1. 像素
形成图像的最小单位称为像素。 当您将图像放大几次时,您会看到颗粒状的色块。 如图“图1”所示,这些方形的东西称为像素。

您可以将像素视为纯色灯泡。 无数不同颜色的灯泡按照一定的规则排列。 当我们站在远处,将所有的灯泡尽收眼底时,我们就能看到这些灯泡所呈现的整体画面。
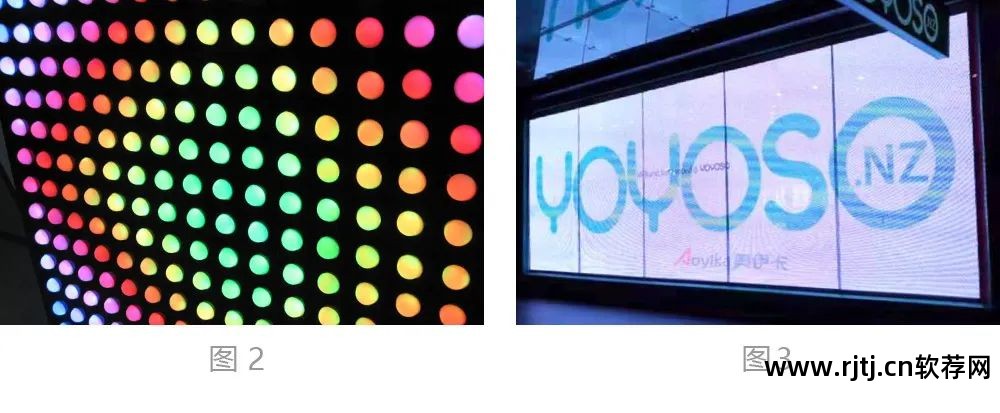
以LED显示屏为例。 当我们非常靠近 LED 屏幕时,我们只能看到单个灯泡(图 2)。 只有当我们站得远远的时候,我们才能看到它显示的是什么屏幕(图3)。 每个灯泡相当于每个像素,共同拼凑出一幅完整的图像。

图像由多个不同颜色的像素组成,像素是构成图像的最小单位元素。
像素本身的形状是任意的,没有固定的形式。 它依赖于图形卡和显示器等物理设备进行显示。 世界上有各种各样的显示器,像素的形状也可以多种多样。
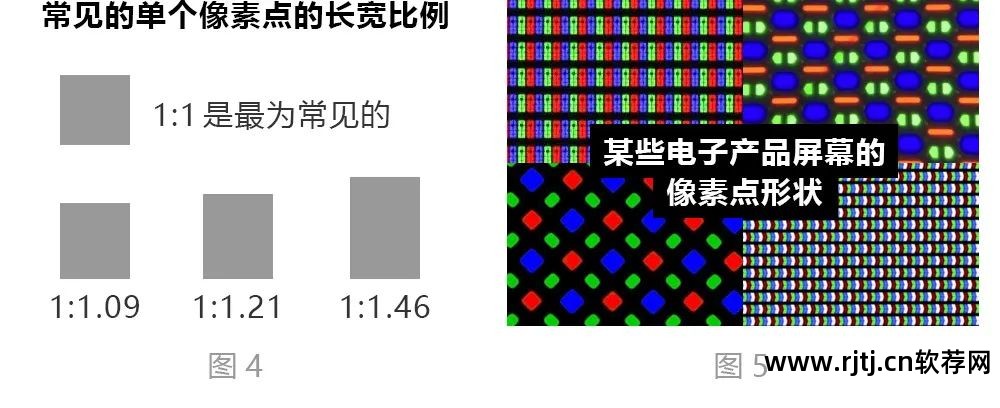
由于大多数机器的感光器形状都是矩形的,所以我们常见的像素形状中,矩形的数量较多。 最常见的是长宽比为1:1的正方形,也有其他不同长宽比的形状。 如图4所示:

