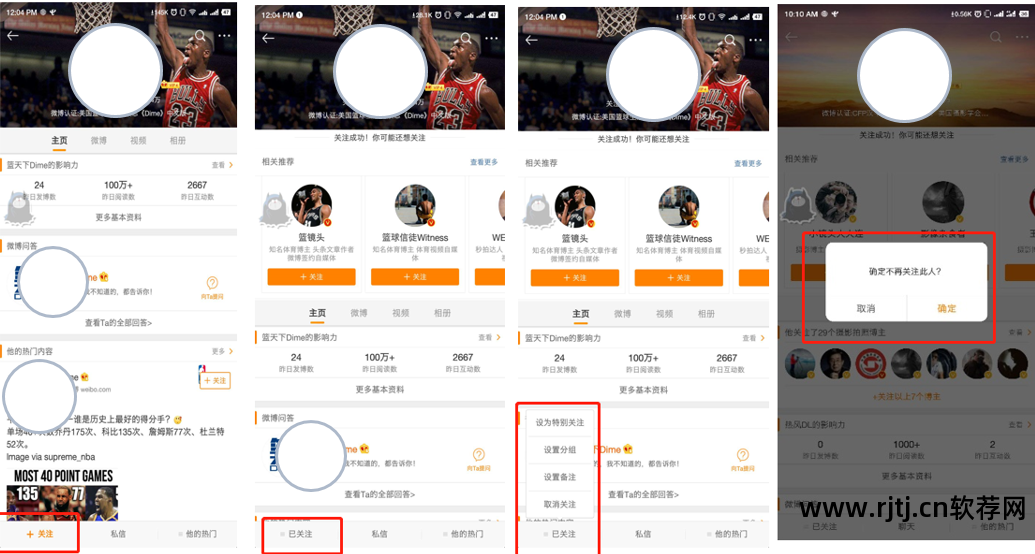
(1)微博
关注位于个人主页左下角。 乍一看,似乎在整个页面上并不是很突出。 与聊天相比,关注似乎占据着非常重要的地位。 或许这取决于微博社交媒体的定位属性。 强大的社区和对强大内容的强烈关注削弱了个人之间的社会关系。
逻辑:点击“关注”后,按钮会变成“已关注”,没有其他提示。 点击已关注,会弹出列表——“特别关注”、“设置群组”、“设置备注”、“取消关注”,点击取消关注即可确认是否取消关注。 可见取消关注隐藏的还是很深的,而且操作流程也很多。

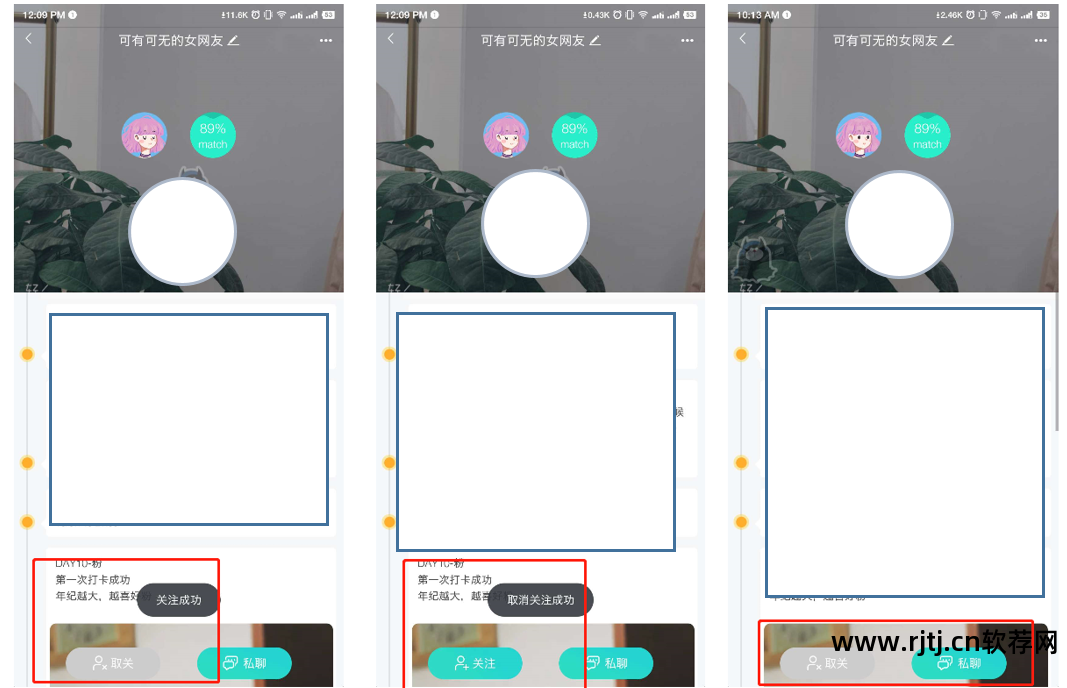
(2) 和以前一样
作为一款社交软件,个人页面上的关注和问候还是比较明显的,固定在页面顶部,焦点都在前面,这说明对方的内容和动态还是比较重要的。 虽然作为一款三观匹配的交友软件,但引导双方沟通的也是内容的重要性。
逻辑:点击关注,按钮状态改变,正常情况下没有提醒(只有app第一次使用该功能才会有弹窗提醒),再次点击取消,小星星状态改变,没有提醒。 功能设计简单。 不知道这里的设计是否考虑到了沟通对象经常变化,又不想给人更多的禁锢感,所以没有设置专门的提醒。

