我在写《简单说HTTPS:从原理到实践》这本书(月底出版)的时候,画了很多流程图。 这段时间我主要使用了三个网页流程图软件(draw.io、processon.com、lucidchart.com),本文主要分享一些使用过程中的经验。
简单理解流程图
从技术领域来看,图表的类型有很多种。 对于我来说,我主要关心以下三类:
本文主要讲解流程图。 流程图可能是最广泛使用的图表类型。 它应用于各个领域,因此有很多名称,如系统流程图、数据流程图、产品流程图等。 对我来说,如果没有特殊目的,就没有必要纠结于流程图的类型。
本质上,流程图由少量元素(图形和图标)组成。 这些元素具有特定的功能和关系。 严格来说,流程图也是有规则的,各种元素的使用不能混淆。 有关流程图元素的定义,请参阅流程图符号和表示法一文。
当然,对于我来说,使用流程图软件来清晰地描述业务流程更为关键,因此元素类型使用错误也没有关系。 流程图中,其实还有两个比较重要的流程图,分别是泳道图和BPMN。 这也是我今后要重点学习的。
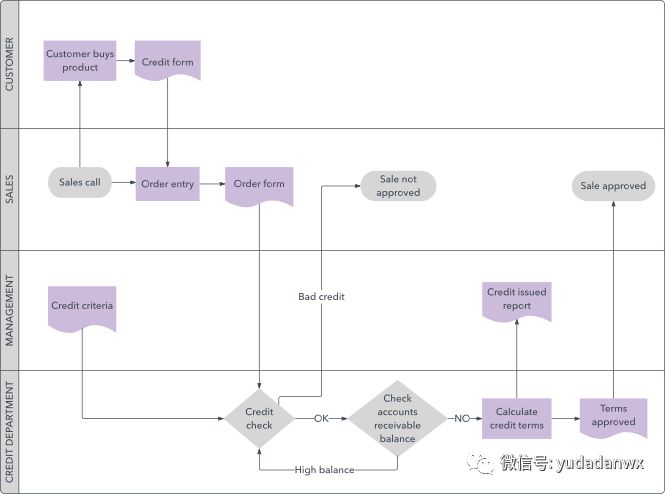
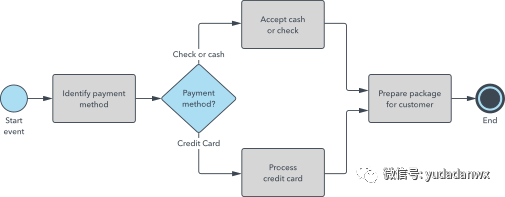
为了加深印象,可以通过下面两张图来了解泳道图和BPMN:


关于流程图的定义,可以引用下面一段话,我个人觉得是比较准确的定义:
流程图是描述过程、系统或计算机算法的图表。 它们广泛应用于多个领域,以清晰、易于理解的图表记录、研究、计划、改进和交流通常复杂的流程
我要介绍的这三个软件都是基于Web的。 对于一个复杂的软件,我认为是否是Web版本并不重要。 只要软件好,下载电脑版对我来说没问题。
对于这三款流程图软件来说,Web版代表的是好用、好用、够用。 易用性意味着这三个软件都可以绘制流程图。 无论是工作还是学习,生成的流程图都是有用的,可以解决问题。
易于使用是最重要的特点。 说实话,微软的很多产品(比如Word、Visio)都有很多功能。 如果你能真正掌握它,就意味着你多了一项立身之本。 很多岗位都需要专业的办公人才。 正因为它的功能很多,所以市面上有很多相关的书籍。 也可以看出,这些软件确实很难学。 对我来说,以Visio为例,我的工作年龄太大了,一直没能学会这个软件。 是什么原因? 一方面确实是使用技巧上的欠缺,另一方面是审美上的欠缺,无法画出好看的流程图软件。 我特别羡慕那些会画流程图的人。
不过,这三个软件至少在学习成本上不需要太长的时间。 只需拖放即可绘制流程图。 简单来说,使用它们时你不会遇到很多挫折。
够了是什么意思? 对于非专业人士来说,流程图可能仅用于描述流程或呈现业务逻辑。 不需要花很多时间去雕刻它。 也就是说,如果你用Visio画流程图,90%的功能可能你都不会遇到,那么我们能不能把这10%的常用功能分开,让用户使用呢? 这三个软件的设计初衷可能就是基于此,只要够用即可。 如果你想画更专业的流程图软件,那么你可以使用其他软件。
那么为什么这些软件如此有用呢? 说实话,我无法形容。 我只是内心深处觉得这些软件很人性化逻辑流程图软件,可以帮助你考虑很多问题,让你画流程图更顺畅。
举几个例子,画流程图就是把各种图形连接起来。 这三个软件在连接图形方面都非常擅长,具有非常好的可操作性。 另外,图形的排列和分布控制也足够简单。 当您拖动图形时,它会告诉您该图形与相邻图形之间的关系。