注意,当我们描述一个像素时,我们只能描述它的长宽比、密度或形状(如正方形、圆形),而不能描述它的大小,因为像素是虚拟的高分辨率软件字体小,可以大也可以小。 它对我们的呈现方式取决于其显示的物理设备。 例如,有些显示器屏幕上的像素是圆形的,有些是方形的,有些是不规则的多边形,如图5所示; 再比如,手机屏幕上的像素大小肯定比街上随处可见的像素小很多。 可见 LED 灯标志上的像素大小。
2. 分辨率
像素的密度决定了图像的清晰度。 像素密度就是分辨率,有时也称为分辨率。 根据描述对象的不同,分辨率还可以细分为PPI、DPI、屏幕分辨率、操作系统分辨率等。“分辨率”是这些描述像素密度的名词的统称。
由于分辨率有多种类型,作为设计师,只需要了解PPI和DPI即可。 在不考虑打印的情况下,只需要关注图像的PPI即可。 如果作品需要打印,那么就需要考虑DPI。
3. 生产者价格指数
PPI代表每英寸像素数,意思是每英寸线长有多少个像素。

这个公式乍一看似乎很复杂。 事实上,它是基于毕达哥拉斯定理。 首先,找到对角线上的像素总数,然后将该数字除以对角线的长度。 PPI = 对角线像素总数 ÷ 对角线长度
注意:这里所说的“对角线像素总数”并不是指图像或屏幕对角线上的实际像素数。 在这个公式中,它只代表对角线上的像素数量,这只是一个数学意义上的值,方便计算。
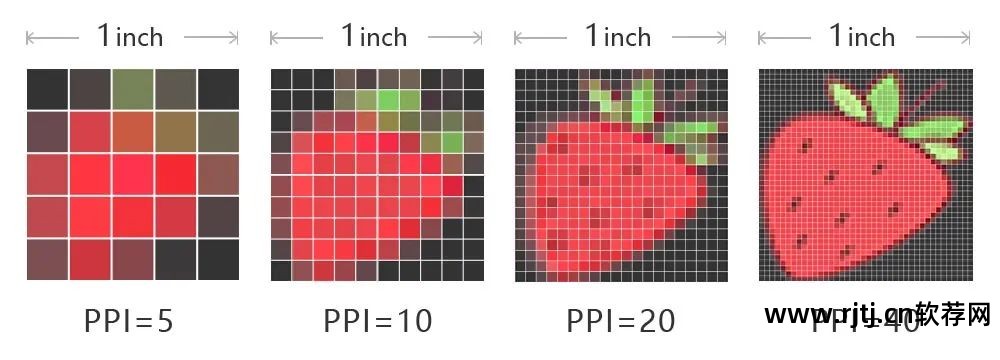
相同尺寸下,PPI值越高,图像越细致、清晰。 例如,长宽均为1英寸的图片,当PPI值为5、10、20、40时,图片清晰度如下:

但这并不意味着PPI可以完全决定清晰度。 一张图像想要高清、细节丰富,除了保证较高的PPI值外,像素大小(图像中的像素总数)也必须足够大。
例如,“10×10px,20 ppi”的图像肯定不会有“40×40px,5 ppi”那么多的细节,因为前者没有后者那么多的像素,所以前者肯定不会在细节表达上与后者不相上下。 下面是两张图片同屏的效果(图中绿色网格代表屏幕分辨率,每个网格代表一个像素)

从上图可以直观地看到,“10×10px,20 ppi”的图像尺寸比“40×40px,5 ppi”的图像尺寸要小很多,而在这组对比图中, 20 ppi 不如 5 ppi 清晰。 为什么是这样?
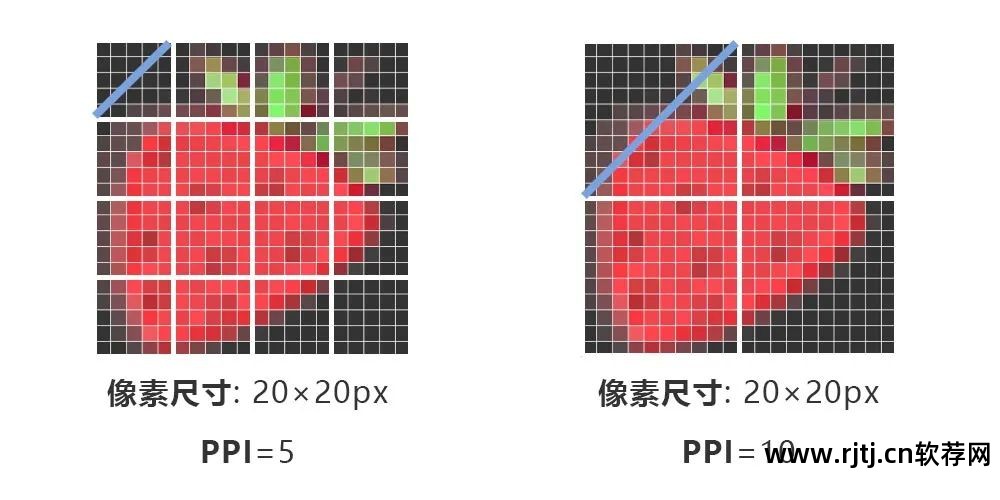
前面提到过,PPI的计算方法是由线段长度每英寸的像素数决定的。 以20×20px的图像为例(图中蓝色对角线代表每英寸线长的像素数,即PPI)

