转载注明:原创不易。 未经授权严禁以任何方式转载。
在本文中,我们将介绍一些最流行的 HTML、React、NextJS 和 TailwindCSS 模板。 使用模板进行项目开发的一大优势是,您可以防止从头开始创建项目,而是使用模板并进行细微调整以满足您的需求。 这可以节省时间,您可以利用这些时间来改进项目的功能。
据悉,使用这个模板,还可以更快地完成工作。 让我们现在就开始吧,事不宜迟!
原生 HTML、CSS、Javascript 模板
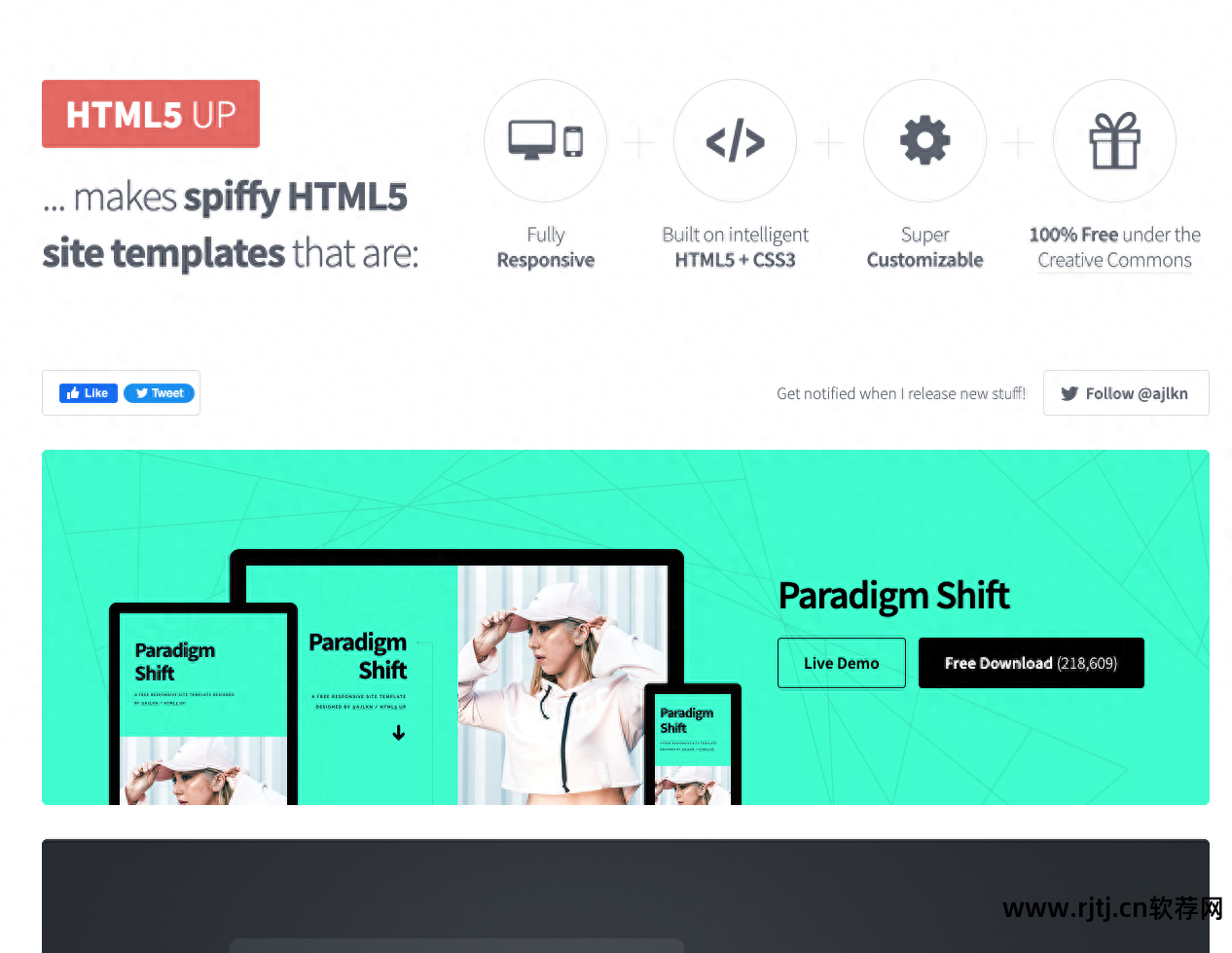
HTML5UP

提供了一系列免费的响应式 HTML 模板。 该模板具有现代的设计风格和甜美的布局,适合所有类型的网站和项目。 每个模板都提供丰富的功能和自定义选项,使您可以轻松创建令人印象深刻的网站。