总之,这三个软件操作起来都比较简单。 建议您尝试一下。
三个软件对比
首先,processon.com完全模仿lucidchart.com,甚至界面都类似,但这不是重点。 processon.com进一步削弱了功能,废除了lucidchart.com有的一些功能,但是我觉得这个更实用,所以我觉得这是一个非常好的软件。 在写《深入浅出HTTPS:从原理到实践》一书时,所有图片均由processon.com完成。 当然,如果时间足够的话,我最终还是会使用draw.io,这基本反映了我的选择。
接下来我们就简单介绍一下这三款软件的一些特点,以加深我们对它们的了解。
(1) lucidchart.com 可供选择的箭头类型很少,只有三种。 虽然processon.com有更多的箭头类型逻辑流程图软件,但与draw.io相比,它们不够复杂。 就这一点来说,draw.io可以说是赢家。
(2)文件格式,processon.com可以导出为各种类型的图片(如png、svg)和PDF,基本满足大部分需求。 您还可以导入和导出 .pos 文件,这是 processon.com 的内部文件格式,对于其他绘图软件不通用。
draw.io 是开源软件。 每张图片对应的源文件都是XML格式的。 通过XML,你可以了解每张图片的数据结构。 draw.io还可以导出各种类型的图像(如png、jpg、svg)和PDF,以及HTML格式和VSDX格式(Microsoft Visio图形格式)。
lucidchart.com拥有最强大的导入导出功能,这也是它的卖点之一。 与draw.io相比,还可以导出为CSV格式(很奇怪,CSV现在很常见吗?); 在导入方面,分为两种方式。 可以导入图形(Diagram),比如Visio、Omnigraffle、Gliffy、Draw.io这四种非常流行的流程图软件。 此外,您还可以导入数据(Data),例如CSV、Mindmaps、SQL等类型的数据。
draw.io 还可以嵌入到其他应用程序中,例如图像、HTML、Iframe 和 Google Docs 插件,以供其他软件使用。 lucidchart.com 在这方面做得最差,基本上是一个封闭的系统。 Processon.com考虑到用户的实际需求,并做好分享工作。 它支持在线图像浏览和在线文件浏览(带有processon.com操作按钮),还支持Iframe嵌入。
(3)是否收费? draw.io 是一款完全免费的软件; 虽然processon.com是收费的(图片数量有上限),但可以通过各种方法提高上限(例如推荐其他人注册)。 如果还是超出数量限制,还可以将原图导出为pos格式,然后删除在线文件,将pos文件保存到本地,等以后需要使用的时候再导入。
lucidchart.com 对免费政策非常严格,因此如果您想使用它,则必须付费。
(4)关于图形的粗细,一幅图片是由图形和连接线组成的。 图形和连接线的颜色和粗细对于演示非常重要。 对此,processon.com 是最不满意的。 最细的尺寸是1px,看起来不够精细。 颜色上选择的黑色视觉上给人灰色的感觉,线条也很弱。 draw.io最小的尺寸也是1px,但是颜色还是比较正的。 lucidchart.com 在这方面做得最好。 最小的尺寸是0.5px,看起来有纹理。
如果processon.com能在这方面做得更好的话,对于我来说,它可以作为一个流程图软件长期使用(我可以容忍某些其他功能的缺乏)。
