大家好,从近期我们收到的粉丝留言中可以看出,虽然部分粉丝对组件模型的开发比较感兴趣,但在开发稍微复杂的组件时还是遇到了一些困难,而且问题也比较集中(因为开发仅提供文件一个简单的灯泡)。鉴于此,我们未来会逐步设计一些更复杂的组件。当然,VisualCom软件平台相关的操作步骤不会像开发文档那样详细解释。毕竟这方面你应该已经很熟悉了。
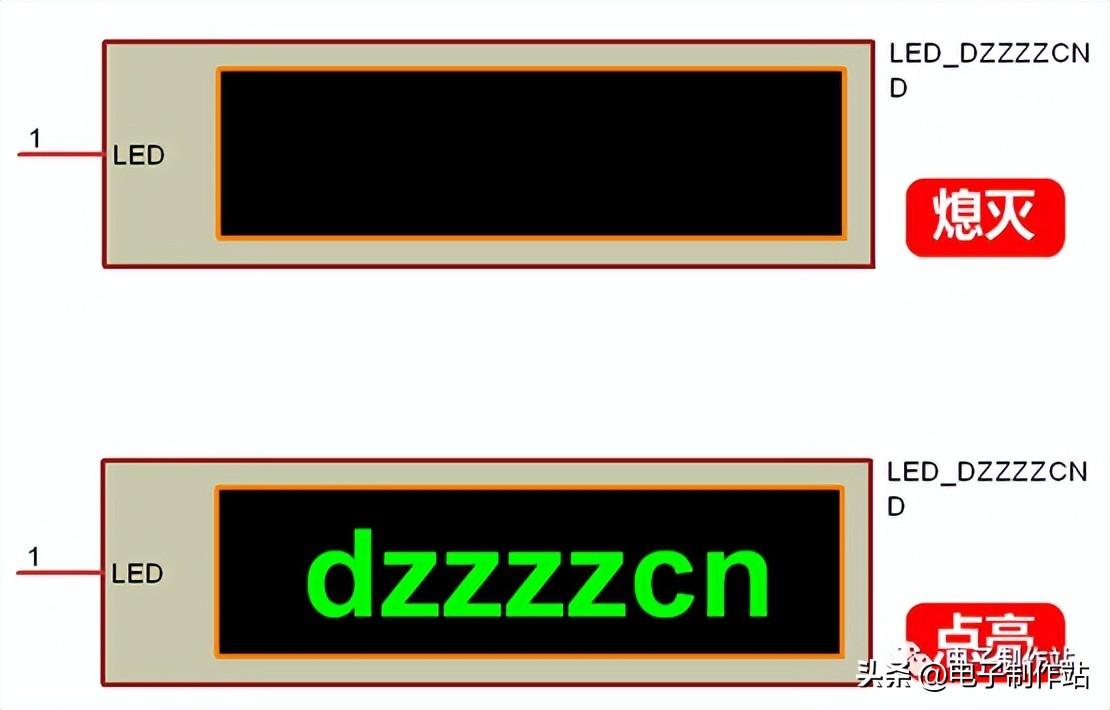
本文准备制作一个“电子制作站”广告牌。下图是其对应的效果。

这么高端的广告牌应该如何设计呢?其实和灯泡的思路是一样的:需要熄灭的时候,只需要粘贴一个黑色的矩形来覆盖上一次的显示状态,需要点亮的时候,只需粘贴文字即可就可以了(就是每次粘贴时需要关闭黑色矩形,但是否粘贴文本取决于闪烁状态),简单!好吧,让我们看看到底该怎么做!
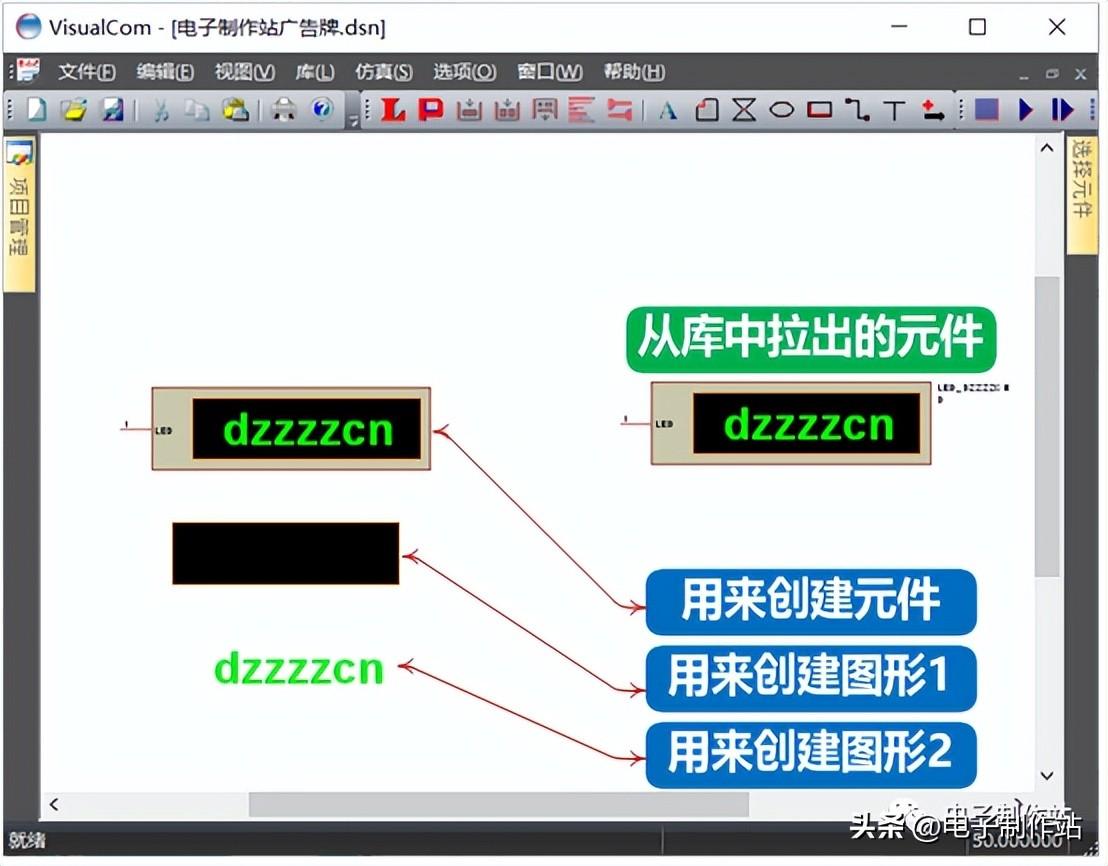
VisualCom软件平台安装目录下的sample文件夹中有一个名为“Electronic Production Station Billboard.dsn”的工程文件。我们打开它对应的效果如下图所示:

为了让大家更容易了解如何在VisualCom软件平台内置库中创建组件(并快速创建组件),所有例程不仅包括已经填充预设数据的组件(可以看到进入模拟状态时的效果),还要创建组件相关图形也放在文件中。上图中,右侧是从库中拉出的组件(右上角有组件名称和参考号)。左边最上面的一个用于创建组件。也是将元件从库中拉入原理图的效果(就像右边的元件一样)。
前面提到,我们需要一个黑色矩形来覆盖之前的显示效果来表达关闭状态,所以我们需要创建一个矩形图形。为了确保它与顶部矩形大小相同,您可以从中复制它(当然,您也可以直接选择并从中创建形状而不复制),矩形的颜色并不重要,因为您可以在绘图时更改它。另外,我们还需要在黑色矩形上绘制文本来显示点亮状态,所以我们要创建一个文本图形,也可以从顶部图形中复制(也可以直接从中选择并创建图形)无需复制),当然,文字的颜色和具体的文字内容并不重要,因为它们可以在绘制过程中改变。您只需要创建一个包含“文本”对象的图形。
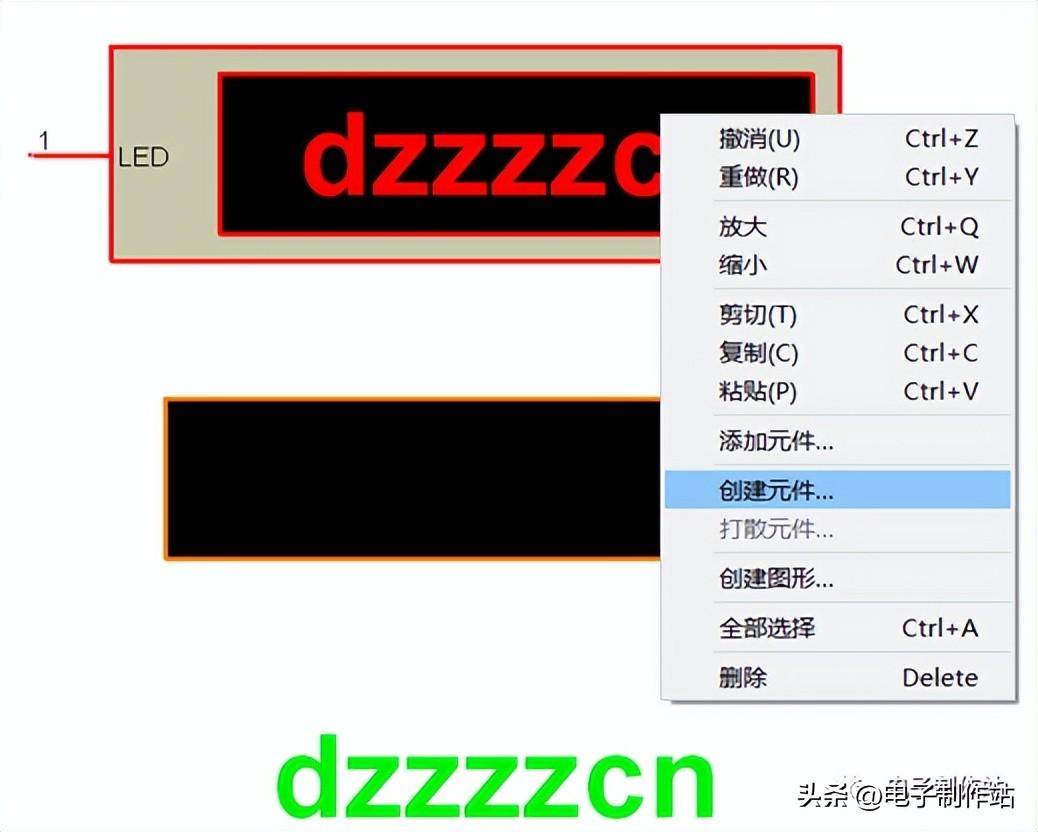
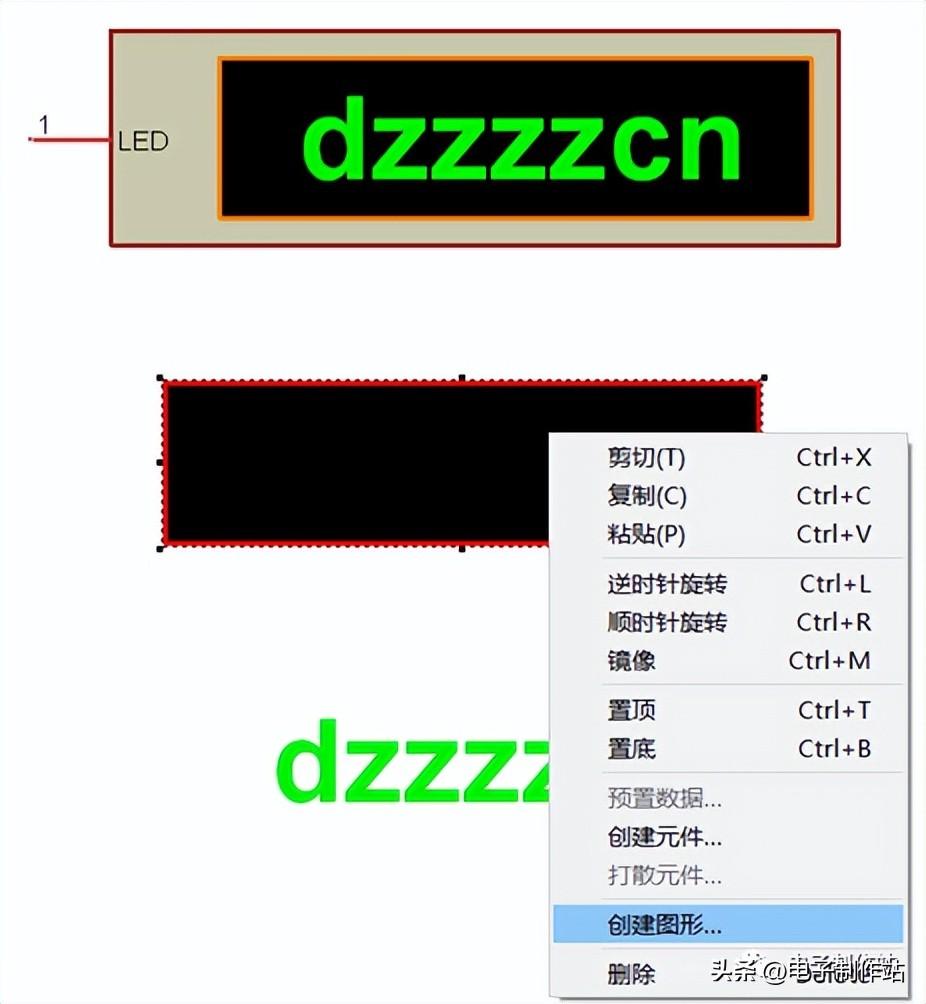
好了,现在我们正式开始创建组件了。首先选中左侧最上面的图形,右键单击,在弹出的快捷菜单中选择“创建组件”,如下图所示:

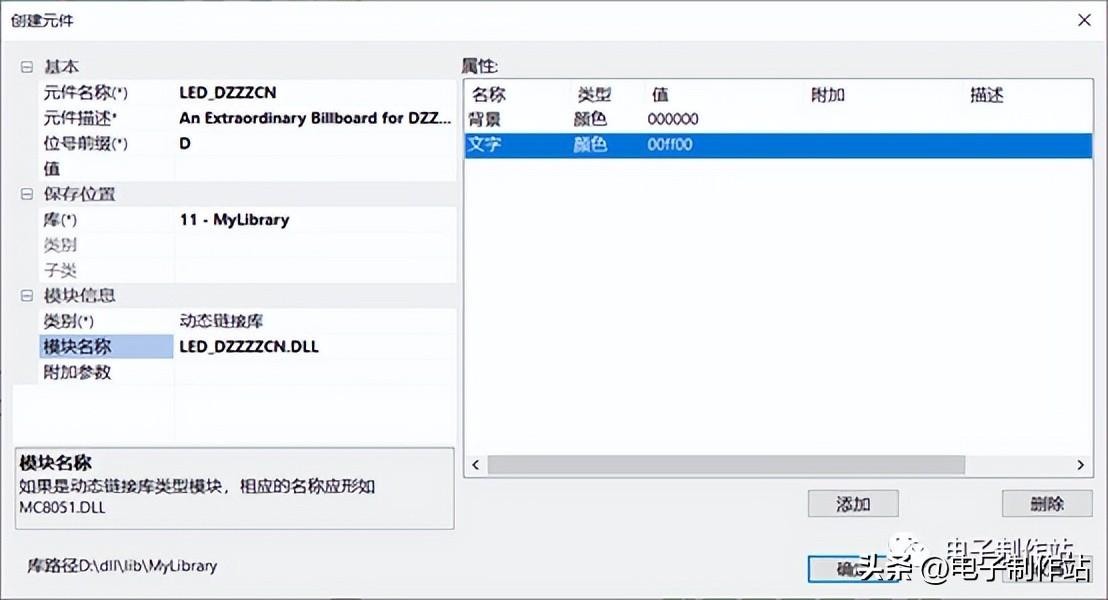
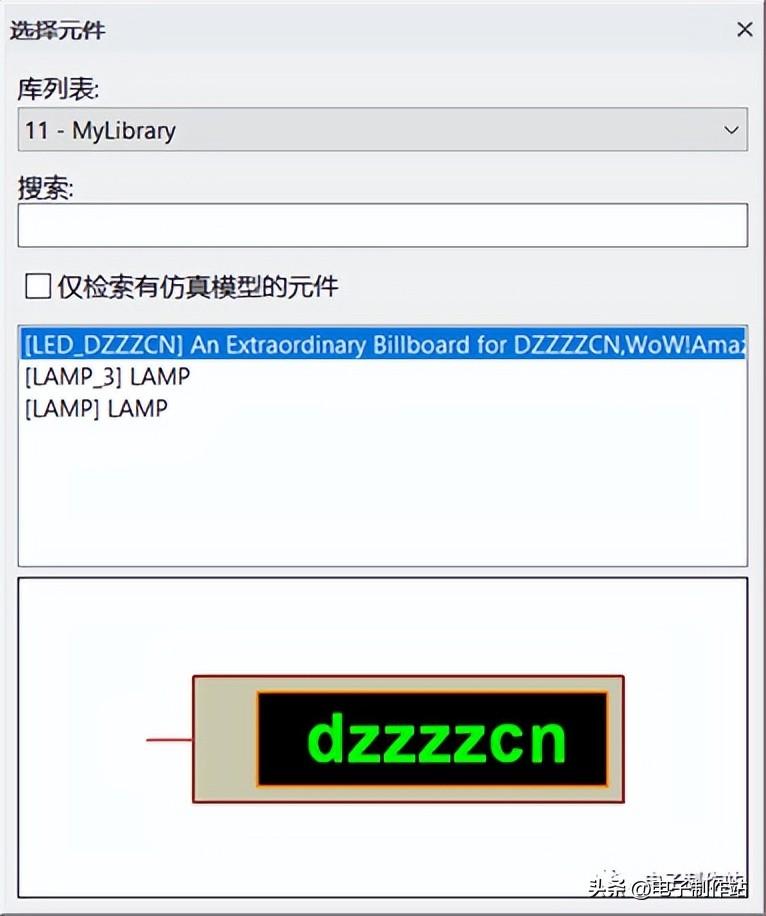
只需在弹出的“创建组件”对话框中进行相应的设置即可,如下图所示。这里有两点需要注意。首先,仿真模型的文件名是“LED_DZZZZCN.DLL”,一定要记住。其次,为了允许用户自定义颜色,我们添加了“背景”和“文本”两个颜色属性项,并将它们的默认颜色分别设置为黑色(000000)和绿色(00FF00)。我们将元件添加到原理图文件中就可以看到,模型开发过程中还可以读取属性项的颜色值。