您可以在网站上浏览不同的模板,每个模板都有预览和显示其功能和用途的详细说明。 您可以选择您喜欢的模板并下载相应的文件。 下载后,您可以根据您的需要对其进行更改和自定义,以适合您的项目。
无论您是初学者还是经验丰富的开发人员,此模板都是一个很好的起点。 它们提供了一种快速可靠的方法来在您的项目中使用现成的设计和布局,并根据需要对其进行个性化。
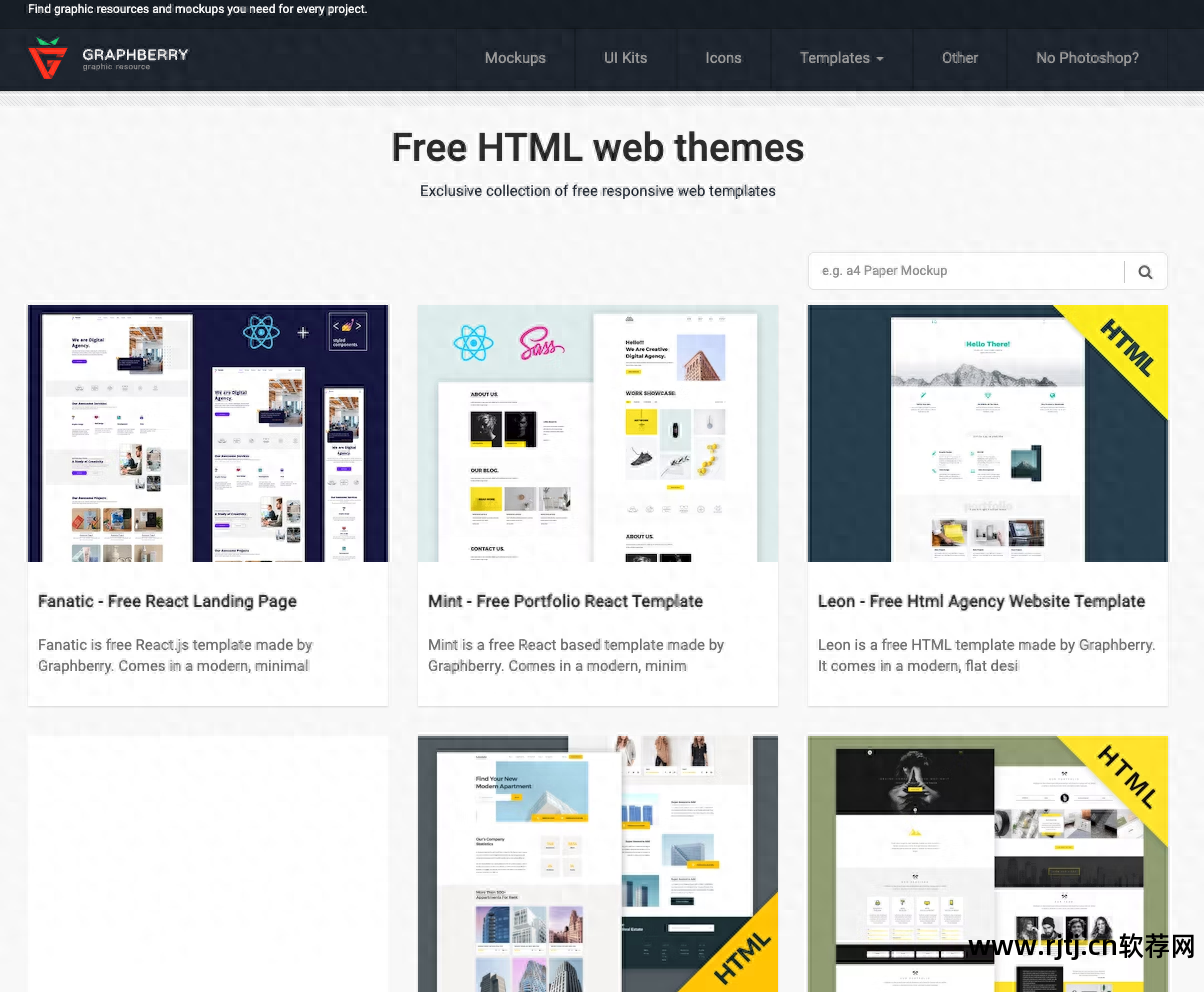
免费HTML网络主题

该网站提供了一系列免费的 HTML 网页模板。 该模板经过精心设计,涵盖了各类网页需求,包括企业网站、个人简历、博客、电子商务等。
