随着社交网络的发展,我们越来越需要一个工具来监督我们的工作、记录我们的生活和学习。 但在豆瓣、简书、知乎等自媒体平台上进行协作录制,往往会受到平台的限制。
那么这个时候个人博客网站的优势就非常明显了。 有句话叫“我的地盘我做主”。 个人博客可以按照自己的想法设计,随意管理。 您只需要安装一套个人博客程序即可搭建; 并且通过建立个人博客,您无需担心类似自媒体平台的无理删除。 发帖和封禁,有时候我花了两三年时间打造的自媒体账号会被立即封禁。 因此,独立博客拥有更多的自主权,“我的博客我说了算”。
一、简介
腾讯云轻量级应用服务器Lighthouse是面向中小企业和开发者的新一代云服务器产品。 简单易用,一站式集成多种云服务。 可以帮助用户在云端快速搭建网站、博客、电商、论坛等。 各种应用程序和各种开发测试环境。
作为全球最受欢迎的开源博客和内容管理网站建设平台,WordPress 简单易用、功能强大、灵活可扩展,并拥有丰富的主题插件。 基于轻量级应用服务器Lighthouse提供的WordPress应用镜像,用户可以快速构建博客、企业官网、电商、论坛等各类网站。
2、服务器准备
轻量级应用服务器Lighthosue已经默认支持WordPress、Discuz!Q、LAMP、Node.js、ASP.NET、宝塔面板等多种应用镜像。 针对WordPress应用场景,Lighthouse目前打包构建了站点相关的软件组件:WordPress 5.3.2、Nginx 1.16.1、PHP 7.3.15、MariaDB 10.3.22,这些都是完全业界标准的。 用户无需关注安装、配置、部署这么多软件的复杂工作,真正为用户实现“实例创建即服务发布”的极致体验。 请注意,底层 WordPress 应用程序映像基于 CentOS 7.6 64 位操作系统。
为什么使用 Lighthouse 创建 WordPress 如此简单直接? 这是由于 Lighthouse 独特的应用程序镜像功能支持。 应用镜像可以理解为针对特定使用场景的软件层面的整体解决方案。 对于WordPress场景,依托Lighthouse的应用镜像,我们不需要关注底层相关软件库的配置、维护等所有细节,而是更专注于博客写作内容输出。
3. 创建与验证
本教程使用新加坡WordPress镜像1核1G套餐。 可以发现整个购买流程还是相当简单的。 您只需选择应用镜像和实例包,体验流畅。

