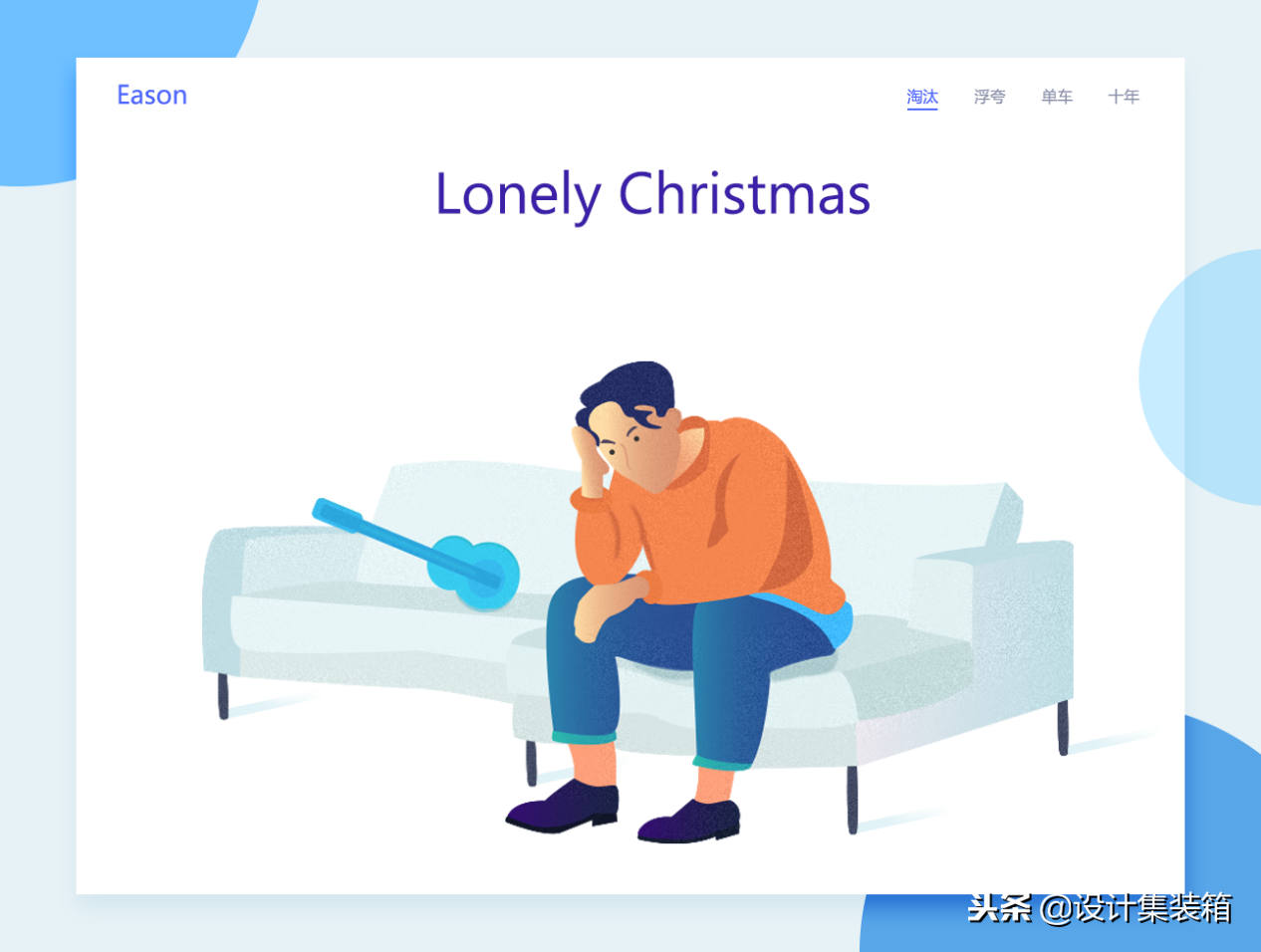
翻阅各大设计网站,发现UI界面设计领域出现了一种比较流行的插画设计风格——erics风格。 欣赏完之后,感觉这种插画比较简单,根本没有大规格,整个设计过程比较夸张。 肌肉和骨骼的走向无需过多考虑。 这是为从未学过画画的新手量身定做的设计。 话不多说,我们先来看看今天要讲解的插画内容:

这项工作看起来有点复杂。 其实我们只需要结合两种设计软件(PS和AI)并掌握设计理念即可。 那么你以后创作这样的erics插画风格就很容易了。 事实上,要完成这项工作,总共需要四大步骤:
1.角色原型设计(主要以AI制作)
2.场景设计(主要由AI制作)
3.后期处理(主要在PS中处理)
4、界面设计与插画一体化(主要在PS中处理)
完成这四个步骤后,您将能够创作出高质量的 erics 插画。
1、角色原型设计
1.1 找真实照片制作原型
因为我个人很喜欢Eason,所以今天就用他的照片来做插画。 我先在网上搜索Eason的照片,然后保存起来。

1.2 根据照片快速画线稿
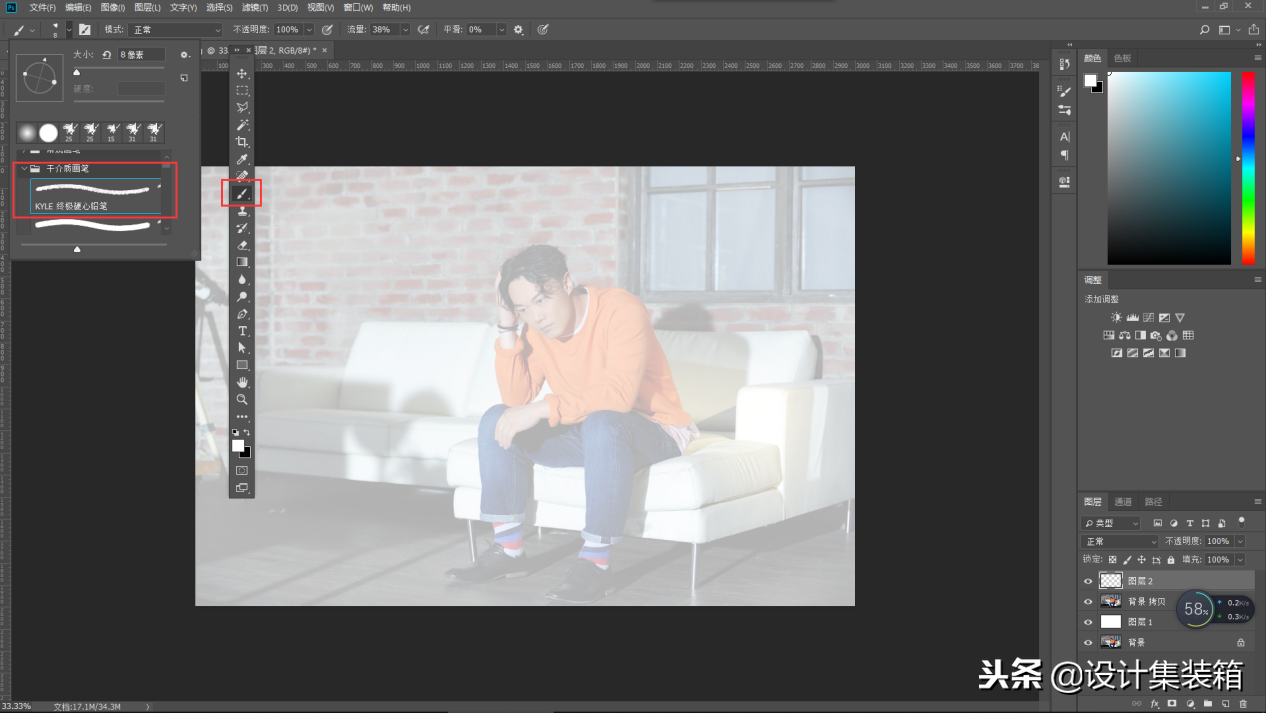
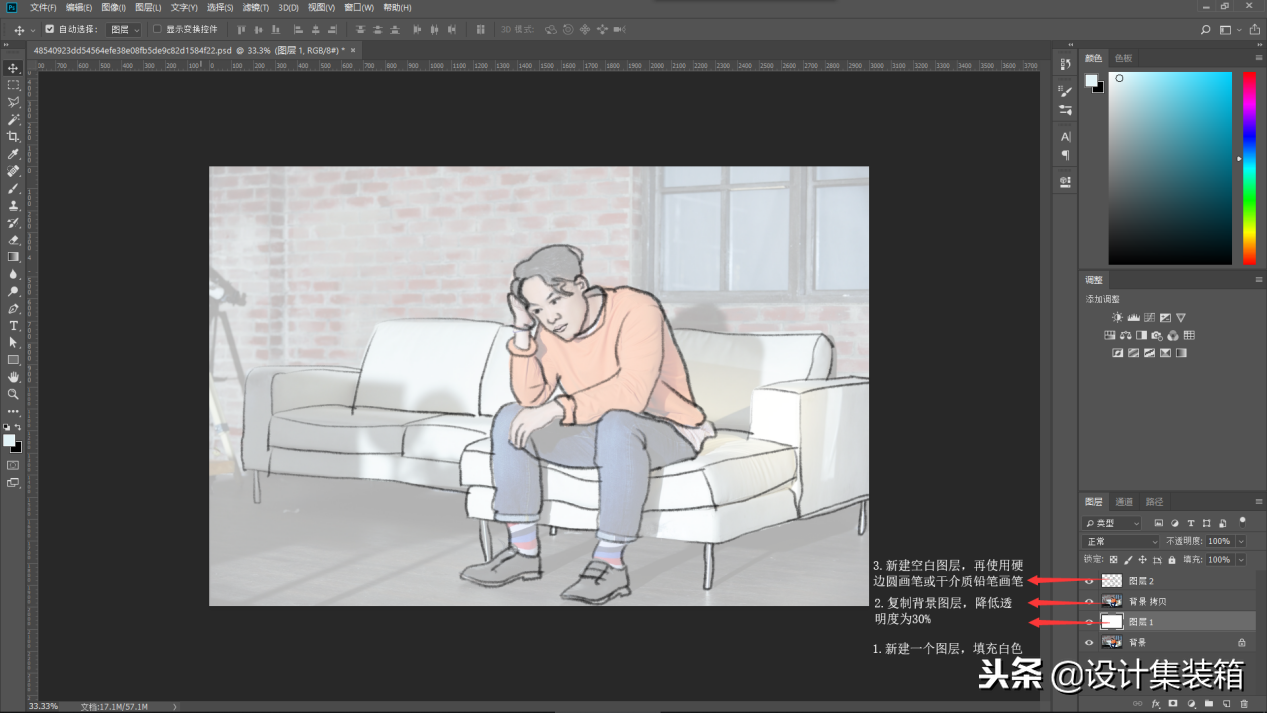
这里有一个简单的方法(适合没学过画画的新手):打开你在PS中找到的照片,然后新建一个图层,填充白色(这是为了避免破坏背景图层,以后复制背景)图层(降低图层透明度铺路),然后继续复制背景图层,将透明度降低到30%,最后点击画笔选择硬边圆形画笔或者干中号铅笔画笔(这个看个人喜好,也可以选择其他刷子,没有硬性要求,)。 画画的时候一定要学会省略和夸张,因为这个插画不是写实插画,只要符合原来的身体结构就可以了。 我用手绘板画了这条线。 如果你没有手绘板,你可以用鼠标来画; 当然,如果你有绘画基础,也可以用铅笔在草稿纸上画画。