在网站上,您可以浏览不同的模板类别,点击查看每个模板的详细信息和预览。 每个模板都提供一个下载链接,以便您可以免费下载所需的文件。 此类模板一般包含HTML、CSS、Javascript等文件,您可以根据自己的需要进行更改和自定义。
该模板的设计风格各异,但都注重美观和用户体验。 它们提供了一种快速启动 Web 项目的方法,使您可以节省时间和精力,而无需从头开始构建网页。 您可以根据模板进行一些调整和自定义,以满足您的特定需求。
对于那些刚刚开始学习后端开发或需要快速构建 Web 项目的人来说,这个免费的 HTML Web 模板是一个很好的资源。 它们为您提供了一个基本结构,以便您可以快速创建有吸引力且实用的网页。
React+Tailwind 模板
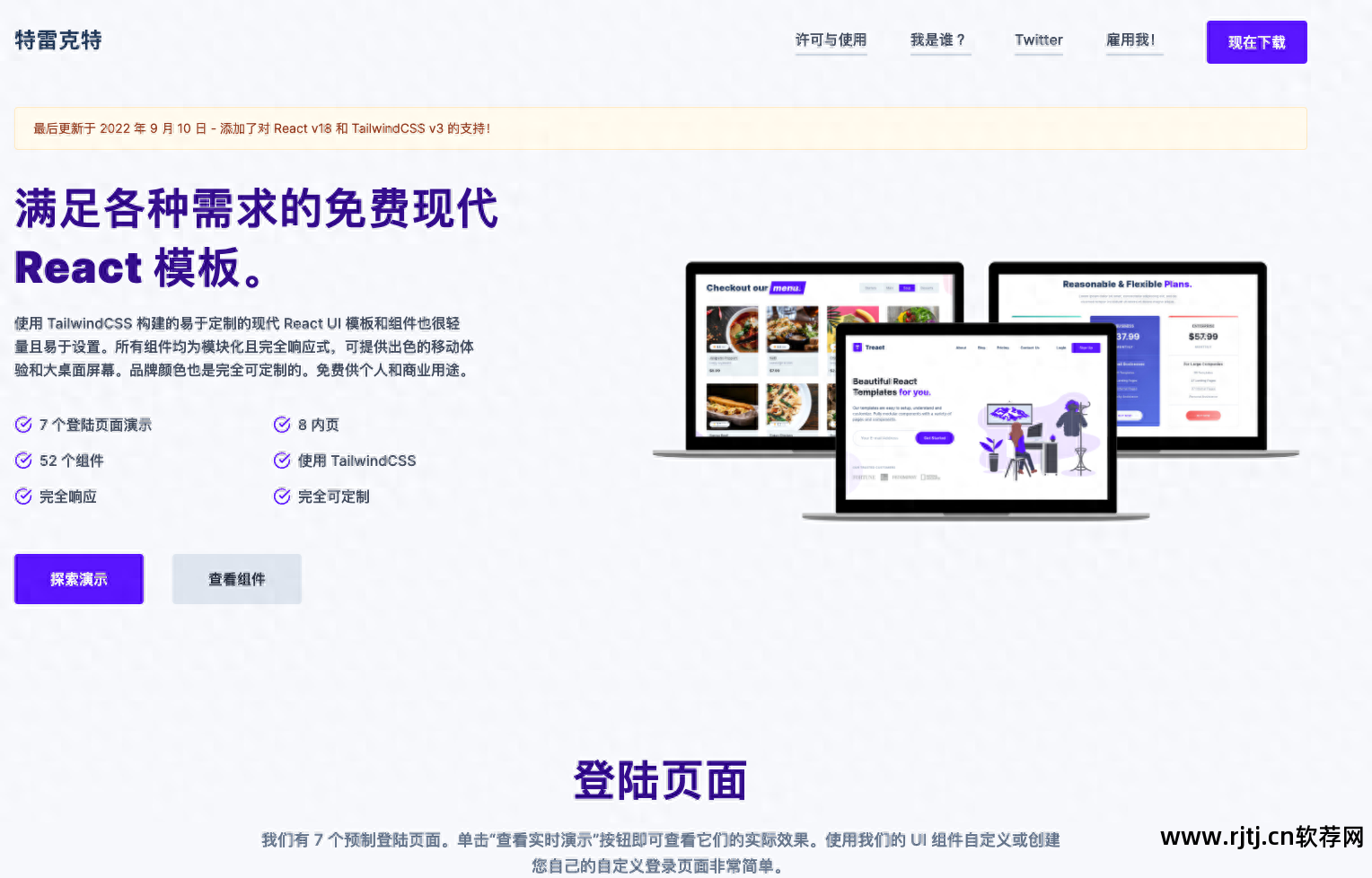
满足各种需求的免费现代 React 和 Tailwind 模板

这个汇编确实令人惊讶。 在这里,您将找到使用 TailwindCSS 构建的现代 ReactUI 模板和组件软件教程网站,它们轻量、安装快速且易于适应。 所有组件均完全响应,并且品牌颜色完全可定制。 无论是商业用途还是个人用途,它都是免费使用的。
反应登陆页面
这是一个简单的登陆页面,使用Reactjs创建,其中包括产品、功能、价格、关于等。

Nextjs 模板
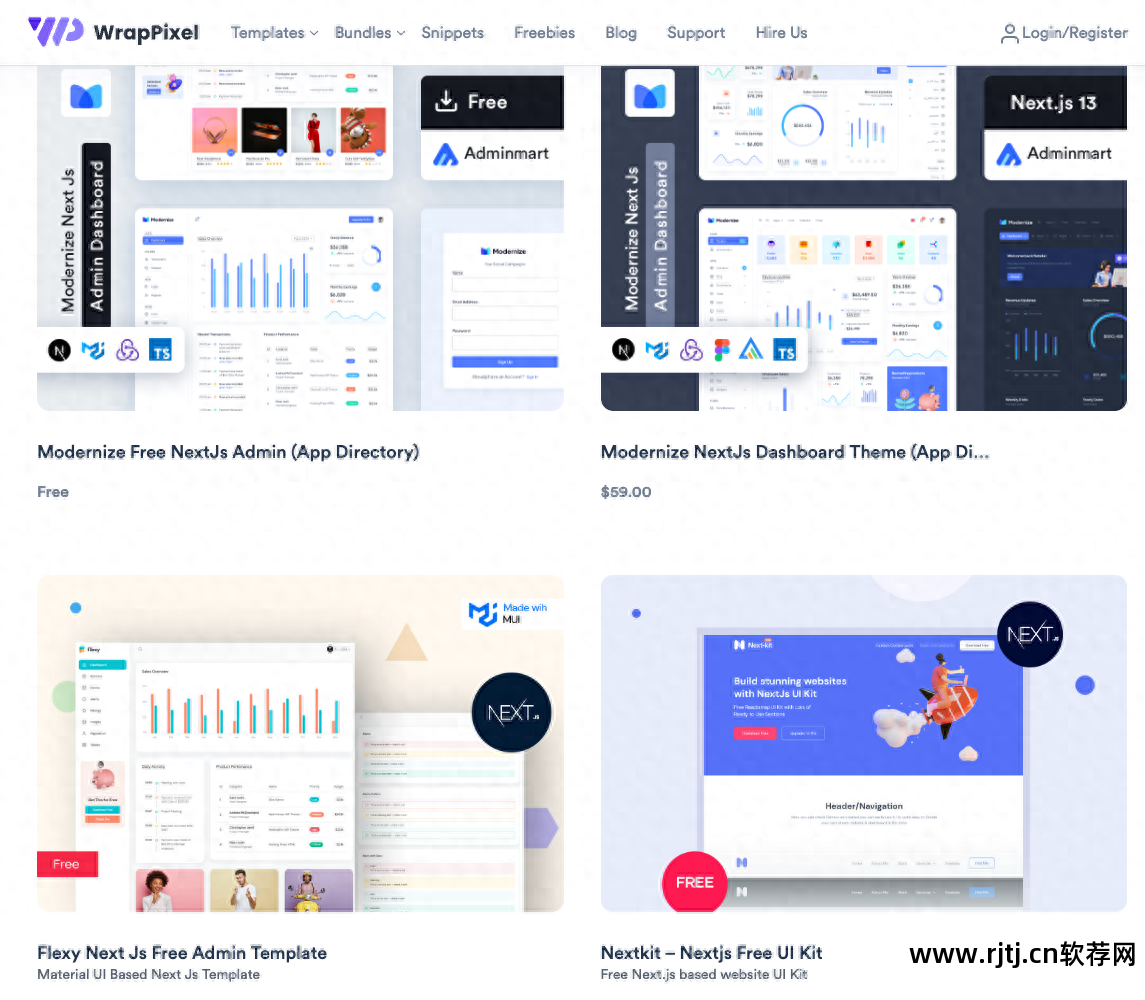
4+ 免费 Nextjs 模板