单击“确定”按钮后,将创建一个新组件。您可以在“选择组件”对话框中看到它。对应的效果如下图所示:

接下来,我们创建另外两个与该组件关联的图形。选中左侧中间的黑色矩形,单击鼠标右键,在弹出的快捷菜单中选择“创建图形”项,如下图所示:

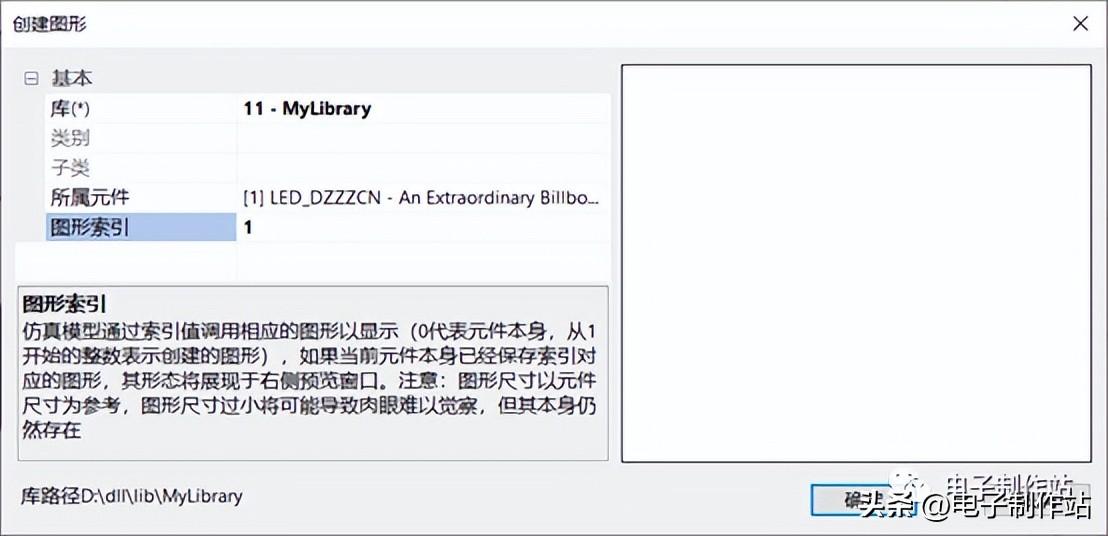
在弹出的“创建图形”对话框中,找到刚刚创建的元件,并将图形索引设置为“1”,如下图所示,然后单击“确认”按钮。

按照相同的方法,为左侧底部文本创建图形(绿色 dzzzzcn)。只需将其图形索引设置为2即可,此处不再赘述。
组件和图形相关的工具已经完成。在“选择元件”对话框中找到刚刚创建的元件广告牌设计与制作软件,然后双击将其添加到原理图中(请注意:一定要在创建关联图形后才将元件添加到原理图中。原理图,有的爱好者在创建完元件后立即将元件添加到原理图中,然后创建关联图形,此时已经添加到原理图中的元件没有关联图形,因此无法显示所需的图形),这样。刚刚添加的属性项将存在于“自定义”组中,如下图所示。如果设置了“Description”文本,这些文本也会出现在下面的矩形框中(此处不设置)。

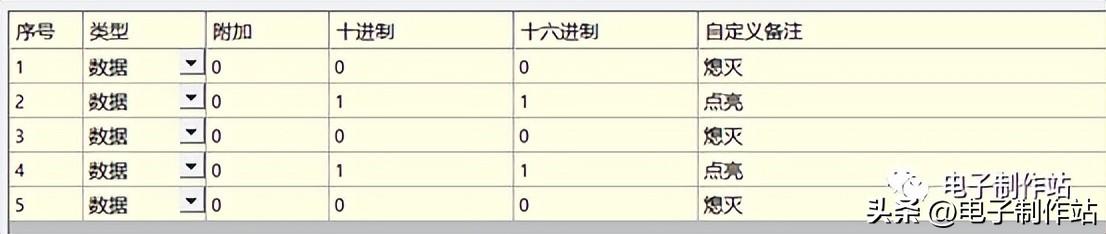
为了以后能够正常模拟,还需要预设一些数据,如下图,也就是说当数据最低位为0时熄灭,为1时点亮。当然,既然仿真模型是你自己开发的,你也可以自己约定。开发仿真模型时只需进行相应的处理即可。

