
今天给大家推荐一款超赞的配色软件,功能超强大,可选的选项也超多,分享给大家。获取方式见文末。
ColorImpact是一款非常不错的颜色选择工具色彩搭配软件,程序提供了非常友好的界面,提供了多种颜色选择方式,并且支持直接在屏幕上进行颜色选择,非常方便易用,下面我们就来简单了解一下。
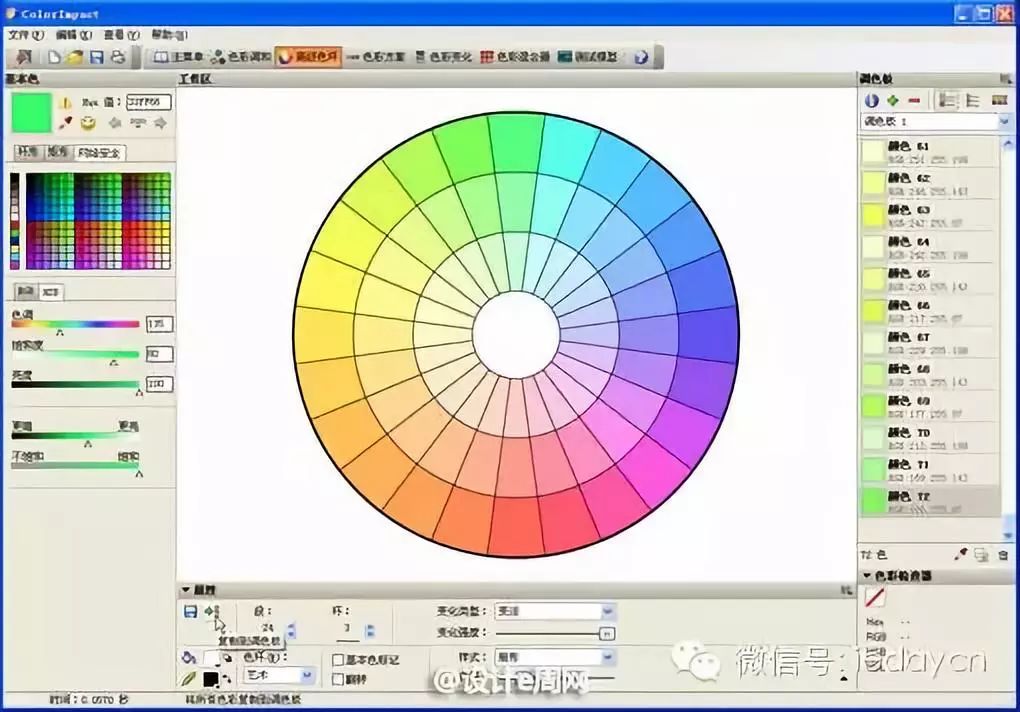
1. ColorImpact软件主界面
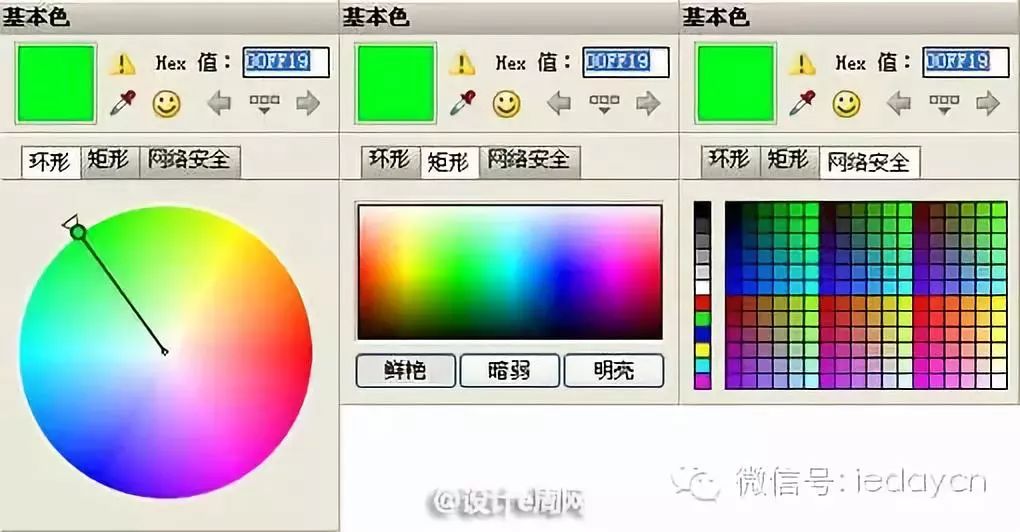
使用ColorImpact选择颜色 启动ColorImpact后,软件窗口左侧的区域是用来选择颜色的,默认情况下会用色轮来帮我们选择颜色,也可以使用类似Fireworks CS3的“颜色混合”功能,使用“查看器”面板方法和网络安全色方法都可以选择颜色,如图6.58所示。