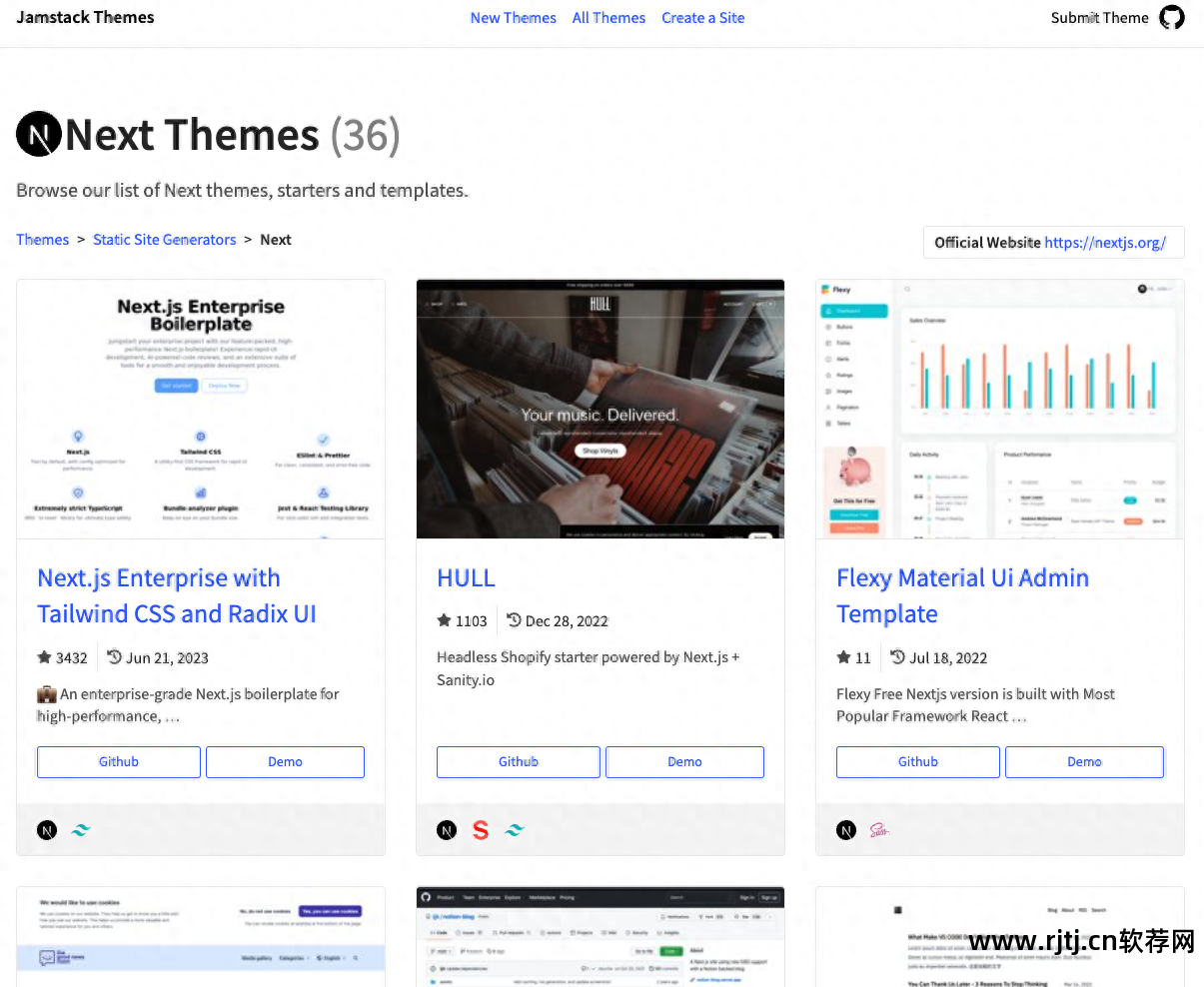
36 个免费 Nextjs 模板
这也是 Next 主题、入门模板和模板的绝佳集合。

10 个免费 Nextjs 模板

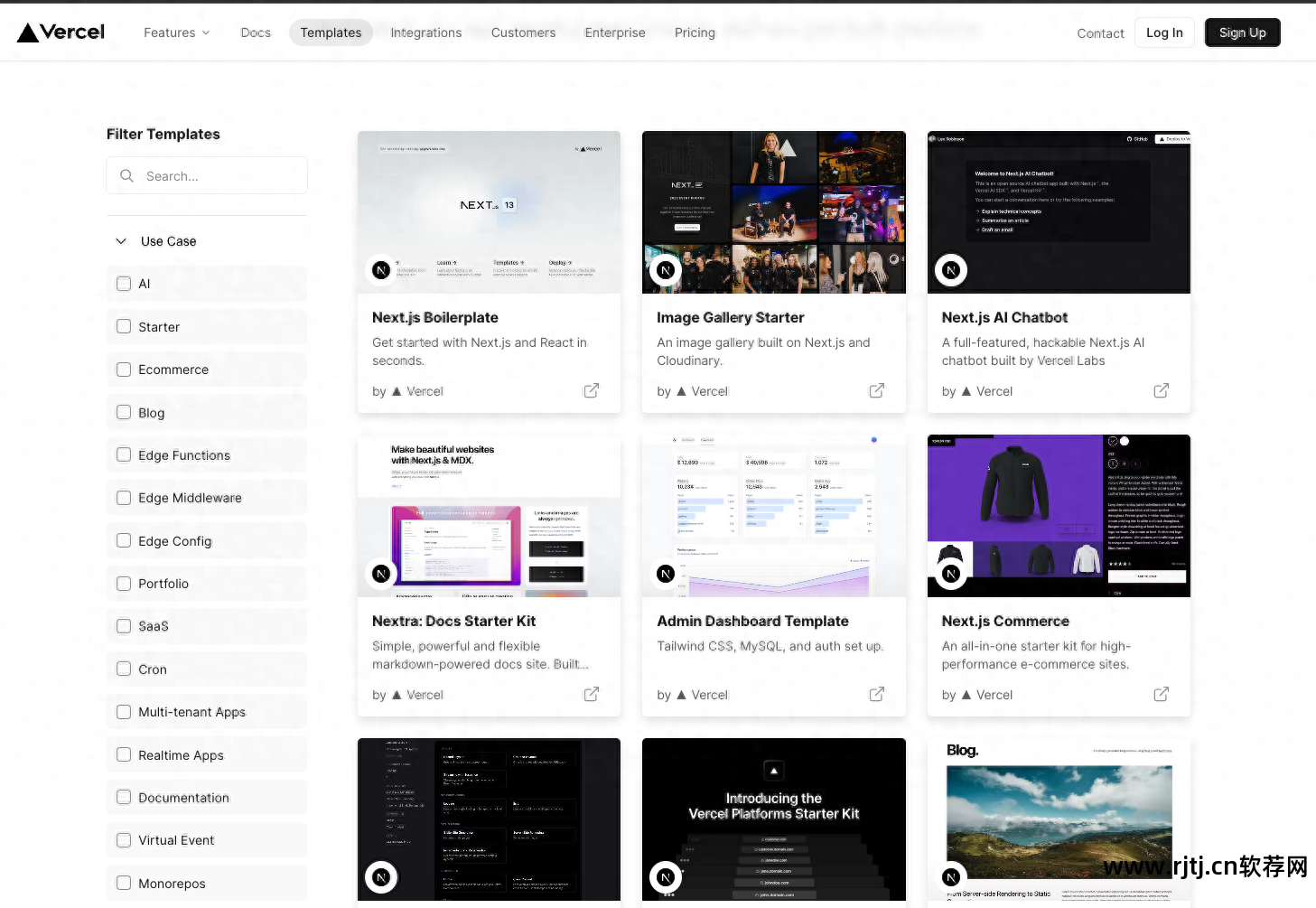
Nextjs模板集合

在这些可用选项中搜索您的模板,以加快应用程序开发速度。 这是来自 Vercel 的 Next.js 模板的精彩集合。 在这里您可以从多种类别中进行选择。
最佳免费 13+ TailwindCSS 模板

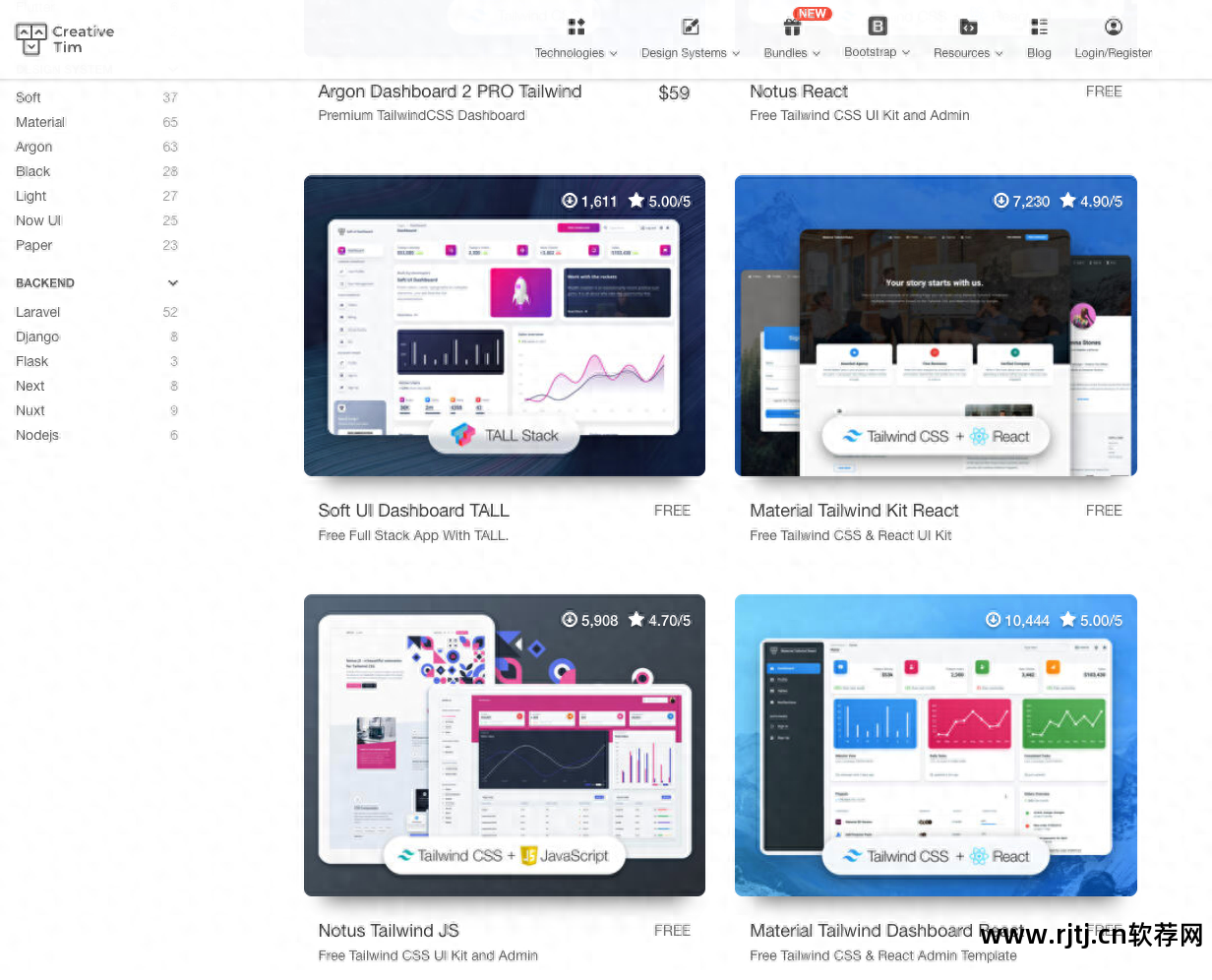
这个 TailwindCSS 模板集合特别酷。 他们提供免费的 TailwindCSSUI 套件和管理仪表板。 你应该去看看。
