很多人打开支付宝、淘宝、美团、今日头条、小红书等软件应用时,会发现首页是深棕色的。
同学的圈子里充满了对你的怀念、赞美、怀念; 像我父亲这一代人,爱情更加真诚和热情。 对于他们来说,江先生的离开就像是一个时代的结束……



腾讯的主页怎么制作?
相信明天大家都会注意到,大多数网站的页面都已经变暗,以纪念逝去的人们。 从后端开发人员的角度来看,这个效果是如何实现的呢? 页面上这么多文字和图片,我需要一张一张地改变颜色吗? 我们上去看看国外龙头企业腾讯是怎么做的。

首先我们打开腾讯首页软件教程网站,按F12进入浏览器控制台。 强哥猜测整体风格应该改变一下。 恐怕样式是直接添加在body标签上的。

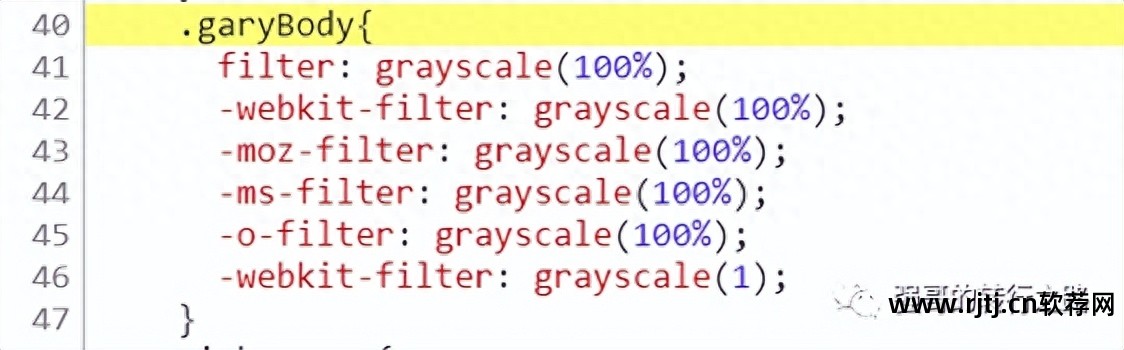
果然,我们可以看到首页的body标签上有一个名为garyBody的类(这里猜测闺蜜可能不小心把英文单词gray打成了gary),然后这个类名的css为如下:

事实证明,原因很简单。 腾讯使用CSS3中的filter滤镜,并将其设置为灰度来实现此功能。 只要将灰度设置为100%,包括文本和图像在内的所有元素都可以变成深棕色。 (100% 灰度)。 事实上,在实际工作中,这个比例可以根据需要进行修改。 另外,考虑到浏览器兼容性问题,我们还需要在过滤器中添加-webkit、-moz等浏览器前缀,以适应不同的浏览器。 我们可以看到,腾讯的代码已经考虑到了目前主流的浏览器。 。
当我们去掉名为garyBody的类后,我们可以发现腾讯又恢复了原来的颜色。 之后我们又去网店、百度等主流网站查看,发现他们都采用了几乎相同的方法。

其实filter属性的作用还远不止于此。 不仅是灰度,我们还可以将filter设置为blur(px),也就是给头像设置高斯模糊。 px设置越大,就越模糊。 让我们来看看。 看看设置为3px时的效果:

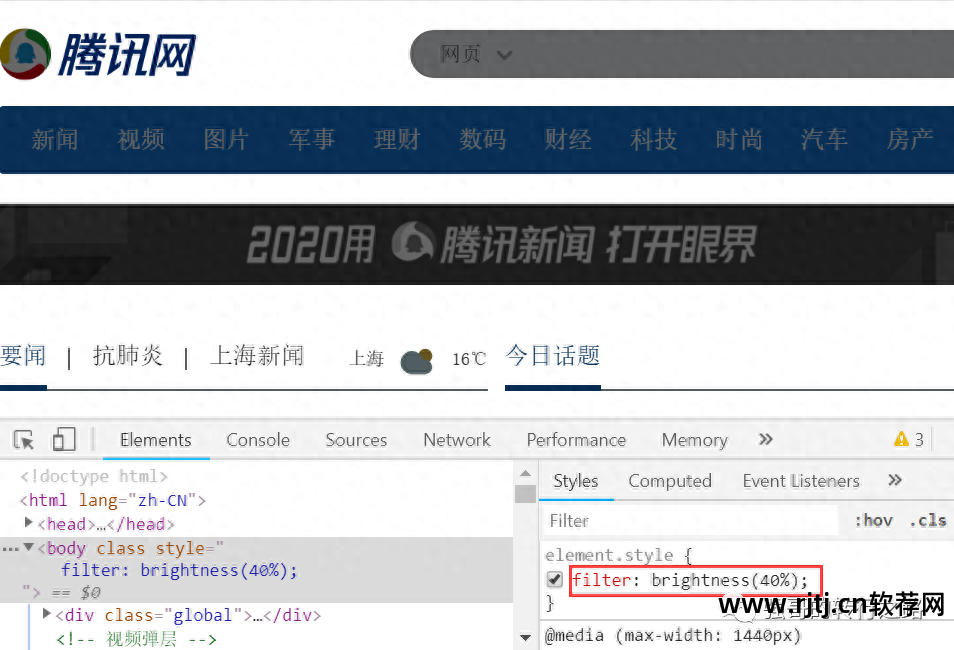
是不是很有趣? 除了模糊之外,我们还可以设置色温亮度(%)。 默认值为 100%。 我们看一下只有40%时的效果:

事实上,过滤器的作用远不止于此。 比较常用的有对比度(%)、阴影等,更多使用方法可以查看相关文档。 强哥这里只是一个建议。 。 怎么样,明天你又学了一招吗?
最后,让我们再次向这些为人类奉献生命的英雄们致敬。 愿逝者安息,愿生者努力奋斗,愿祖国繁荣昌盛!

第一个:更改CSS文件
我们可以在网页的CSS文件中添加如下CSS代码,使网页变成深棕色,即网站变成灰色
CSS代码
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}第二种:在网页的标签内添加以下代码
如果您不想更改 CSS 文件软件教程网站,可以通过在页面背面的标记内添加内联 CSS 代码来使网站页面变灰。
代码
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}或者
html{
filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,#grayscale"); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1);
}一些网站管理员的网站可能无法使用此CSS,因为该网站没有使用最新的Web标准合同。
请将页面后面的代码替换为上面的代码。
第三种方法:更改标签并添加内联样式
如果你不喜欢这里的两种形式,可以通过更改标签、添加内联样式来达到网页变灰的效果。
代码
第四种:我用过的CSS代码
代码:
body*{-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-ms-filter:grayscale(100%);filter:grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);filter:gray; }
PS:以上方法都是使用CSS过滤器来控制页面的显示。 唯一的区别是调用CSS代码的方法。 大家喜欢的话就自己挖吧!
附:实施后的效果如右图所示。

- END -引用参考
https://mp.weixin.qq.com/s/GMObs_T8QsqFfGY29ueCHg
https://mp.weixin.qq.com/s/5XOvx0ejWc-0zJVYDSM-Jw
https://mp.weixin.qq.com/s/Bulwbxb9buPTlwbkunC0Hg