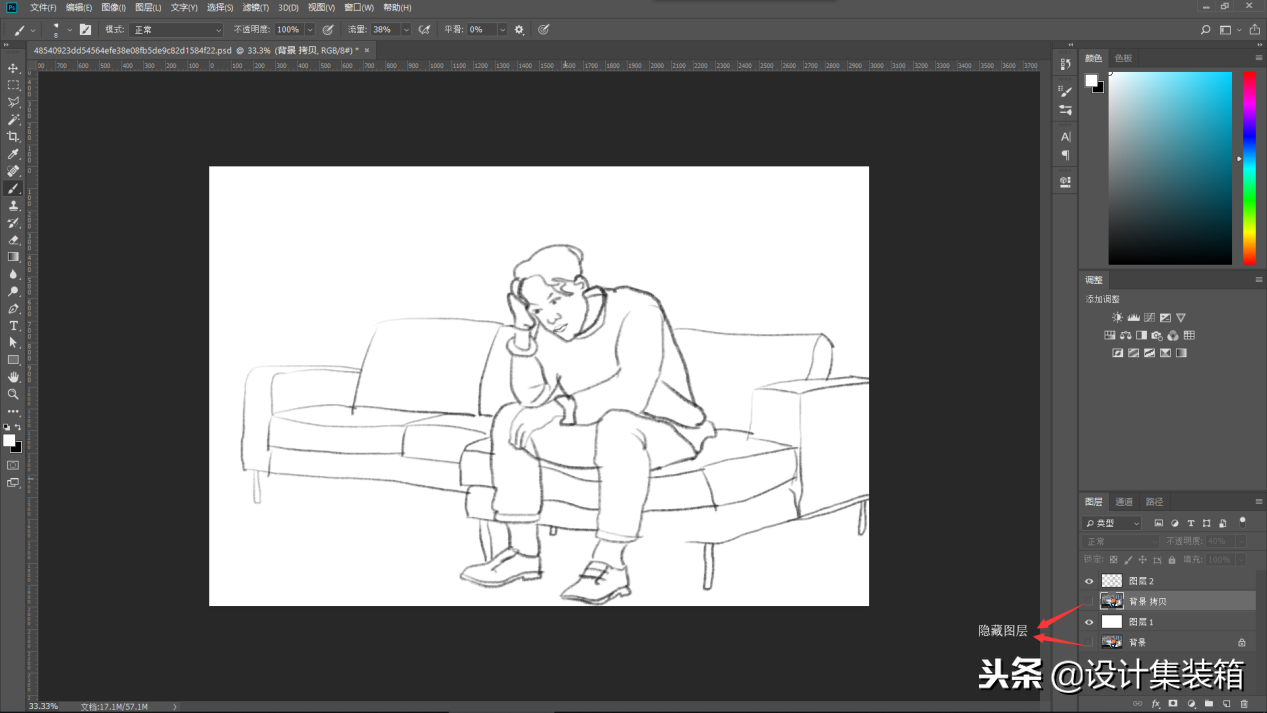
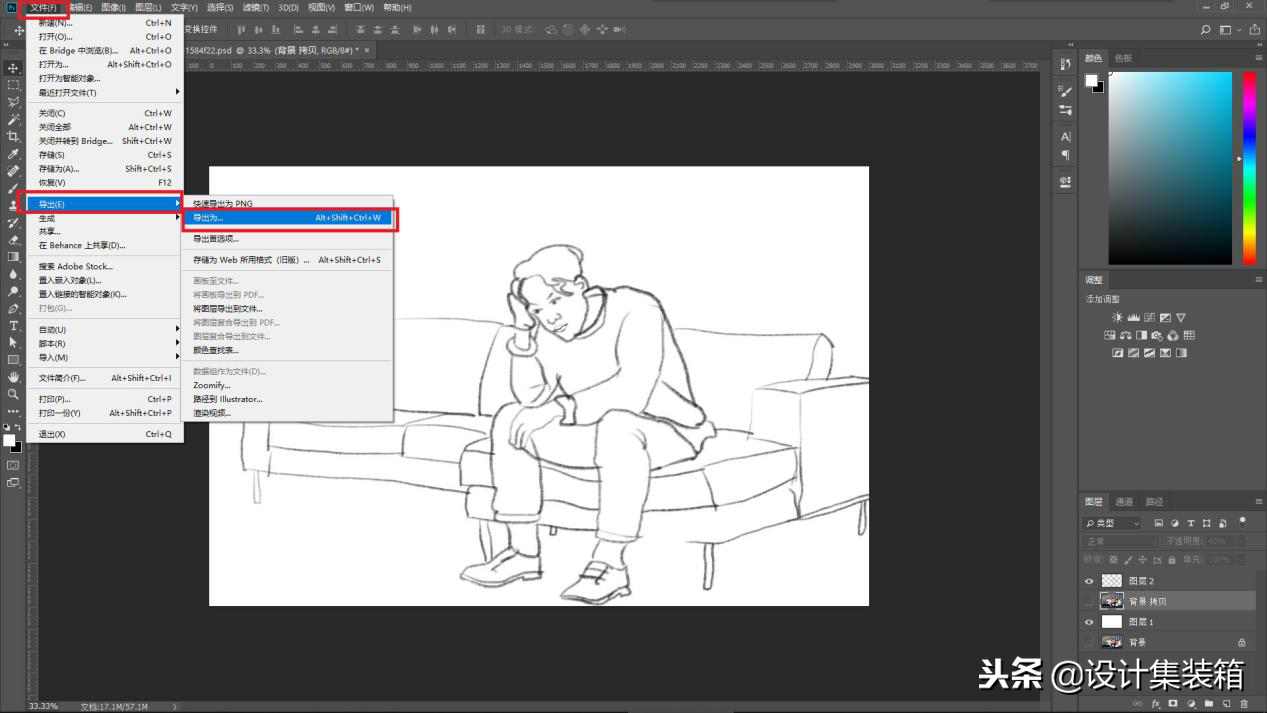
绘制完成后,就可以导出线条图图像了。 我们需要隐藏两个背景层。

然后点击文件-导出-导出为

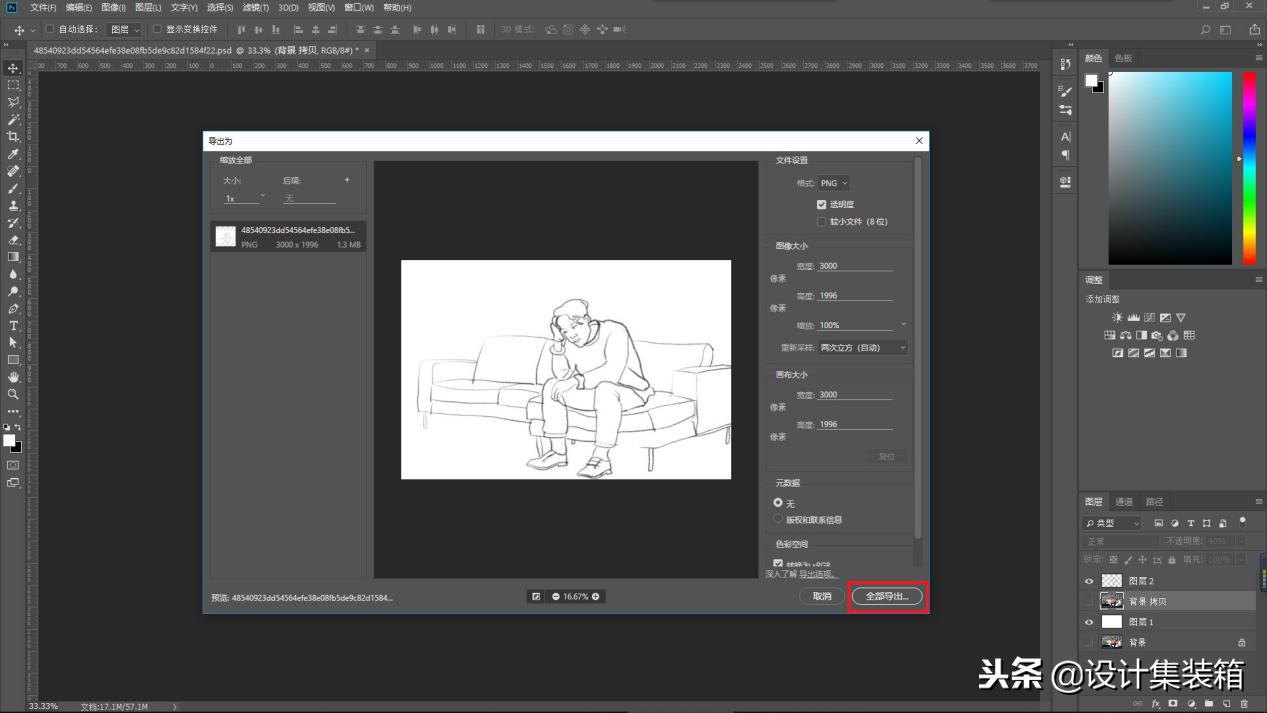
再次点击-导出全部

1.3 勾画线稿(需要使用AI)
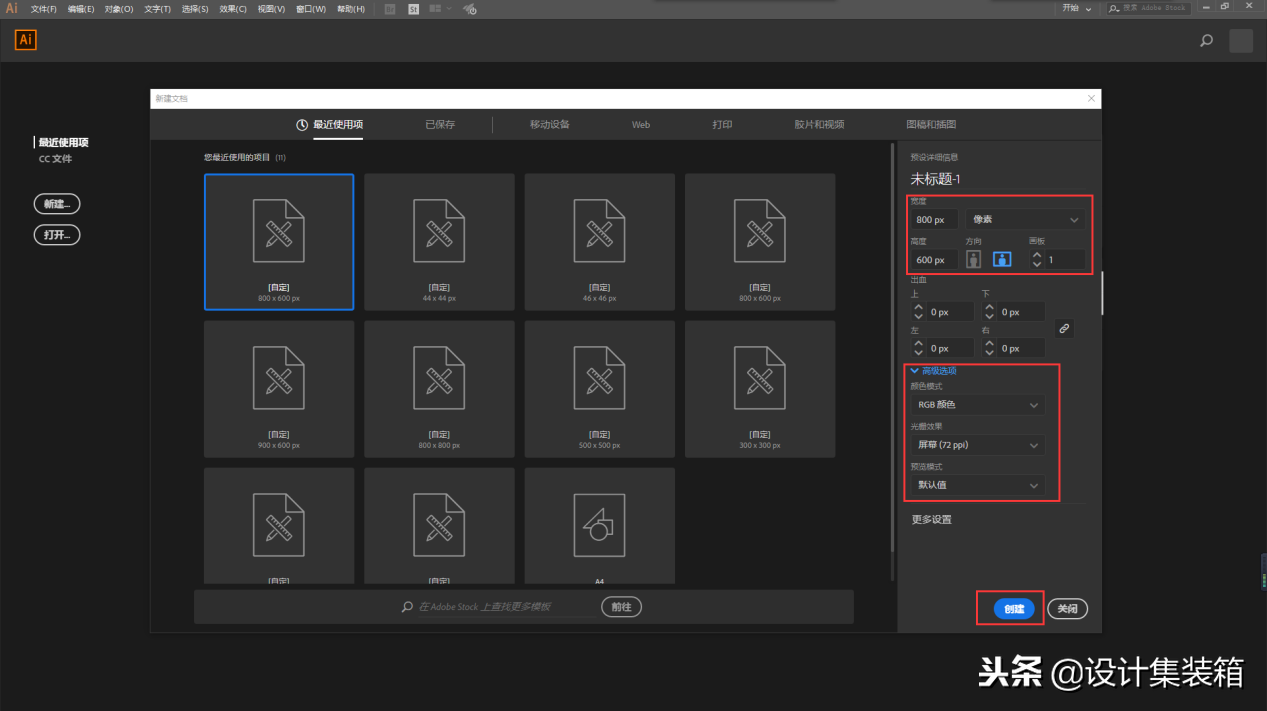
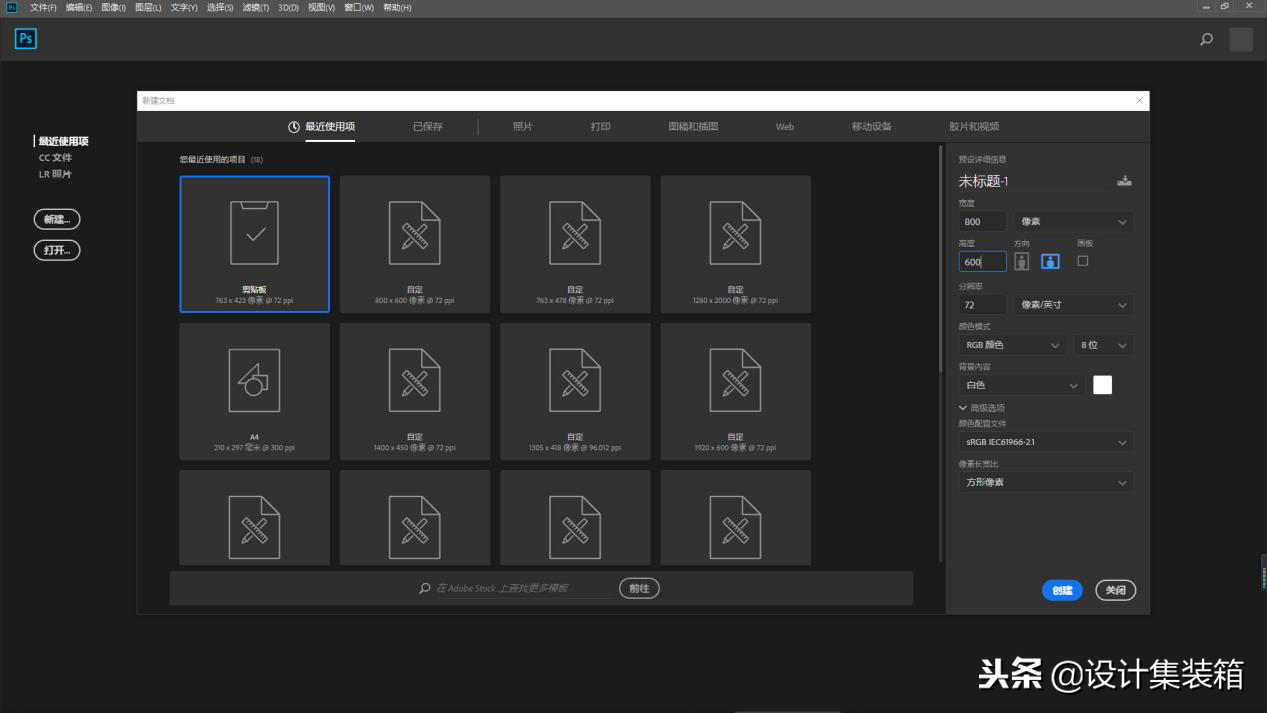
打开AI新建一个尺寸,宽度:800px,高度:600px,颜色模式:RGB,分辨率:72PPI,点击-创建。

