一
城市
运输
看法
译者简介
所见即所得可视化技术是挖掘大量信息背后故事的绝佳工具。 GIS 动画可以从空间和时间两个维度讲述故事。 想要创建炫酷的 GIS 动画来展示您的研究成果吗? QGIS 是标志性的开源 GIS 软件,为制作 GIS 动画提供了简单的解决方案。 这里有两个通过QGIS制作GIS动画的教程。 泽一介绍了QGIS Atlas的主要功能以及如何通过美国人口普查数据讲故事。 Zeer 强调,Geogiffery 是您强大的工具。 借助QGIS的时间管理器插件和空间地理数据,您可以以最优雅的形式呈现您的数据。 阅读本教程后,您可以学习创建炫酷的动态 GIS 图表。 作者还有很多操作技巧分享给大家!
1.如何制作GEO动画
原文/阿拉斯代尔·雷伊
翻译/饶跃、季俊毅、戴少卿
过去几年我做了很多动画,包括2017年英国大选、1996年以来英格兰和威尔士的房价(见视频一)、大曼彻斯特的通勤(见视频一)和美国的枪支谋杀案(见视频一))。 我最喜欢的是斯凯岛海岸线(参见视频1),尽管这只是为了好玩。 但有时 GEO 动画可以非常有效地讲述数据背后的故事,尤其是在网上,我认为选举活动就是一个做得很好的例子。
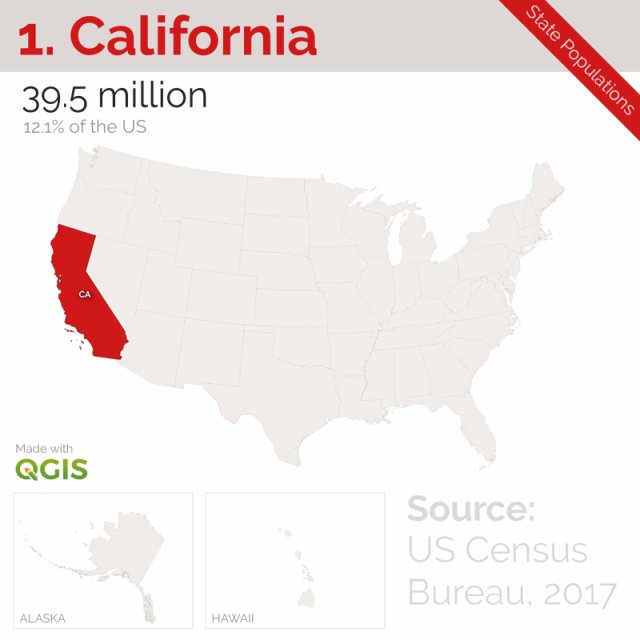
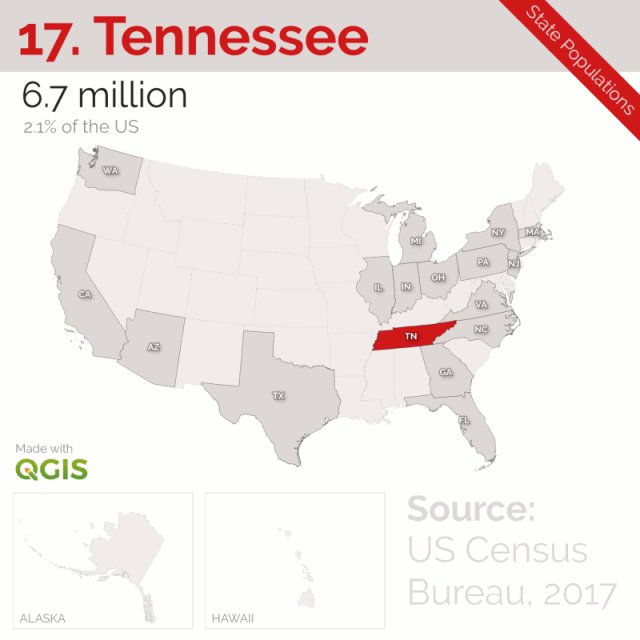
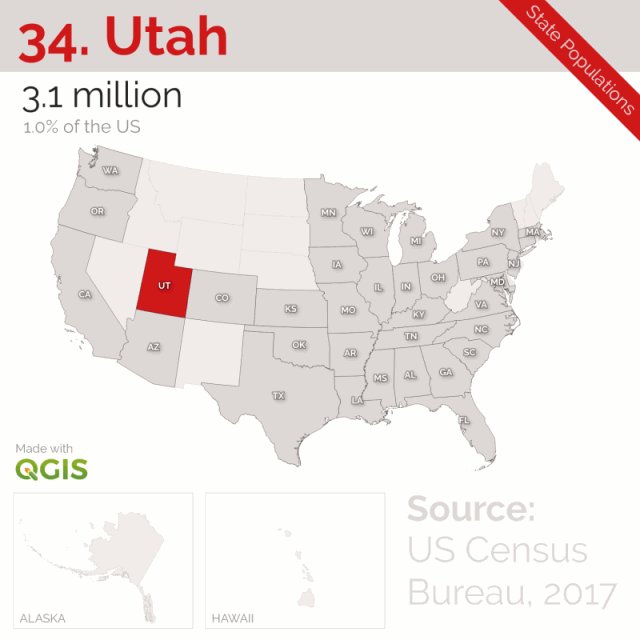
