前言
大屏幕可视化设计规范的定义仍然是许多设计师的难题。 大屏幕显示中的很多问题都是由于对设计规范缺乏正确的认识造成的。
例如大屏内容不完整、拉伸、压缩、小字体不可见等,如果出现此类问题,将浪费时间进行调整和返工。 本期我们将认真探讨一下大屏的设计规范。
大屏幕的类型和成像
我们设计的可视大屏一般可以分为两类:一类是拼接屏,由46-55寸的液晶屏拼接而成,有一定的缝隙;
一种是无缝LED屏,由数千个LED灯组成像素点,发光像素点之间的距离就是LED显示屏的大小,用P值表示,P值越小越好图像质量和原始性,了解大屏幕类别有助于估算设计规格和比例。
大屏成像的原理几乎都是投屏,即通过有线信号将笔记本屏幕投射到大屏幕上,笔记本上显示什么内容,大屏幕上就会显示什么内容。
笔记本上的交互操作将在大屏幕上同步进行。 这是屏幕投影。 如右图所示,笔记本上的风景显示在大屏幕上。

虽然屏幕投影的原理没有问题,但是如果把这样的显示换成可视化的页面就会有问题。 不知道你会不会注意到。 我们稍后会发布它。
总结:
这一章只需要记住一句话“电脑上出现什么内容,大屏幕上就会出现什么内容”,所以笔记本上出现滚动条是绝对不允许的。
大屏与笔记本环比设计
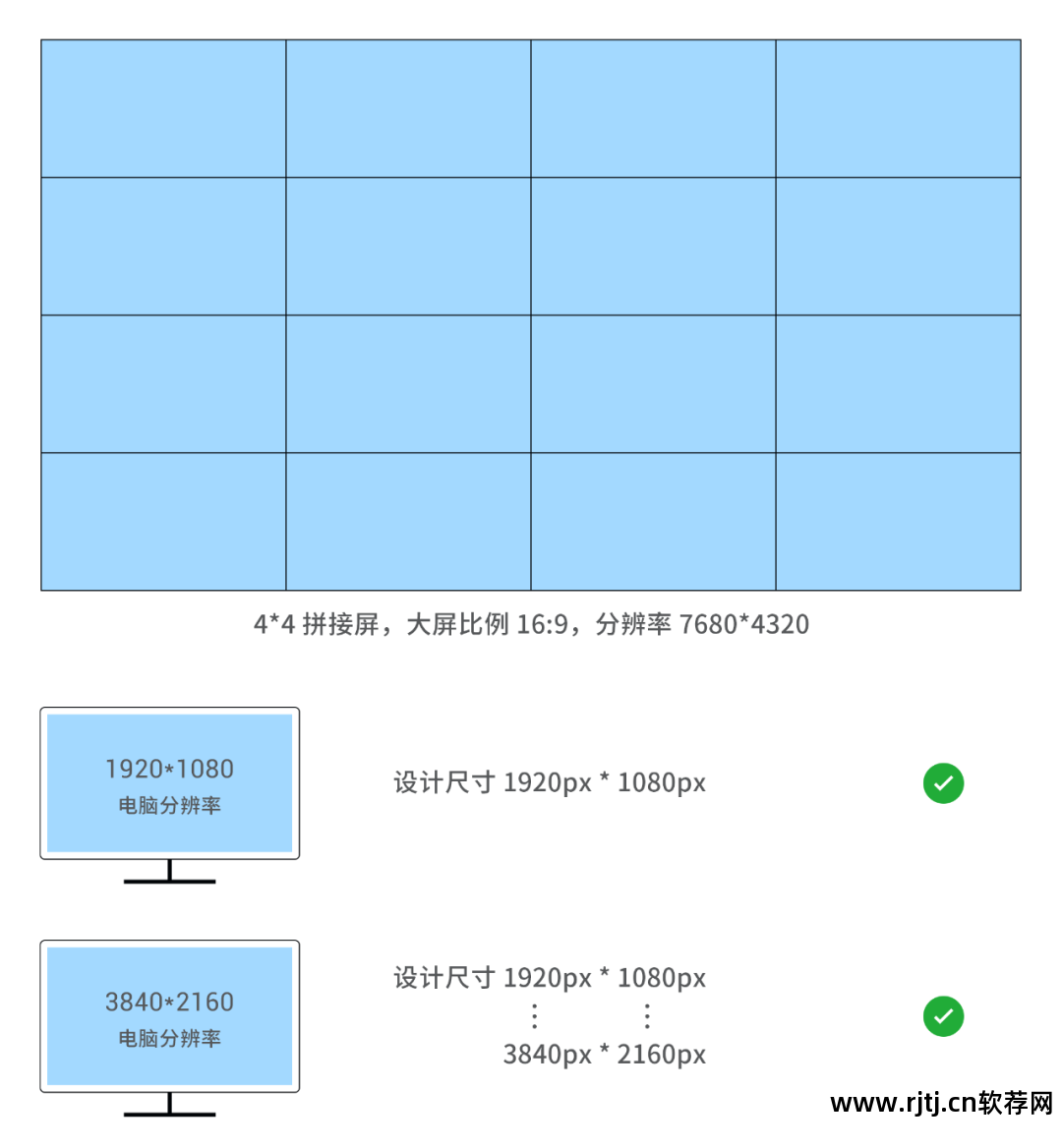
首先需要指出的是,大屏的帧率不能用来定义设计稿规格。 当大屏与笔记本屏幕的比例相同时,应结合笔记本屏幕的帧率确定设计稿规格。
比如笔记本屏幕的帧率为1920*1080,那么设计稿可以是这个规格。 当笔记本屏幕为3840*2160(4K)屏幕时,可以使用1920~3840*1080~2160的相同比例列出任意值。