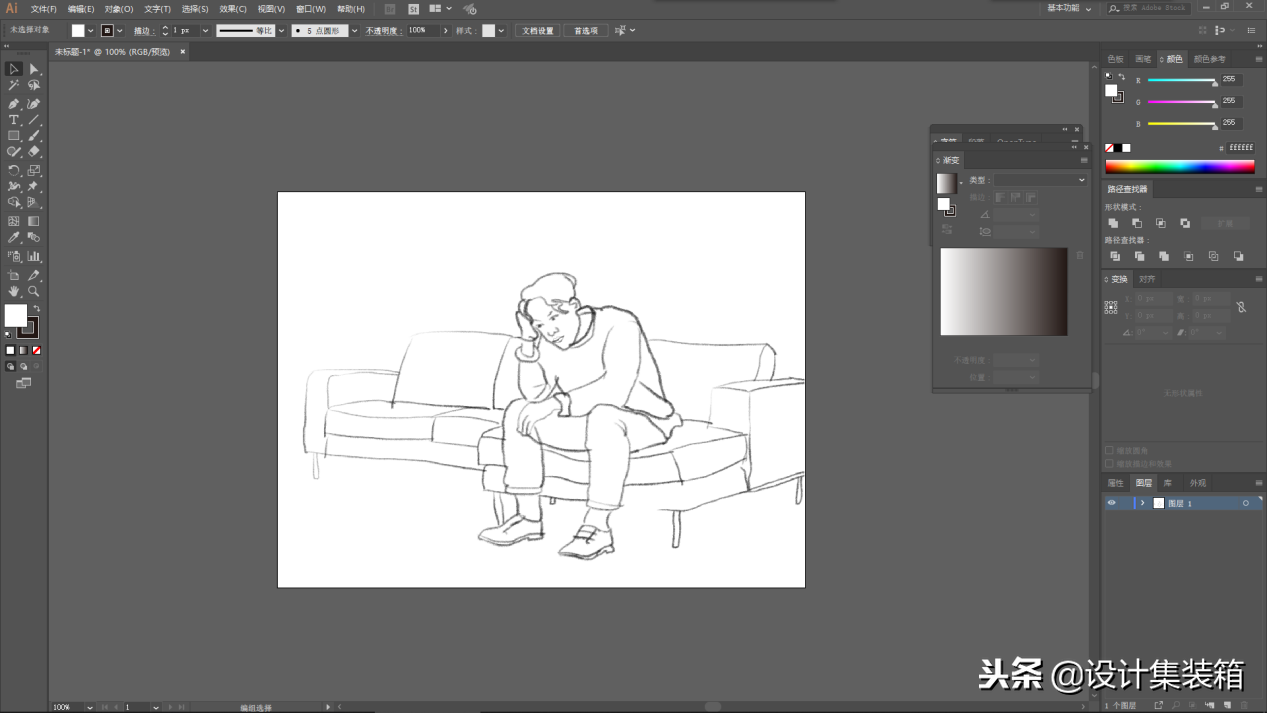
然后将PS中导出的线图拖入AI中,调整整体线图的大小。

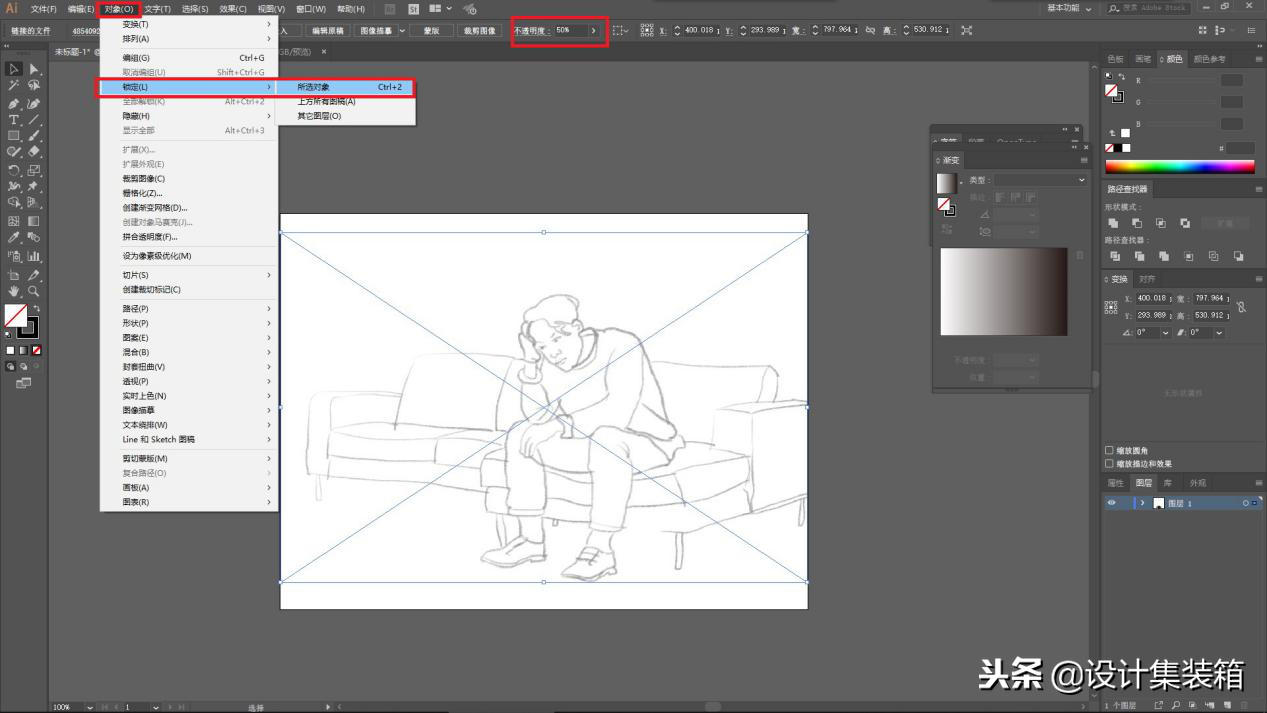
然后降低线稿的不透明度(这里是为后面画线做准备),锁定线稿,执行:选择线稿图层-对象-锁定-选定对象

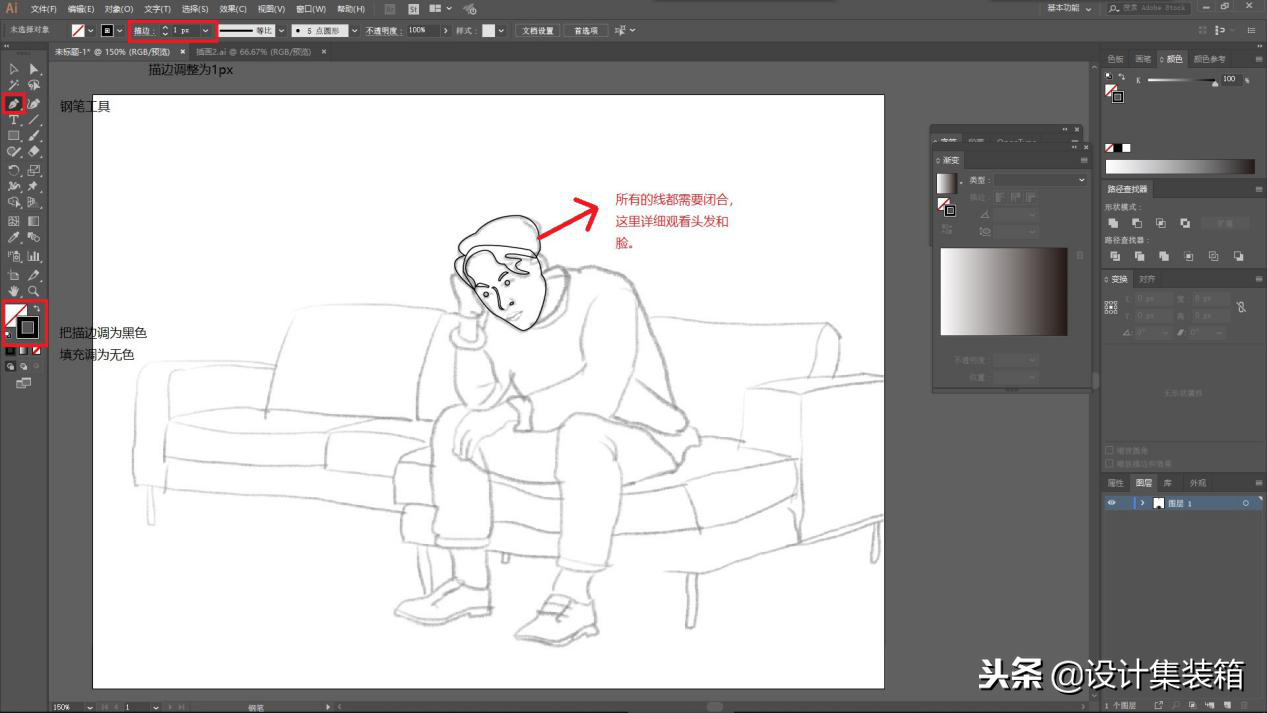
锁定图层后,开始使用钢笔工具开始绘制线条。 绘制线条时需要注意所有线条都需要闭合(这是为了保证后面可以填充色块,未闭合的线条无法填充色块)。

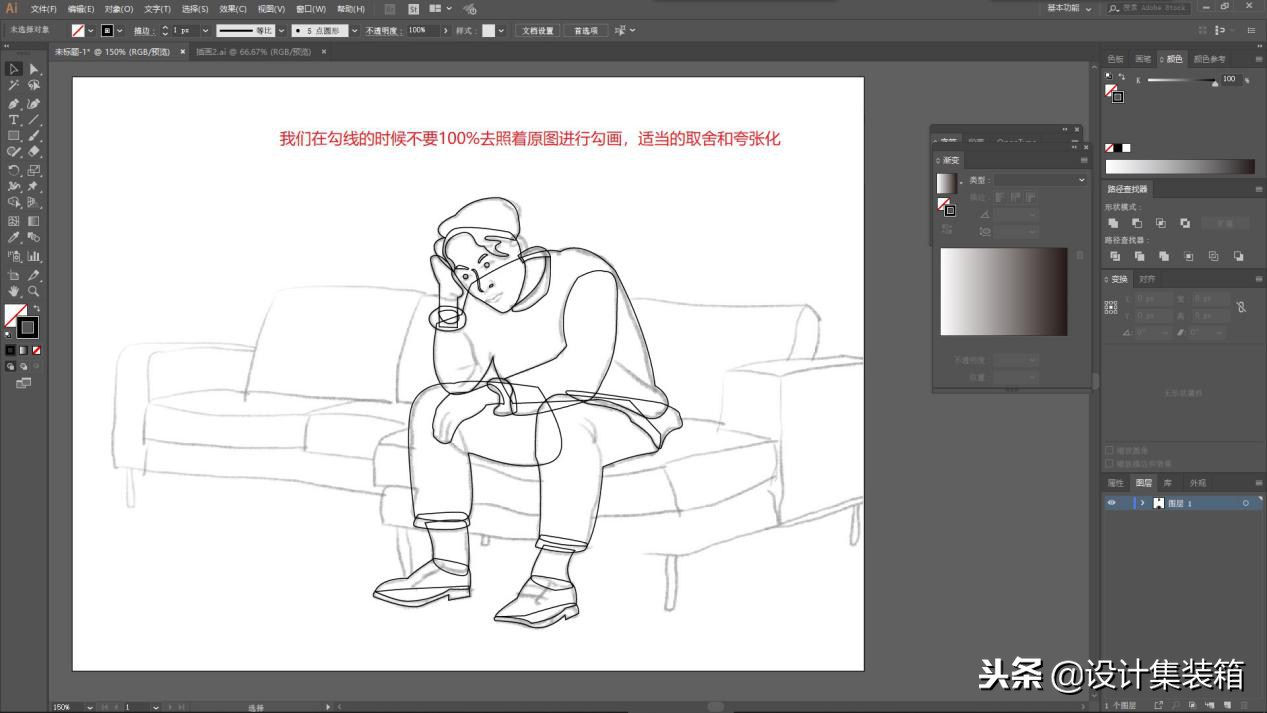
画好头部后,画出身体。 从这里我们可以看到,所有需要填充颜色的线都是闭合线。 比如你可以看到手腕、袖子等,

接下来画腿。 我们暂时不需要考虑层的顺序,所以不用担心。 当我们画线的时候,我们不必100%遵循原图。 做出适当的选择和夸张; 这样,主题人物就画好了。

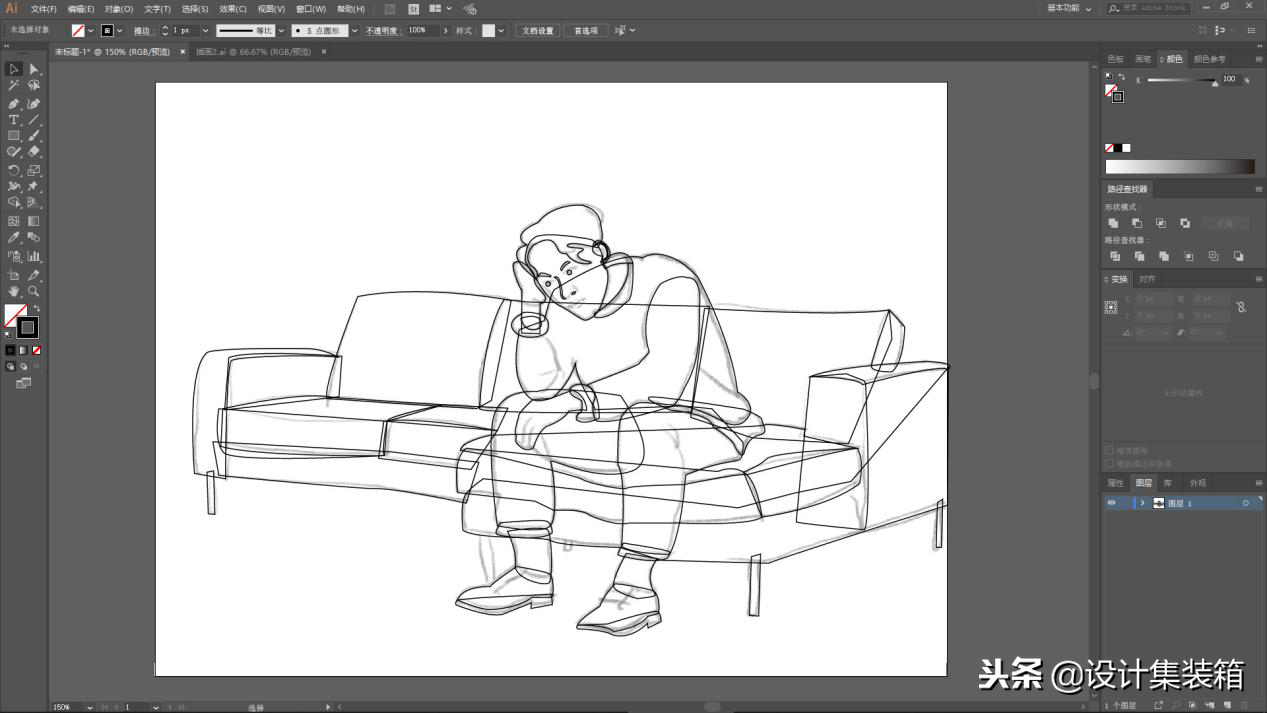
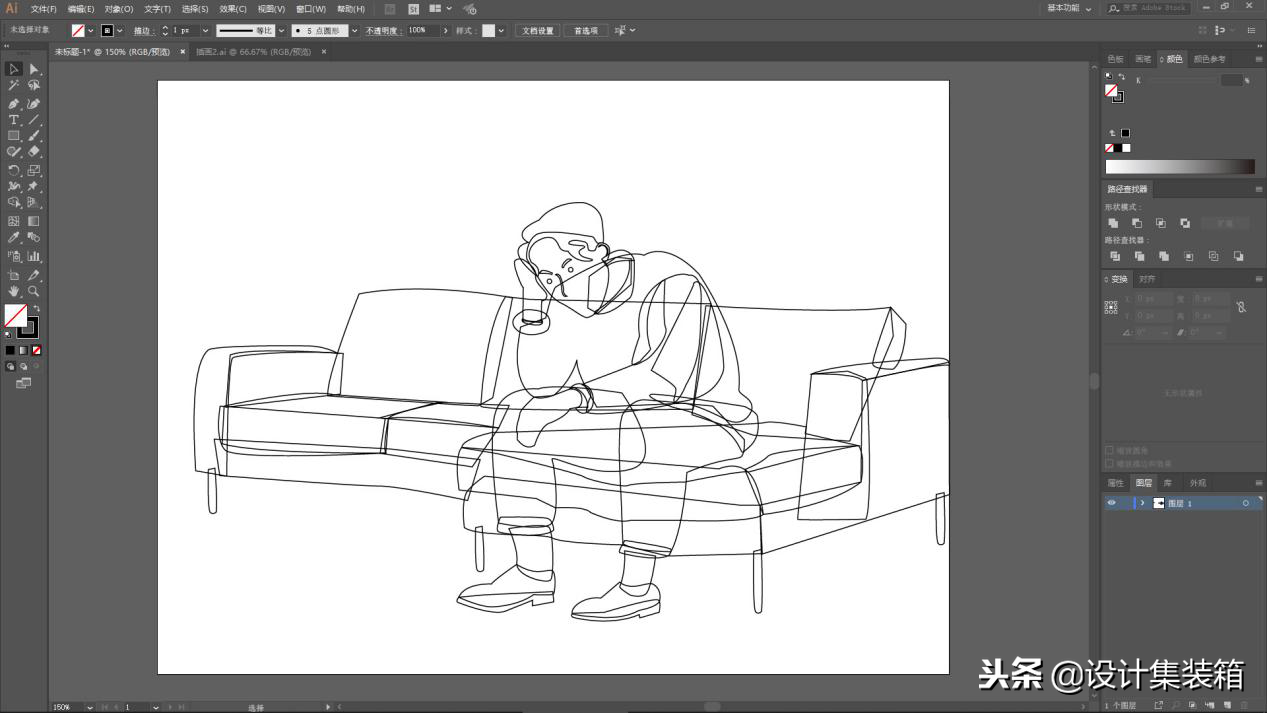
现在我们已经绘制了主题人物,现在我们可以开始绘制支持对象了。 那是沙发。