当PPI=5时,即每英寸的对角线上有5个像素,那么图像的实际尺寸为4英寸;
当PPI=10时,即每英寸的对角线上有10个像素,那么图像的实际尺寸为2英寸。
以“图6”为例,当PPI=20时,10×10px的图像尺寸只有0.25英寸,其实际承载的像素只有100px。 细节的描述自然不如“图7”的1600px图像,所以“10×10px,20 ppi”图像的PPI比“40×40px,5 ppi”图像高也是没有用的。
可见,决定图像清晰度的最关键因素是像素大小。 包含的像素越多,细节就越多,图片就越清晰。 仅当像素尺寸足够大时,使用高 PPI 值才有意义。
常见的图像 PPI 值为 72、96、180 或 300。设计软件和许多数字设备的默认选项是 72 ppi。 Windows 系统使用 96 ppi。 如果图像需要用于打印,300 ppi 比较常见。
由于PPI值越高,画面细节越清晰。 那么为什么不使用更高的PPI,而常用的是72呢?
由于人眼的识别能力有限,所以我们用肉眼看到的72 ppi和300 ppi的图像几乎没有区别(除了字体大小)。 以两张图片为例:

当像素大小相同、屏幕显示比例为100%时,PS中72ppi的图片和300ppi的图片的大小和清晰度是相同的。 不要以为放大了就会有什么不同。不,放大了没有什么不同。因为显示器的像素密度是固定的,所以对于屏幕上显示的图像来说,图像清晰度是由像素大小决定的。 “图8”所示图像的像素尺寸均为500×500px,因此尺寸和清晰度似乎没有差异。
因此,如果您正在处理的图像仅用于屏幕显示(而不是打印),那么您设置的画布大小仍将是相同的像素数。 PPI的值只会存储在图像的附加信息中,仅供参考。 高PPI还会增加图像的内存,从而占用更多的存储空间。 因此,如果不考虑打印,不建议将PPI设置得太高。
如果你正在处理的图像需要用于打印,那么分辨率就非常重要。 PPI和DPI在打印过程中会产生转换效果。 这些事会晚一些讨论。
综上所述,对于只用于屏幕显示,不需要打印的图像,PPI并不是很重要。 该值不需要设置太高,只要能满足肉眼可见的细度即可。 至于为什么默认的PPI是72而不是其他值呢?
主要是因为几乎所有的计算机软件中,字体大小都已经全球统一。 在72 ppi下,1pt≈1px(pt是字体大小的单位,px是像素),也就是说30pt文本的文本框高度是30px; 在 300 ppi 时,30pt 文本的文本框高度为 125 px。 为了屏幕设计的方便,使用72 ppi可以更直观地控制文字的像素大小。

4. 屏幕分辨率
既然前面讲了显示器,那么这里再提一下另一个概念——屏幕分辨率(通常称为分辨率)
屏幕分辨率与 PPI 不同。 屏幕分辨率通常用X×Y表示。 例如某台电脑的屏幕分辨率为1920×1440,数码相机的分辨率为3004×2000等,这是指整个屏幕所包含的像素总数,即像素大小。 手机的分辨率也常用X×Y表示。
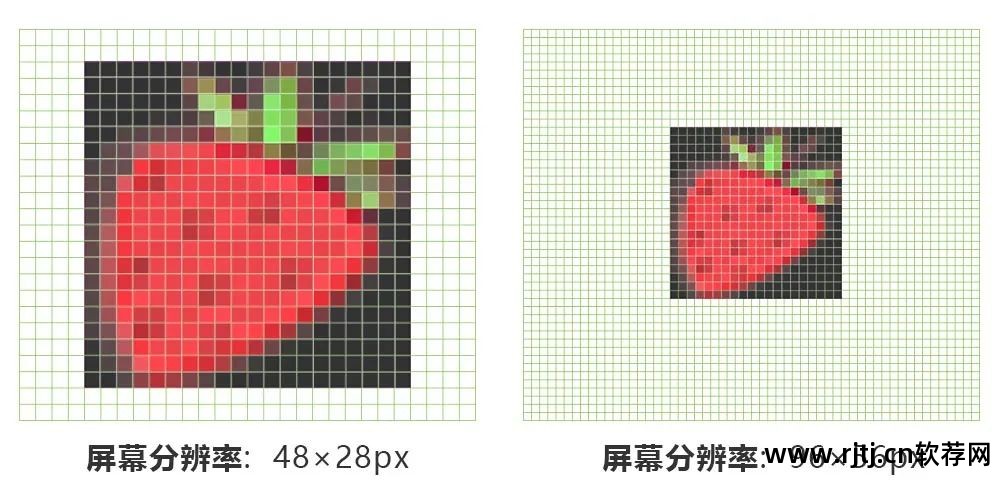
同一张图片在不同分辨率的屏幕上观看时,尺寸会发生明显变化。 例如,当在两个不同分辨率的屏幕上查看像素大小为40×40px的图像时,效果如下:

从上图可以看出,在分辨率较高的屏幕中,由于像素密度较高,像素颗粒看起来会小很多,使得画面在视觉上看起来更小。 (注意,屏幕分辨率仅决定视觉效果,并不会改变图像本身的参数)
既然都是分辨率,那为什么屏幕的分辨率不是用PPI值来表示而是用像素大小来表示呢?
主要原因是当图像不涉及印刷时,PPI并不能完全决定图像清晰度,而是主要由图像的像素总数决定。 在表达屏幕清晰度时,与其强调PPI,直接表达像素总数是更好的判断屏幕本身分辨率的方法。 这个知识点前面已经讲得很清楚了,不再赘述。
总之,在不涉及印刷的情况下,PPI并不太受重视。 但是当我们需要打印图像时,PPI就非常重要了! 为了将像素尺寸转换为实际尺寸,必须采用PPI作为转换介质,实现从虚拟到现实的跨越。 PPI决定了每英寸图像中包含多少个像素,这自然决定了打印图像的实际尺寸。 说到打印,就不得不提DPI。
5. 分辨率
DPI代表dots perinch,意思是每英寸线段长度有多少个点(通常指打印点数)
从技术角度来看,PPI是数字领域特有的,只存在于电子显示领域,而DPI只出现在印刷领域。 当打印机打印东西时,它依靠在不同位置点墨来实现成像。 打印机的DPI越高,打印的墨点越小,打印图像的细节越高。
其实只要了解了PPI,就能了解DPI。
DPI的计算方式与PPI相同:在相同的单位长度(对角线)内,如果DPI值高,就会用更多的点来表示,打印的图像就会更加细致、清晰,反之亦然。
DPI可以细分为水平分辨率和垂直分辨率。 顾名思义,就是水平点密度和垂直点密度。 有些图片在打印时,水平方向的网点密度与垂直方向的网点密度不同,因此需要标记清楚。 由于这属于印刷的范畴,而印刷又是一个大话题,不是三言两语就能说清楚的,这里就不详细说了。 如果以后有机会聊包装印刷,我会详细阐述。
当图像以像素表示时,我们需要指定其分辨率(PPI/DPI),以便将图像的“像素大小(虚拟的、非物理的)”与真实的“打印尺寸(打印出来的,与真实物理的)进行比较”。尺寸)”。
当电脑中的图片从打印机打印出来时,图片PPI和打印机DPI之间会有一个转换,如下图:

打印图像时,为了输出清晰的图像,除了提高dpi值外,还应注意图像采集时的ppi值。 我们应该如何选择各自的分辨率呢?
目前认为,当PPI/PDI=1.5~2.0时,输出图像质量最高,即PPI为100时,DPI取值为150或200。