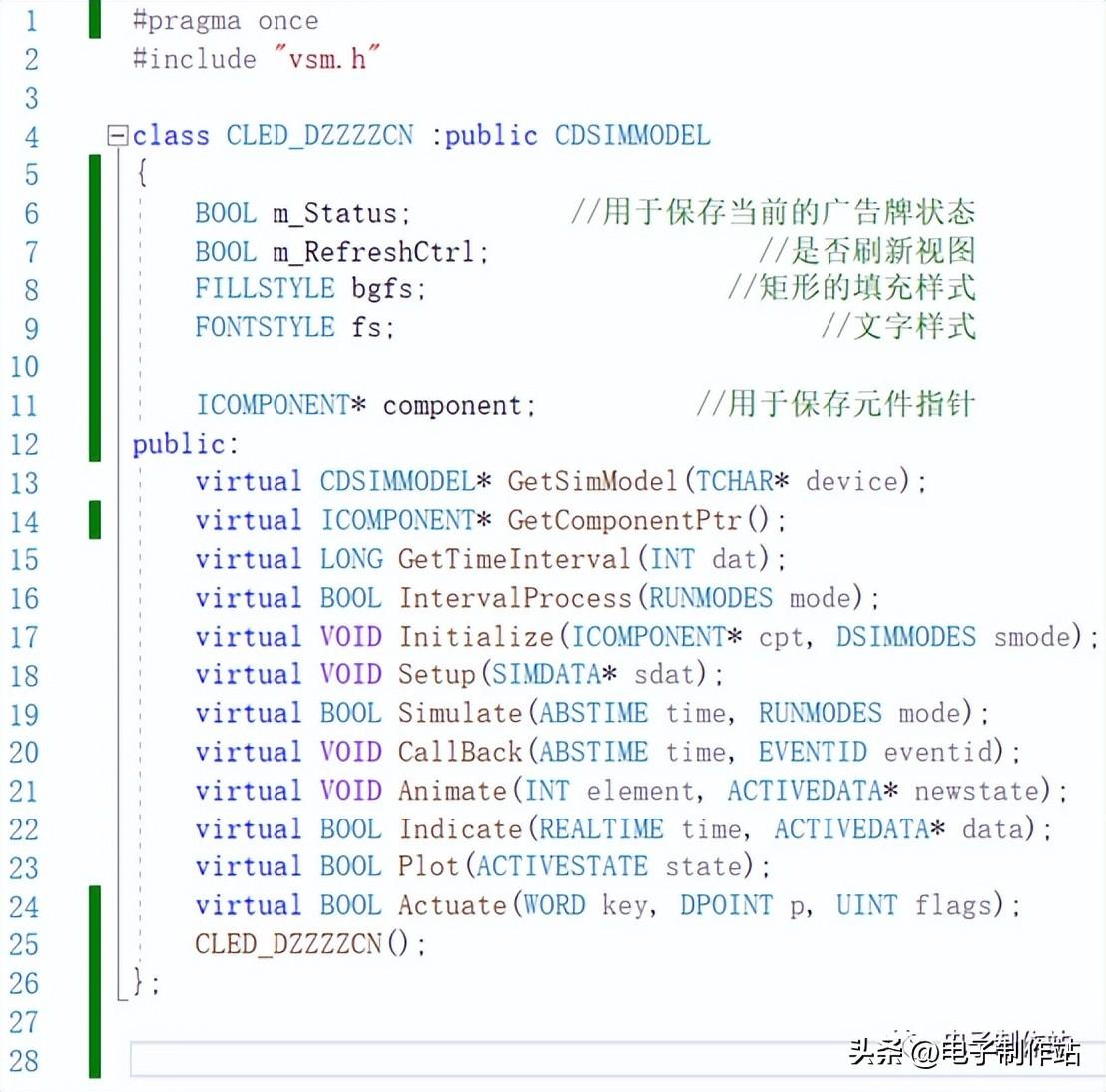
原理图符号的创建已经完成。接下来,开始仿真模型开发。创建新项目的过程不再详细描述。可以参考《仿真模型开发手册.pdf》。这里,直接看头文件,如下图:

在类 CLED_DZZZZCN 中,我们声明了四个变量。 m_Status 和 m_RefreshCtrl 的功能与灯泡组件类似。前者用于保存当前广告牌状态,后者决定是否刷新视图。由于需要实现“矩形和文字的颜色可由用户自定义”,因此声明了一个FILLSTYLE类型变量bgfs(多边形填充样式)和一个FONTSTYLE类型变量fs(文字样式),以及组件变量声明和下面的源码中的灯泡元件模型是一样的。
接下来看源文件(只选择主要源代码)。首先在构造函数中做了一些初始化,如下图所示,这里不再赘述。
当我们进入模拟状态时广告牌设计与制作软件,首先会调用Initialize函数,其中首先将ICOMPONENT指针保存到本地指针组件中,后续对该组件的操作均由此导出。之后通过GetColorFiledById获取ID为100和101的字段的颜色值(自定义属性项的ID值从100开始,具体参考《仿真模型开发手册.pdf》)。多边形图形可以修改填充样式(style)和颜色(color),文本图形可以修改文字(str)和颜色(color)。 GetTCHARFromChar 用于类型转换。
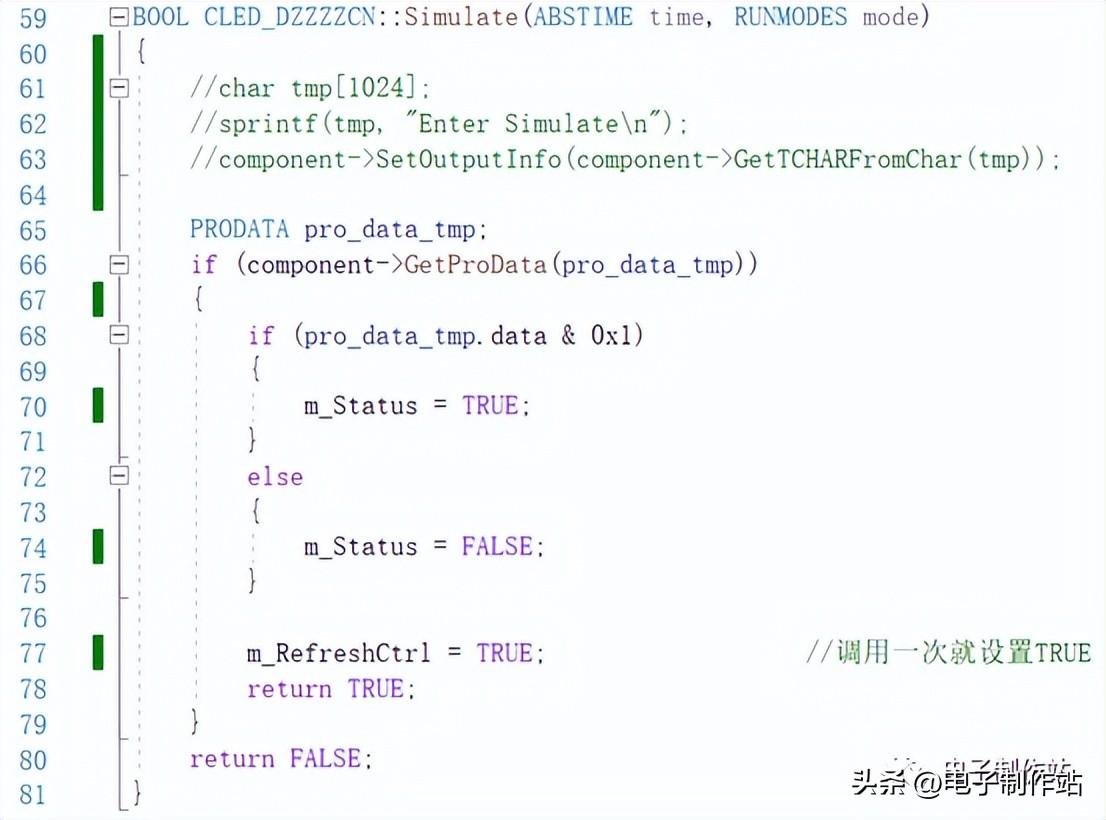
在 Simulate 函数中,使用 GetProData 函数获取您预设的数据,然后根据最低位设置 m_Status 的状态,并更新用于刷新视图的 m_RefreshCtrl 变量。需要注意的是,如果预置数据已经正常处理,则应返回TRUE,这样“预置数据”窗口中的数据项就会下移。

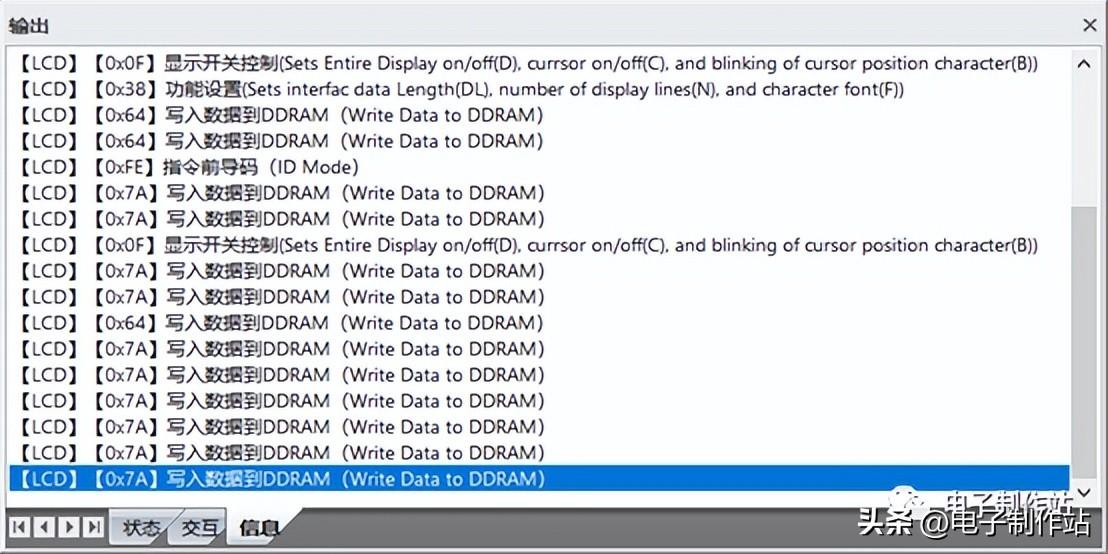
另外,请注意注释行。在模型开发过程中,您可以使用SetOutputInfo函数打印出所需的数据,以协助您进行调试。当单步仿真运行时,会出现“输出”窗口的“信息”栏。对应的信息类似下图:

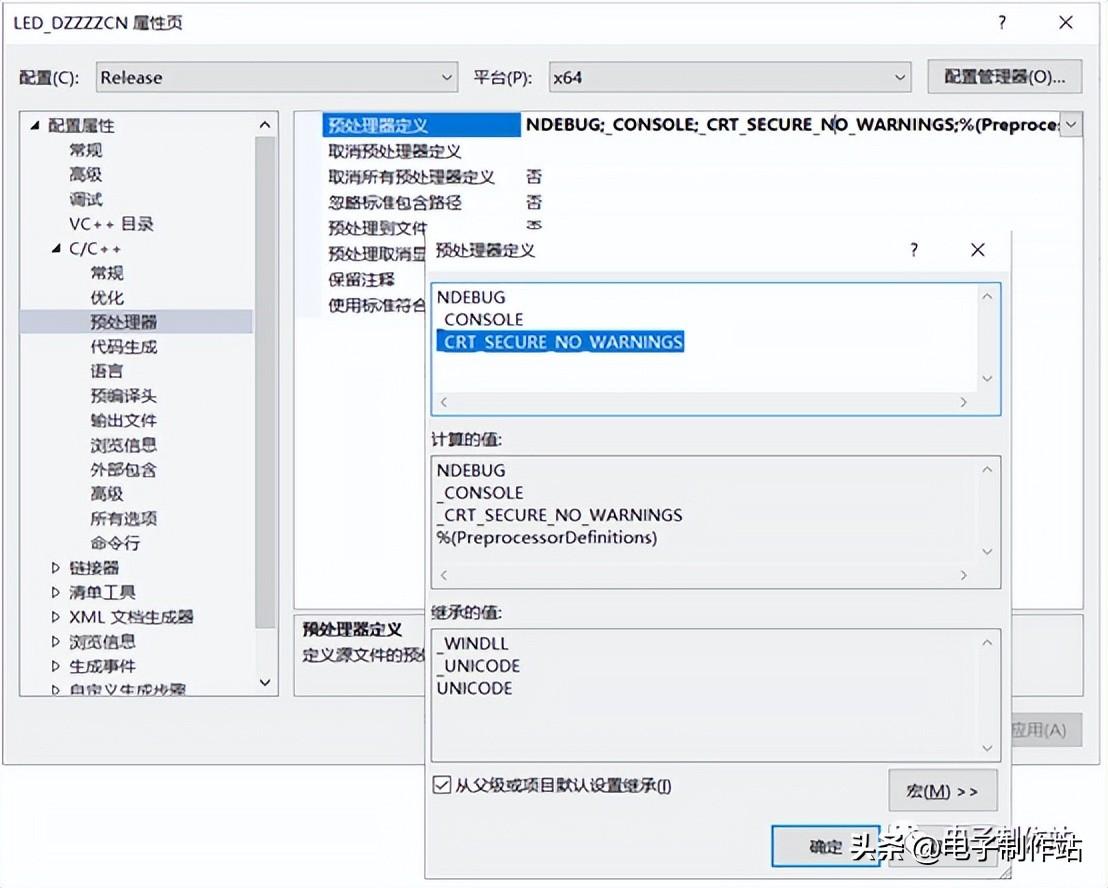
当然,如果源代码中使用了sprintf函数,编译时出现错误信息,“C4996 'sprintf': This function or variable may be unsafe.考详细帮助。”,可以在项目“属性”对话框的“C/C++”->“预处理器”选项卡中添加宏“_CRT_SECURE_NO_WARNINGS”。

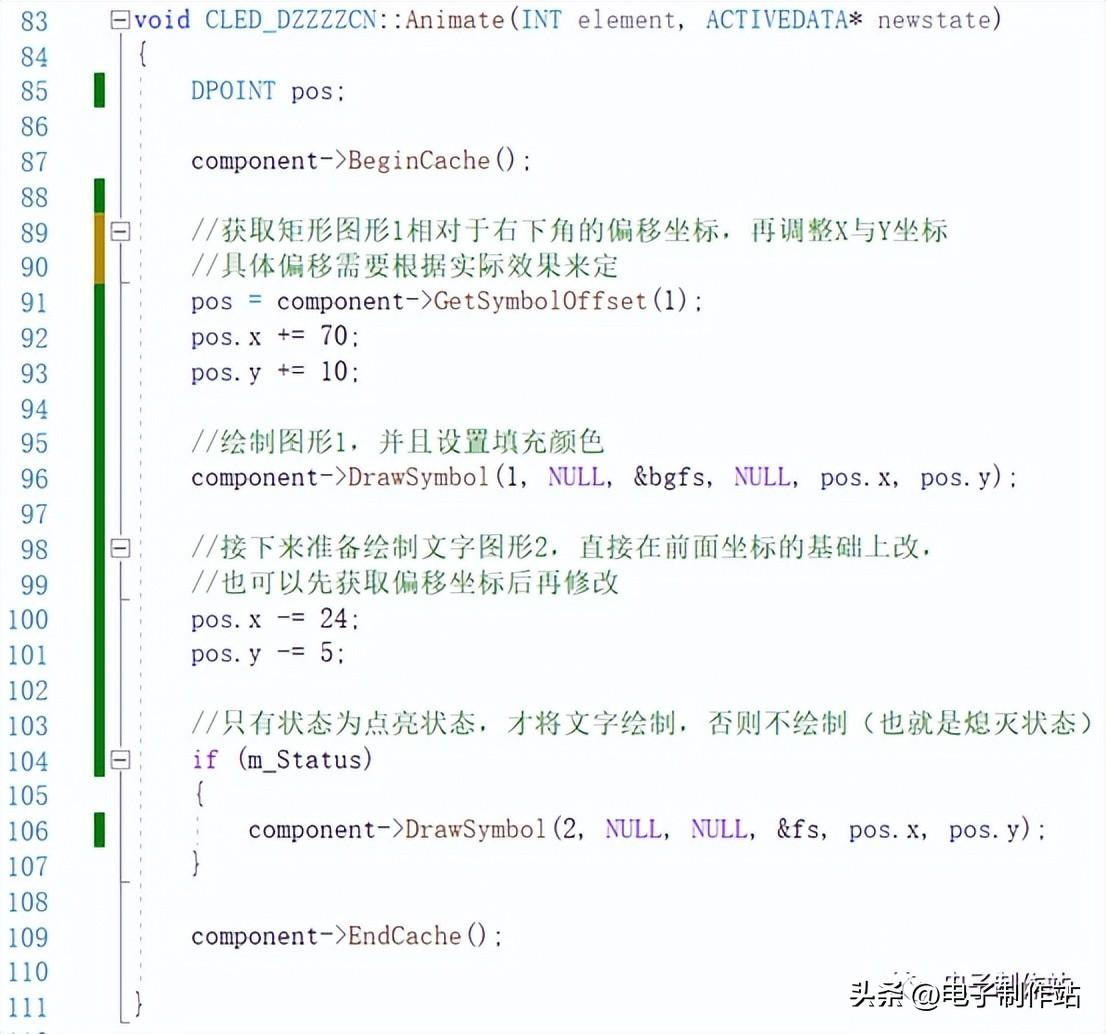
回到正题。在Animate函数中,我们需要在缓存中绘制图形(在BeginCache和EndCache函数之间),首先获取矩形(图形索引为1,就是刚才设置的),然后首先调用GetSymbolOffset函数获取偏移量value,因为直接绘制的图形默认都是以右下角坐标为参考的。通过将这个函数得到的坐标写到DrawSymbol函数中,就可以将它精确地放置在左上角,然后根据这个来移动它。当然,也可以直接以(0, 0)坐标为参考进行调整(坐标向左上移为负值),然后在调用DrawSymbol时传入bgfs来改变填充样式。绘制文字也类似。只需要在DrawSymbol时传入fs即可改变文字样式。这里我就不详细说了。