轻量级应用服务器Lighthouse创建页面

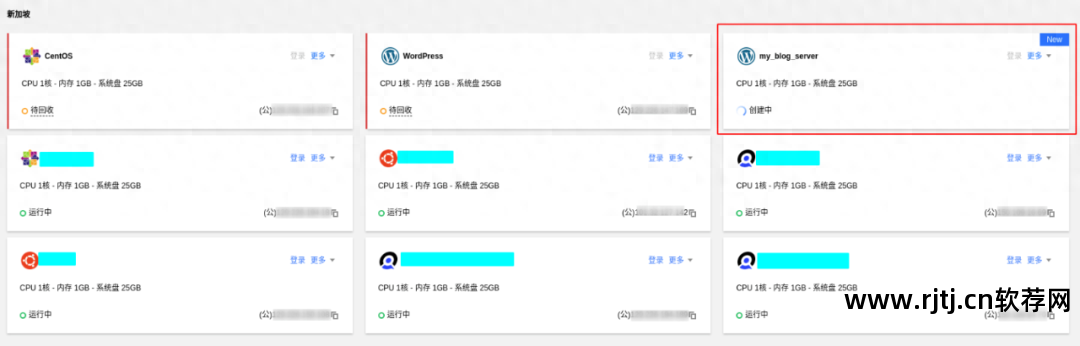
购买后可以在 Lighthouse 控制台中查看创建的 WordPress 服务器。
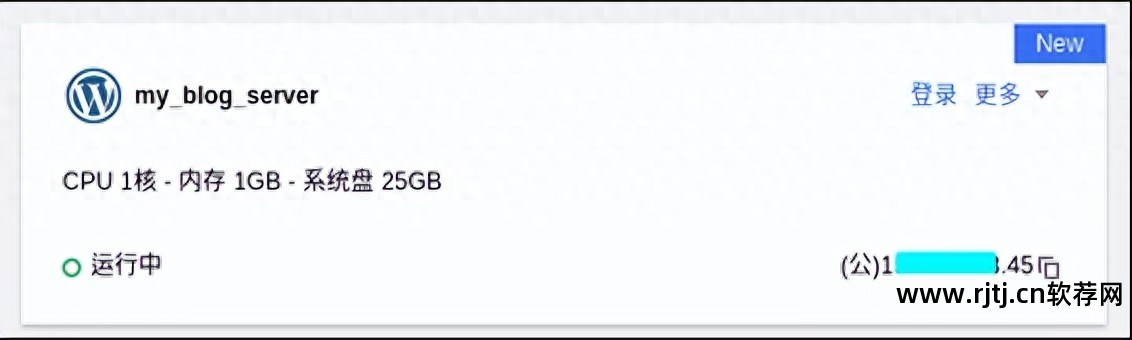
片刻后,服务器实例的状态将从“创建中”变为“运行中”,并显示公网IP,并解锁“更多”“管理”功能:

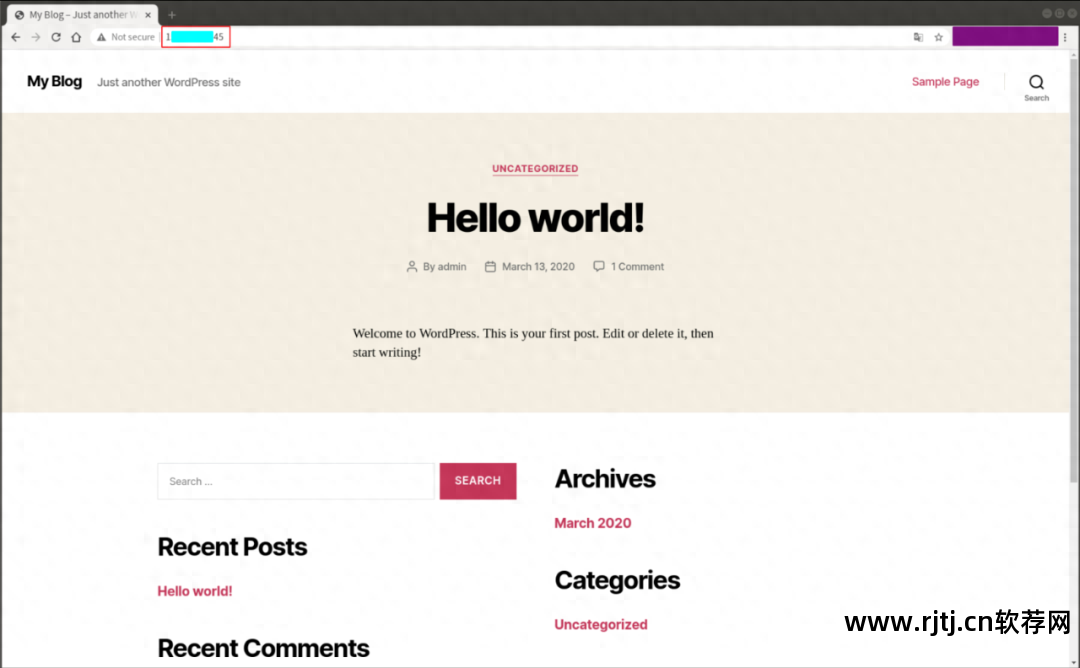
点击“管理”,进入实例管理界面。 点击“应用管理”下的“主页地址”(或者直接在浏览器中输入服务器的公网IP),我们就会看到WordPress站点主页Hello world! 示例博客。 服务器创建成功完成,可以了!