当笔记本的帧率为4k时,虽然设计稿可以用1920*1080的设计规格实现,但最终呈现在大屏上的画面清晰度不够高。
原因是开发者将4k帧率适配为1920*1080,这本身就是链条与头皮的关系,交付时音质的损失会比较明显,但基本在可以接受的范围内。
虽然音质影响不大,但笔记本本身的帧率作为设计稿规格建议还是3840*2160,这样1:1的呈现最能保证画质。
后端开发只需要按照规范编写即可。 右图是4K的设计稿,中间的图可以相对清晰一些。

4k设计稿(图片来源51WORLD)
大码率设计规范的另一个好处是可以呈现更多的内容,同时设计中的字号也相对要大一些。 比如1920的16px字号,3840也可以实现两倍左右的放大。
其实也可以用1920*1080的设计规格进行设计,最后导入4k规格,即2x图,包括切图,也导入2x图。
总结:
当大屏笔记本比例一致,笔记本屏幕帧率为1920*1080时,设计稿为笔记本帧率规格尺寸;
当帧率为3840*2160时,设计稿优先级为3840*2160、1920*1080,环比取值。 当帧率大于笔记本帧率时,开发方式要适配屏幕尺寸。
大屏与笔记本不对称设计
说完环比的大屏笔记本设计,再来说说非环比的情况。 通常问题出在非环比的设计上。
当大屏与笔记本屏幕比例失调时,切记一定要保证大屏显示正常。
要分享示例,请查看右侧的图片。 镜像笔记本是由两块16:9屏幕组成的32:9显示屏。 大屏幕约为20:9。
现在大屏的内容被压缩了,尤其是饼图已经变成了椭圆形。 问题不再是开发,而是设计。