免费响应式 TailwindCSS 模板

这是一个很棒的资源,您可以在其中找到免费的响应式 TailwindCSS 组件。 通过查看下载此模板的人员的统计数据,您可以看到他们拥有一流的管理仪表板和登陆页面模板。 如果您愿意付费,他们还提供付费选项。
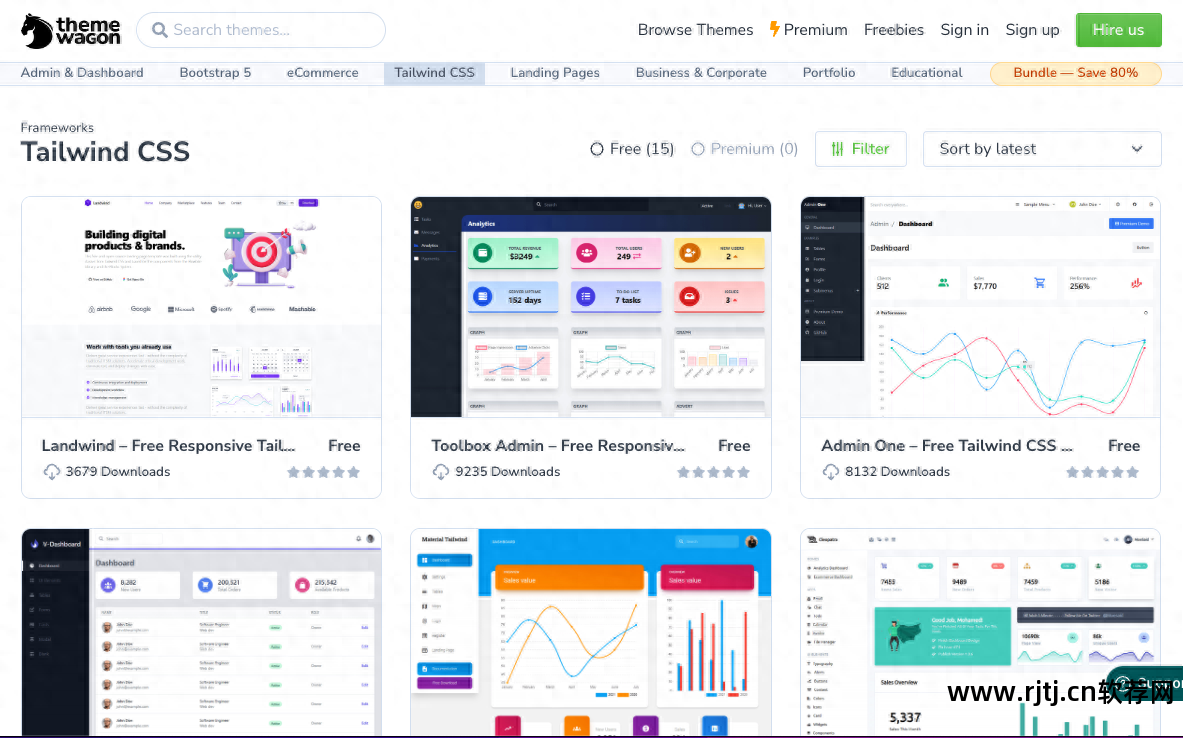
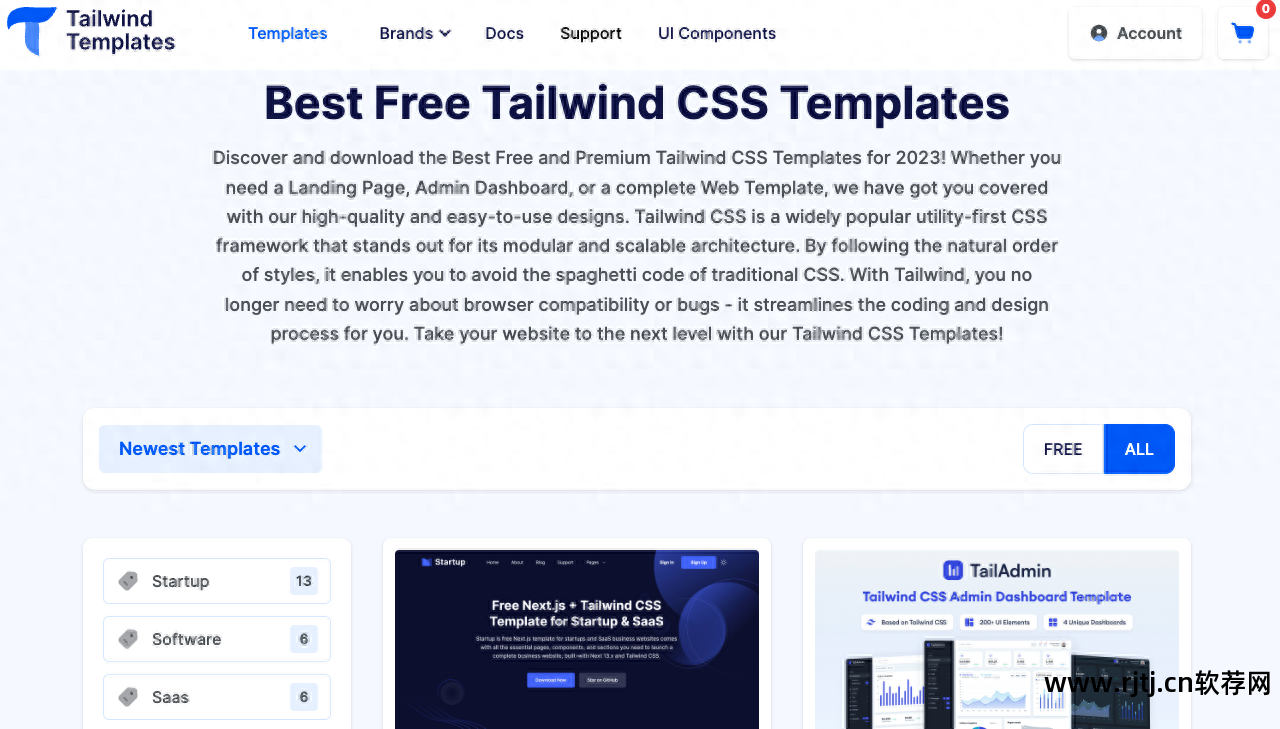
20+ 个免费和付费的 TailwindCSS 模板

发现并下载 2023 年最好的免费和付费 TailwindCSS 模板! 无论您需要登陆页面、管理仪表板还是完整的网页模板,我们都会为您提供高质量且用户友好的设计。 