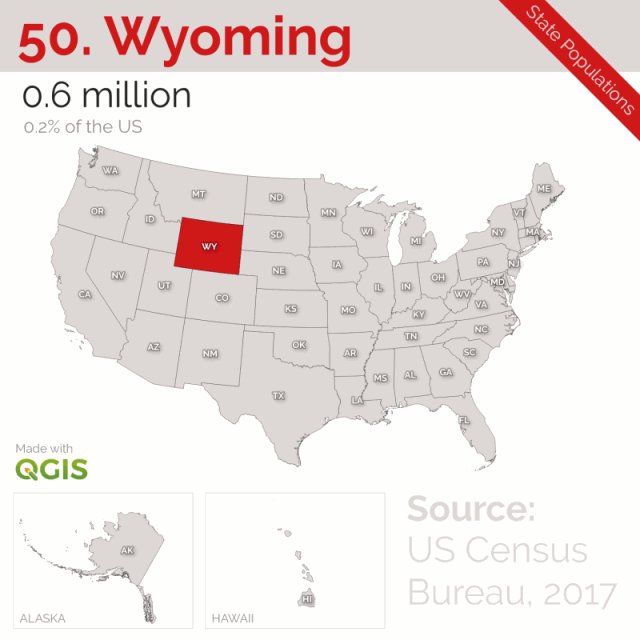
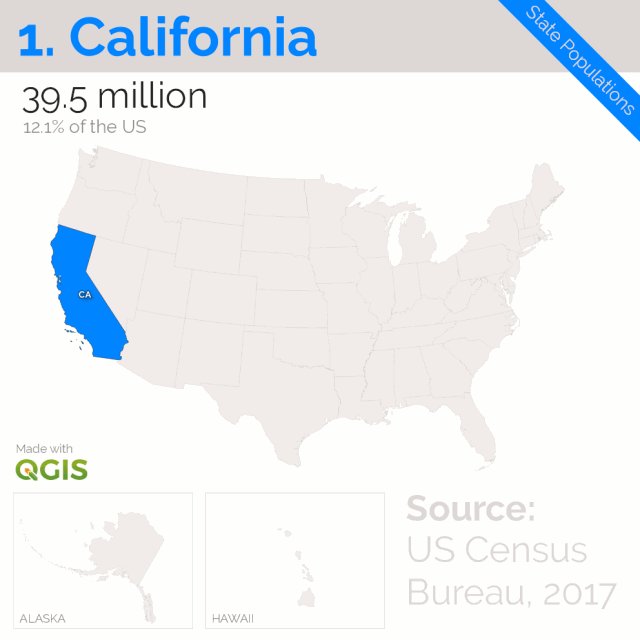
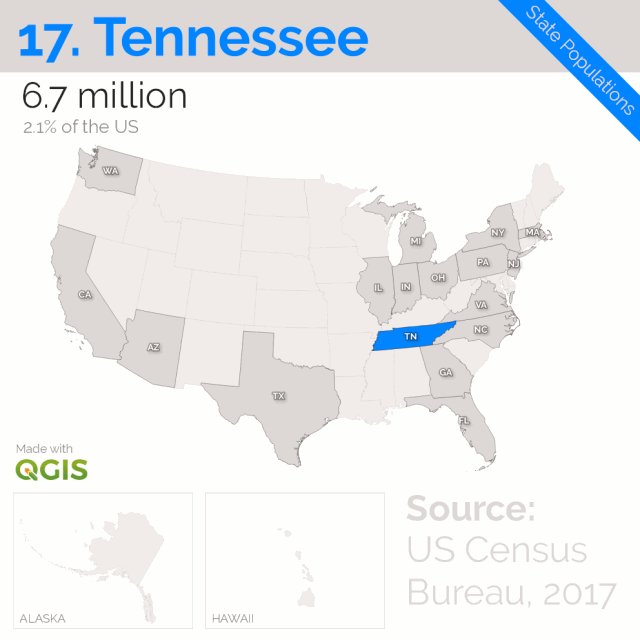
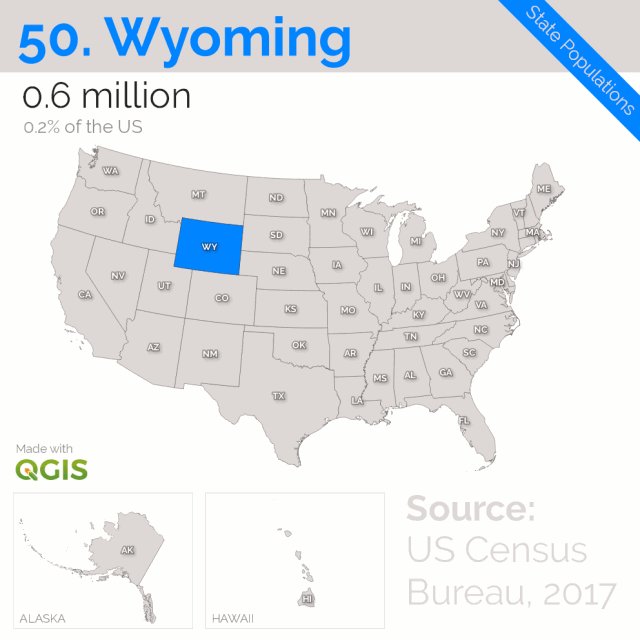
下面是下面描述的工作流程的最终结果——2017年美国各州人口的GEO动画。所有内容(地图、QGIS文件、动画、图层文件)都可以在我的账户后台留言下载(参考1 ,请后台留言联系我们下载)。
视频 1. 示例视频

图1. 美国各州人口动画:每帧1200毫秒,共1分钟
我想大家在读这篇文章的时候至少应该对QGIS有一定的了解。 如果没有,请阅读()寻求帮助。 本文主要针对那些已经对QGIS有一定了解的人。
我已经打包了 QGIS 项目和用于创建上面动画的单独 shapfile 图层文件(.qgs 文件)。 大家可以在我的账号后台留言下载(参考2,请后台留言联系我们下载),然后打开项目看看下面有什么。 如果你打开项目(us_state_pop_2017.qgs),你会看到我使用了三层,如下图:
1)一层只是浅灰色背景;
2)第一层是深灰色背景,在gif中依次出现
3)其中一个图层(深灰色图层的副本)以红色突出显示,使其具有更动态的动画效果。