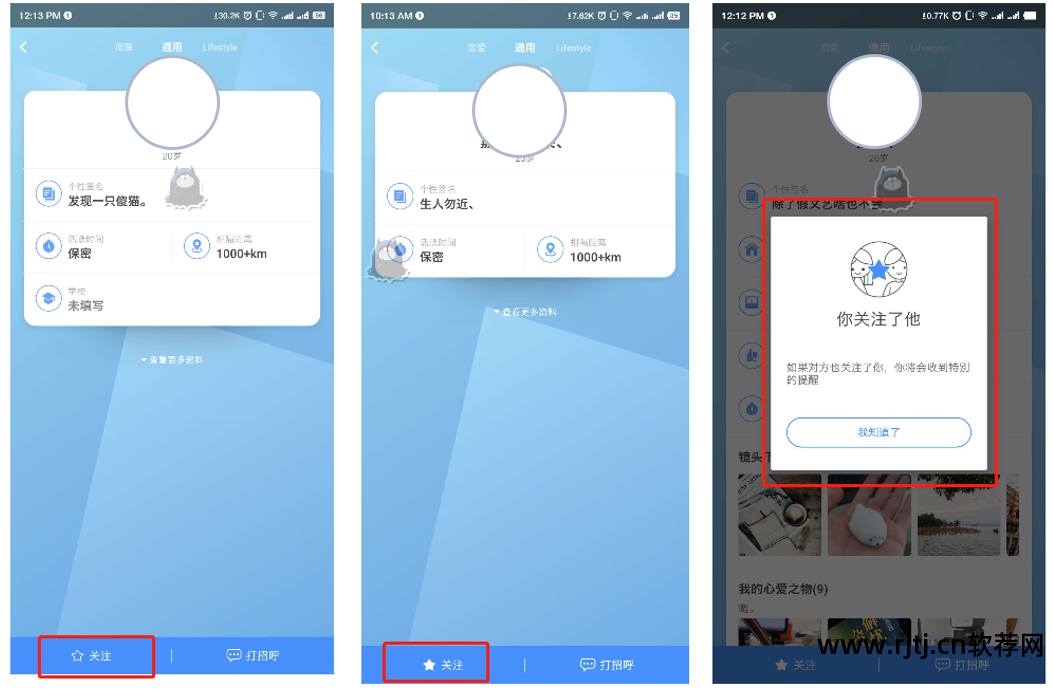
(三)灵魂
个人页面的“关注”设计越来越显眼社交社交软件,有刻意引导用户的意思。 把注意力放在比较高的位置恐怕也讲究动态和内容,虽然要有共同话题才能聊得来。 更重要的一点是,“跟随”之后,两人的关系常年保留。 一旦卸载或长时间没有通讯,取消关注的一方就会消失。 这样的设计也是为了加强双方关系链的维护。
逻辑:点击关注,按钮会由红色变为红色,显示已关注,并且会有提醒,点击已关注,按钮状态会发生变化,会有关注成功的提醒。
5. 总结
Soul仍然没有对“取消关注”添加额外的确认,考虑到同类软件早期好友变更比较频繁,不像微博的粘性; 但“关注”的设计比较显眼,引导用户强化社交属性。
在常年使用Soul的过程中,我发现这样的设计带来了隐忧。 很容易不小心多次触碰“取消关注”按钮,所以我多次受到Souler的目光。
因此,我们可以考虑如何从设计开始,既不失对用户的主动引导,又不失主观取消的简单过程,从而有效防止误操作。
想了解决办法,误触大部分都是位置造成的。 我们可以适当考虑联通按钮的位置或改变尺寸来减少误操作,但色彩设计可以增强对按钮的关注度。
本文首发于@Dd于人人都是产品总监,未经许可严禁转载
题图来自Pexels,基于CC0合约

