这篇文章是写给包括我在内的刚入门的产品经理的,也是通过不断的工作积累的。
现在公司的产品正处于从0到1的阶段,所以我会根据真实发生的事情来写这个系列的文章。 如果有什么错误或不太正确的地方,请直接告诉我。 毕竟产品之间的差异性还是有很大好处的,多多沟通还是有很大好处的。
什么是逻辑流程图?
流程图:用特定图形符号和指令表示算法的图表逻辑流程图软件,称为流程图或框图。
那么如何绘制逻辑流程图呢? 我先用文字解释一下。
逻辑就是你的产品功能的实现逻辑。 注意,这里我指的不是技术实现逻辑,而是某个功能的使用背后的逻辑,哪些界面上哪些按钮有什么功能,需要做什么判断,下一步去哪里,以及功能之间的交互。 它是什么样子的。
逻辑流程图怎么画
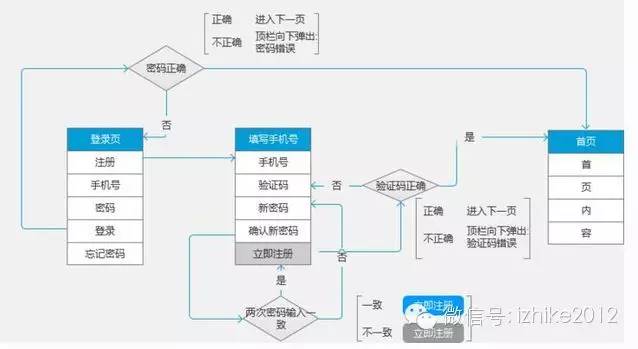
他们说,如果你无法用文字解释清楚,你可以用图片来理解。 情况确实如此。 见下文。

首先我想解释一下为什么我只画了这么少,因为我没有那么多时间。 其次,我想向大家解释一下以下帧的含义:
每个表代表一个页面
顶部蓝色的是顶栏的标题
下面是函数
灰色的是按钮
框架解释了按钮
其余的我不需要解释。 不懂的话自行百度一下。 我想我说的够明白了,大家应该都能明白——!
但这还不够。 当你拿给你的开发兄弟看时,他可能会问,这些是按钮吗? 或者是输入了什么东西? 要知道开发兄弟已经被bug烦透了逻辑流程图软件,你能别再添加了吗?
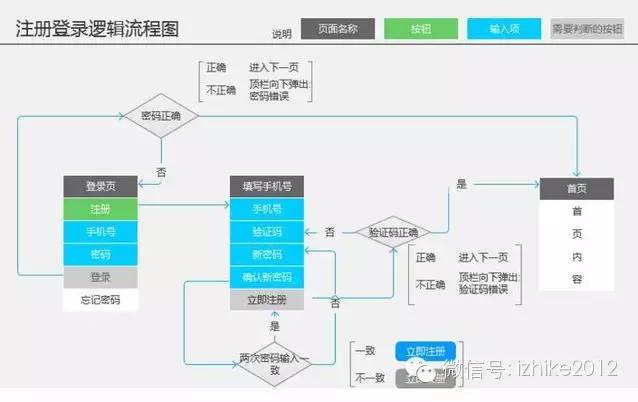
面对这样的问题,如下图:

把不同的功能用颜色标记出来,并在开头给出说明,这样无论是开发还是以后看都方便。
判断逻辑的地方一定要标注出来,也方便开发者。
逻辑一定要清晰!
逻辑一定要清晰!
逻辑一定要清晰!
重要的是事情说三遍! ! !
为什么我这么强调逻辑? 因为如果你的逻辑不行的话,最终的产品就会陷入死循环,这对于产品的用户来说是致命的! 每个函数的逻辑都必须有效。 看似简单,三个字就能搞定。 事实上,你需要花费一定的时间来运行逻辑。 当然,并不是说花的时间越多越好。 如果逻辑越复杂,你花的时间越多,你就越容易感到困惑。 有精力的朋友可以整理一下下面的淘宝订单逻辑流程图。 如果跳出订单页面,可以忽略。
智能产品一看这张图就知道怎么画了,会根据我的作品变得更完美、更漂亮; 有点傻的产品就多看两遍吧~如果还是看不懂,就该转行了。 巴。