对于深灰色图层,我使用了一定的规则来设计它,这意味着它将显示QGIS当前活动的图集(预览图集)功能,以及所有以前的图集: $id 另存为以保存您的GIMP文档。
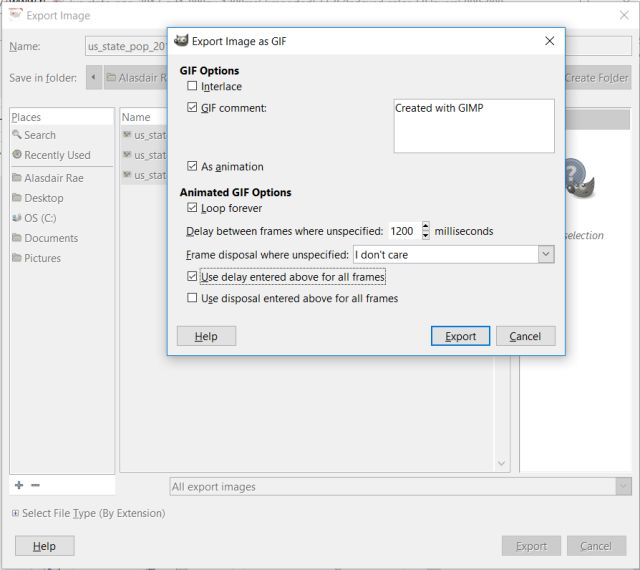
下一步是将图像导出为动画,通过文件 - 导出为..(格式)执行此操作。 然后就是图像格式设置的问题。 如果你不习惯这个,可能会有点麻烦。 但基本上您只需单击动画工具箱并检查您的设置即可。 这里,您需要特别注意延迟设置,因为它会告诉您每帧显示需要多长时间。 如下所示,我将此动画设置为 1200 毫秒,因为这将允许它总共播放一分钟(每帧 1200 毫秒,总共 50 帧)。

图 12. 这些是图像页面顶部使用的设置

图 13. 在此 gif 中,我使用了 1500 的延迟,因此每帧持续 1.5 秒
另一件需要考虑的事情是您希望动画有多大。 我制作了一个 1500x1500 像素版本,但一般来说,我建议比这个小得多。 此页面上的两个动画都是800x800像素,从GQGIS Atlas导出时您可以选择任何您想要的尺寸。
棘手的部分是尝试制作大多数人没有认知障碍的动画。 这很容易做到,在某种程度上,这是制作美国国民动画时面临的问题。 当然,动画并不意味着只能观看一次,它只是向您展示工作流程的示例。 需要注意的一点是,很多时候动画并不是人们喜欢的表达方式,所以我认为它没有得到充分利用,毫无疑问动画绝对有它的一席之地。
你为什么要这样做?