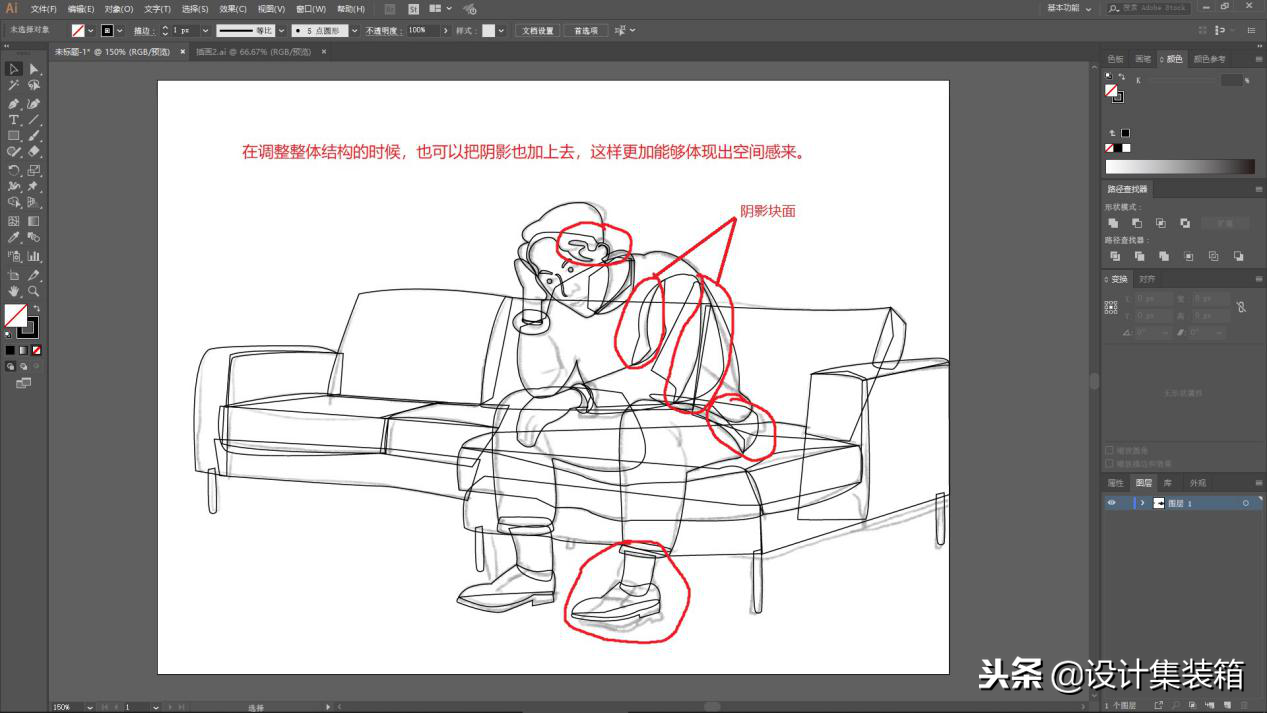
沙发拉好后,我们需要对其进行整体调整。 衣服不需要那么多褶皱。 尝试用弧线来表达。 在调整结构时,也可以尝试添加阴影块。

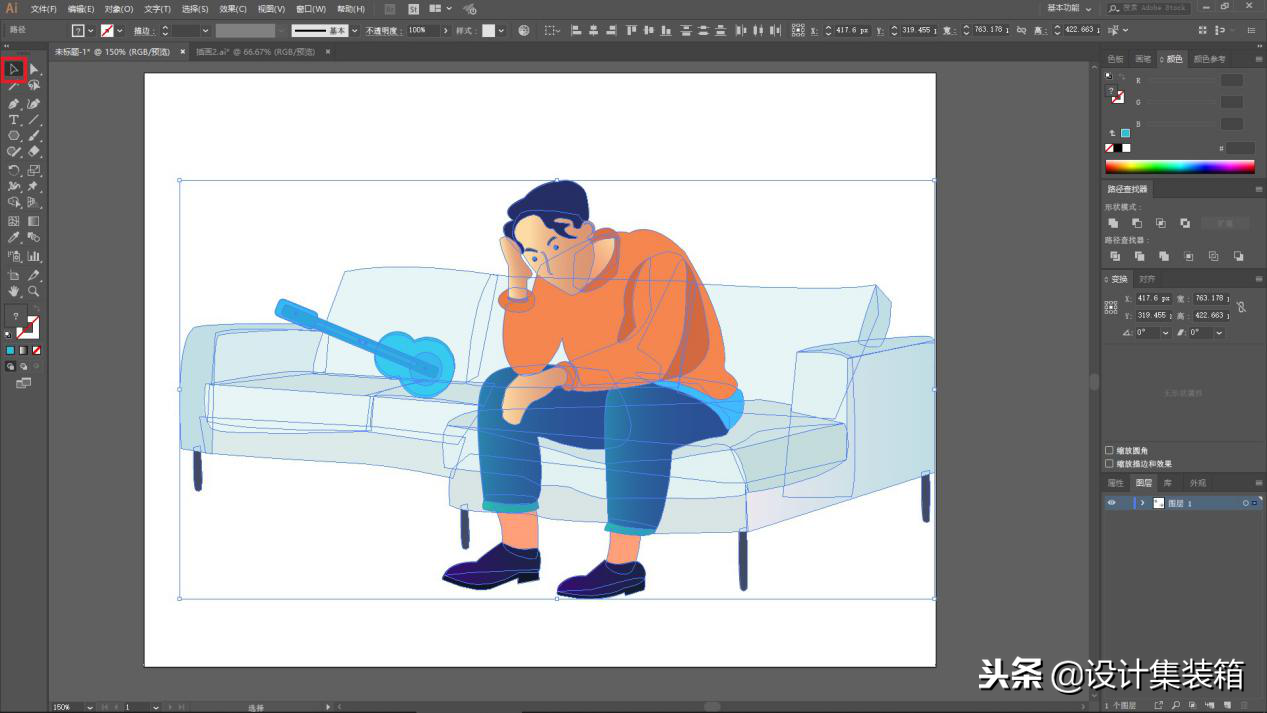
1.4 线图配色(需要使用AI)
首先删除锁定的背景,执行:对象-全部解锁-选择背景图层-删除。

我们现在开始着色。 如果你对配色没有任何想法,不知道什么颜色好看,那么最好的办法就是参考别人的配色。 这里我在国外网站上找到了Norde大师的作品。 作为配色参考,大师的作品大量使用了渐变色。 以紫色为主色,以红色、黄色为辅色。

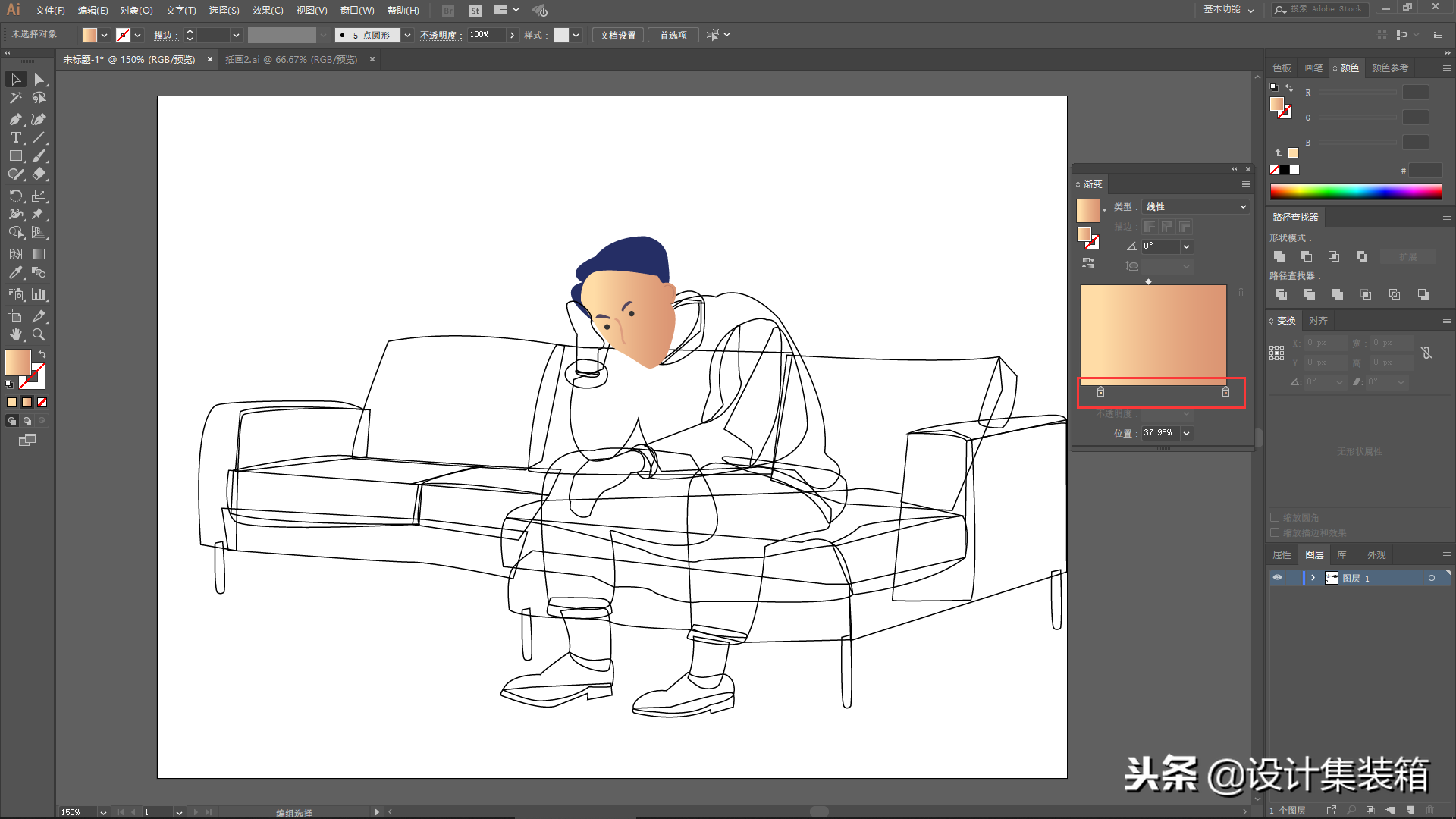
我们来看看我们自己的原图吧。 衣服是橙色的,裤子是蓝色的。 橙色和蓝色的组合是互补色。 橙色是纯色。 然后我们就可以把整体裤子换成深蓝色了。 然后我们可以在这里确认我们的主色是蓝色,我们的次要颜色是蓝色。

