

使用工具:Adobe XD
预计持续时间:1-2 分钟
实用指数:★★★★★
难度系数:★
在本教程中,我们将与大家分享一个非常简单实用的教程——如何在Adobe XD中制作拖放手势并设计“滑动交互”。 通过该功能,用户将可以在移动页面上左右滑动来切换内容,达到在同一区域显示多种内容的理想效果。
Adobe XD
左右滑动查看内容


01. 初步规划
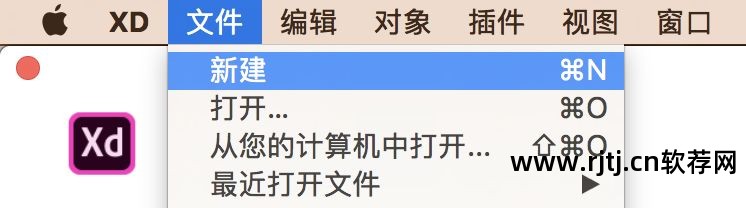
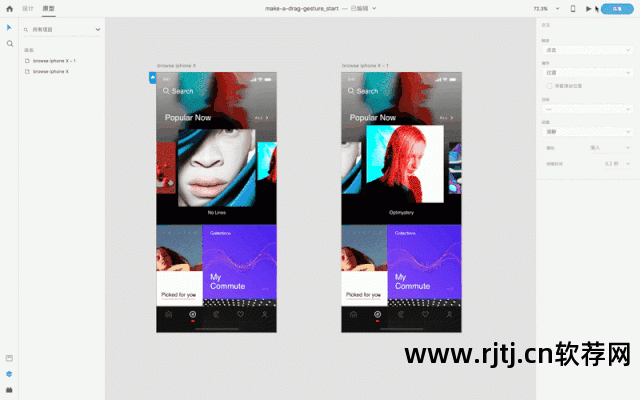
创建“.xd”格式的新文件或下载我们在下面提供的材料文件。
[]

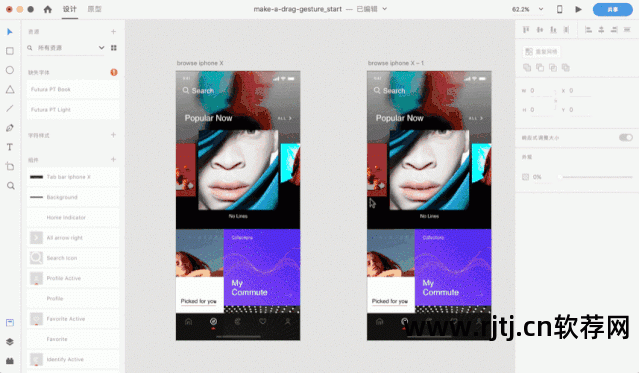
02. 复印
按住“option”键或“alt”键,同时拖动画板标题以创建新副本。

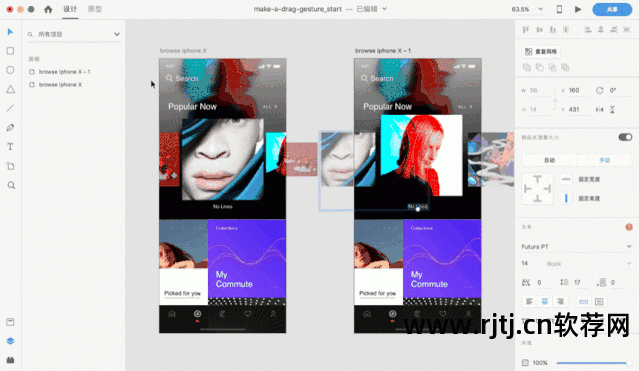
03. 缩放
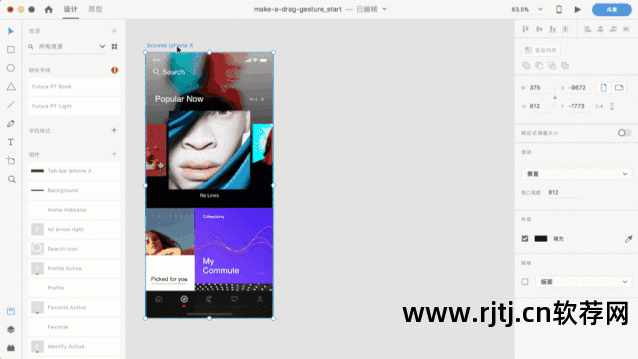
双击旋转轴上的图片,更改屏幕左侧数据区的数据,调整图片的大小和位置。 以下是参考数据:
- 图 1:宽:100,高:100,X:-208,Y:248
- 图片 2:宽:160,高:160,X:-98,Y:218
- 图 3:宽:240,高:240,X:79,Y:166
- 图 4:宽:160,高:160,X:336,Y:218

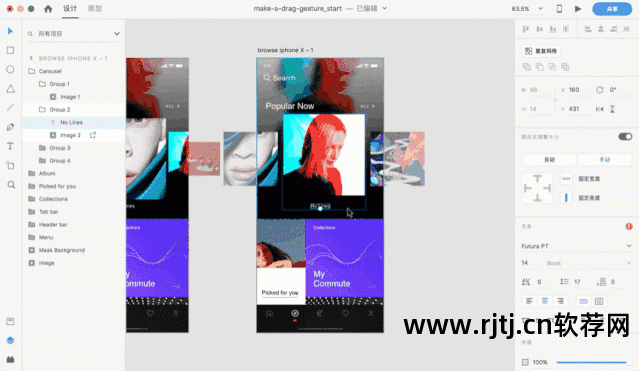
04.修改分组
在视口面板(视图 - 图层)中,将“NoLines”文本从“Group1”拖到“Group2”。

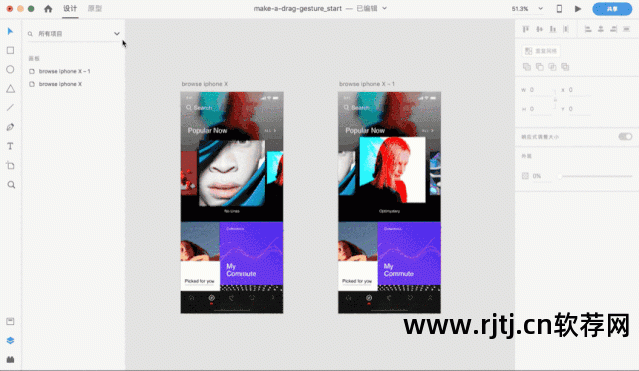
05.编辑标签
双击第二个画板上的“NoLines”以重新编辑标签。


06.加入互动
点击底部“原型”按钮进入原型模式后,双击选择第一个面板的中心图像。 点击图片上的“蓝色箭头”,拖动它与第二个面板连接,在“触发”选项中选择“拖动”。
选择第二个画板的中心图片,单击图片上的“蓝色箭头”怎么制作软件教程,然后拖动以与第一个面板连接。

07. 最终预览
点击底部两侧的“播放按钮”即可预览。 只需简单的滑动交互即可!
继续关注我们,与Adobe一起发现和探索更多有趣的新事物怎么制作软件教程,获取更多让你惊喜的最新功能和实用教程!

