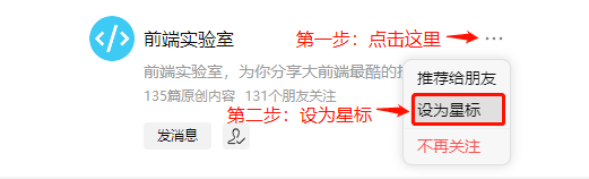
注意:由于最近陌陌改变了推送机制,男同伴经常会说错过了之前删除的文章或者一些限时福利。 如果你想念他们,你就已经错过了他们。 所以我建议您加星以便尽快收到推送通知。

大家好,我是“前端实验室”,爱分享~
明天我会介绍一个底层代码工具,非常适合团队协作和开发。
事实上,您已经在使用它了,没错! 它的名字叫prettier文件格式化软件,在Github上已经达到了45.5kStar。 如果您还没有听说过,那么值得阅读这篇文章!
代码底层工具-Prettier
Prettier 是一个“固执己见”的代码低格式工具。 它不仅从编辑器本身中删除了几乎所有代码操作格式,而且随后重新显示它们,以便让使用这套规则的每个人都具有完全相同的编码风格。 。
在团队合作时,其优势更加明显。 总之,这个工具可以保持输出代码风格上的一致。
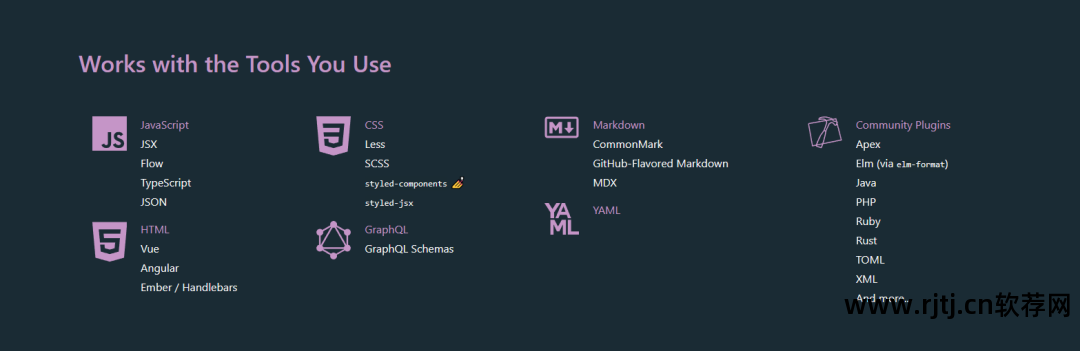
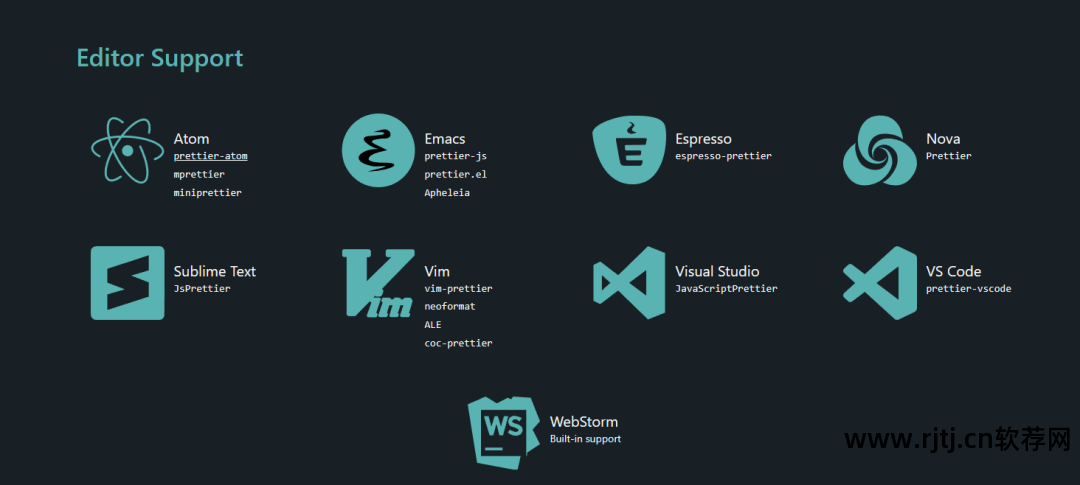
Prettier 支持 Javascript、Typescript、HTML、JSX、Vue、JSON、Markdown 等主流格式。 它还支持市场上主流的编辑器,如Atom、SublimeText、VSCode、WebStorm等。


例子
以下代码行应显示在同一行。
foo(arg1, arg2, arg3, arg4);
而我们经常遇到的代码是这样的:
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());
因此,Prettier 会将这段代码转换为:
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
);
Prettier 可以在保存时在编辑器中、在预提交挂钩中或在 CI 环境中运行,以确保您的代码库具有一致的风格,并且开发人员不必在代码审查中重新审视问题。
使用方法 1.使用编辑器插件
使用编辑器插件是最方便的方法。 一键即可编辑低格式代码,非常方便。
Prettier 插件可以在上述所有编辑器中使用。

2.使用脚本形式
首先,在本地安装 Prettier:
npm install --save-dev --save-exact prettier
之后,创建一个空的配置文件,让编辑器和其他工具知道您正在使用 prettier
echo {}> .prettierrc.json
接下来,创建一个 .prettierignore 文件,让 PrettierCLI 和编辑器知道哪些文件不是低格式。 例如:
# Ignore artifacts:
build
coverage
之后您可以使用以下命令对文件进行低格式化。
npx prettier --write .
如:prettier --write ./main.js
这里使用的是prettier的默认配置规则,并不能满足我们的需求。 我们需要自定义配置规则。 详细内容请参考官方文档~
Github官方地址:
个人经验
每个开发人员可能都有自己的编码风格,在项目或团队中拥有一份通用的编码风格手册无疑是有价值的。 我们不需要花费大量的时间和精力来标准化我们的代码。
从技术上来说,集成Prettier没有什么难度,朋友也很容易接受。 如果您还没有使用过它,为什么不将其添加到您的项目中来尝试一下呢?
写在最后
欢迎加入后端实验室读者交流群。 群里有很多技术专家,会不时分享一些技术点,还有一些资源收藏爱好者会分享一些优质的学习资料。 吃瓜、钓鱼、自由嫖娼的技能等你来~

未来已来,AI新时代已经到来!
AI书法是时代潮流。 抓住了它,就是抓住了新时代的红利!
最近,我们团队推出了【AI书法研究院】,无论您是普通人还是设计师,都可以利用AI书法来提高效率、赚钱!
当机会来临时,我们可以尝试做很多事情,但唯一不能做的就是什么都不做。 只要你能想到的,都可以尝试一下。
欢迎跟我一起加入AI书法研究院,一起成为时代潮流引领者!
限时加入并获得 ChatGPT 帐户! ! !
前 150 名加入者将获得一个月的 Midjourney 会员资格! (仅剩 10 份!)
这是正确的! 光是这两件物品的价值就已经超过了加入星球的价格。 赶快!
AI书法学院首期售价299元文件格式化软件,现在星球早鸟价99元。 每加入100人以上,价格就会降低! 匆忙! ! !

加入 Planet 后我们还能为您提供哪些其他服务?

如果这篇文章对您有帮助,请点击右下角的【赞】“阅读”,给您一点鼓励~