4.登录服务器
通过Lighthouse的WebShell,您可以一键无密码登录服务器。

5. 控制面板
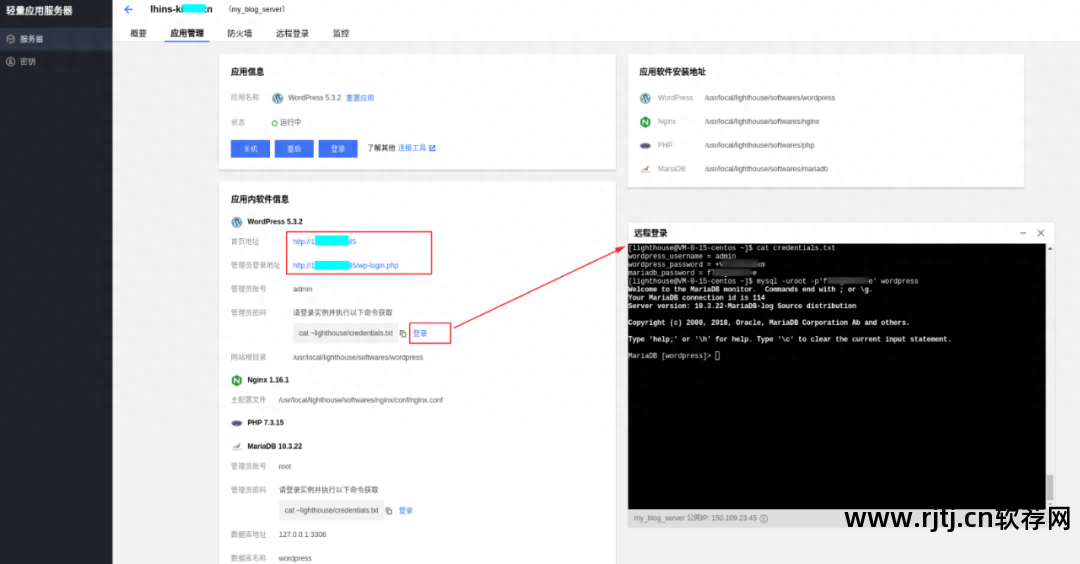
在Lighthouse实例控制台页面,其下方的“应用管理”选项卡详细展示了如何登录WordPress控制面板。
通过“管理员登录地址”链接打开新的登录页面,通常采用服务器IP+wp-login.php的形式。 登录页面时,需要输入用户名(admin)和密码,该用户名存储在服务器lighthouse主目录下的credentials.txt文件中。 可以用cat命令查看。