(5)只有draw.io有独立的直线图形,其他两个软件没有。 不过,它们可以根据箭头图形生成直线(例如两端的箭头设置为None),但效果稍逊一筹。
这三个软件都擅长连接各种图形,但是如果你想独立绘制一些图形,首先要推荐draw.io,它在绘图控制方面是最好的。
(6)云保存,lucidchart.com和processon.com都将文件实时保存在云端。 对于用户来说,更新操作一般不会丢失。 至于draw.io,它是一个免费软件。 它没有云存储的概念,那么文件(XML)存储在哪里呢? 它结合了一些云盘功能,例如连接Google Drive、OneDrive和Dropbox,并利用这些软件的存储功能和实时保存功能。 这是一个非常好的策略,但我个人不太喜欢它。 为了保存软件,您必须手动单击保存按钮(生成本地XML文件),以避免丢失文件操作。
(7) 关于画布,processon.com画布配置是最简单的。 它可以是 A3、A4 或 A5 尺寸。 可以设置背景颜色和填充。 为了更好地控制流程图,画布还可以缩放。 draw.io 的画布设置与 processon.com 类似,而 lucidchart.com 的控制能力最强。 对于这三个软件来说,最终下载的图像的大小是由画布上所有图形的范围决定的。
(8)你能画出什么图画? 这三个软件除了可以绘制基本的流程图外,还可以绘制多种类型的图表; 在软件领域,可以画UML、ER、UI Mockups(可以理解为原型图)、Site Maps; 业务领域,可以画Data Flow,BPMN; 当然,它也支持其他类型的图片,但在我看来,它实际上没什么用。
事实上,它一直在变化。 无论什么类型的图,最终都是由一些元素组成的。 至于“哪种类型的图”其实是对元素组合的分类,没有本质区别,除了processon.com之外,其他两款软件都可以导入自定义图形和图标,从而体现出可扩展性。
使用draw.io的一些技巧
接下来按照draw.io的官方手册来描述它的一些功能。
(1)对于每个元素(图形和图标),有“样式”、“文本”、“图形调整”三种控制操作。
从“风格”的角度来看,比较有特色的是图形可以有多种效果。 例如,矩形可以支持“圆角”、“阴影”、“玻璃效果”、“手绘”等效果。
线条是一个非常重要的元素。 “Style”中有很多可以设置的空间。 线条有“圆角”、“尖角”和“曲线”三种线型。 每条线都可以设置宽度和线头。 两端可以设置箭头的样式,并且可以调整箭头的大小。 同时,线条一般与其他图形相连,线条与图形之间的间距可以微调。 可以看到,线路的设置有很多。 另外,Waypoints的配置也非常丰富。 稍后我会讲什么是 Waypoints。 简单来说,图形之间的线条连接方式有很多种。
需要注意的是,“样式”设置是全局保存的。 如果为第一个图形设置“样式”,然后添加新图形,则该图形的设置将重用前一个图形的“样式”。
如果您认为图形的“样式”更好,您可以复制并粘贴“样式”。
对于“文本”设置,您通常会在图形元素中输入文本。 该设置用于控制文本,例如文本大小、字体(微软雅黑就是微软雅黑)和文本位置。
对于“图形调整”来说,就是控制元素在画布中的大小和位置,元素还可以翻转角度。
(2) 按住一个图形,会出现一个十字和四个蓝色箭头(固定连接点)。 使用固定连接点来控制连接器(connector,连接图形的线),ctrl+单击固定连接点=复制一个元素; Shift+点击固定连接点=生成一条线; ctrl + 拖动固定连接点 = 复制一个元素并连接两个元素。