图 6.58 三种不同的颜色选择方式
此外,在软件窗口的左下角,还可以按照RGB、HSB颜色模式选择颜色,并控制颜色的亮度和饱和度,如图6.59所示。

图 6.59 根据颜色模式选择颜色
通过使用ColorImpact选择一个颜色,它会显示在软件窗口的左上角,并且可以显示它的详细颜色值和其他参数。很多时候,我们需要直接从屏幕上吸取颜色,使用ColorImpact来实现这一点也非常方便。我们可以点击窗口左上角的“吸管”工具按钮,会弹出一个“吸管工具设置”对话框,如图6.60所示。

图 6.60 “吸管工具设置”对话框
在此对话框中可以设置需要吸收的颜色范围以及是否隐藏主窗口,设置完成后点击“确定”按钮即可从屏幕的任意位置吸收所需的颜色。
2. 使用ColorImpact进行网页配色
ColorImpact软件主界面上方有一排快速选择按钮,通过选择这些不同的按钮,我们可以以不同的方式浏览颜色,当我们在软件窗口左侧的区域中选中一种颜色时色彩搭配软件,软件会自动将所选择的配色方案显示在软件窗口的中间。
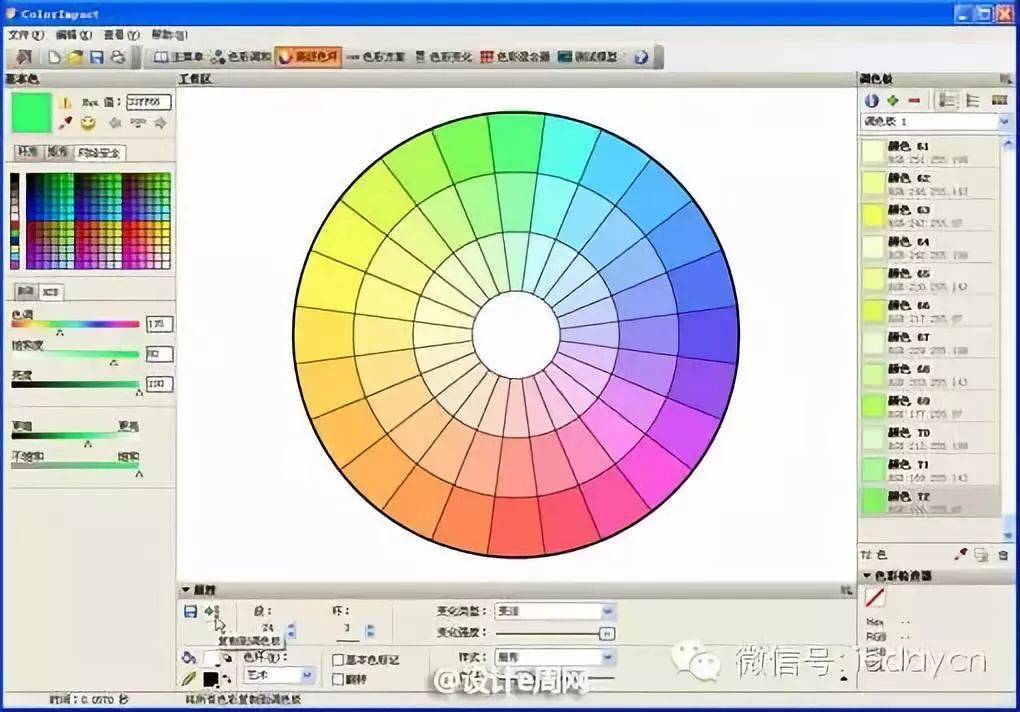
1. 色彩和谐
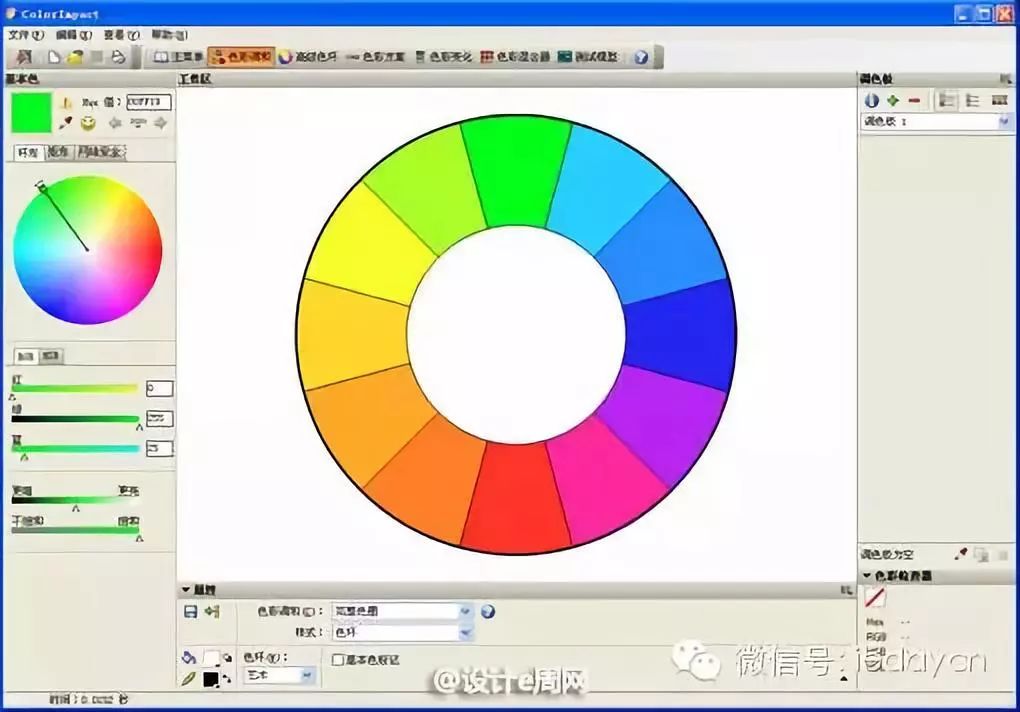
选择“颜色和谐”按钮可以使用色轮浏览颜色,如图 6.61 所示。