这是一个很好的问题。 如果您想查看各种不同的用例,请查看我在页面顶部链接的一些示例。 有些表达方式比其他表达方式更好,但它们都讲述了一个故事。 有些故事当然用其他方式讲述会更好。 Topi Tjukanov 提供了许多很好的示例和合适的数据 (@tjukanov/geogiffery-in-a-nutshell-introduction-to-qgis-time-manager-31bb79f2af19)。 如果你问我,geogif 在以下情况下可能有用:
1) 当您想要展示移动的事物时,例如波罗的海上航行的乘客、货运或海上交通(参见视频 2)。
2)当你想要按顺序显示一些东西,同时也显示一些基本数据时(参见视频2)。
3)如果你想突出“有很多”的东西而不是专注于单个数据(参见视频2)。
4)如果你想快速比较形状,请像我之前研究美国的选区划分那样做。
5)当您想要显示某事物随时间的地理分布时,例如房价变化。
6)当您不想避免一些重复性工作但又感到有不可阻挡的需求时,可以创建一些类似的动画(见图15)。
视频 2. 示例视频

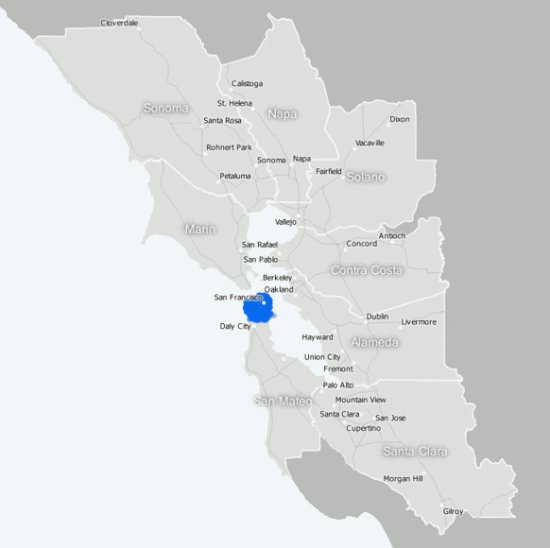
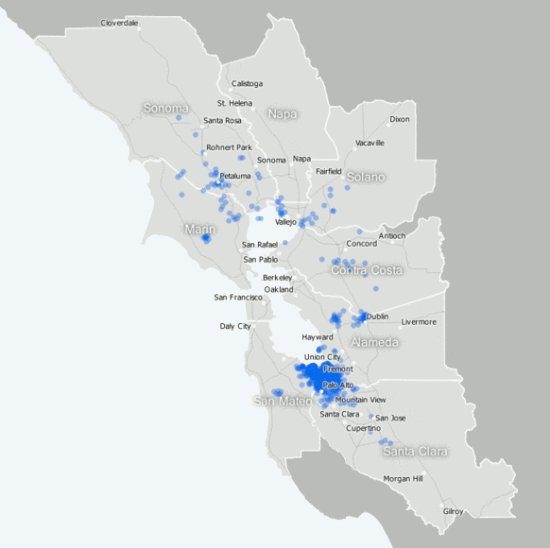
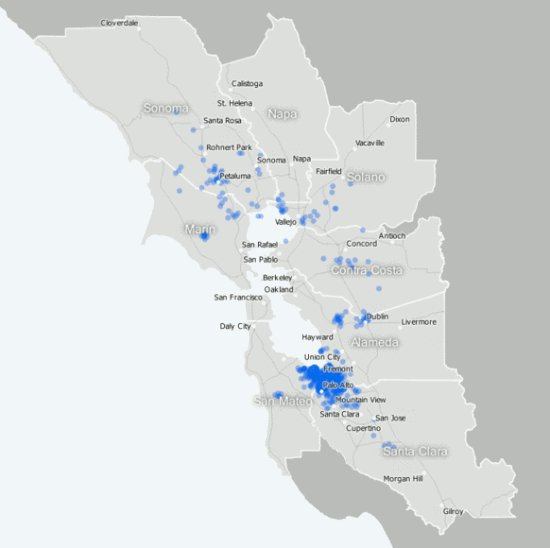
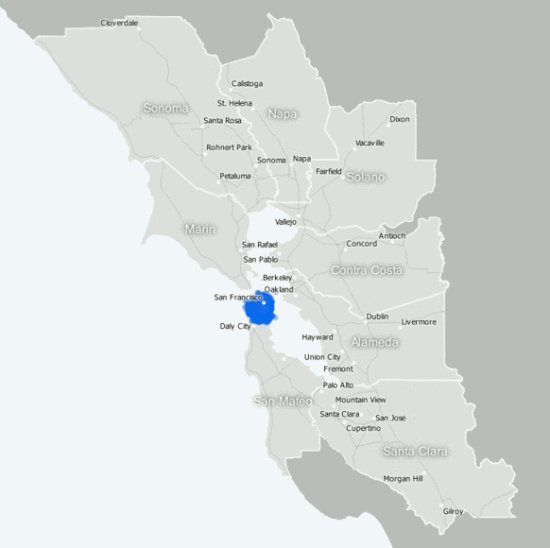
图 15. 旧金山的通勤分布。
在很多情况下,geogif只是数据的初步展示,并不允许用户进行更深入的研究,但在很多情况下它可以是突出整体趋势的好方法,这仍然是一个有用的东西。 你可以自己判断什么是有效的,什么是无效的gif动画制作软件教程,什么是有用的。 最终,geogiffery 可能很有用,但它也可能令人眼花缭乱和混乱,所以在使用它时要仔细考虑。
笔记:
关于 Windows GIF 的一个鲜为人知的事实是,如果您单击鼠标右上角并按住窗口右上角的 [X],它将在播放时暂停动画 GIF。 将指针移离 [X],然后不再单击。 我知道没有其他方法可以做到这一点。 有时你可以在 Twitter 上暂停 GIF,至少在移动设备上是这样。
我在这里使用的 shapefile 来自美国人口普查局地理主页 ( )。 geogif 使用的 2017 年各州人口数据也来自美国人口普查局 ( )。