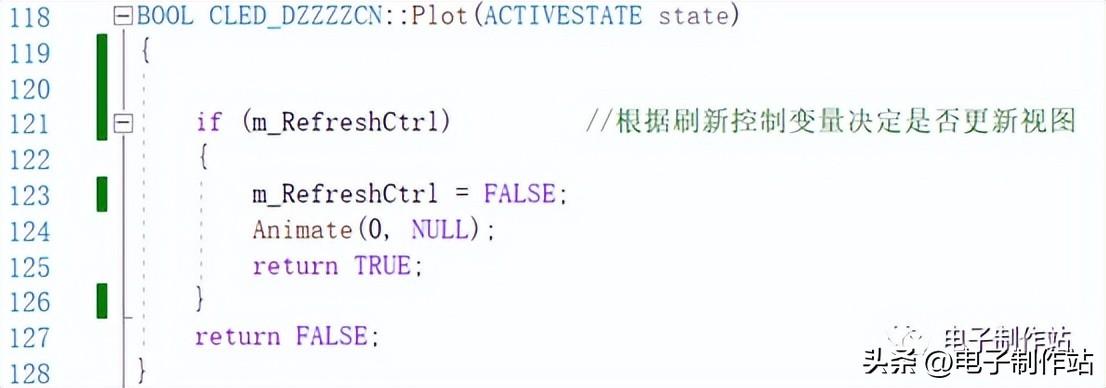
Plot功能比较简单,调用Animate刷新即可,如下图所示。请注意:只有返回 TRUE 时才会刷新视图。

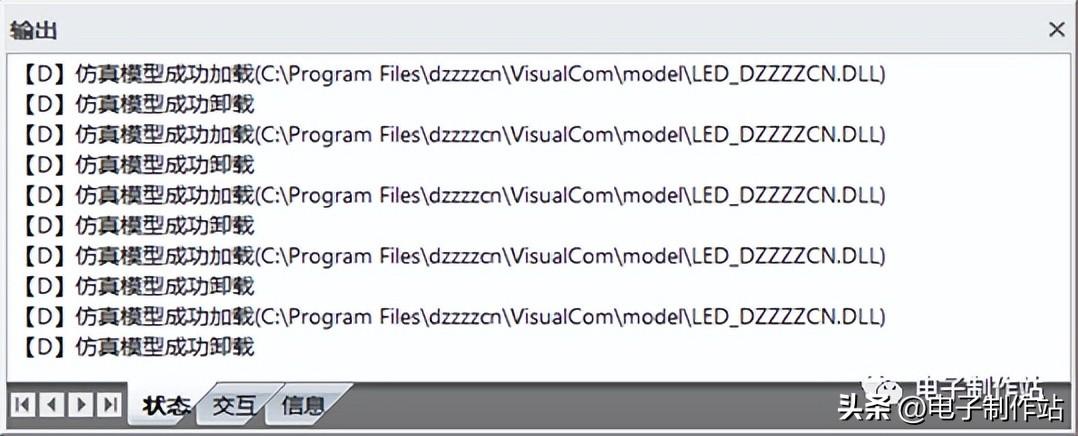
源码编译的注意事项请参考开发文档。将生成的LED_DZZZZCN.DLL文件复制到安装目录下的模型文件夹中。如果一切正常,进入仿真状态后,会出现“输出”窗口的“状态”选项卡。会出现相应的模型加载成功的提示。退出模拟状态后,也会有相应的卸载成功提示,类似下图:

本示例相关源码已上传至Github博客
(位于 VisualCom 存储库的 Demo 文件夹中)