后盖
原因是设计师的设计规范是按照32:9设计的,在笔记本上显示1:1是没有问题的。 当放在大屏幕上时,比例缩小到20:9,页面上的所有元素都会因为放置关系而显得压缩。 状态。
因此,在开篇文章中的图片放置情况下,问题也在于放置不成比例。 大屏幕上的图像被拉伸变形,视觉上不明显,视觉图表的呈现会很吃力,比如饼图。 拉紧。
纠正的方法是根据大屏的比例进行设计,保证大屏的正常呈现,这在笔记本上几乎是无关紧要的。
在这种情况下,由两台显示器组成的32:9屏幕投影并不是最优方案,下面将通过一个案例来详细分析。
案例分析
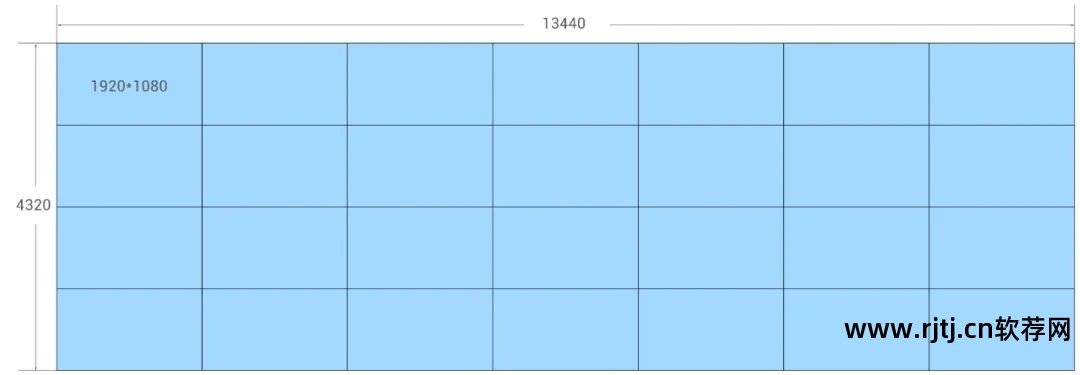
一块4*7的拼接大屏,比例为13440*4320,比例为28:9。 如何以最合适的比例投屏到笔记本电脑上?

虽然有可能找到最佳的 28:9 比例,但据我所知,这很难。 我也咨询了很多这方面的公司大屏拼接软件,都没有自定义显示比例的服务。
因此,我们需要找到比例最接近的显示器,在电商平台上搜索。 最常见的是以下比率监视器:
1. 16:9 (1920*1080)
2. 16:9 (3840*2160)
3. 16:10 (1920*1200)
4. 21:9 (3440*1440)
虽然根据我们的推断,大码率的笔记本显示器扩展性更好,所以我们首先考虑4k高码率的显示器,但是16:9和28:9相差太大,如右图:

这样的压缩程度会在运行中造成一些问题。 比如在有交互的大屏上,小按钮会被压缩,会增加点击的准确性,影响操作体验。
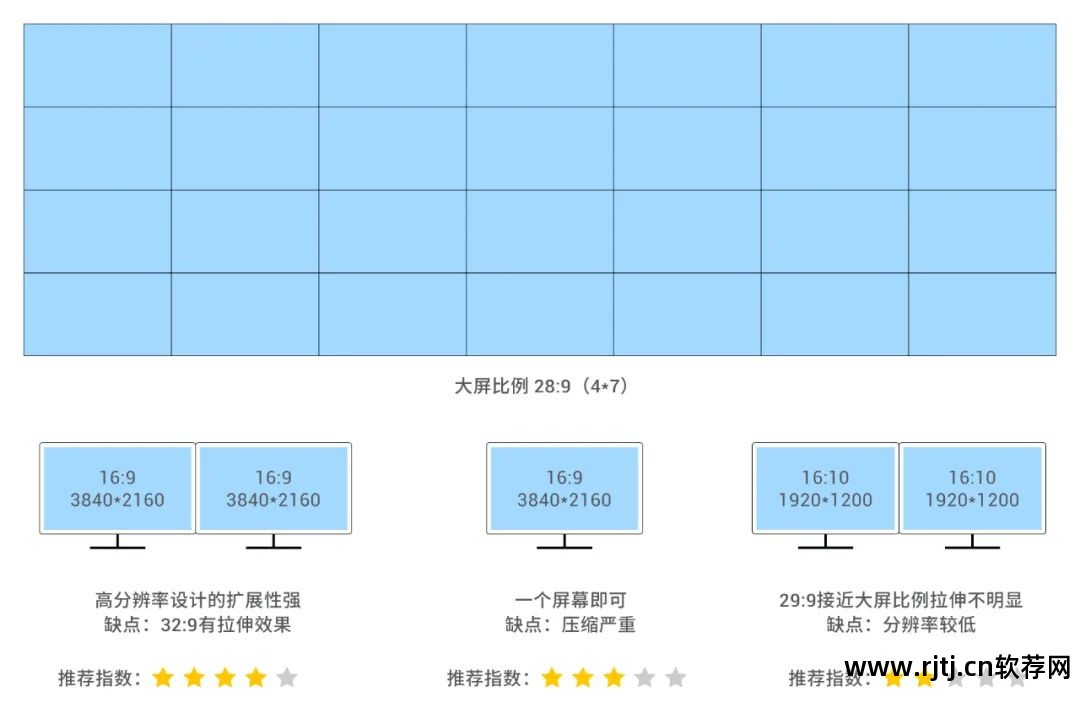
如右图所示,将两块屏幕合并为一块屏幕,称为32:9比例,更接近于28:9,因此最为合适。

事实上,两台16:10显示器的比例列为29:9,最接近,但帧率偏低,扩展性不强。
所以在上一章分享的例子中,16:9的显示更适合20:9的大屏,因为16:9更接近大屏的比例。
虽然我们可以在理论上找到最优解,但在实际工作中却有所不同。 比如某事业部还在用16:9的笔记本电脑屏幕来显示28:9的大屏幕。 监视,不需要!
作为设计师,我们可以出于对产品的责任提出建议,但不要争辩,既然影响不是太大,我们的最终目的是保证大屏幕的完美呈现。
总结:
1、设计稿要根据大屏的比例来定义,确保大屏的完美呈现
2. 4K帧率的笔记本,优先采用大码率作为设计稿
3.使用最接近大屏码率的笔记本屏幕比例进行摆放
重要知识点分析
接下来要说的是特别重要的,就是大屏上字体大小的使用,因为字体大小返工是一件很可怕的事情(经验之谈),可能需要改变样式甚至重新设计。
我们都知道大屏本身的发展是基于web的,网页上的最小字体是12px,但是这个字体在大屏上会显得很小。
因为大屏幕本身就很大,观看者需要站得远才能看到全貌,所以字体大小还是做的相对大一些比较好。
其实也是为了重要信息的文字,一些图表刻度的数值,还有装饰性的文字,再小一点也无所谓。
当大屏比例较大时,字体大小也要相应加强,见右图:

当大屏比柱子宽时,观看者需要站在更靠后的位置,近的比远的大,字体大小和一些小元素需要相应加强。 其实这个需要根据实际场景来确定。
我还是觉得对于大屏设计,设计师需要到现场查看使用场景,查看观看位置,定义字体大小的使用;
考察室外环境,当室外光线强弱时,需要尝试不同的色彩饱和度;
清楚了解大屏的偏色,不同品牌呈现的色彩往往不同,最终才能营造出相对舒适的大屏使用环境。
总结:
1、大屏设计字体要比较大
2.当大屏大于分栏时,字体大小要相应调整
3、设计师考察大屏本身及使用环境
大屏幕分屏设计
分屏是一种非常常见的大屏幕显示方式。 分屏通常有两种形式。 一是通过平板笔记本软件控制分屏,这在视觉呈现领域很少用到。

平板笔记本软件控制大屏分屏
还有一种形式和我们的设计有关,就是通过多个信号源来控制大屏分屏,一个信号源接一个笔记本,所以在设计的时候,笔记本的显示器就是一个设计稿。
这些情况一般发生在过宽的大屏幕上。 太宽的大屏不适合多个笔记本电脑屏幕组成投影画面,比如右边6个信号源组成的大屏。

图片来源
总结:
每个信号源对应一个设计稿,n个信号源就是n个设计稿。
后记
大屏幕设计是一门新兴的设计学科。 和APP设计一样。 它需要考虑使用场景。 不同于网页设计,它需要结合其独特的特点来定义设计流程和规范。
最后大屏拼接软件,相信仔细阅读以上文章后,您会对大屏的设计规范有更深入的了解,遇到类似的问题也能轻松解决。