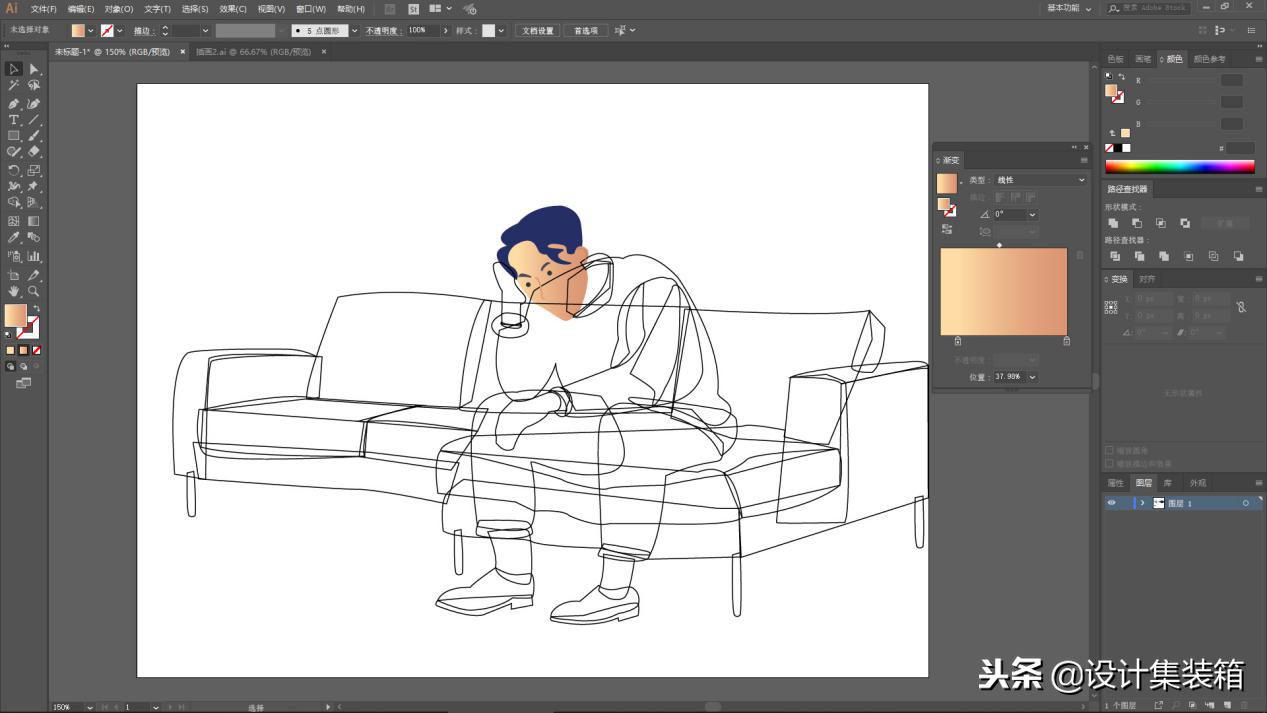
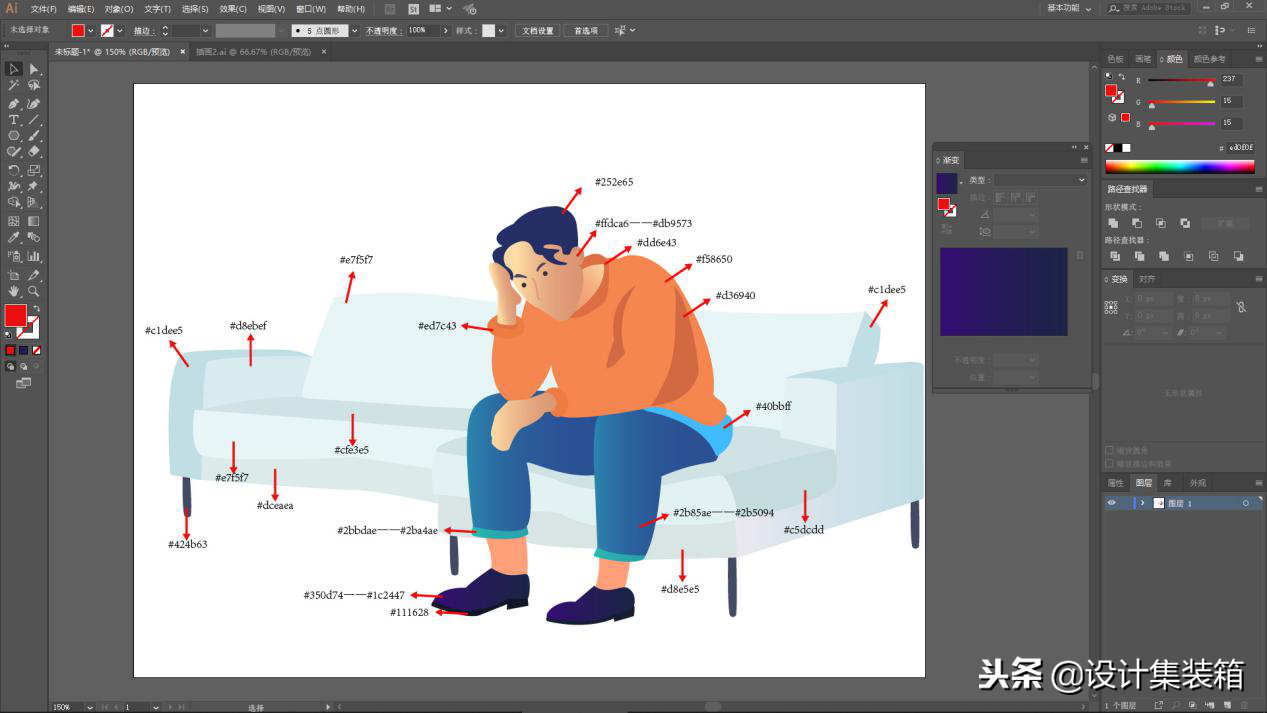
确定好主色调后,开始上色。 从主要对象开始着色。 着色时需要考虑黑、白、灰的关系。 黑色代表黑暗的一面,灰色代表色彩过多的一面,白色代表明亮的一面。

这里我们可以看到脸部图层的顺序覆盖了头发,所以我们选择脸部图层,执行:右键-排列-发送到底部。 这样就可以调整了。 以后我们还会遇到更多这样的情况。 各层的顺序是乱的,需要仔细思考哪一层在前面,哪一层在后面。 还有一点需要设置光源。 本作品的光源设置在角色的左前方位置。

下面的屏幕截图显示了我的大部分颜色值

2.场景设计
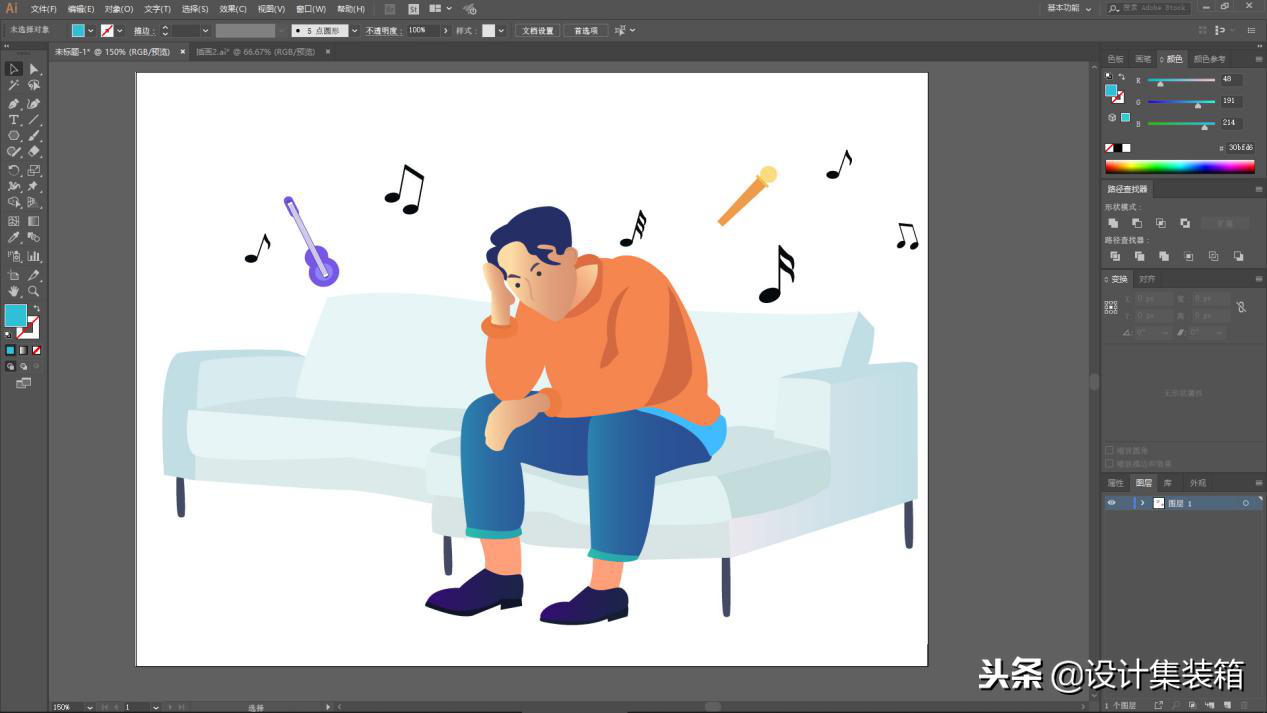
现在看,我的整个画面感觉有点空虚。 因为我画的是歌手Eason,所以我想到了音乐符号、吉他和麦克风作为点缀。

但是添加了这些东西之后,我仔细想了想,发现物体放置的有点太多了,而且颜色的运用也不是很好用ai软件做插画教程,所以我就继续修改了。

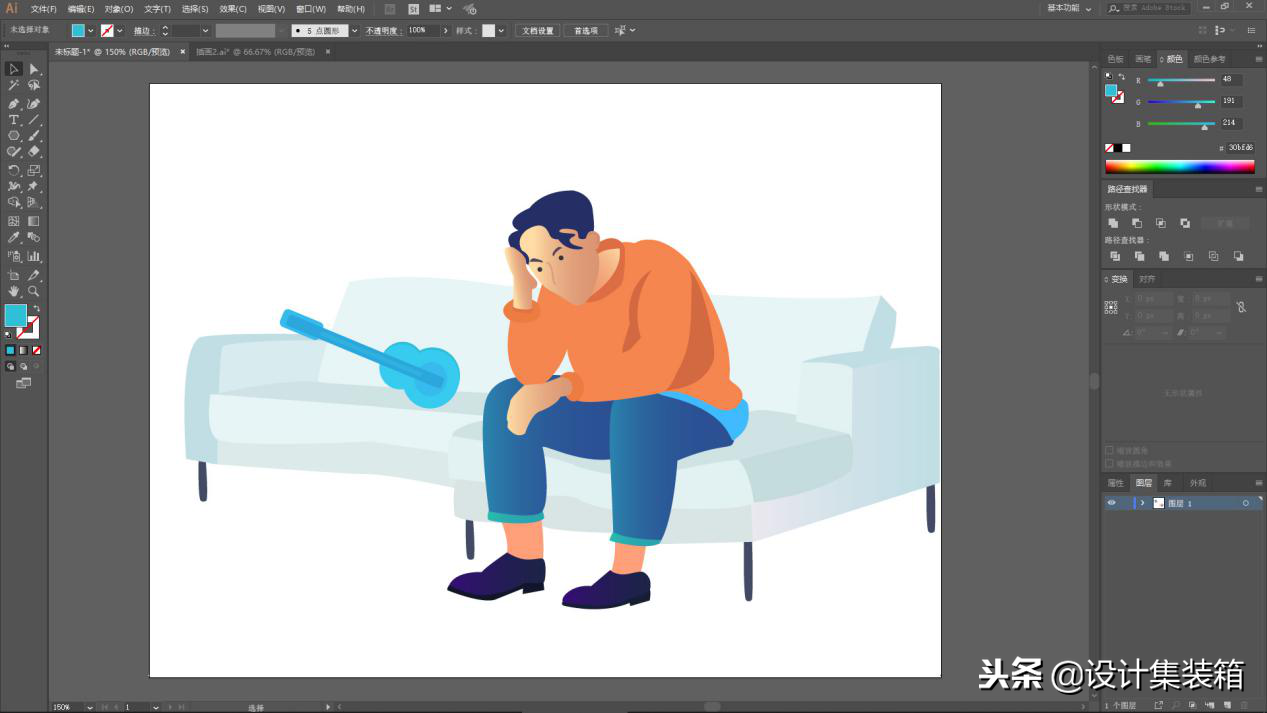
最终只保留了这把吉他,其他元素全部删除,这样左边的沙发就不会那么单调了。 由于我的主色调是蓝色,所以我也将吉他的颜色改为蓝色。
3.后期处理(PS中处理)
3.1 添加一些阴影来丰富整个画面
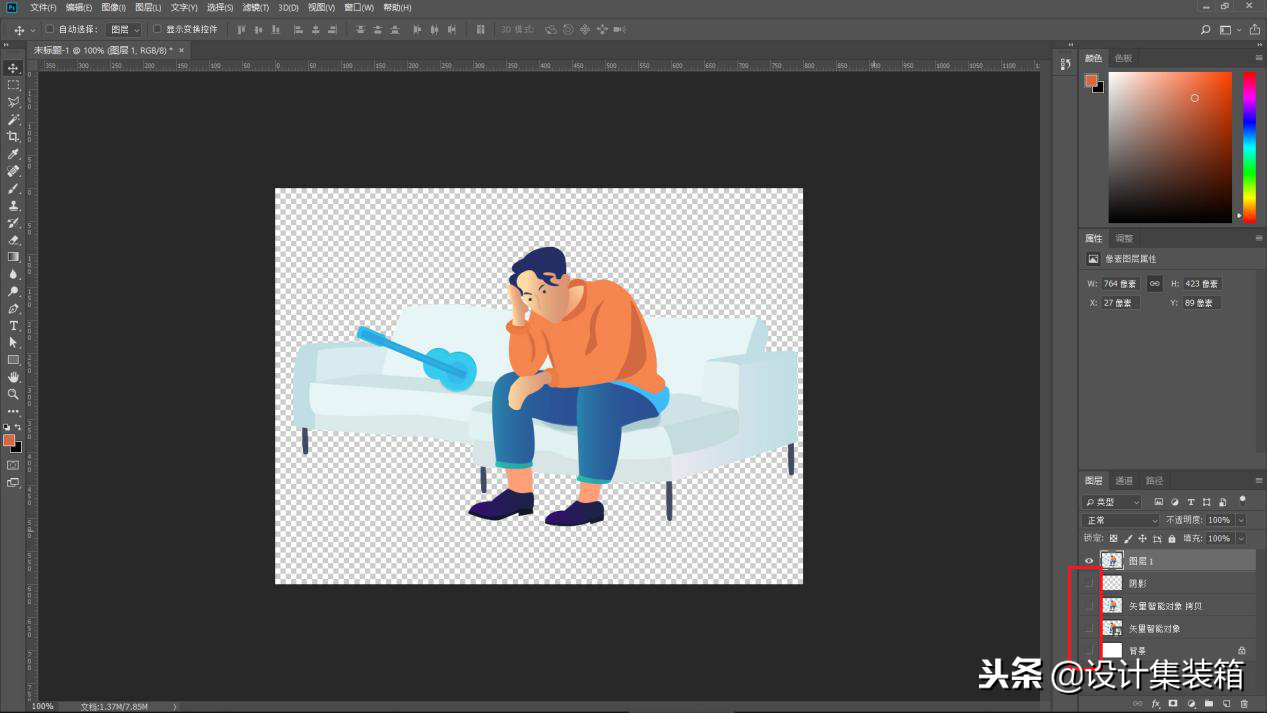
打开一个新的PS文件用ai软件做插画教程,宽度:800px,高度:600px,分辨率72,颜色模式RGB

