下载页面是移动产品的门面,是用户接触的第一层。那么如何打造一个具有良好用户体验的下载页面呢?本文将为你讲解。

下载页是移动互联网推广移动产品的必经页面,由于部分产品经理对此重视不够或者不愿意深挖铜板街软件,导致下载页的产品体验不佳,同时也很少看到有人专门写这方面的文章,所以今天就来简单聊聊下载页的“坑”、流程设计、界面设计。
通过简化和改进下载页的业务流程,可以提高产品下载过程中的用户体验,并进一步增强产品经理的流程意识。
1.下载页的功能 1.1展示产品核心功能及界面设计的窗口
为什么下载页如此重要?下载页是产品的重要入口,用户看到一款产品时,根本不会去阅读密密麻麻的介绍文字,只会快速浏览产品介绍页的图片。此时下载页承载着传达产品核心特性、最新功能、展示界面设计的功能。
1.2 应用下载前的最后一个障碍
下载页是用户做出下载决策前的最后一个障碍,根据漏斗模型,从用户开始了解你的产品,到查看产品介绍,到下载,最后开始使用产品,用户会呈漏斗状递减。下载页是一个非常重要的过渡页面,页面设计是否美观,下载流程是否顺畅,关系到用户是否继续使用产品。尽量避免在下载页面点击次数过多。
2 下载过程中的陷阱
其中最大的就是腾讯的微信和应用商店。微信是手机必备的社交软件,但是其内置的浏览器不允许(非法)跳转,导致很多下载链接无法自动下载手机客户端。(支付宝下载页面甚至被彻底封杀)所以有些产品经理直接使用腾讯开发平台提供的微下载链接。微下载是腾讯官方提供的下载链接,可以自动判断手机系统类型。微下载链接在iOS系统上方便跳转,但在安卓上体验不佳。
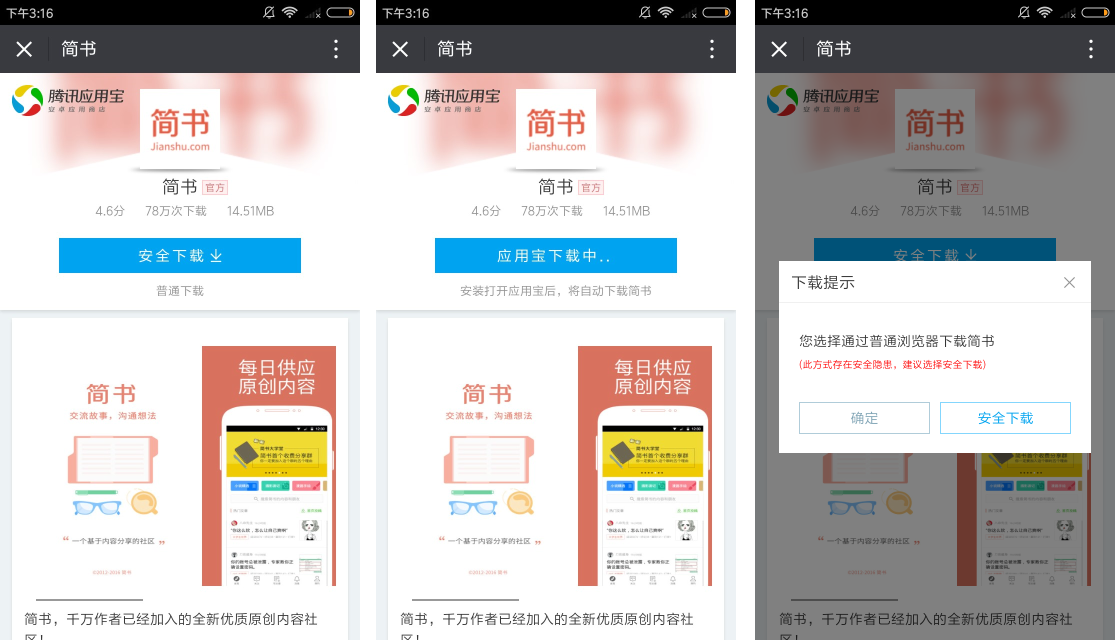
App Store是国内最大的第三方安卓应用市场,很多安卓手机客户端都是通过App Store分发的。用安卓微信扫描二维码,打开下载页面。“普通下载”按钮故意做小了,突出了“安全下载”按钮。点击安全下载,首先下载的是App Store的APK。点击普通下载,要求用户点击确定。如果用户是第一次接触,肯定会点错。比如下图中的简书安卓版。这种方法就是常见的流氓手段~