6. 发表文章
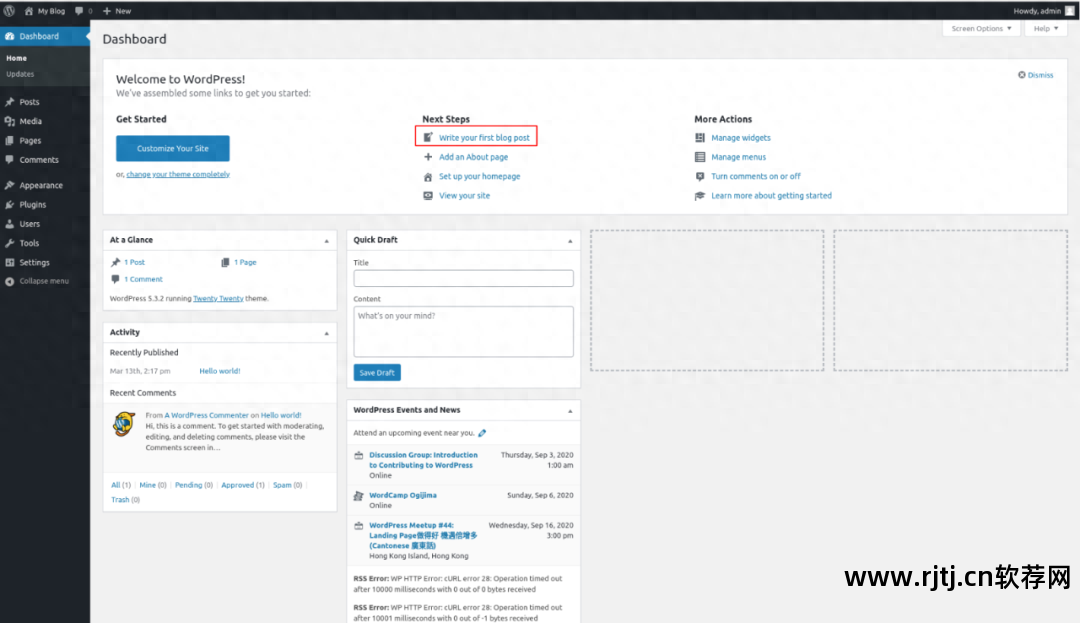
首先通过上一节介绍的方法登录WordPress后台管理界面(WordPress Dashboard)。 经过社区多年的改进和优化,现在这个管理界面已经非常人性化了:通过它,我们可以清晰地查看和管理网站的作者、文章、页面、评论、外观等几乎所有的资源对象一站。 另外,可以在控制面板中将语言设置为中文。

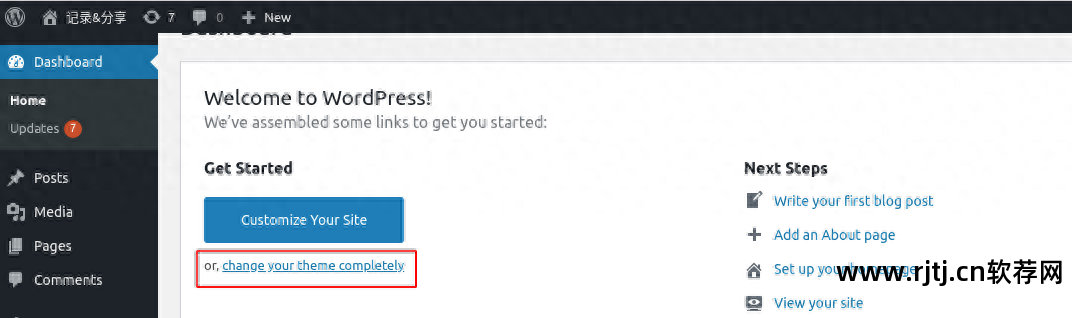
添加文章可以通过左侧帖子管理子界面的新增按钮直接创建; 您还可以更简单地直接通过“撰写您的第一篇博客文章”链接进入文章编辑界面,如下所示。
在文章编辑界面中,我们可以以所见即所得的方式编辑博客内容。 主编辑区可以完成添加标题、段落、引用、插入图片/视频等内容编辑工作; 右侧边栏用于完成文章元数据/属性的设置,例如所属类别、标签等。注意,Permalink属性是指文章的永久URL链接,可以理解为外部访问本文时使用的“指定ID”。 搜索引擎还使用固定链接来检索文章。