华盛顿特区不是一个州,所以我没有将其包括在上面,但 2017 年 7 月 1 日估计人口为 693,972 人。
我在 gif 中添加了 QGIS 徽标,只是为了强调这是在 QGIS 中完成的。
阿拉斯加和夏威夷肯定不成比例。
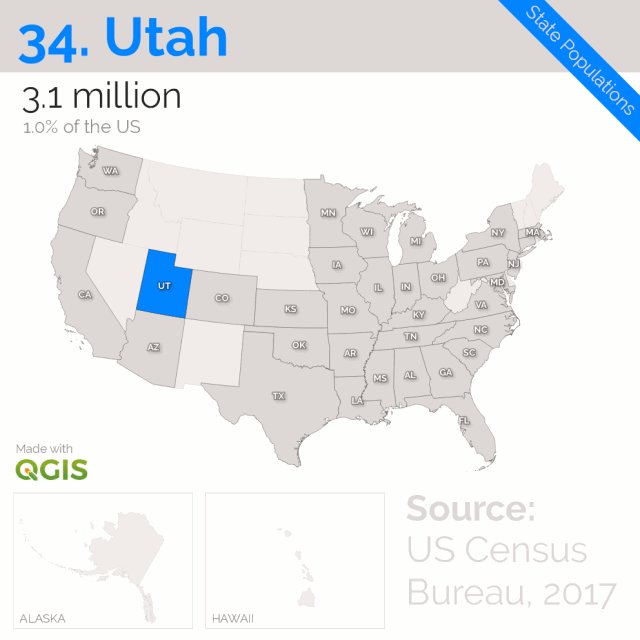
“嘿,我不喜欢红色,你能做一个蓝色版本吗?

图 16. 是的,您可以拥有蓝色版本
2. Geoffiffery简介:
QGIS 时间管理器简介
原文/Topi Tjukanov
翻译/饶跃、季俊毅、戴少卿
地理+GIF动画=地理动态效果
我最近在 Twitter 上发布了一张动画地图,经常有人问我他们如何制作自己的动画。 我打赌有很多方法可以达到类似的结果,我使用的是 QGIS+Time Manager 插件。 我想为初学者制作一个简单的教程,介绍如何进入迷人的 geogifery 世界。 据我所知,geogiffery 这个词最初是由 Alasdair Rae 创造的。
简而言之,为了创建如下所示的动画,QGIS Time Manager 允许我们以一定的时间间隔从 QGIS 导出多个单独的帧(地图图像),然后将它们合并为一个动画。

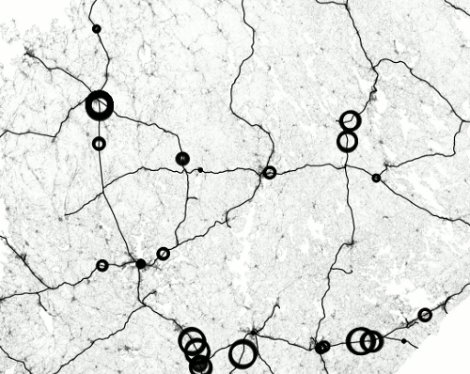
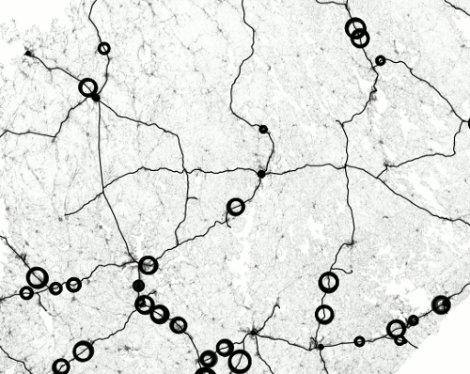
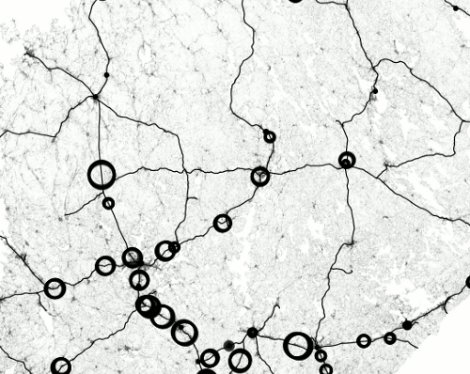
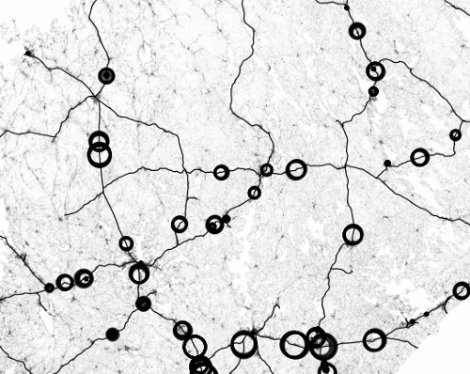
图 17. 气泡? 不,这是用QIS的TimeManager制作的动画。数据是芬兰火车GPS点的五个小时
首先,非常感谢AnitaGraser和其他积极开发QGIS插件的先行者。 您可以在此处 () 或此处 () 阅读有关该插件和不同用例的更多信息,如果您发现本教程又长又复杂,您可以随时查看 YouTube (+time+manager) 上的视频教程,您可以在其中找到一些不错的 TimeManager教程。
本教程的先决条件是您已经在计算机上安装了 QGIS,并且具备一些使用它的先验知识(添加图层、更改样式和使用投影)。
开始吧!