TailwindCSS 是一种流行的基于实用主义的 CSS 框架,以其模块化和可扩展的架构而脱颖而出。 通过遵循样式的自然顺序,它还可以防止传统 CSS 中出现令人困惑的代码。 使用 Tailwind,您不再需要担心浏览器兼容性或错误,它简化了您的编码和设计过程。 使用我们的 TailwindCSS 模板将您的网站提升到一个新的水平!
顺风组件

在您的项目或登陆页面中使用此外部开源 TailwindUI 模板和组件可以节省时间。 有 600 多个免费模板和组件可用。
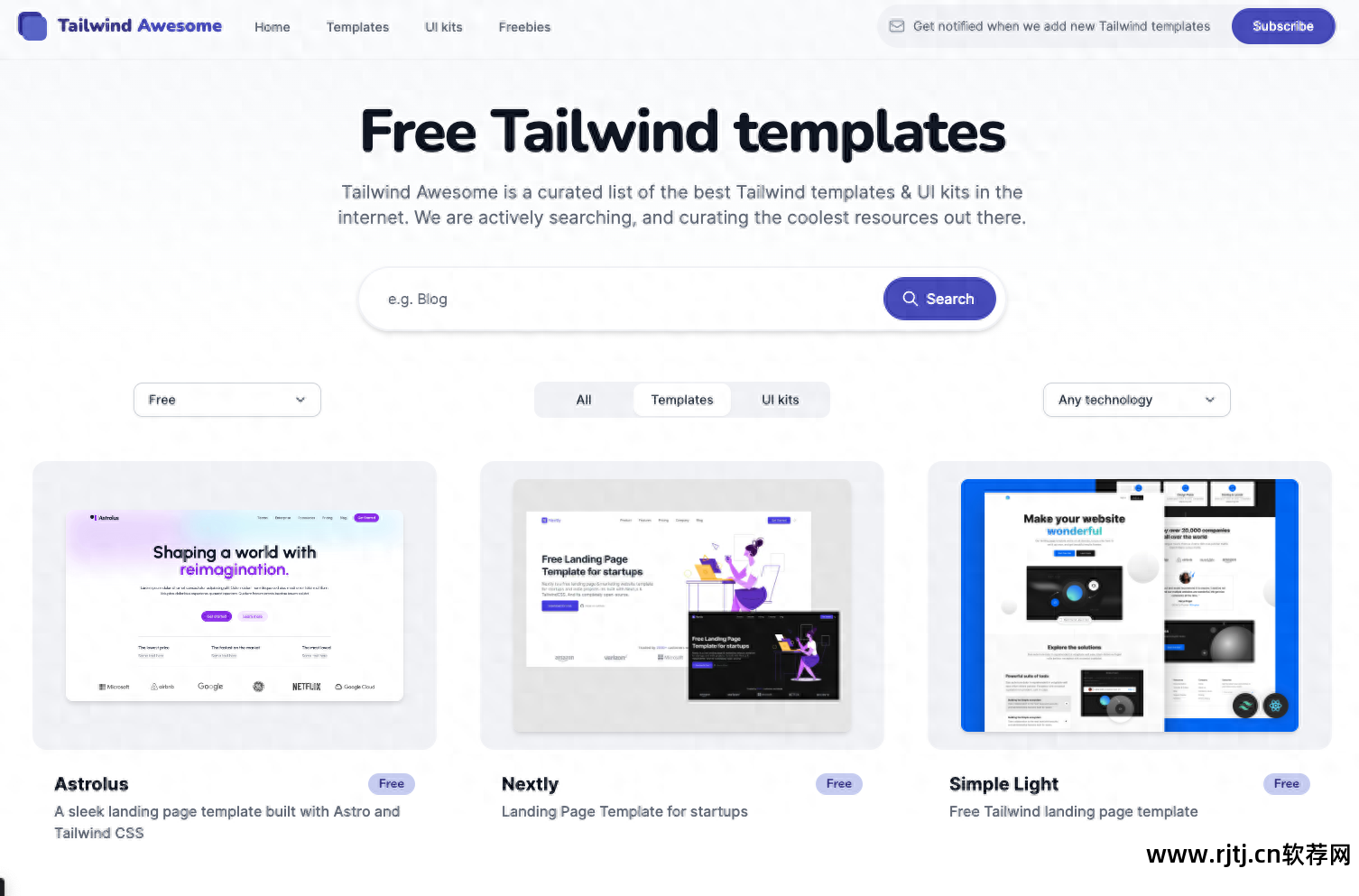
顺风真棒 | 免费顺风模板