图 6.61 色彩和谐
2. 高级色轮
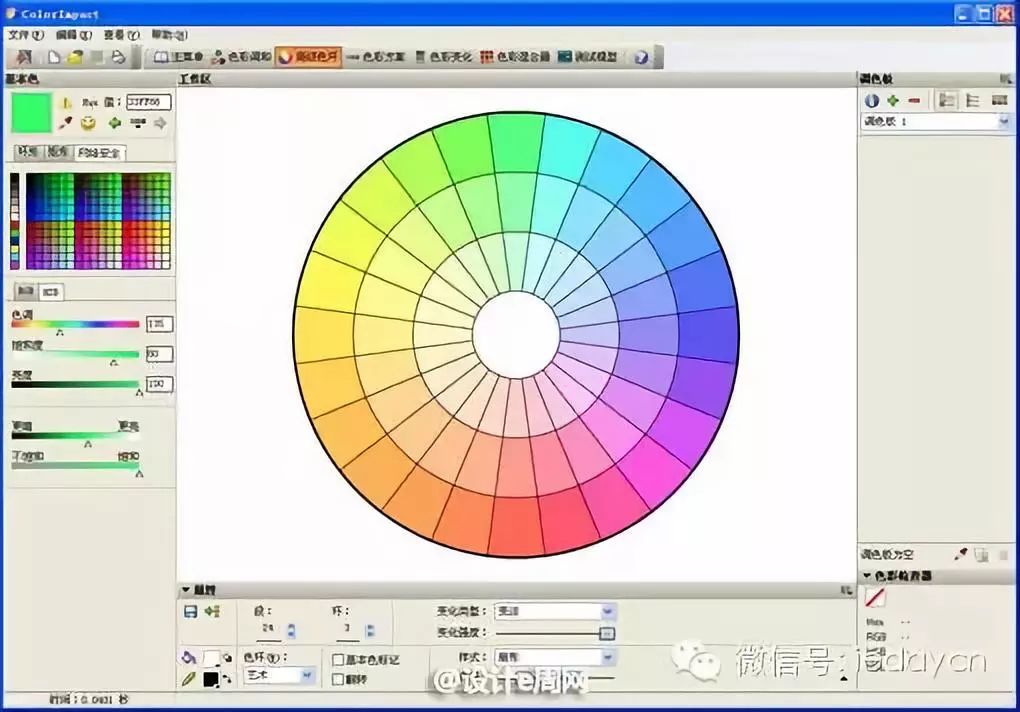
选择高级色环按钮,可以显示更加复杂的色环效果,并对色环进行详细设置,如图1-15所示