1. 关于日期和时间
在 QGIS Time Manager 帮助菜单中打开以下文本:
QGISTimeManager插件的目标是借助时间地理数据为用户提供舒适的浏览。 停靠小部件提供了时间滑块和配置对话框,供您用于图层管理。
TimeManager可以过滤矢量数据集并仅显示用户指定时间范围内带时间戳的特征。 时间戳必须采用以下格式之一:
YYYY-MM-DDHH:MM:SS.ssssss
YYYY-MM-DDHH:MM:SS
YYYY-MM-DDHH:MM
年-月-日
YYYY/MM/DDHH:MM:SS.ssssss
YYYY/MM/DDHH:MM:SS
YYYY/MM/DDHH:MM
年/月/日
DD.MM.YYYYHH:MM:SS.ssssss
日.月.年:月:SS
日.月.年:月
日.月.年
DD-MM-YYYYHH:MM:SS.ssssss
日-月-年:分:秒
日-月-年:月
日-月-年
DD/MM/YYYYHH:MM:SS.ssssss
日/月/年时:分:秒
日/月/年:月
日/月/年
这里的时间格式好像有很多! 但值得注意的是,在您的数据中,它们必须完全属于这些格式之一,并且每个功能都必须在其时间列中有一个值,动画才能正常工作。
例如,在芬兰,如果日期和月份是个位数,则通常以 DMYYYY 格式编写日期。 另外,如果您有几年的数据,请注意,简单的 2015 作为您的时间格式无效,但您必须修改其格式,例如 2015-01-01。 另外,美国下午5点并不是时间格式。
如果您的数据不使用前面列出的可接受的格式之一,则必须手动修改数据。 您可以使用 Notepad++、Excel、QGIS 表管理器、SQL 或任何最适合您的工具来完成此操作。 我不会详细介绍如何修改数据,但一般准则是,如果数据不能立即与时间管理器一起使用,则日期格式错误,或者缺少一些数据必需的属性。
2. 时间管理器概述
与 QGIS 中的所有其他插件一样,您可以从 QGIS 主窗口上的插件选项卡安装时间管理器。 安装时,您可以从同一选项卡打开它。 时间管理器 Dock 小部件应出现在 QGIS 画布的底部。
图 18. Dock 小部件
Dock 小部件有一个播放按钮和一个可以打开和关闭时间管理器的按钮。 时间帧大小定义帧的长度,这对于定义导出动画时的帧数非常重要。 Dock 小部件还具有一个可以调整帧长度的设置和一个用于导出帧的按钮。
单击“设置”按钮,打开以下窗口:

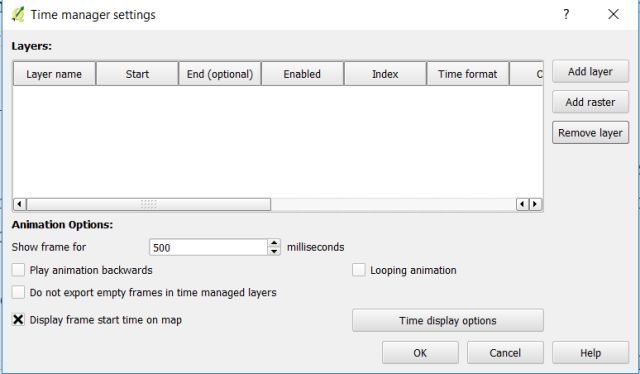
图 19. 时间管理器设置
乍一看可能有点令人困惑,但不要害怕! 其实非常简单,要突出显示设置对话框的几个重要部分,您可以看到右上角的“添加图层”按钮。 将数据添加到 QGIS 项目后,您可以添加数据以供 TimeManager 使用。 其次,“显示帧”选项允许您更改 QGIS 中显示帧的时间。 但最好注意,如果你在那里浏览数据,这不会影响你最终的动画,只会影响QGIS中显示的动画。 在时间显示选项中,您可以调整时间在动画上的显示方式。
正如您在本教程开头的示例中看到的,我使用了不同的字体,增加了字体大小,仅显示 %H:%M,并将其放置在框架的 NE 中。 请注意,您还可以在此文本框中编写自己的文本,例如“芬兰的火车运行 %H: %M”
3.我们可以开始做geogif了!