3 下载流程分析与整理
首先,在讲解流程之前,PM需要明确用户如何进入下载页面,用户使用什么访问方式(工具),手机系统是iOS还是Android。通过简单的思维导图,梳理出这款产品可能的组合场景。
进入下载页面的方式主要有两种:
直接进入下载页面。用户通过首页或其他页面跳转至下载页面。扫描(网站/文章)二维码。
随着二维码的普及,越来越多的信息通过二维码进行传播,将下载页面的链接生成二维码放置在海报、文章中。可能的方式包括在网站下载页面直接用微信或浏览器扫描二维码、识别文章末尾的二维码等。
下载页面访问方式有web(PC浏览器)、wap(手机浏览器)、微信(内置浏览器)。
另外需要考虑的就是手机操作系统的不同,目前主流的是iOS和安卓,两者的下载方式有很大的不同,iOS只能通过APP Store下载安装,安卓则可以直接下载APK或者通过应用市场安装,效果是一样的。
在设计下载页面流程之前,有两个原则需要充分注意:
1)尽量减少跳转,减少用户点击次数。
跳转次数越多,用户点击次数越多,用户耐心越足,页面跳出率就越高。当然,也要考虑其他因素。尽量避免在首次下载应用时被“坑”。
2)把简单留给用户,把复杂留给自己。
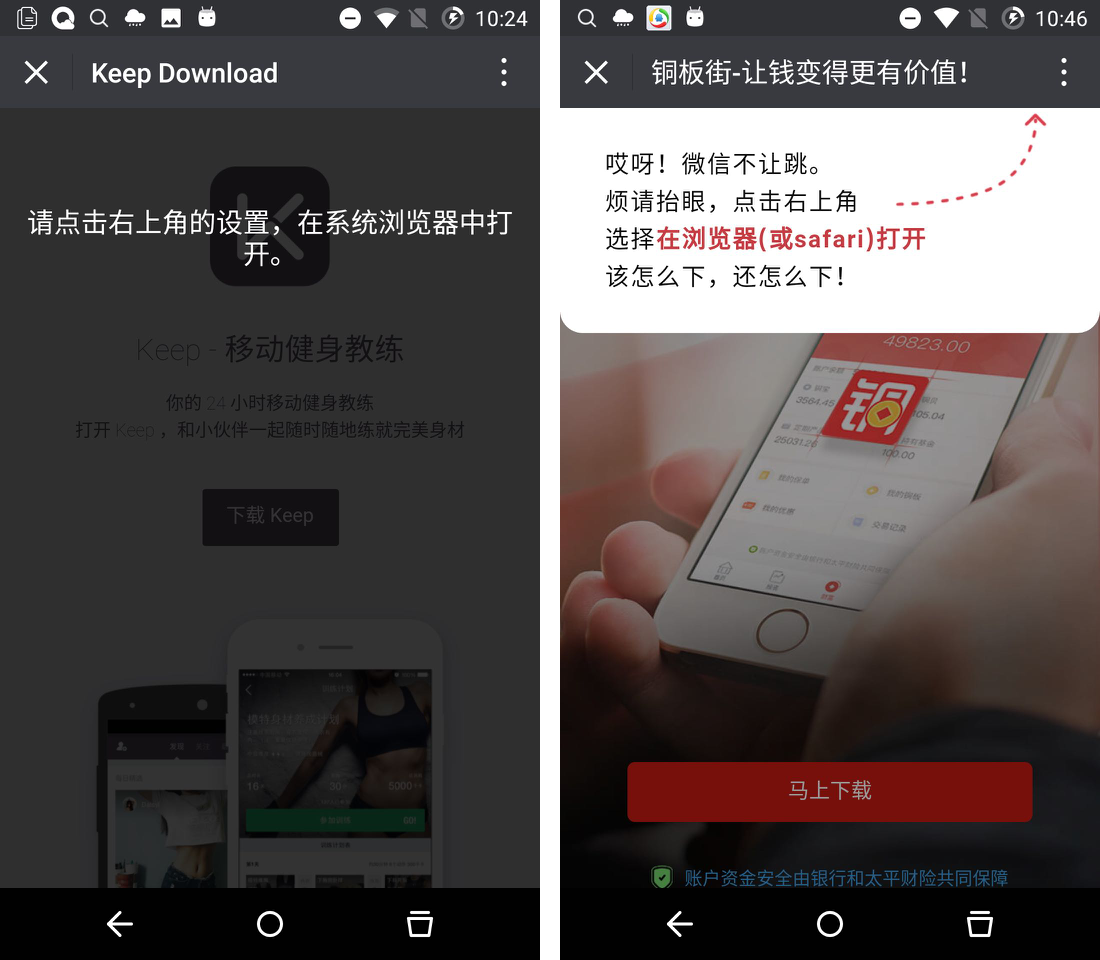
前端呈现给用户的逻辑应该尽可能简单,背后可能出现的复杂判断应该留给后端去做。用户是“懒人”,下载流程应该让用户少思考、少操作。比如在 Keep 的下载页面,当你用 iPhone 版微信扫描并点击下载时,它还是会提示你在浏览器中打开。这种情况本来是可以避免的。
结合上面提到的各种陷阱和流程设计原则,我们通过整理可以得到这样的下载流程图。
(点击查看大图)
从上图中我们可以总结出三种典型且具体的使用场景:
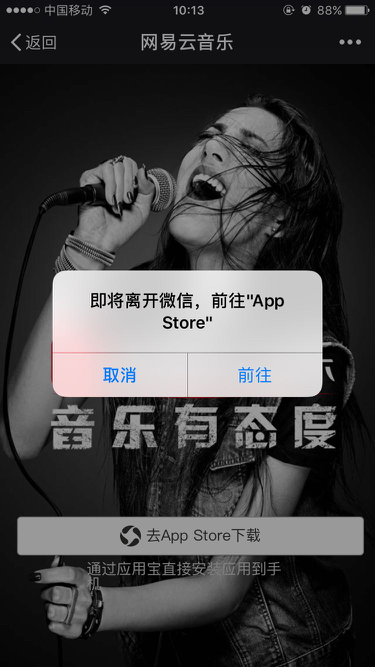
1)用户A打开官网下载页面,用iPhone版微信扫描二维码,页面跳转至wap下载页面,点击“立即下载”按钮,页面跳转至APP Store详情页,点击下载安装。微信的跳转必须使用腾讯提供的微下载链接,从点击扫描到下载,用户A仅需点击3次。例如用iPhone版微信扫描网易云音乐官方下载二维码,可直接跳转至APP Store。

