使用 framer 做原型时,几乎到处都需要用到图层。可以是一张图片,一段文字,一段视频。framer 提供的一些封装好的组件,比如翻页组件、滑动组件等,也是由图层构成的。在 Photoshop、Sketch 等设计软件中,我们经常和图层打交道。其实 framer 中的图层和它们很像,比如都有前后位置关系,可以自定义描边、圆角、背景颜色等。唯一不同的是,在 framer 中,图层是通过代码“绘制”的。
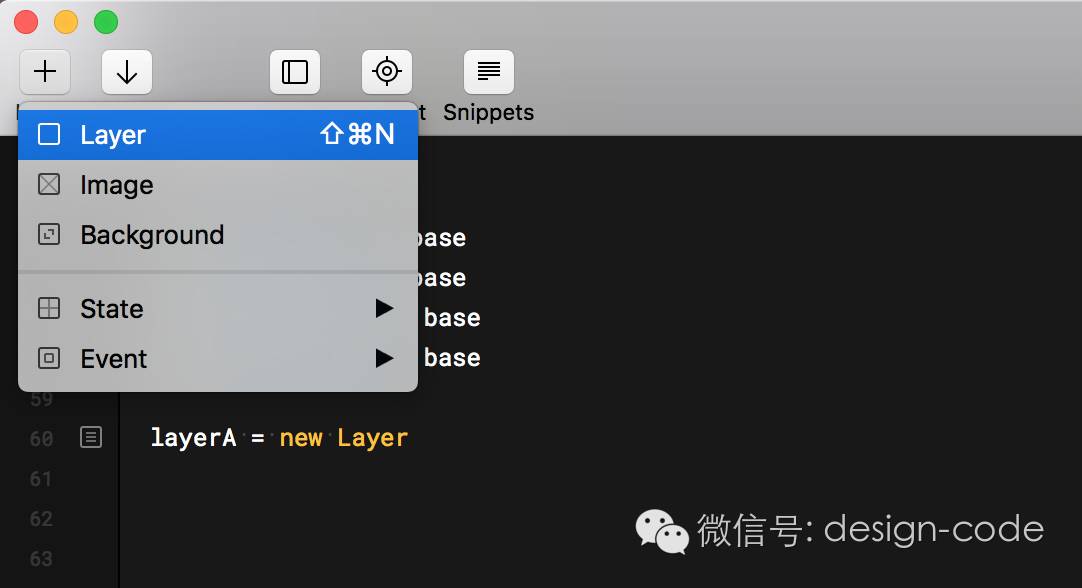
现在你就可以在 framer 中轻松使用左上角的“插入”工具来创建图层了。选中图层后会在代码区生成一行代码 layerA = new Layer ,表示图层创建成功。同时右侧的预览区会出现一个 200×200 的半透明黑色方块。

New 表示“创建一个新的层”命令,Layer(注意是大写字母)表示层对象。整句话翻译过来就是“创建一个新的层对象,并赋值给变量 layerA”,所以在下面的代码中,layerA 就代表这个层。layerA 是系统默认生成的变量名,你可以改成自己喜欢的名字。程序员常开的那句玩笑“找不到对象怎么办?自己创建一个”就源于此。
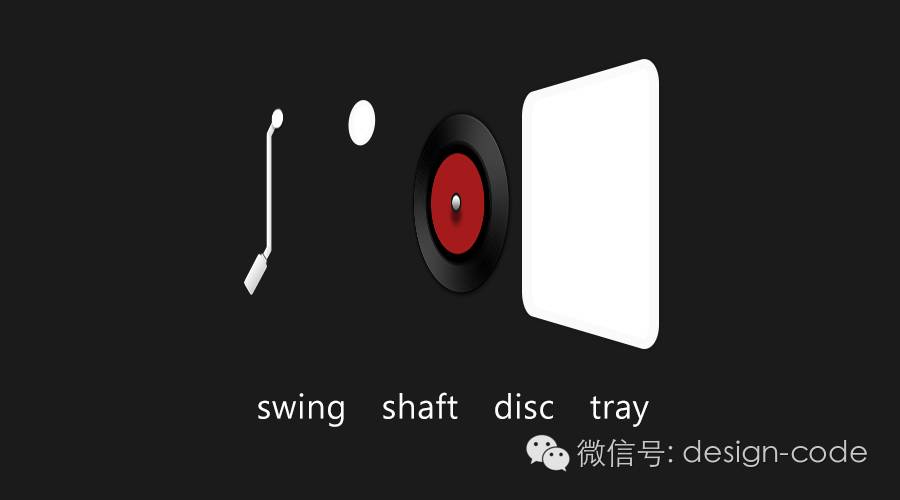
那么我们如何使用 framer 来绘制这个球员呢?

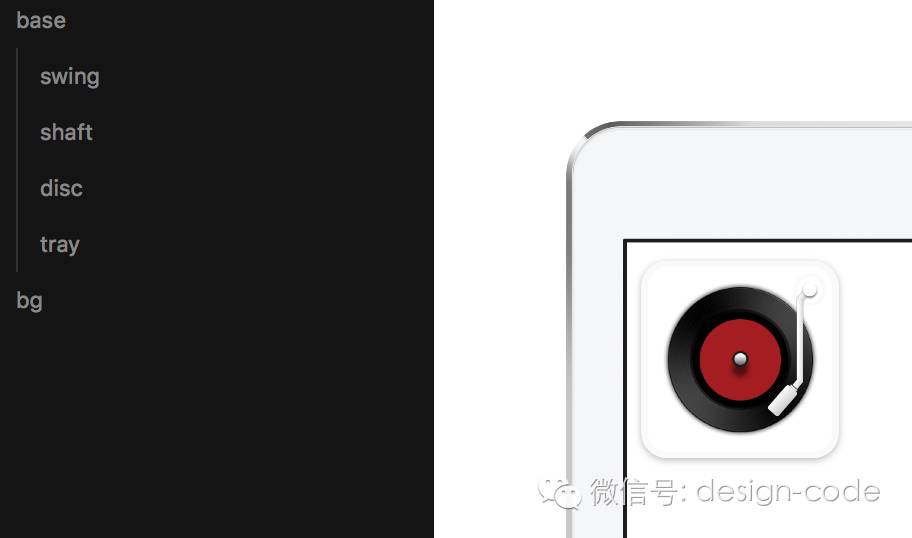
首先把它拆分成四个元素——钟摆、轴、唱片和底盘。需要注意的是,我们并不是用 framer 来画这个整个播放器,因为 framer 只适合一些扁平的造型,每个职业都有自己的特长。这个播放器是拟物化的,所以我们还是用设计软件来制作比较复杂的部分——钟摆和唱片。至于底盘和轴,这些比较简单的部分,我们就用 framer 来画(其实最好都用设计软件来制作绘画软件图层,不过这只是为了讲解图层)。

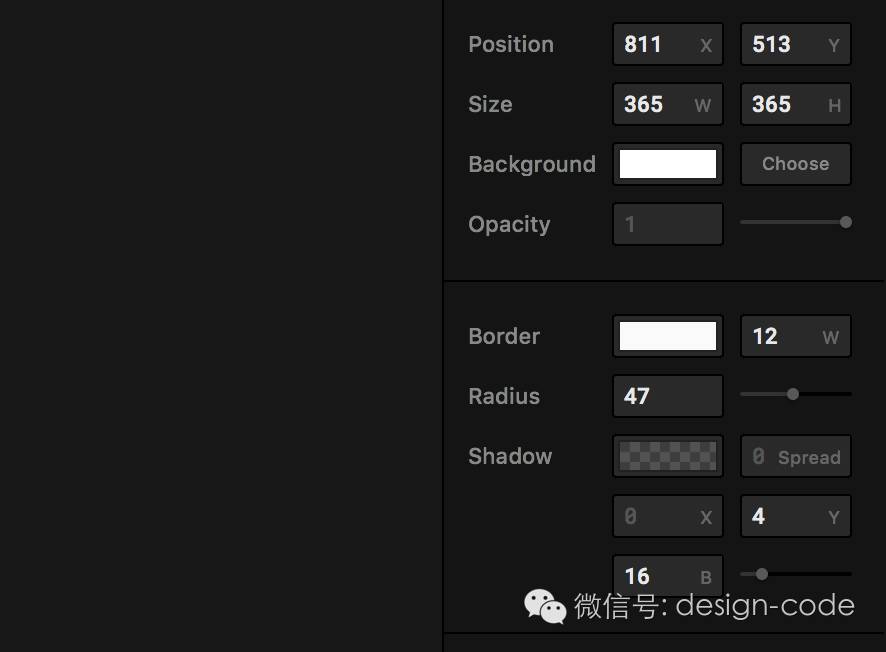
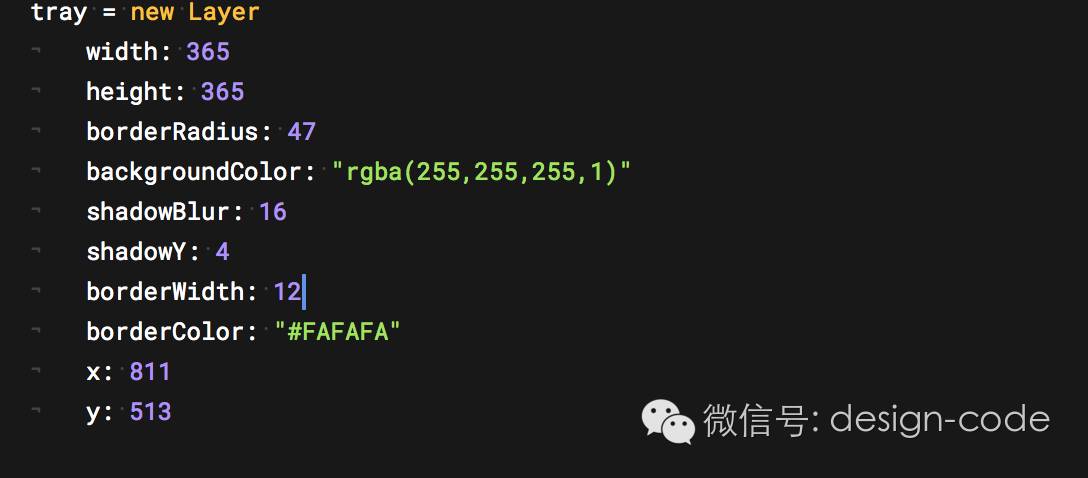
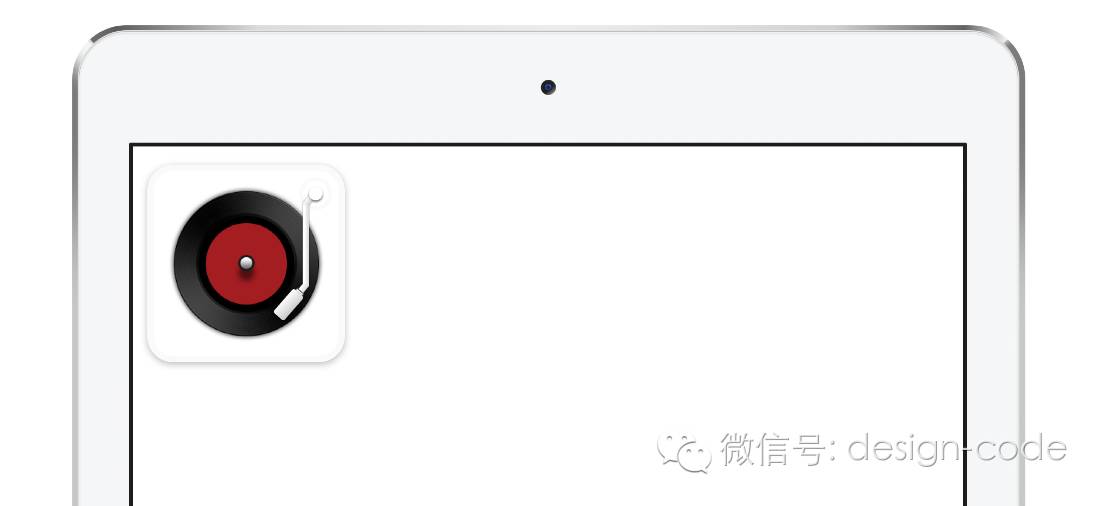
首先插入一个图层,为了实现这个效果,我们需要对这个图层进行如下操作:设置浅灰色描边,将直角改为圆角,将背景设置为白色,并添加阴影。

大家可以利用中间的视觉设计区域进行调整,如下图,白色的数字是我调整的,大家可以根据自己的感觉慢慢调整,直到效果满意为止。

当然你也可以直接修改左边的代码来实现这种样式。只需要在新建的Layer下面按tab键缩进一行绘画软件图层,写上一系列的属性名和属性值定义即可。如果你不知道这些属性,可以去文档里查一下。distance没有单位,默认是像素(px)。颜色需要用引号括起来,表示是字符串。支持十六进制和rgba格式,在设计软件里选好颜色后就可以从调色板里获取它们的颜色值了。

底盘完成后我们来画轴,轴其实就是一个带描边的圆圈:

其代码如下:

接下来就是把摆针和唱片拖进去,移动到相应的位置并缩放到合适的大小,代码就不贴出来了,最终的效果是这样的:

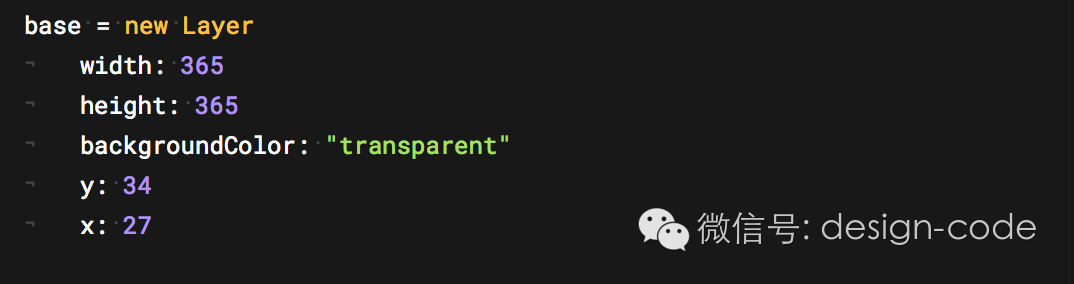
现在有一个问题:播放器在屏幕的左上角,我们想把它拖到中央,但是发现 framer 只能一层一层的拖动,很不方便。那能不能整体拖动呢?我们可以利用图层层级来解决这个问题。我们新建一个图层 base 作为这四个图层的父层,这样当我们拖动 base 的时候,它们就会作为一个整体被拖动。
插入一个新层并将其重命名为 base。因为我们不需要看到它,所以只需将其用作不可见的父层,因此将其背景颜色更改为透明。

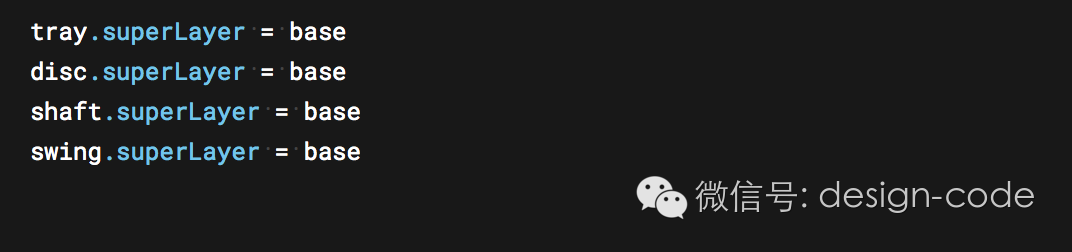
然后在最后添加这四行代码:

我们之前说过“ 。”符号可以翻译为“的”,所以这几行代码的意思是图层托盘的父图层(superLayer)是图层base等等,此时它们的x、y属性都是相对于base图层的左上角,而不是相对于设备屏幕的左上角。

此时可以在中间的图层关系树中看到,swing、shaft、disc、tray都比base低了一个空格缩进,说明它们是base的子层。此时点击base代码块左侧的方形按钮,可以切换到设计模式。拖动base层时,会发现它们会作为一个整体被拖动。

其实也可以用这种方法来覆盖图层的属性,比如tray.borderColor = "blue" 就可以覆盖之前定义的描边颜色属性,让描边变成蓝色。
关于 framer 图层就这些了,不知道或者记不住属性也没关系,重要的是不断尝试,回想一下本文的内容:
图层的外观由一系列属性决定,我们可以通过代码或者直接在设计区中修改其属性。
图层之间可以存在层级关系,移动父图层,其子图层也会随之移动。
可以使用“。”格式定义或覆盖图层的属性。
阅读原文获取源码及图片素材,尝试自己制作,下次我们也会继续用这个播放器讲解framer的地位。