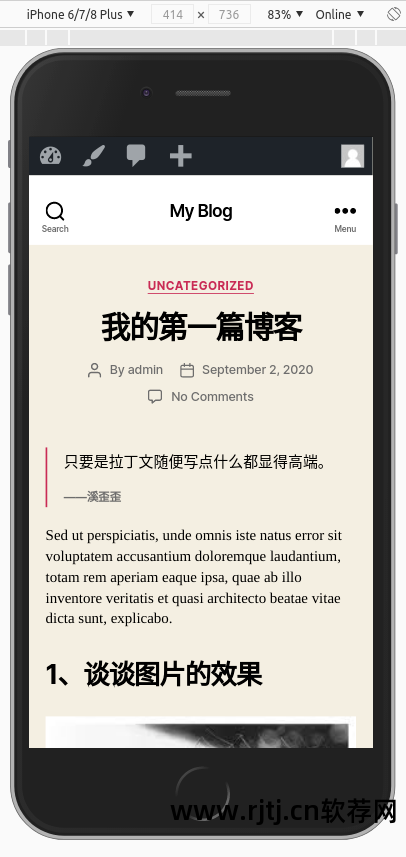
WordPress生成的页面是终端自适应的,其在手机屏幕上的显示效果可以通过浏览器的调试功能(开发者工具->切换设备工具栏)进行调整和验证。

7. 风格美化
“外表即正义”,形式的意义有时甚至胜过内容。 关于如何改善我们博客的外观,这里有两个方法,这也是WordPress默认完全支持的便捷功能。
8. 网站定制
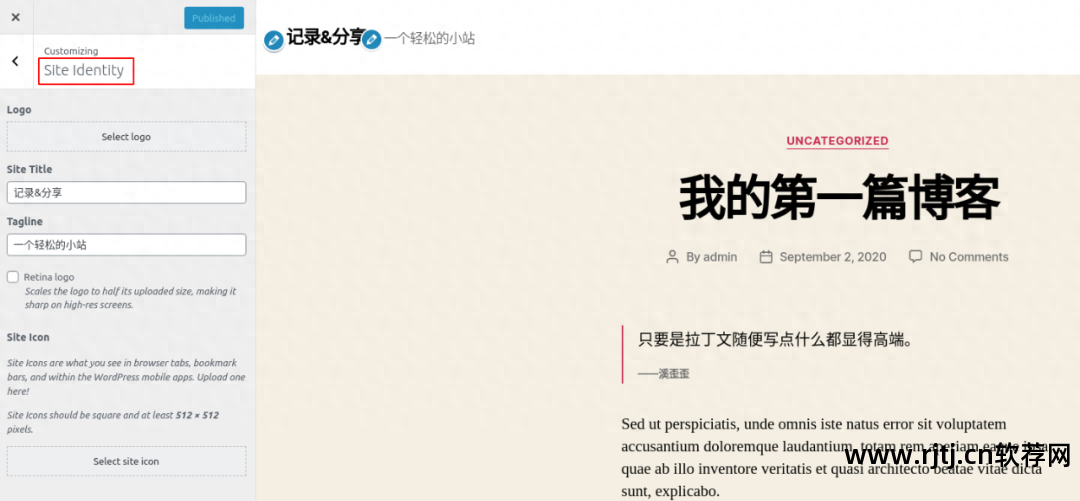
进入控制面板后,点击Customize Your Site,进入网站的定制界面。
这里可以更改许多网站属性,从网站的徽标(标题/副标题)到文章的背景颜色/背景图像,从主题选项(显示/隐藏搜索框、存档页面设置)到菜单栏和插件设置,甚至还可以添加自定义样式表。 所有更改都可以立即预览并通过“发布”按钮进行部署。