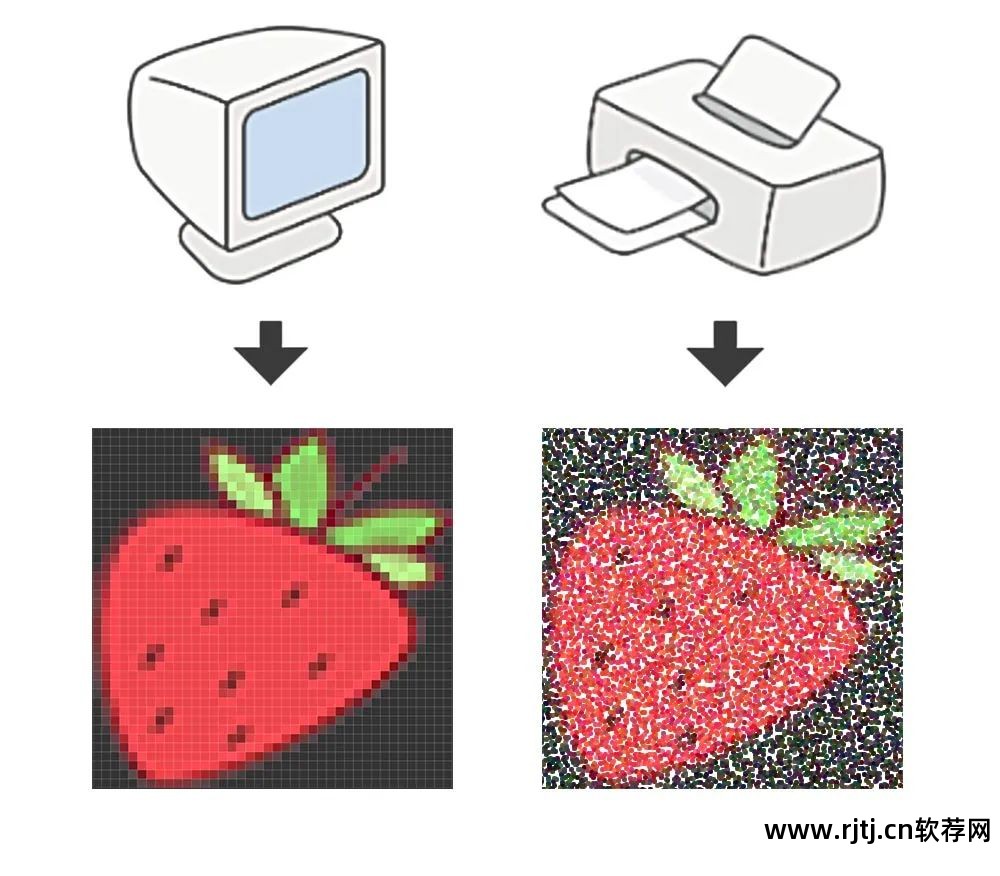
由于在图像采集和输出过程中,总体像素数较低的图像、较低PPI采集的图像或选择较低DPI输出的图像可能会因丢失部分光点而变得粗糙。 清除。 如下所示:

另外,在图像采集和图像输出过程中,过度追求高DPI会导致图像因光点过度填充而失真,如下图:

同时,由于文件大小与图像分辨率的平方成正比(例如高分辨率软件字体小,图像分辨率加倍,文件大小将增加到原始大小的4倍),因此增加PPI/DPI也会增加图像采集和输出的时间。 延长。 例如,假设以300 pdi打印时,速度为1分钟; 那么当以600 pdi打印同一张图片时,速度就会变成4分钟打印。
其实没必要深究数值转换。 如果你想打印出图片但又不想了解那么多理论,那么只要在电脑绘图软件中将PPI设置为300即可。 然后使用打印机的默认值或将打印机的 dpi 调整为最佳文件进行打印。 如果自己不印刷的话,交给印刷厂就更省心了。 只需要控制源文件的PPI值,设置为300即可。

补充说明:DPI曾经是印刷中的一种计量单位,但现在大多数人都用DPI来表示数字图像的像素密度。 其实用PPI来表示数字图像的像素密度是正确的,因为像素(像素点)只存在于计算机显示领域,而网点(墨点)只出现在印刷或印刷领域。 目前的用法混乱,纯粹是不理解其含义的人造成的错误。 这个乌龙没有那么大。 甚至一些大型图片素材网站也开始混合使用PPI和DPI。 很多UI设计师和程序员在工作时也会使用DPI来表示分辨率。 但这并不重要。 只要说话的人都明白对方所说的DPI指的是什么,就不会影响工作。