在本教程中,我使用包含火车 GPS 位置和速度的数据集。 该 API 提供的数据最近刚刚在芬兰提供,因此我将立即测试该 API。 这是我在本文前面的示例中使用的类似数据集。 您可以在这里下载本教程的示例数据(参考3,请后台留言联系我们下载)。 如果你想从API获取自己的数据,可以使用我的Python脚本(参考4,请后台留言联系我们下载)。 可通过此链接 ( ) 找到 API 的完整说明。
将样本数据整齐地放置在 csv 文件中后gif动画制作软件教程,我们可以通过单击 QGIS 左侧栏上的逗号符号将其添加到 QGIS。 单击并浏览到计算机上的文件后,您应该会看到以下对话框:

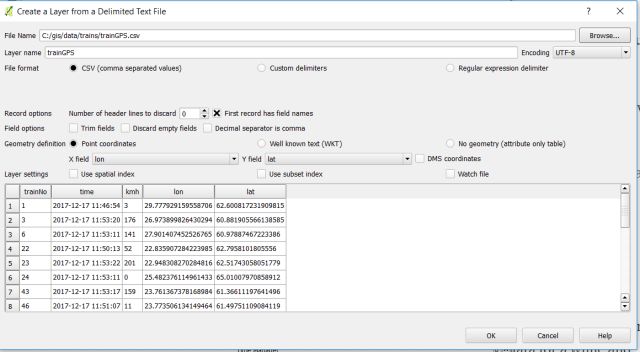
图 20. 使用逗号分隔的文本文件创建图层。
因为我已经给了坐标数据列经度和纬度名称,所以 QGIS 会自动检测它们,您只需单击“确定”即可。 几秒钟后(取决于您使用的机器),您应该在画布上看到数据。 不必关心未知的 CRS 警告,因为在这种情况下它会正确猜测,并且数据位于 EPSG:4326 坐标系中。
将数据导入 PostGIS 将使动画运行更流畅,但为了使本教程尽可能简单,我们将仅使用本地文件而不是数据库。 但请注意,如果你有能力使用PostGIS,就使用PostGIS来做吧! 特别是当您尝试从 PostGIS 中对超过一百万行数据进行动画处理时,它开始变得烦人甚至不可能。
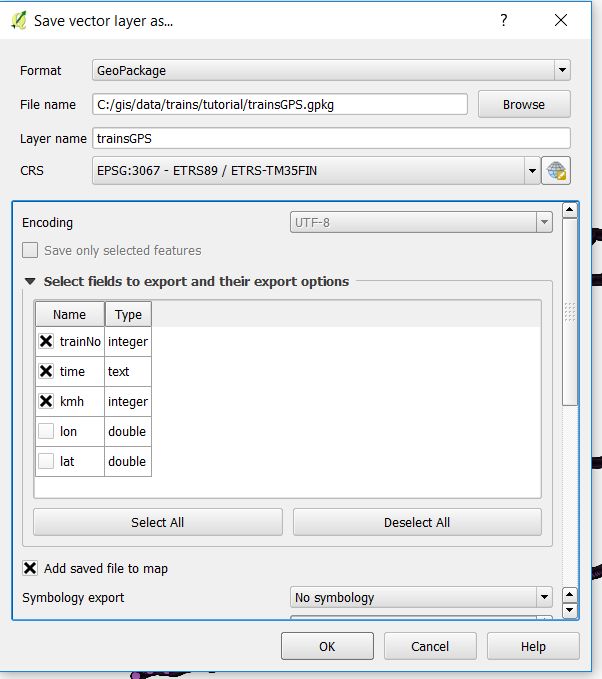
将点放在画布上后,您可以右键单击图层并选择“另存为”。 我建议将数据保存到地址包中。 保存为dialog时,可以省略经度和纬度属性,使文件尽可能小。 我还建议将坐标系更改为 EPSG:3067,因为这是芬兰的官方国家坐标系。 请记住,您还可以更改项目以使用 QGIS 窗口右下角的相同坐标系。

图 21. 以其他格式保存矢量图层
准备好地理包后,您可以从画布中删除 csv 文件。 然后您可以将数据添加到时间管理器。
在时间管理器设置中,单击添加图层并选择您的文件。 然后选择哪一列有时间属性,在我们的测试数据中就是名为time的列。 点击确定,QGIS 会自动检测时间格式。 QGIS 加载数据一段时间,然后一切都从屏幕上消失。 但别担心,因为这只是动画的第一帧! 您可以使用工具栏上的滑块浏览文件。 文件开头有一些奇怪的点,但是当您使用时间管理器底座上的滑块向前滚动几分钟时,您会注意到这些点开始像火车一样移动!