图 6.62 高级色轮
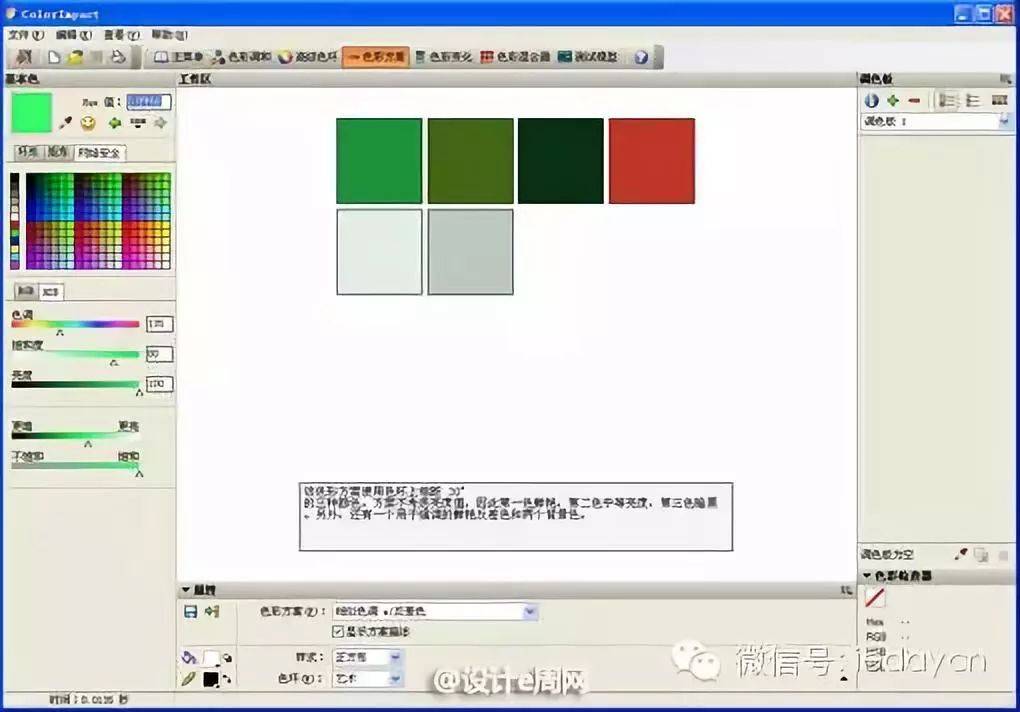
3. 配色方案
选择配色方案按钮,ColorImpact会自动给出对应的配色方案。如果需要选择不同的配色方案,可以在“属性”面板中进行设置,如图6.63所示。

图 6.63 配色方案
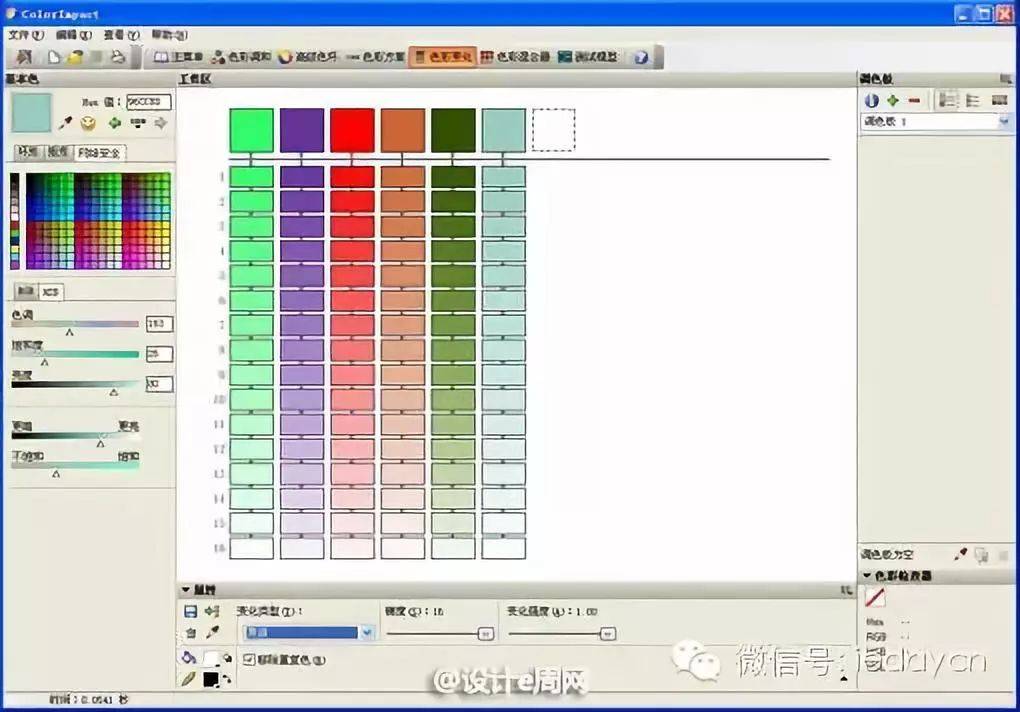
4. 颜色变化
选中颜色变化按钮,将选中的颜色拖拽到窗口中间的虚线矩形框内,此时可以在“属性”面板中根据不同的设置来改变颜色的变化过程,如图6.64所示。

图 6.64 颜色变化
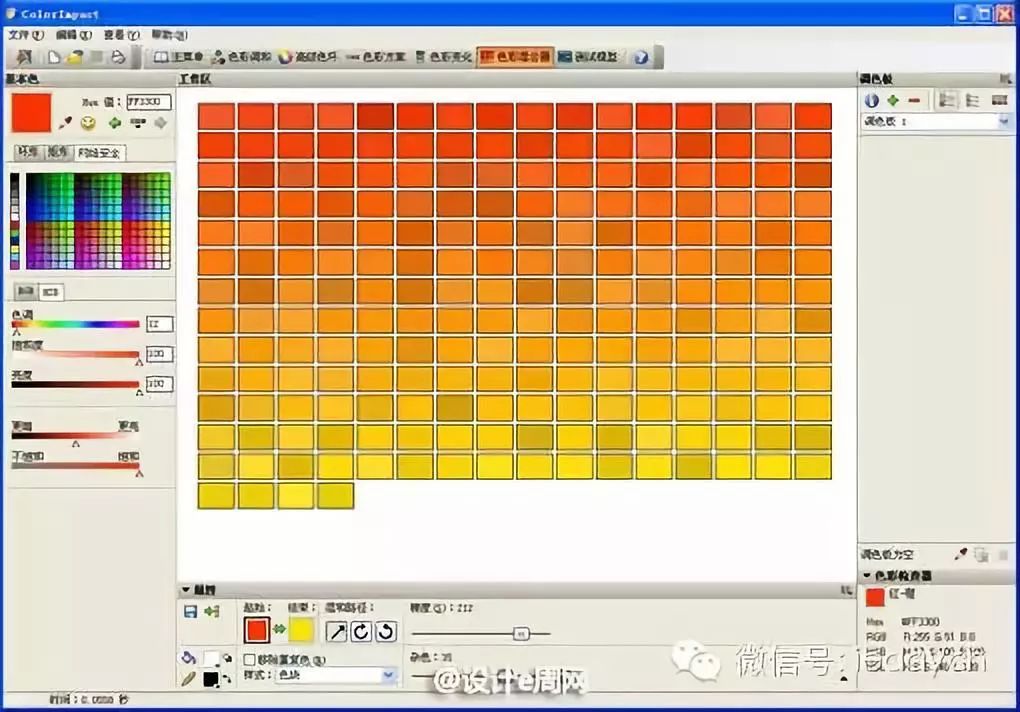
5. 混色
选择混色按钮,设置起始颜色和终止颜色,ColorImpact会生成中间颜色变化的过程,并且这个变化过程是可以调整的,如图6.65所示。

图 6.65 颜色混合
3. 将选定的颜色导入 Fireworks CS3
接下来最重要的就是如何把在ColorImpact软件中调整好的颜色导入到Fireworks CS3中,其实这款软件支持很多种格式的颜色输出,可以很方便的导入到Adobe系列软件中。
首先需要将选中的颜色添加到软件界面右侧的“调色板”中,添加的方式有多种,可以直接将选中的颜色拖拽到“调色板”的空白区域,也可以点击“属性”面板的“复制到调色板”按钮。点击此按钮会将色轮上所有的颜色都添加到调色板中,如图6.66所示。

图 6.66 将选中的颜色添加到“调色板”
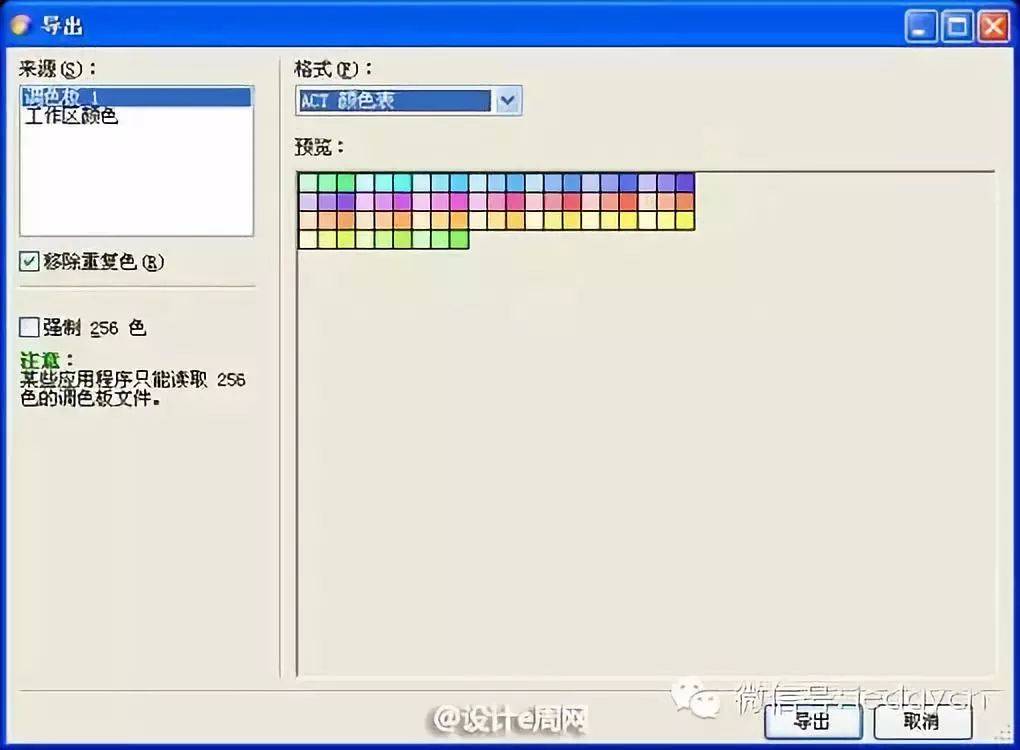
接下来可以选择“文件”→“导出”命令,打开ColorImpact软件的“导出”对话框,在这个对话框中可以选择导出的颜色格式,如果我们希望导出的颜色能在Fireworks CS3中调用,那么可以选择导出的颜色表为ACT,如图3-67所示。

图 6.67 “导出”对话框
导出完成后,启动Fireworks CS3,打开Fireworks CS3的“Swatches”面板,在“Swatches”面板选项菜单中选择“添加Swatches”命令,然后找到刚刚导出的ACT色表文件,这样,ACT色表文件里的所有颜色就被添加到了Fireworks CS3的“Swatches”面板中,如图6.68所示。

图 6.68 在 Swatches 面板中添加的颜色
-结尾-
ColorImpact 软件
方法 1
扫描下方二维码
进入本公众号后台后