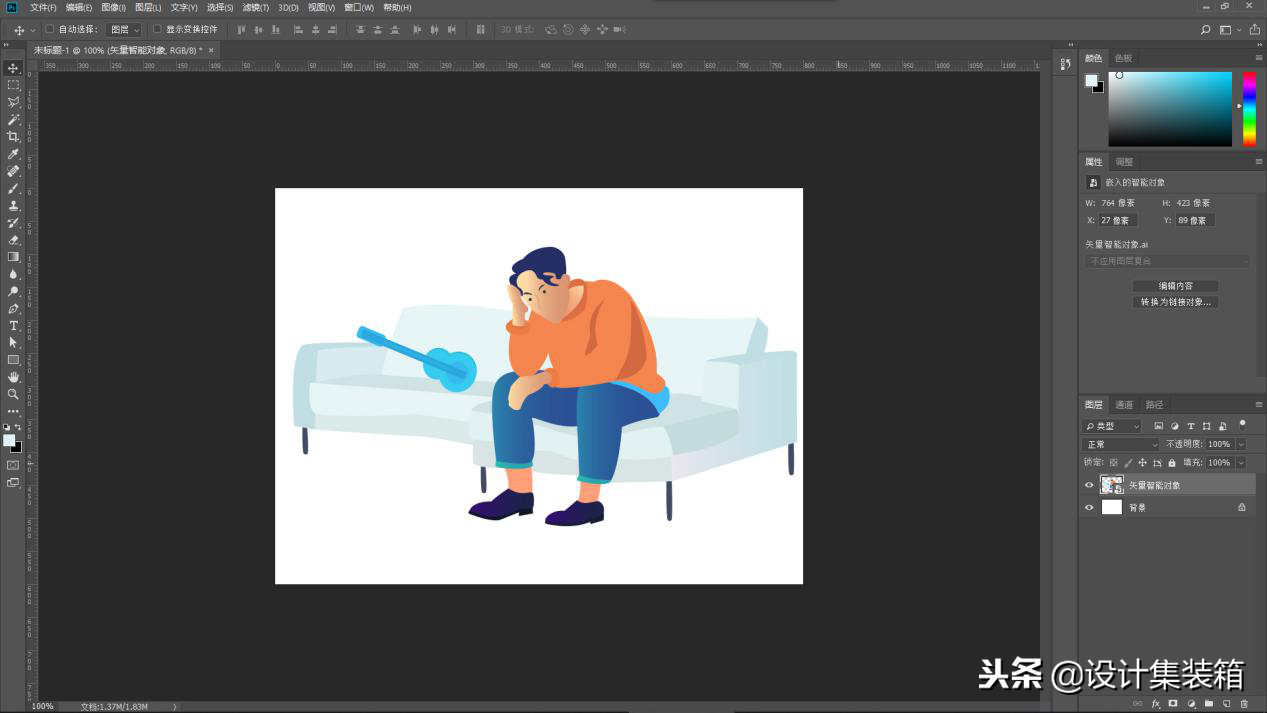
然后切换到AI,使用选择工具选择插画的所有图层,然后拖到PS中,选择智能对象,然后图层就会生成智能对象图层。


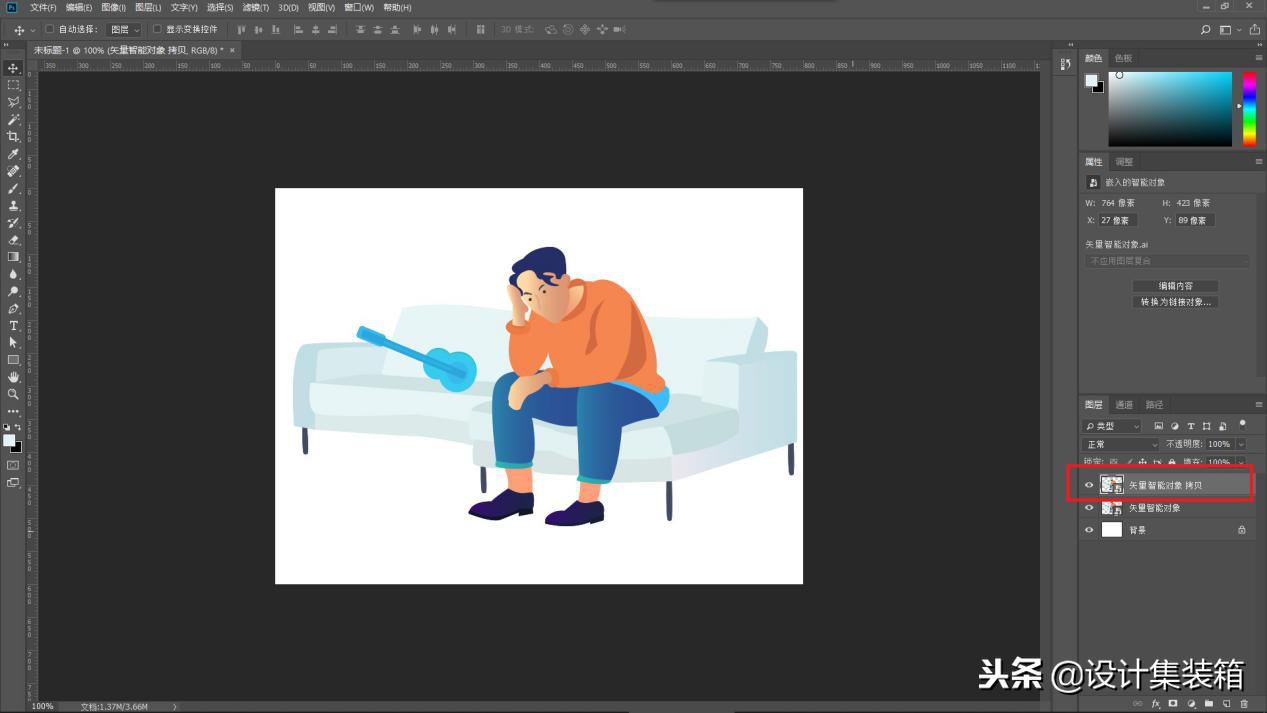
为了不破坏原图,那么我们复制一个智能对象图层Ctrl+J,

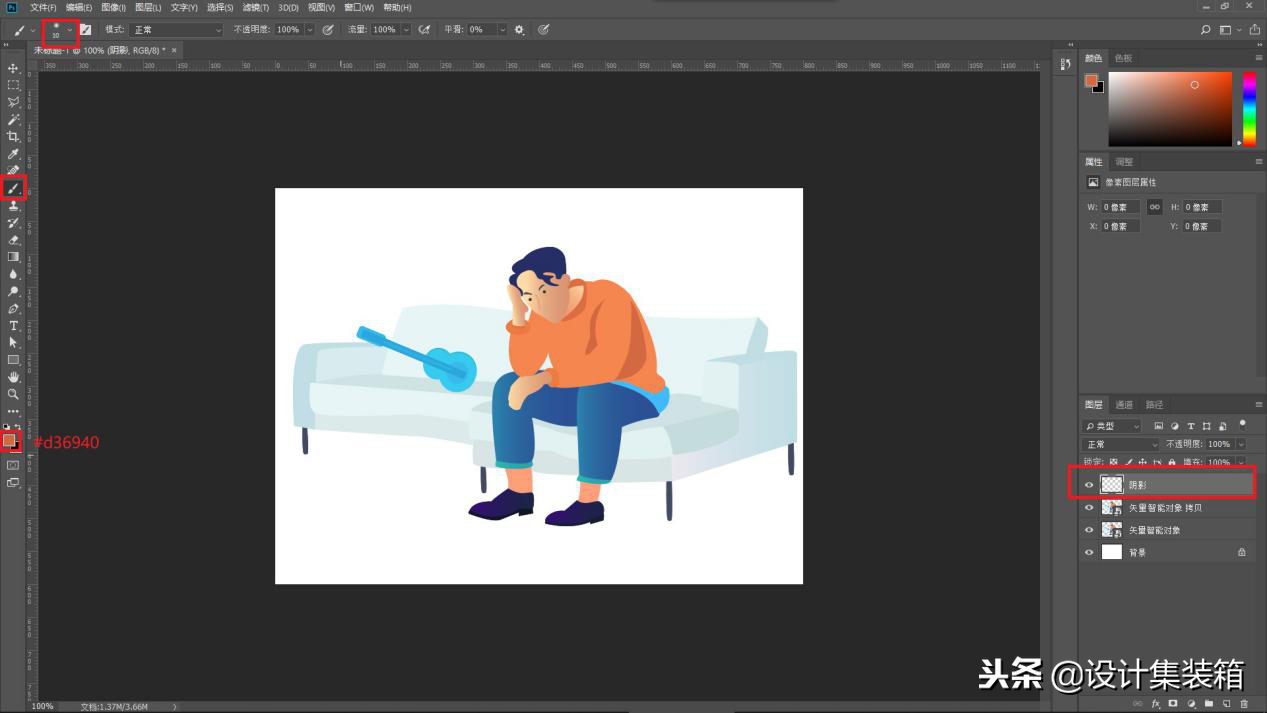
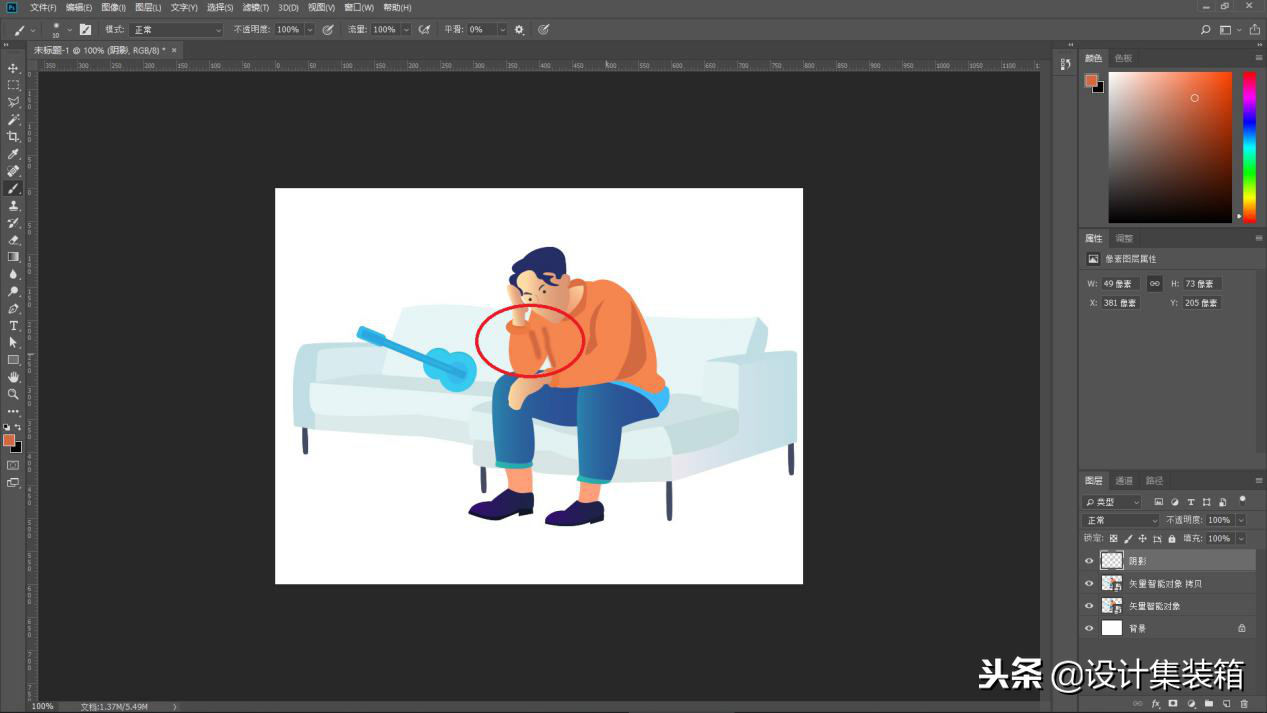
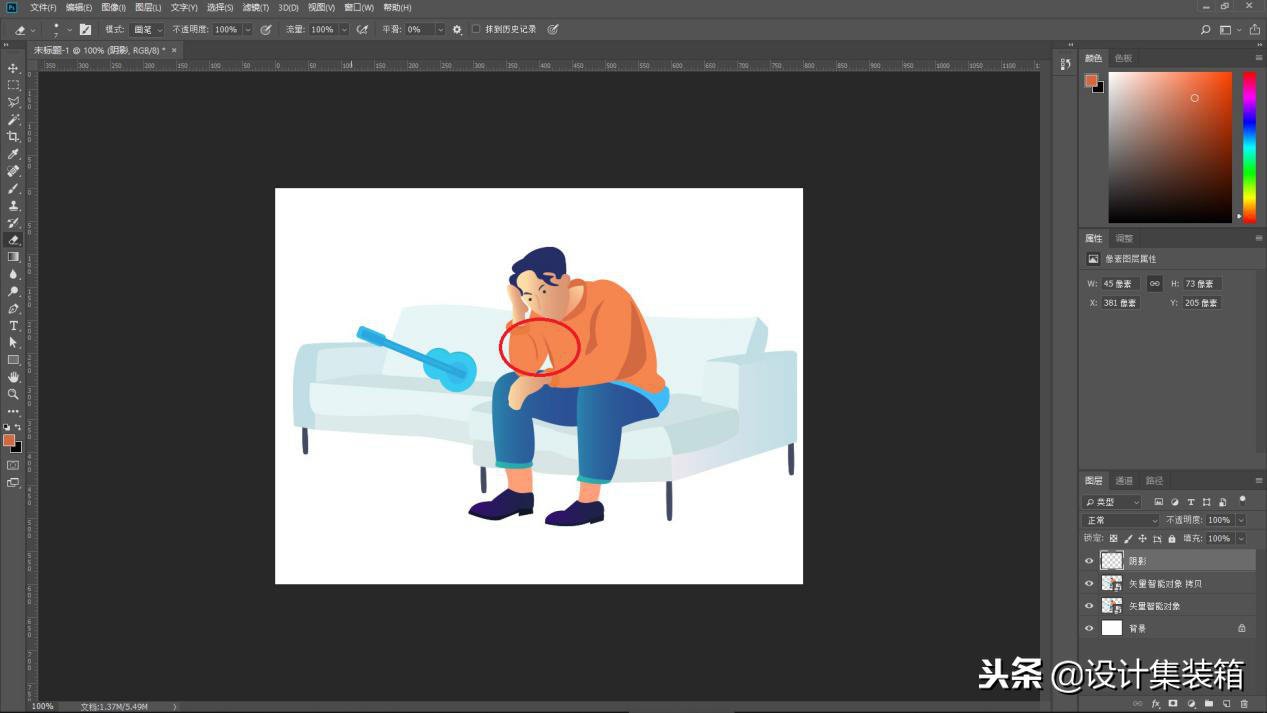
创建一个新的空白图层并使用画笔在其上绘制阴影。 选择一个软边圆圈作为画笔。 根据您的需要调整画笔大小。 这里是 10px。 将前景色调整为深色阴影颜色。 这里的颜色值为#d36940。