然后,您可以添加背景地图并使用图层属性设置图层样式(稍后会详细介绍),当您对结果感到满意时,可以继续导出帧。
4.从画布到框架,从框架到动画
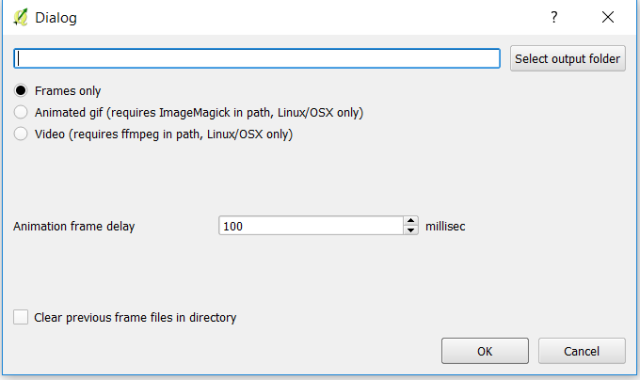
当您从时间管理器插件小部件中单击“导出帧”时,将打开导出对话框。 您将看到以下图像:

图 22. 对话框
导出时间取决于您的机器功能、文件格式和您选择的设置。 我通常制作 100 到 500 帧的动画。 这意味着在本例中每帧使用两分钟(我提供的 csv 有大约八小时的数据,1H = 60 分钟,每帧 2 分钟 = 60*8 = 480 帧)。 这是由停靠小部件中的时间范围大小定义的。
导出地图框后,您可以创建动画。 以下是我在之前的博客文章中写的有关如何在 GIMP 中创建动画的内容:
您应该从主文件菜单中将 GIMP Open 作为所有帧的图层选项打开。 浏览到导出所有时间管理器帧的文件夹并选择全部。 GIMP 将创建一个新项目,其中所有图像都作为图层。
如果您有很多帧,例如 +500,则需要优化文件。 转到滤镜 → 动画 → 优化(对于 GIF),GIMP 将自动减小生成的文件大小。 这是可选的,取决于您将如何使用最终文件。 要导出图像,只需转到文件 → 导出为 GIMP 并选择 GIF 作为最终格式。 从 GIF 导出选项中,您可以选择您认为视觉效果最佳的任何延迟。 通常,对于这些动画,我选择 100 毫秒左右。
如果您能够使用 Photoshop 或 GIMP 将帧拼接成动画,那就太好了,但如果您不能,也不必担心! 有很多不错的在线工具可让您上传帧、调整浏览器设置,然后在准备好时下载动画。 提供此服务的网站包括 Ezgif 或 Gifmaker。
John Wiseman 在 Twitter 上评论道:“值得一提的是 gifsicle('brew install gifsicle on OSX),它是一个用于创建优化 gif 的便捷命令行工具。” 所以你有它! 生成动画地图的整个过程如上。 我认为任何具有 QGIS 和工作数据基础知识的人都可以轻松使用时间管理器。
但是如果您希望您的动画看起来很迷人怎么办?
5. 让你的数据看起来有吸引力
最近,当我将本博客开头的火车动画发布到 Twitter 时,我收到的评论非常令人高兴。
那么,现在您知道如何从技术上制作动画地图,但是什么使动画看起来不错呢? 这个问题不是一个简单的问题,不同的人喜欢不同的东西,但我可以给出一些我在动画中使用过的原则。
·少即是多。 您真的需要背景图片吗? 你真的需要标签吗? 当你制作动画时,很多东西都会出现在地图上,所以尽量保留真正相关的东西。
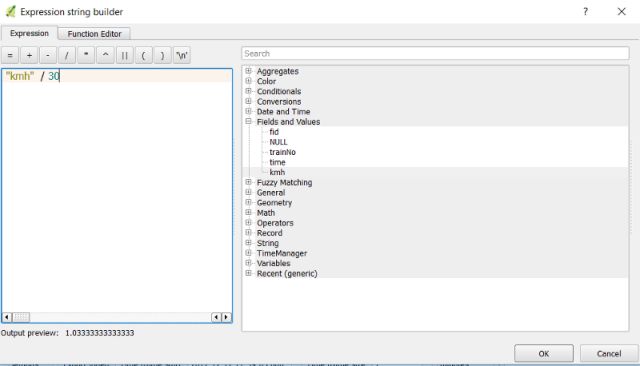
·使用动态样式。 在我的火车动画中,我使用火车速度属性来定义圆圈的大小。 您可以通过转到“图层”属性并单击“大小”右侧的黑色小箭头并选择“编辑”来完成此操作。 在那里,您可以测试不同的点大小、标签位置或您认为可以从数据中动态使用的任何值。

图 23. 现场计算
这个例子可以在博客文章的开头看到:
在此可视化中,点大小被定义为每小时 1000 辆汽车,因此它会随着时间的推移而不断变化。
·复制TimeManager层。 这是我在多个动画中使用的一种技术来创建移动点的轨迹。 您可以简单地通过复制 QGIS 中的图层并将其添加到时间管理器来完成此操作。 然后在这两层上使用不同的样式,您将获得如下图所示的漂亮拖尾效果。 这些效果在船舶移动的地方表现得非常好。
· 尝试颜色和特征混合模式。 网上有几个很好的调色板工具(除了已经很棒的 Colorbrewer 之外)。 有时,一些更极端的颜色选择可能会在动画中产生令人惊讶的效果。 处理重叠特征的另一个好方法是使用 QGIS 提供的透明度和不同特征混合模式。 有些颜色单独看起来可能很奇怪,但放在一起看起来很漂亮。
·还有一件事:正如您从上面的所有示例中看到的,黑色背景始终是一个不错的选择。

结尾
谢谢阅读
材料
下载
免费获取原始材料:

