如何选择正确的配色方案
今天我整理了一些配色网站和软件,供大家参考学习。

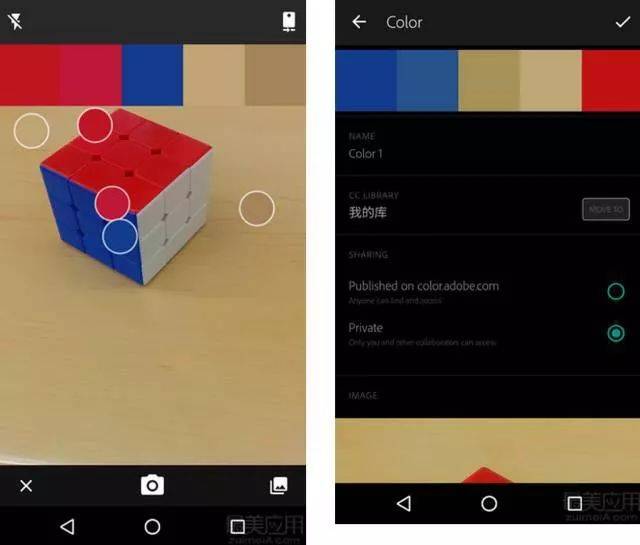
1. Adobe Capture CC — 设计师的移动灵感库

Capture 其实是一个应用集合,包含了颜色、形状、画笔、外观四个独立的 app 功能,四个功能的一个特点就是都可以通过手机摄像头进行素材提取,收集相关灵感。
colors 是一个颜色选择器,利用相机获取相应的配色方案并创建自己的色卡。
ps:这个APP在国内苹果商店是找不到的,需要注册美国账号才能下载(可以去淘宝找)

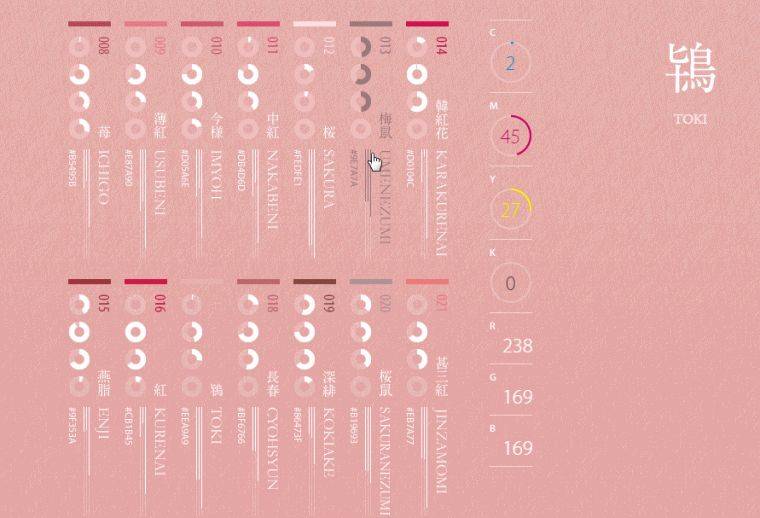
2. NIPPON COLORS—高端古风色彩
这个网站的内容很简单,就是中国传统色彩的集合,每个颜色都有一个经典的名字,作为背景色展示,并给出RGB颜色值和CMYK代码,是不是感觉当一个颜色被赋予一个巧妙的名字后,整个桌面都变得生动起来了呢?

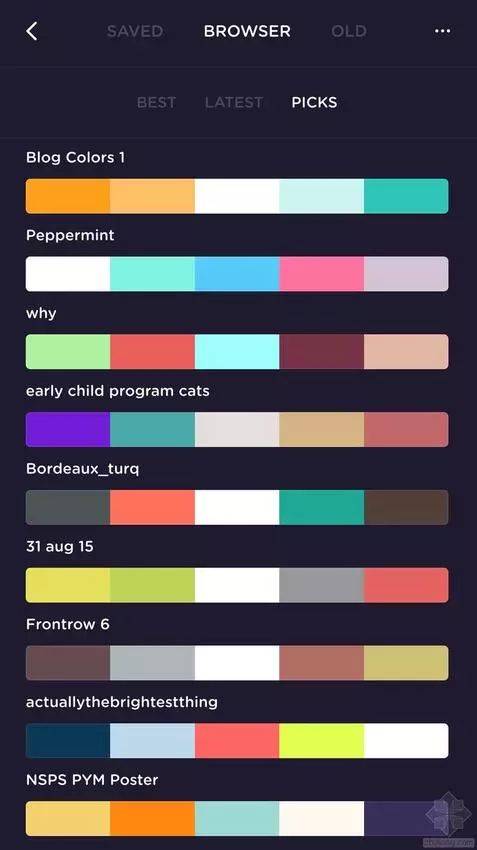
3. Coolors—快速配色自动建议

Coolors 是一款超级简单的配色方案生成器,有网页版、iOS 版、Google Chrome 扩展程序和付费 Photoshop 扩展程序。
Coolors 最大的特点是提供免费的“自动配色器”,随机生成推荐配色结果色彩搭配软件,让你知道哪些颜色适合搭配使用。快速生成的多套配色方案也能激发我们的设计灵感。
只要打开 Coolors 的 [ 生成器 ] 在线工具,按下空格键即可快速切换不同的配色方案。你还可以在 [ 浏览器 ] 页面浏览设计师推荐的经典配色方案。

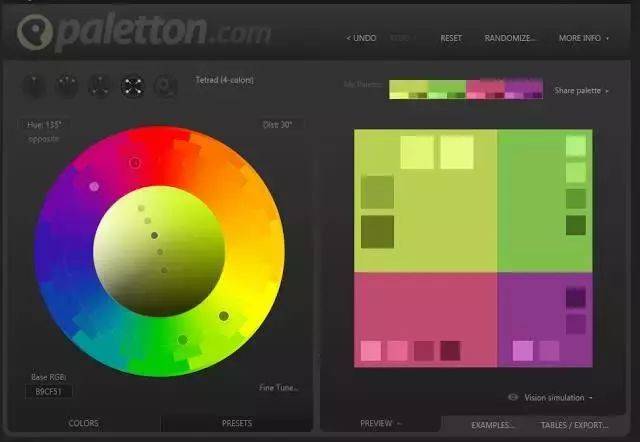
4. Plartton - 功能强大且可预览的自动颜色生成器
Plartton 是一款免费且功能强大的配色生成器,它的第一个特点就是可以通过调色板轻松生成符合色彩设计原则的配色表,我们只需要在调色板中选中一种颜色,就可以自动计算颜色对比度,生成各种设计建议。

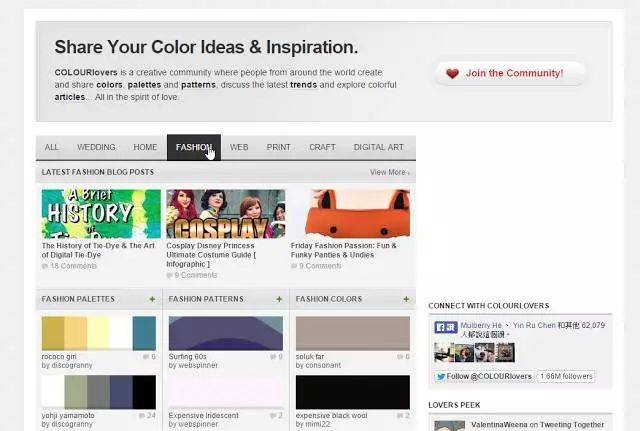
5. COLOURlovers - 一个帮助你搭配颜色的色彩设计社区
相比于机器的配色,或许来自人的色彩设计灵感更能打动人心。COLOURlovers 是由社区用户分享的各类主题的配色灵感,在这里你可以找到各种婚礼、印刷、网页设计的配色表,这些配色方法由不同的设计师提供,你也可以看到大家的评论。

6. 扁平化 UI 颜色选择器 - 扁平化 UI 设计的最佳配色方案
Flat Color Picker,一款快捷方便的颜色选择工具。该网站提供了扁平化设计中常用的颜色,点击你喜欢的扁平化设计中常用的颜色,就可以直接复制Hex颜色代码。

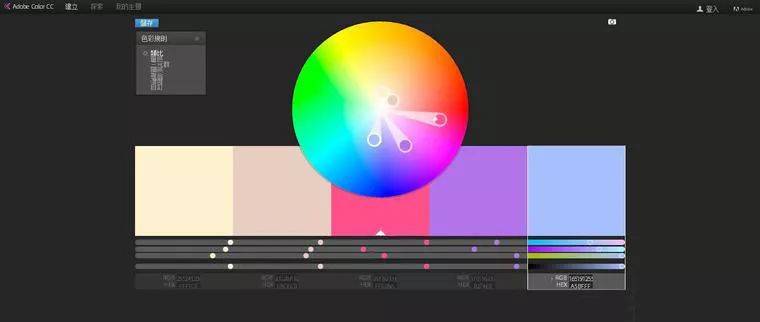
7. Adobe Color CC — Adobe 的专业颜色选择器
Adobe Color CC 前身是 Adobe Kuler,自 Photoshop 时代以来一直是设计师最经典的配色建议工具。通过在线的 Color CC 自动调色板和专业的色彩对比模拟,可以快速选择合适的配色方案。
我们可以简单地在调色板上拖动鼠标,就能根据专业的色彩设计原理产生不同的配色效果色彩搭配软件,也可以在Adobe上浏览专业设计师所提供的“配色方案”。