这个网站太不可思议了。 我确信如果您在任何地方搜索,您一定会找到您需要的模板。 无论您需要电子商务、投资组合、初创企业登陆页面还是仪表板,他们都有大量可用的模板。

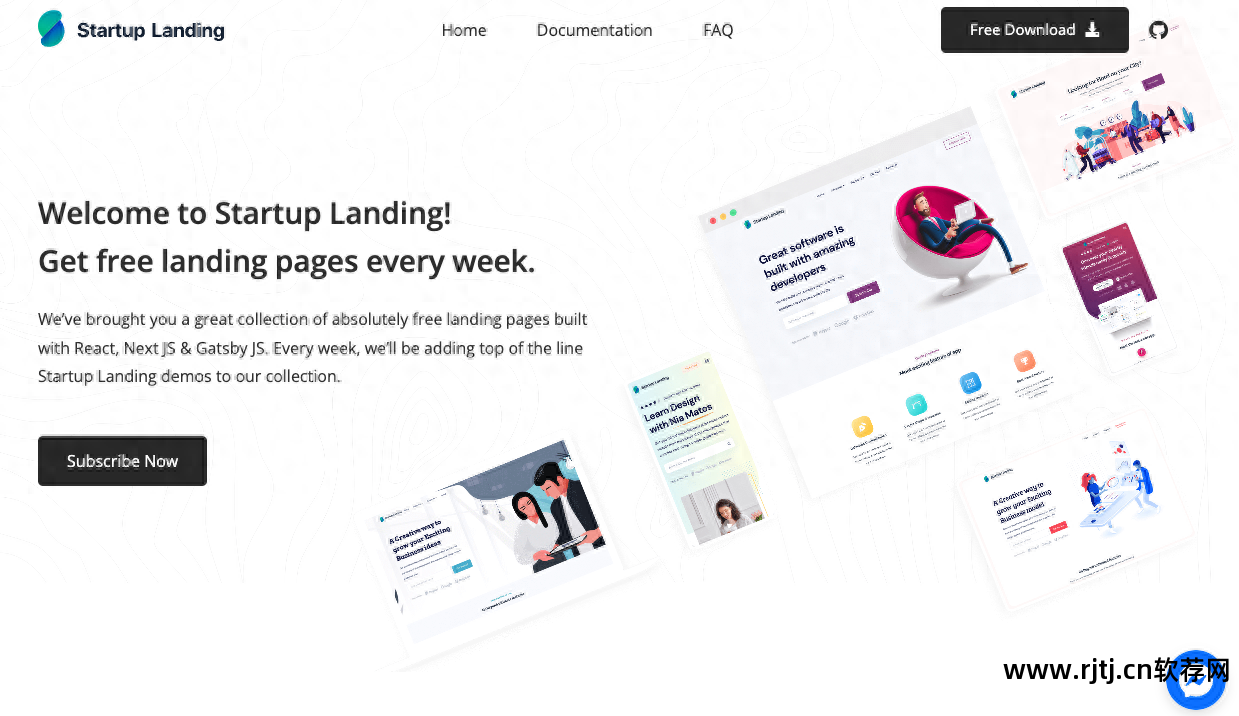
登陆页面模板
每周,您都会获得一个使用 React、NextJS 和 GatsbyJS 开发的免费登陆页面模板。 他们的登陆页面特别出色。 如果您正在寻找登陆页面软件教程网站,不妨看一下。

结束
由于文章篇幅有限,今天的内容就分享到这里。 在文章的最后,我想提醒大家,文章的创作并不容易。 如果您喜欢我的分享,请不要忘记点赞转发,让更多有需要的人听到。 同时,如果您想了解更多后端技术知识,请关注我。 您的支持将是我分享的最大动力。 我会持续输出更多内容,敬请期待。