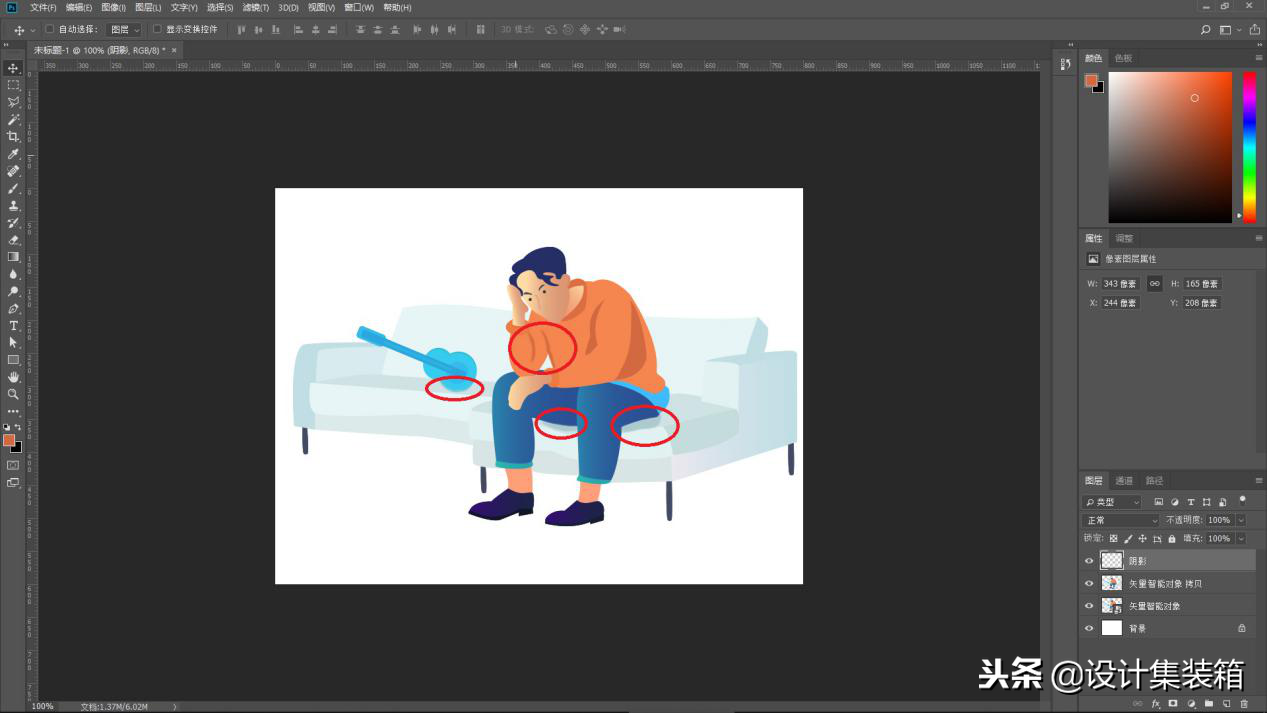
这样画出来的阴影不太好看,所以我们需要用橡皮擦修改一下,让线条两端尖,中间粗,然后再涂上其他阴影。



3.2 添加一些噪点来修饰整个画面
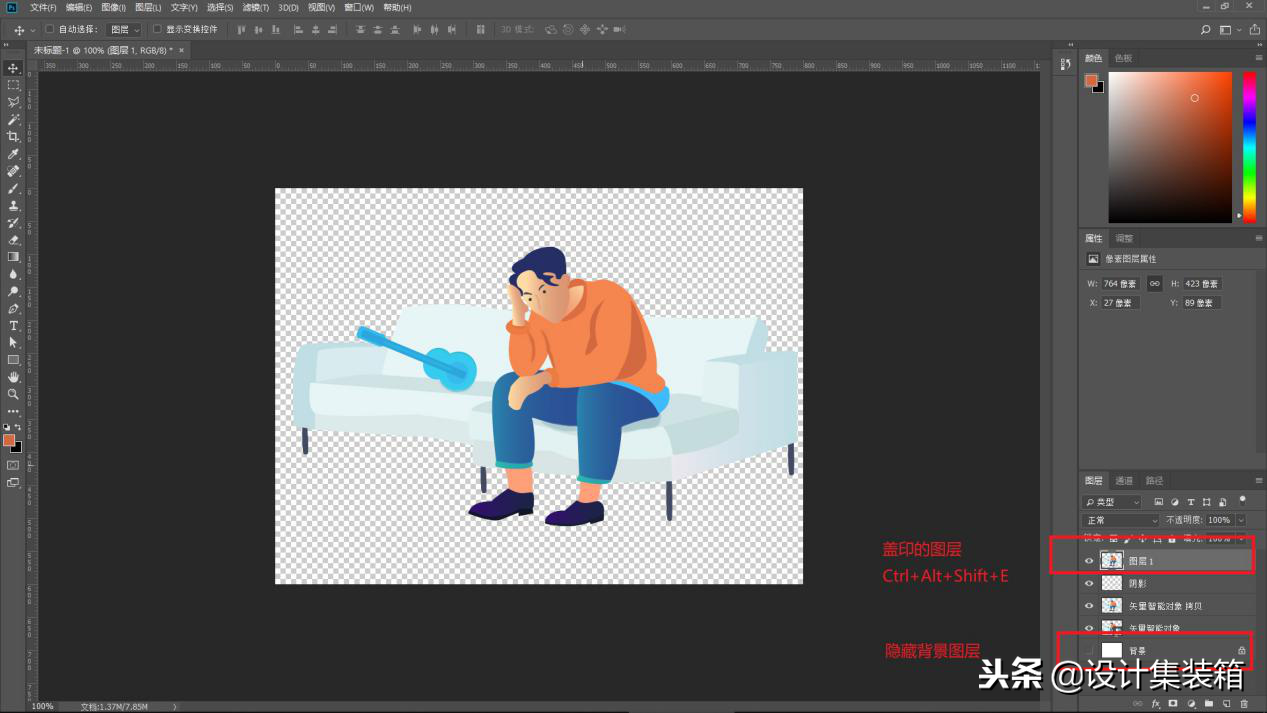
隐藏背景图层,然后盖印图层Ctrl+Alt+Shift+E,然后隐藏除盖印图层之外的所有图层。


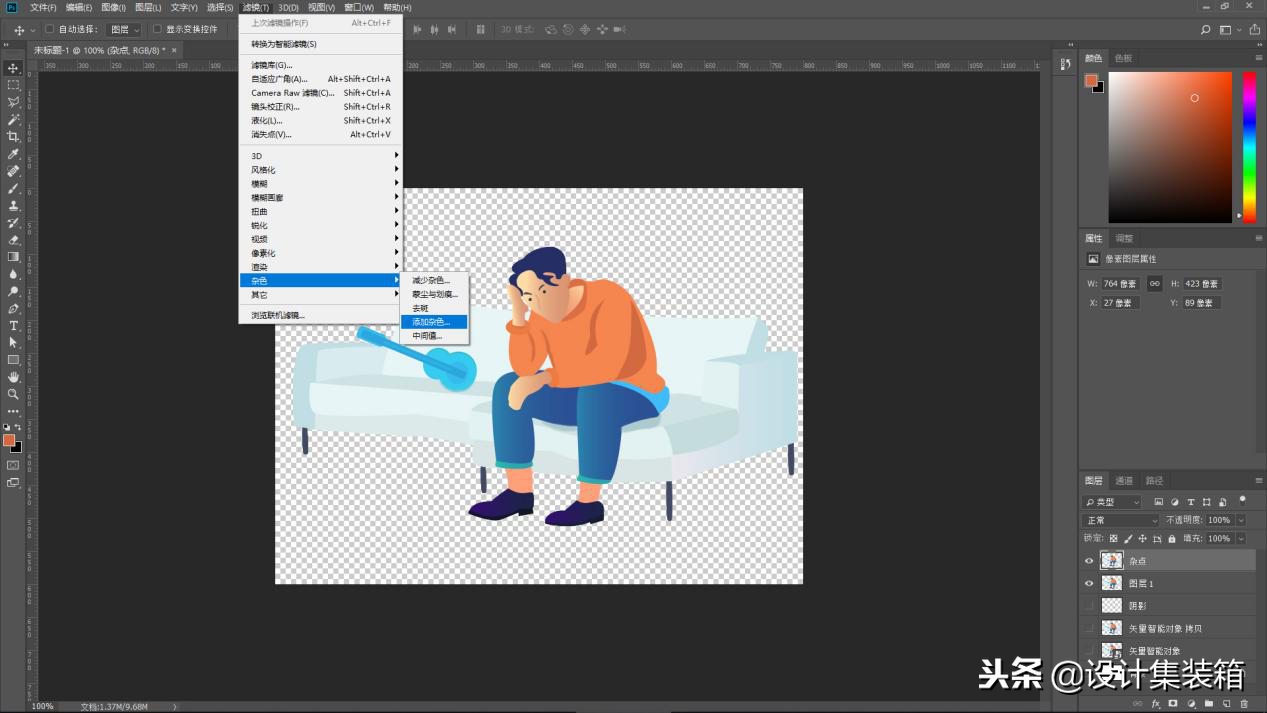
选择图章图层,按 Ctrl+J 复制图层,并将其重命名为“Noise”。
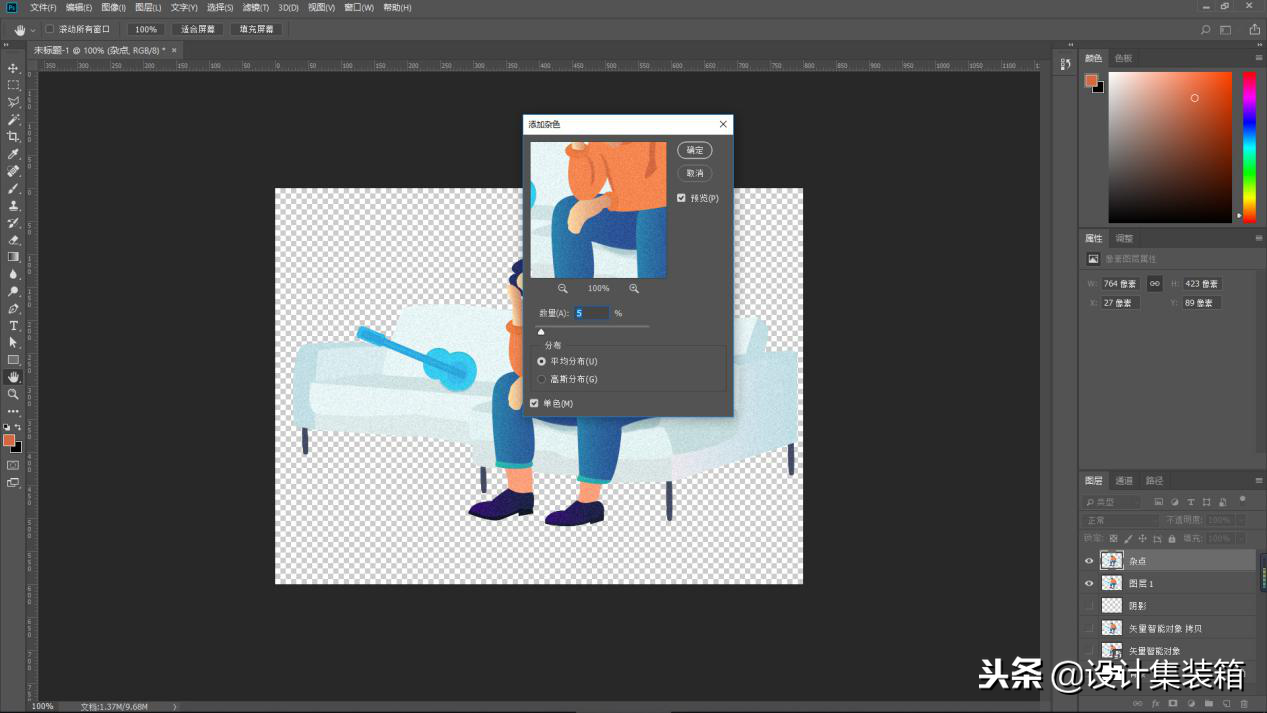
单击过滤器 - 噪声 - 添加噪声
建议将噪声量控制在4%~6%范围内。 如果值太大,则不可见,如果值太大,则模糊。