自定义网站标题

更新网站文章页面背景颜色
9.更改主题
虽然默认的WordPress主题(Theme)优雅、简洁、时尚,但如果它仍然不能满足你所有的审美需求,那么你需要的就是通过“彻底改变你的主题”功能来改变网站的整个主题风格。
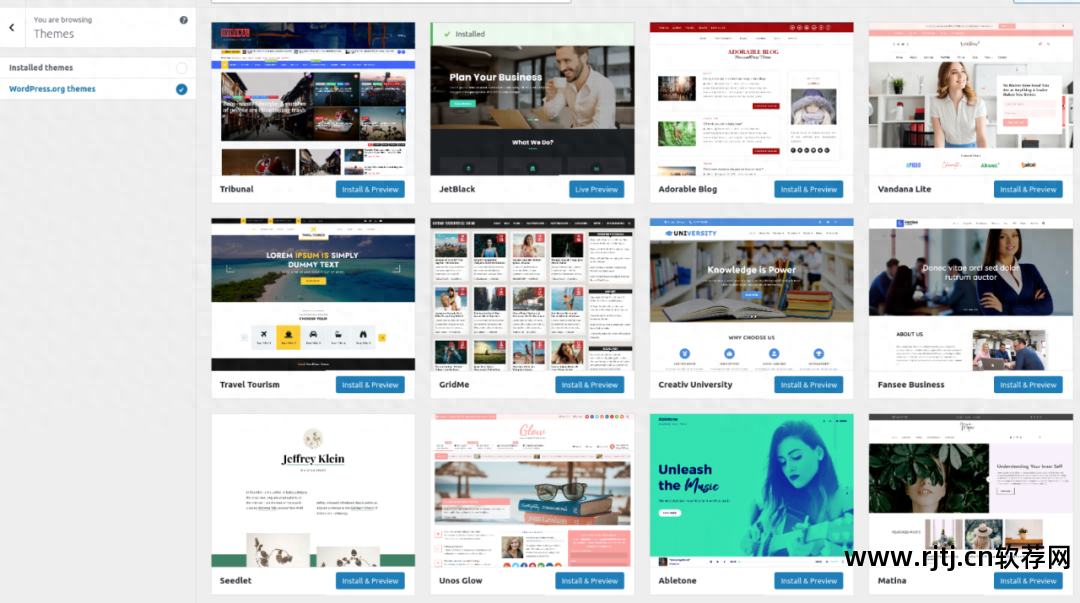
WordPress 默认预装了 4 或 5 个主题,您也可以从官方主题库下载它们。 目前应该有近4000个主题模板。 可以说风格多种多样,类型多样,总有一款适合你。

下图是WordPress.org的主题库。 单击“安装并预览”按钮进行安装(下载需要一些时间)并立即预览。

通过IP访问博客显然不能满足需求。 我们需要的是一个有意义且高度可识别的主页 URL。 对于博客类网站来说,个性化的域名是必须的。
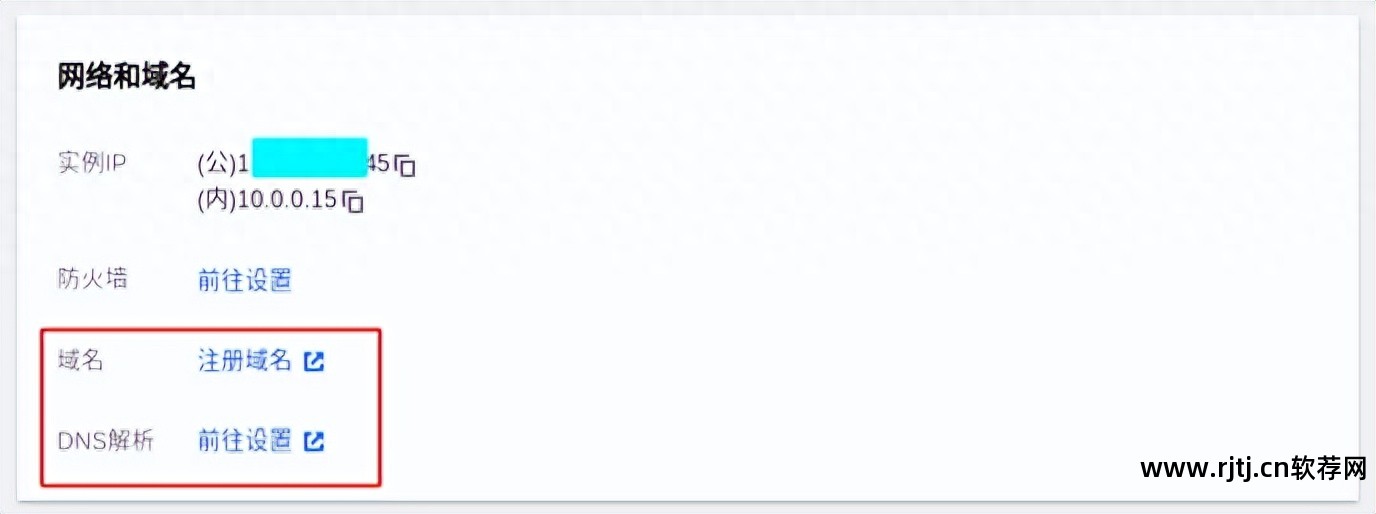
非常贴心的是,Lighthouse的实例管理页面提供了域名注册和添加解析入口。