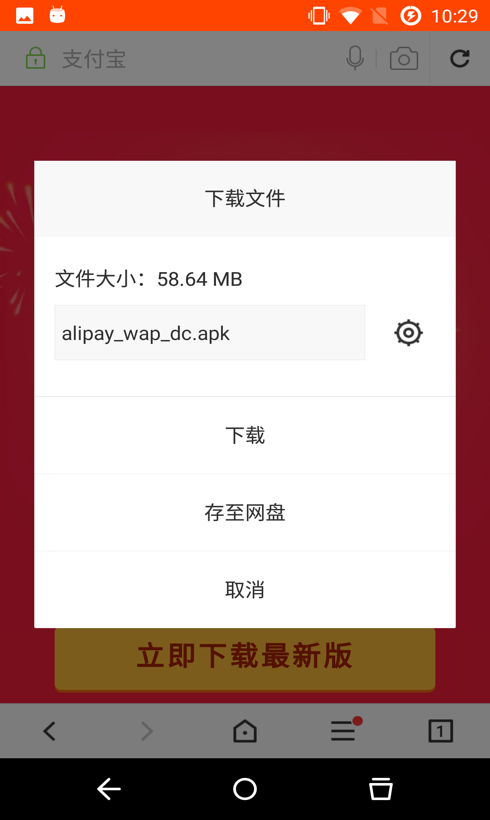
2)用户B手持Android手机,使用百度浏览器扫描海报中的下载二维码,页面跳转到wap下载页面,点击“立即下载”按钮,浏览器提示将下载手机客户端APK,点击确定即可从自家服务器下载安装APK。从点击扫描到下载,用户B只点击了3次。如下图所示,支付宝。

3)用户C手持Android手机,使用微信识别图中下载二维码,页面跳转到wap下载页面,点击“立即下载”按钮,此时弹出提示界面,提示用户“用浏览器打开”。用户打开手机浏览器后,下面与第二种场景一致。虽然这样给用户增加了两个步骤,但有效避开了应用商店的大坑。下图为Android微信版下载Keep和通办界APP,点击下载后,提示用户用浏览器打开。

以上说的都是想告诉你,你需要区分不同的下载场景铜板街软件,针对不同的场景选择最佳的方法。在每种情况下,尽量缩短操作。当然,你甚至可以进一步优化这个过程。比如,当你在安卓浏览器上扫描优酷上的二维码时,就会直接弹出下载提示框。
4.1 两组接口
由于Web和Wap终端的屏幕尺寸不同,需要针对两种不同的访问终端显示不同的下载页面,而Wap终端用户的页面大小和交互方式决定了用户的决策时间较短,因此应尽量做得简单。
4.2 在网络上设置 iOS 和 Android 下载门户
通过前面的分析,下载页面有二维码是必不可少的,在网页端下载页面放置二维码就可以了。但同时,我们也需要注意一些有特殊需求的“长尾”用户,比如有些用户的安卓手机无法联网或者想节省手机流量但又想安装某个APP,就需要通过桌面端下载安装;用户希望在APP Store看到产品的介绍。基于以上情况,可以考虑在网页端设置iOS和安卓的下载入口。
4.3 设计突出核心功能
前面提到过,下载页是一个移动产品的门面,是用户接触产品的第一层,下载页应该突出产品的核心功能、最新更新的亮点、产品的主要页面。在界面设计层面,尽量吸引用户的注意力,无论是动感十足还是文艺清新,这是产品和UI设计师需要共同探讨的问题。
冲突声明:我对上述应用程序没有既得利益,屏幕截图仅供参考。