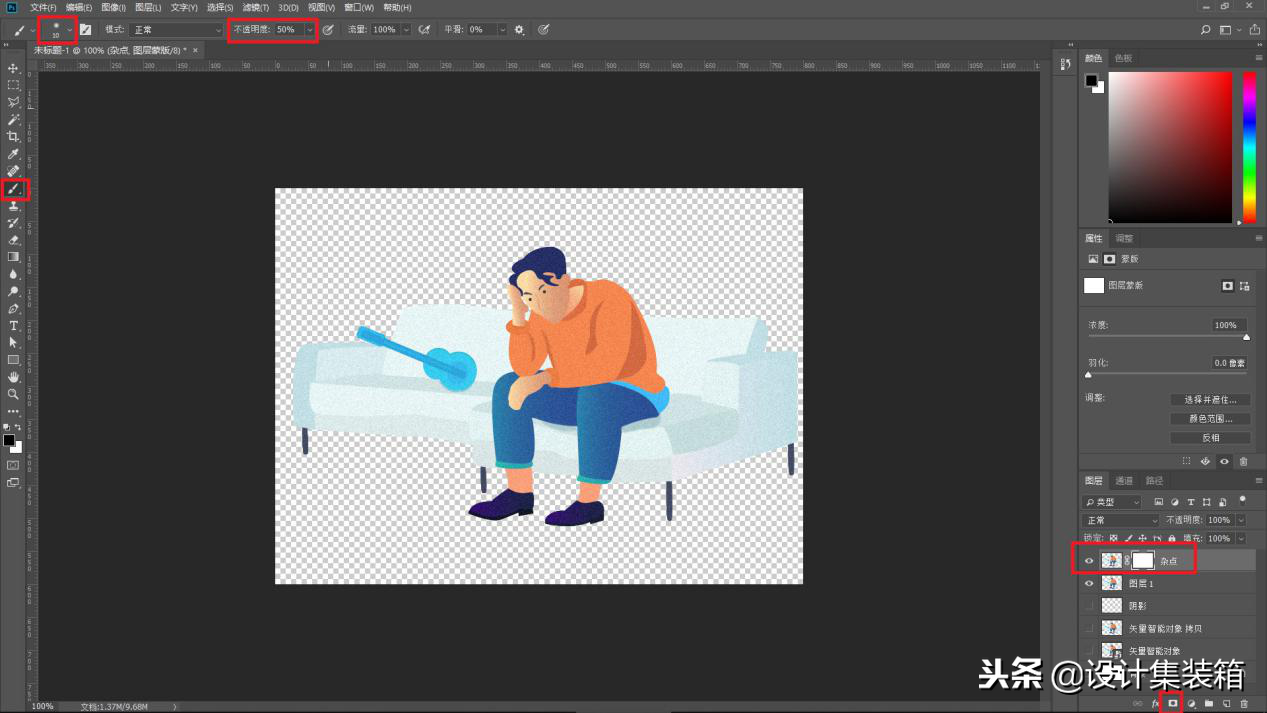
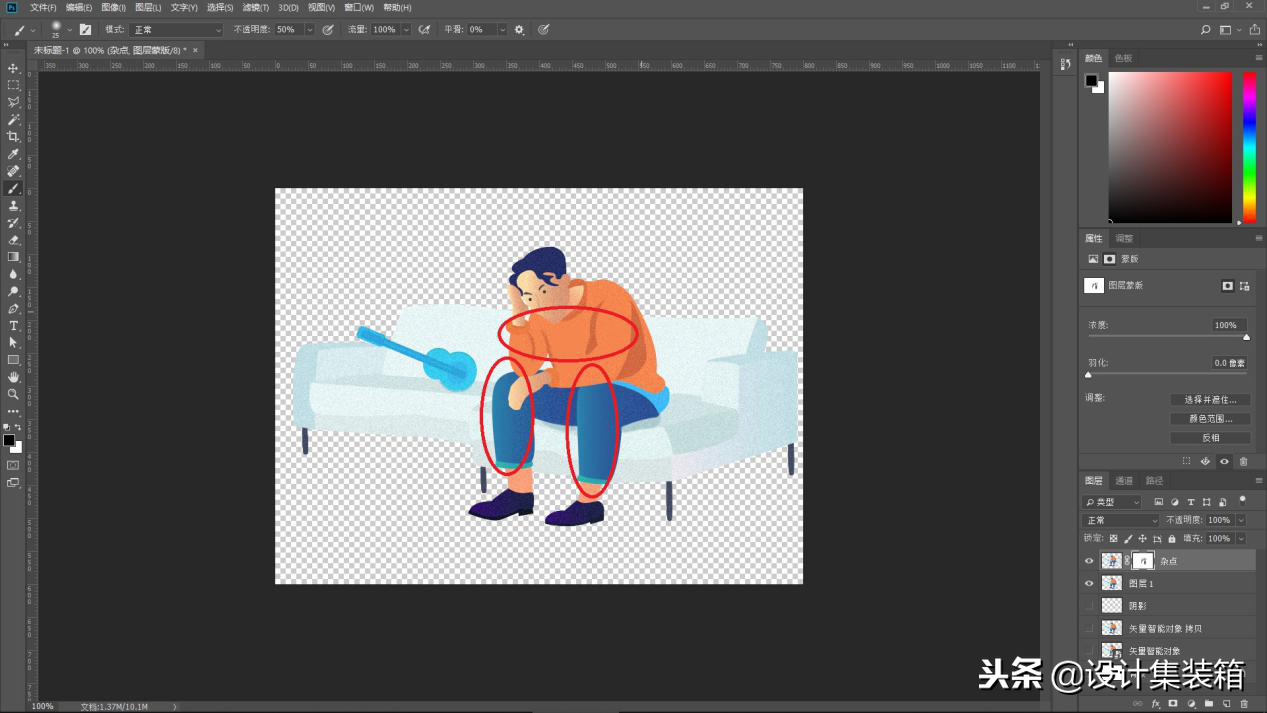
添加噪点后,我们可以看到整个画面中有很多噪点,所以我们需要擦除高光表面的一些噪点,保留暗部部分的噪点。
选择软边圆形画笔,调整其大小,并将画笔的不透明度更改为 50%。

使用更多的刷子来修剪它

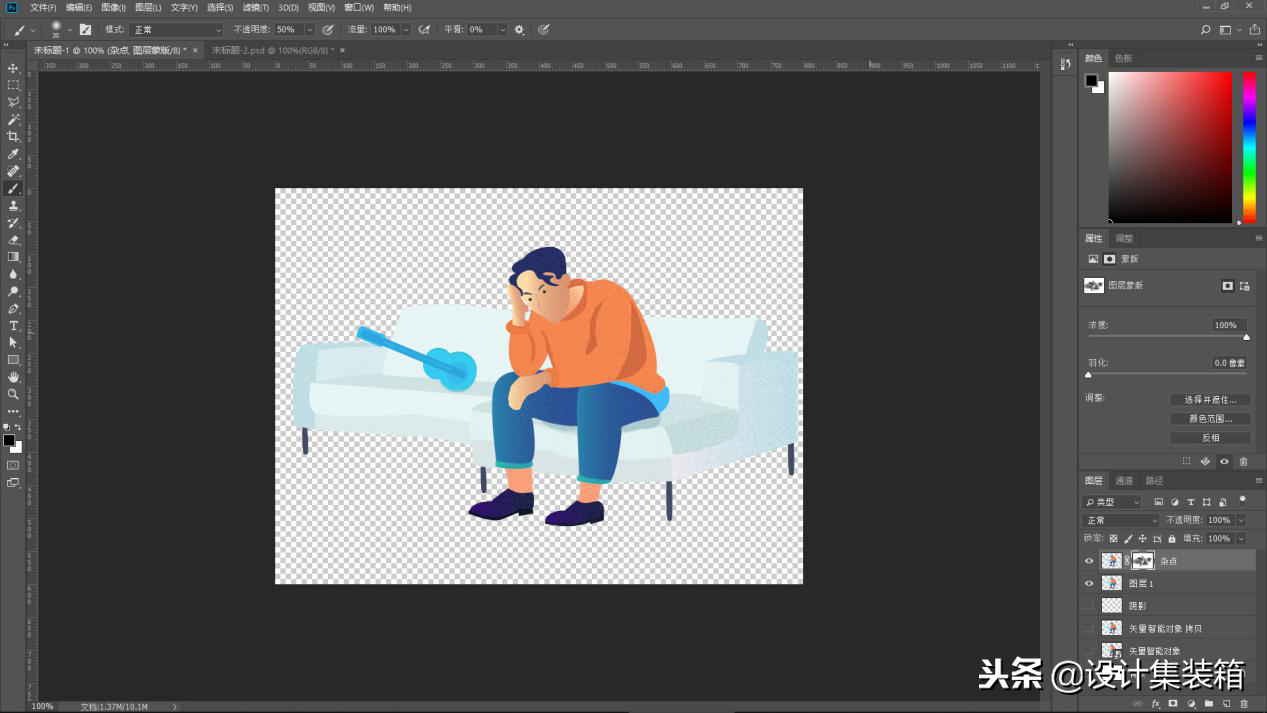
最终调试结果

这样就完成了后处理部分。
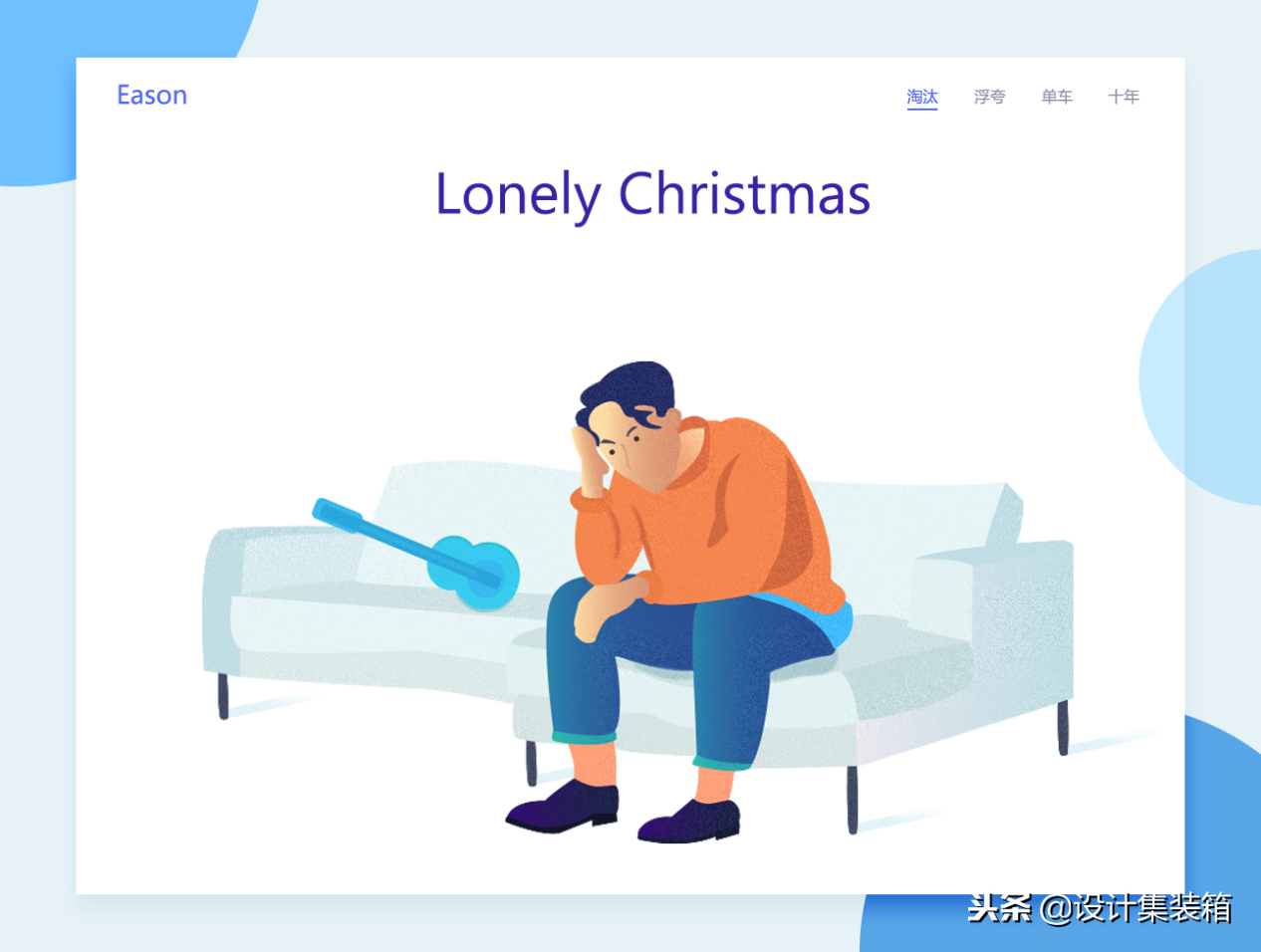
4. 界面设计与插画一体化(PS处理)
接口的大小取决于你自己的需要。 本教程的尺寸为1290px*975px。

本教程到此结束。 希望你能多加练习,学以致用。
本教程不用于商业用途,仅供学习交流。 如有版权问题,请及时联系我们删除! ! ! (小编分享的只是为了自己和大家学习!越努力越幸运!)