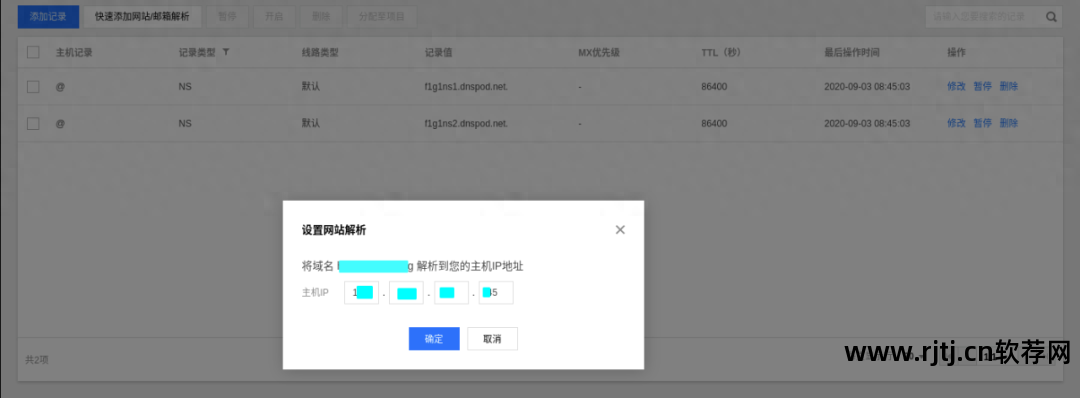
点击DNS解析,在CNS(腾讯云解析服务)界面,选择快捷“添加网站解析”,将www和@的A记录绑定到我们的服务器IP上。 以后我们的博客将可以通过域名访问。

SSL证书
部署SSL证书后,网站可以提供基于HTTPS的服务,整个网站的访问都会被加密,方便身份确认,安全性显着提高。 目前,SSL 访问是网站服务的标准。 我相信你的博客必须提供专业的内容和信息网络服务。 我们强烈建议部署 SSL 证书。 如果您已有证书xsite企业自助建站软件教程,可以参考腾讯云官网安装SSL证书文档。 步骤也非常清晰。
对于证书申请,您可以首先考虑向各个证书/云服务提供商购买SSL证书。 肯定没有问题,而且通常用途更广,安全性也更好。 不过,对于个人博客等中小型网站来说,Let's Encrypt 的免费证书通常就足够了,而且申请过程现在也相当方便。 我们在本文中以后者为例。
注意申请证书时80端口不能被占用,所以需要暂时停止Nginx服务。
#安装Let'sEncrypt的certbot工具# sudo yum install certbot
# 停止 Nginx 服务 # sudo Killall nginx
#申请证书# sudo certbot certonly --standalone -n -m your-email@example.com --agree-tos -d YourAwesome.Domain
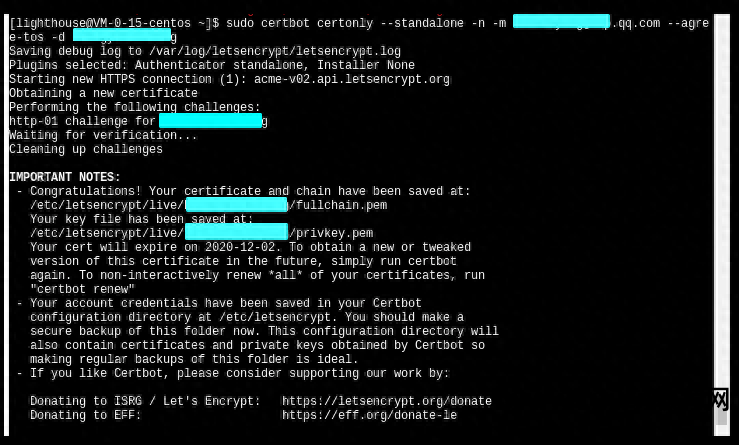
证书申请的执行过程大约需要几十秒:

证书申请流程如上图所示。 可以看到certbot通过ACME协议为我们申请了对应域名的证书。 它通过http-01challenge来实现身份确认,也就是DNS验证。
对应的证书文件:
/etc/letsencrypt/live/YourAwesome.Domain/fullchain.pem;
密钥文件:
/etc/letsencrypt/live/YourAwesome.Domain/privkey.pem。
然后更新 Nginx 配置:
/usr/local/lighthouse/softwares/nginx/conf/include/wordpress.conf
注意,我们通常将80端口重定向到HTTPS端口443。配置可以如下(别忘了替换成你自己的域名):
1-服务器 { 监听 443 ssl default_server; server_name YourAwesome.Domain; 服务器令牌关闭;
2-keepalive_timeout 5;
3-SSL_Certificate“/etc/letsencrypt/live/yourawesome.Domain/Fullchain.pem”; ssl_certified_key "/etc/letsencrypt/yourawesome.Domain/pr Ivkey.pem "; ssl_Session_cache 共享:SSL:1m; SSL_SESSION_TIMEOUT 10M; SSL_协议 TLSV1 .2; ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:!aNULL:!MD5:!RC4:!DHE; ssl_prefer_server_ciphers 开启;
4- root /usr/local/lighthouse/softwares/wordpress; 索引index.phpindex.html;
5-access_loglogs/wordpress.logcombinediox; error_log 日志/wordpress.error.log;
6-位置 ~* \.php$ { fastcgi_pass 127.0.0.1:9000;
7-包含fastcgi.conf;
8-client_max_body_size 20m; fastcgi_connect_timeout 30s; fastcgi_send_timeout 30s; fastcgi_read_timeout 30s; fastcgi_intercept_errors 开启; }}
9-服务器 { 监听 80; server_name YourAwesome.Domain; if ($host = YourAwesome.Domain) { return 301 $host$request_uri; } }}
然后重启Nginx就可以了。
sudo /usr/local/lighthouse/softwares/nginx/sbin/nginx
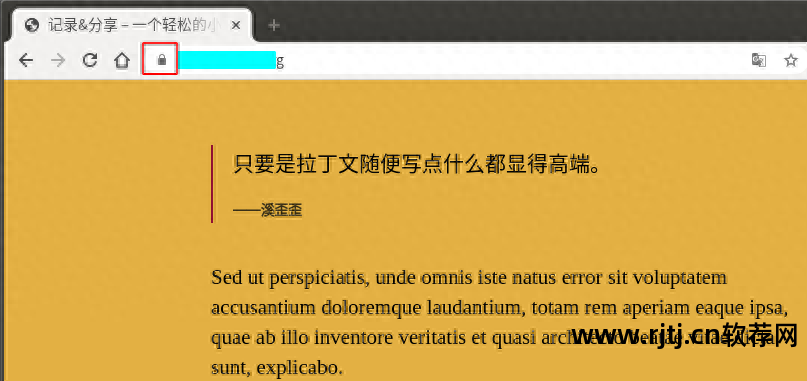
通过浏览器重新访问我们的网站,您可以在访问时在地址栏中找到“锁定”标记。 至此我们就完成了SSL证书的验证xsite企业自助建站软件教程,Nginx配置已经生效!