将鼠标移动到四个蓝色箭头周围,您将看到更多绿色圆圈。 这些矩形可以连接其他元素。 选择绿色圆圈,拖动鼠标生成一条线,可用于精确控制连接线(Connectors)。 连接线的一个特点是它们随着元素的移动而移动,并且总是附着在元素上。
(3) 元素也可以调整(改变形状)。 例如,元素可以翻转(旋转形状)或调整大小。 当选择某个元素(主要是图形)时,该元素周围会出现多个蓝点。 拖动移动蓝点之一以更改元素的大小。 如果选择等比例改变元素的大小,可以使用shift键拖动或者向元素的四个正角度方向拖动点。
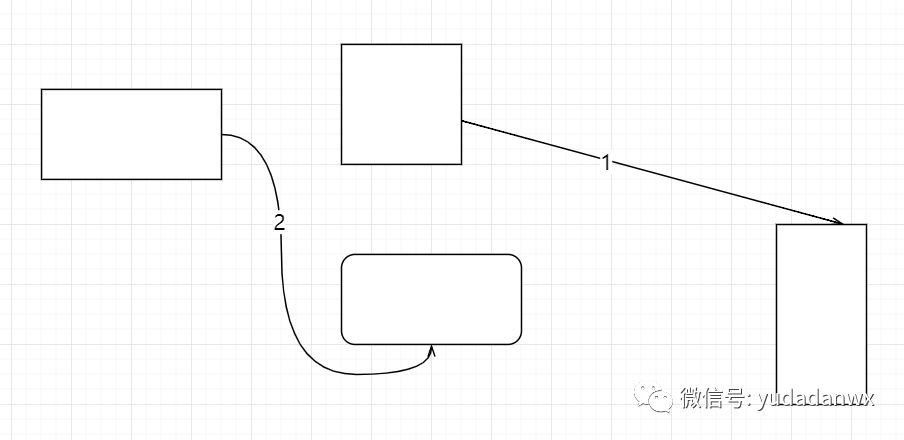
(5)关于Connector的进一步说明,Connector实际上就是线路。 连接线有两种方法。 锚定是指当图形移动时,连接点将始终位于原始位置。 通过下图可以清楚的理解其含义。 。

浮动是指随着图形的移动,连接点会调整连接点的位置。 通过下图可以清楚地理解其含义。

至于如何控制是锚定连接还是浮动连接,可以参考下面两个表。
第一种形式:
连接两个现有图形起始连接点结束连接点
拖动到边缘连接点
锚定
漂浮的
拖动到中心(未测试成功)
锚定
锚定
第二个表:
生成新元素和连接点 起始连接点 结束连接点
要复制的叮当箭头符号
漂浮的
漂浮的
连接时使用复制
锚定
漂浮的
(6) 航路点是指可以通过多种方式调整的连接点。 在复杂的图表中,它是一个非常重要的概念,并且有很多用途,可以避免干扰元素之间的连接。
连接点的形式有很多种,如Straight(直线)、Orthogonal(正交)、Simple、Lsometric(等大小)、Curved、Entity Relation等。 通过Waypoints,连接线的形式将会非常丰富。
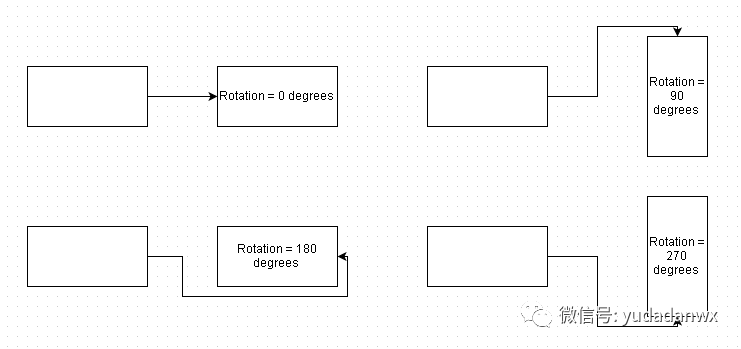
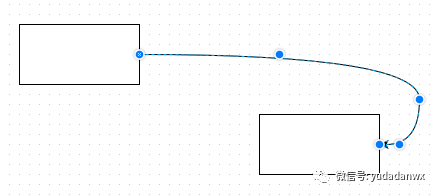
不同类型的连接点上有多个航点(直线连接点没有航点)。 通过拖动航点,您可以进一步调整连接点的形式。 例如下图中,蓝色圆点就是航点。

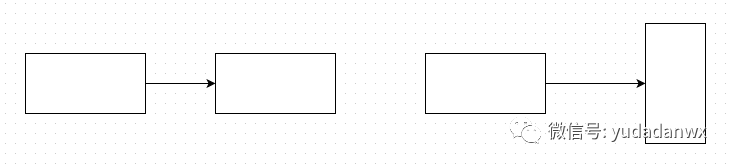
需要注意的是,根据连接点的形式,连接线与图形的连接位置也会移动,如下图:

如果是直线连接线,那么移动矩形的位置,连接线与矩形的连接位置也会改变(也与Anchored和Floating有关)。 对于弯曲的连接线,拖动 Waypoints 点,连接线和元素之间的连接位置将发生变化。 连接位置一般是固定的(居中)。
关于连接线,与连接线的形式(锚定、浮动)、航点、连接线类型、连接线元素有关。 通过算法的控制,可以描述更多的风格。
如果通过航点调整连接线,还可以控制菜单清除航点,回到调整前的风格。
(7)draw.io可以插入或布局各种图形、连接、图片等元素,并且为了快速绘制,可以通过算法调整各个元素之间的布局,比如支持Flow(垂直或水平)流,树(垂直或水平)树、有机(猜猜它做什么)、圆形(猜猜它做什么),此功能对于快速绘制或组织元素非常有用。
这三种流程图软件都需要人为控制。 还有一些软件可以通过“代码”自动生成图表。 操控性和风格都非常好。 我们推荐三个:

