▲点击“TCC译讯局”关注,回复“社区”加入我们

本文共5554字,预计阅读14分钟
TCC情报局第169条干货分享
2022 年第 67 条
TCC推荐:大家好,我是TCC译文局,我是李泽辉。 评价是电子商务网站不可或缺的重要组成部分。 巧妙合理的评价模块设计,可以帮助用户快速决策,有效提高平台下单转化率。 笔者通过对比众多热门电商平台的测评模块设计,总结出10个小方法,但附上优劣设计案例,便于理解,文章内容通俗易懂,案例丰富。
在线用户依靠评论来做出订购决定。 上去学习十个体验设计技巧,看看如何利用用户评价提高订单转化率。
排序是一种有效且用户友好的工具,可以在反馈搜索数据的同时增加登陆产品列表的机会。 对评分最高、热度最高的产品进行排序或过滤,可以帮助用户在功能相似的产品中评价出大多数用户认为最好的产品,进而帮助做出订购决策。
用户在做出订购决定时将在线评论视为产品信息的有效来源。 线上场景下,用户无法亲临现场触摸或试用产品,浏览评论成为帮助用户在下单前了解产品真实使用体验的渠道。 而且,如果评论的出现不符合人们的使用习惯和期望,用户可能很难找到能够解答疑惑的评论,从而无法判断产品是否符合自己的需求,从而放弃订购。 目前,有浏览评论习惯的用户数量较往年有所减少。 根据 2021 年的研究,超过 99.9% 的用户表示他们在网上购物时至少经常阅读评论。 2018年,该用户占比97%。 . 2020年的另一项研究表明,当用户可以在产品详情页面了解产品评分和评论时,订单转化率为不提供该功能的产品的120.3%。
在浏览了大量电商网站后,总结了10种借助用户评论提高订单转化率和用户满意度的体验设计方法,并附上优劣设计案例对比。
访问过的电子商务网站包括:
Amazon, Anthropologie, AnnTaylor, Asos, Nike, Best Buy, Costco, eBay, Home Depot, Kohl's, Karmaloop, H&M, IKEA, LLBean, Macy's, Reebok, Overstock, Estee Lauder, Target, Vitacost, 家乐福
1. 提高高评价产品的知名度 1. 轻松找到高评价产品
排序是一种有效且用户友好的工具,可以在反馈搜索数据的同时增加登陆产品列表的可能性。 对评分最高、热度最高的产品进行排序或筛选,可以帮助用户在功能相似的产品中,评价出大多数用户认为最好的产品,从而辅助做出订购决策。
我审查过的许多网站都允许用户按最高评级、平均评级或星级来筛选产品。 但是,几乎所有网站对筛选结果的排序都不是很讲究,会优先考虑评论少但四星的产品。 它低于评论很多且正面和负面评论混合的产品。 而不是这样,排序逻辑应该考虑平均得分和评论总数,这可以防止显示许多只有一个 4 星评论的项目而不是有很多用户评论的产品。
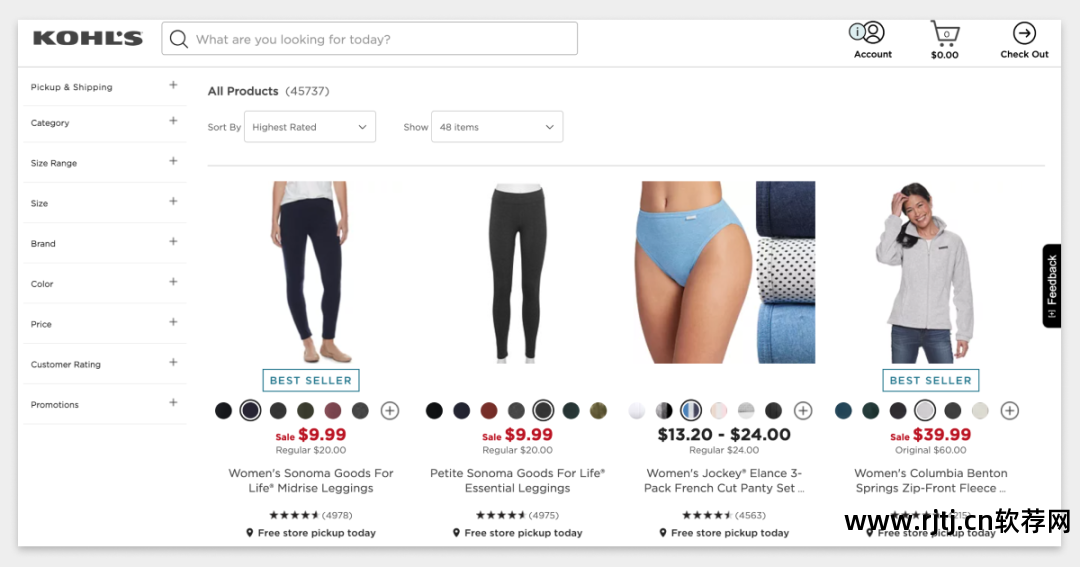
1) 优秀案例:Kohl's 可以通过高评论量和星级来筛选产品。 该功能允许用户在购物时优先浏览评价高的商品。

很好的例子:Kohl 的产品列表可以按评级过滤评论。
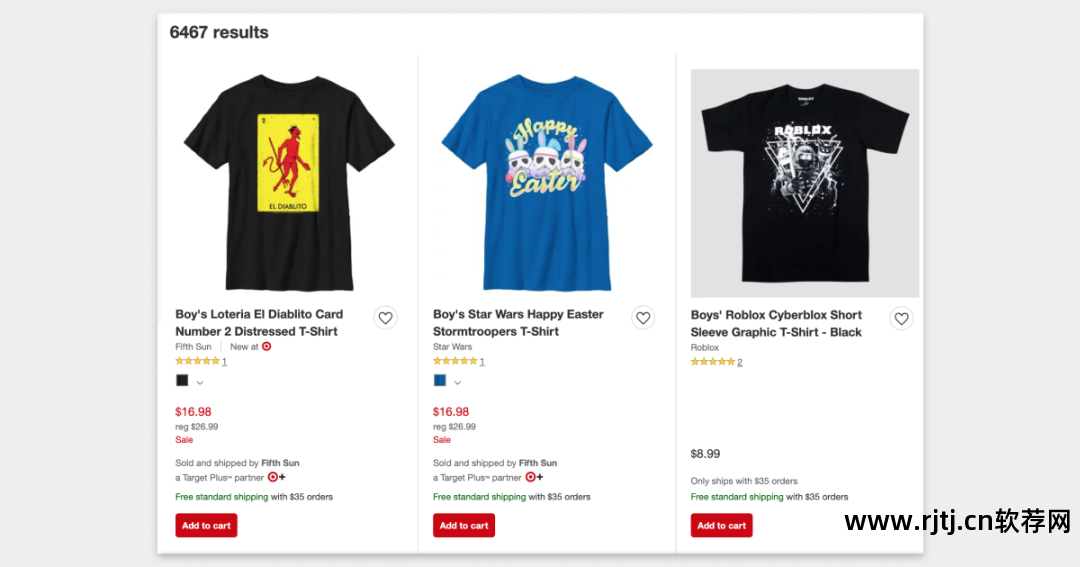
2)Bad case:Target允许用户通过平均分筛选产品,而首页底部展示的很多产品只有一个四星review,且星级相同但review较多的产品随机排序,这使得用户很可能会错过。 可靠的商品。

坏情况:Target 按平均分排名,只有一个评论的项目排名高于具有相同 4 星评级的更多评论的项目。
2. 在产品列表页面显示评级 2. 包括在产品列表中安排
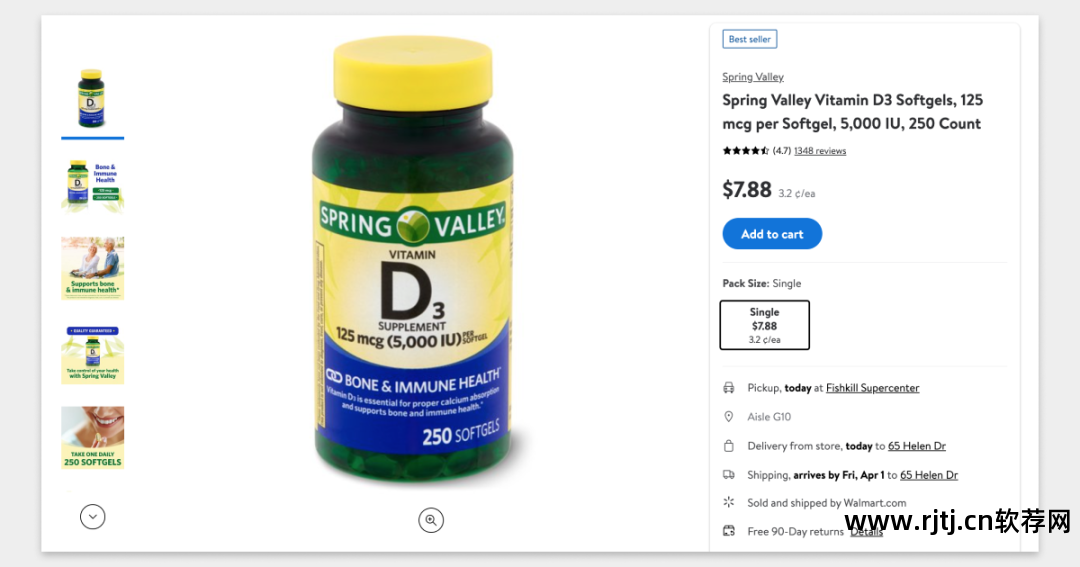
当用户无法亲自评估产品质量时,他们只能依靠评分来寻找优质产品。 评级应直接包含在产品列表中,尤其是当用户群不熟悉网站销售的产品类型时。 我评论的几乎所有网站都在产品列表中显示评级。 当产品没有任何评论时,不显示评分或评论数显示为0。例如eBay,在产品列表中显示用户评分。
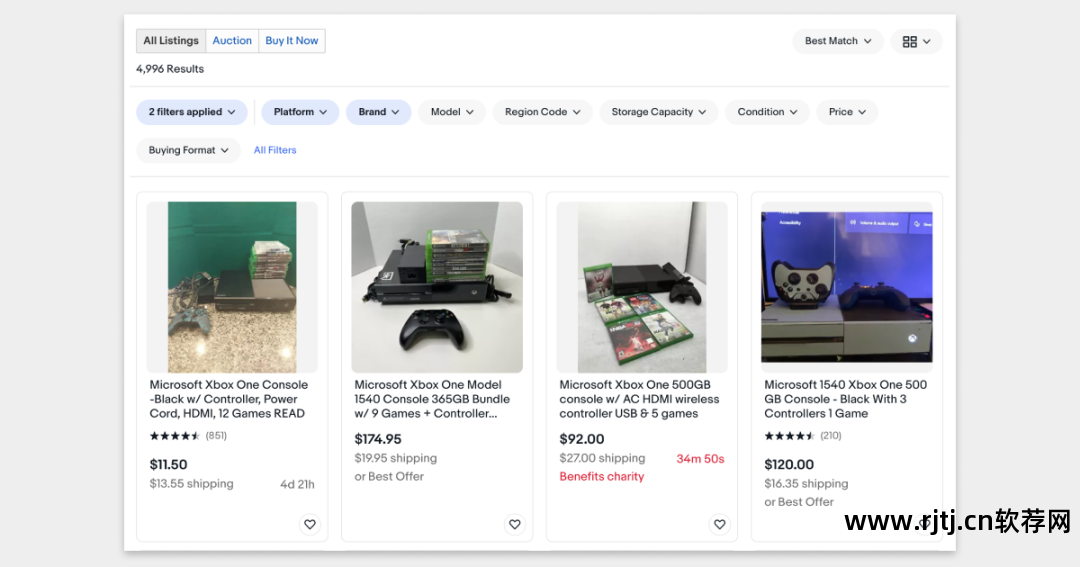
1)优秀案例:在eBay上,只有商品有评分才会显示在listing页面。 犹豫不决的用户或不熟悉产品领域的用户可以从评级中获得帮助。

很好的例子:eBay 在产品列表页面上显示用户评级。
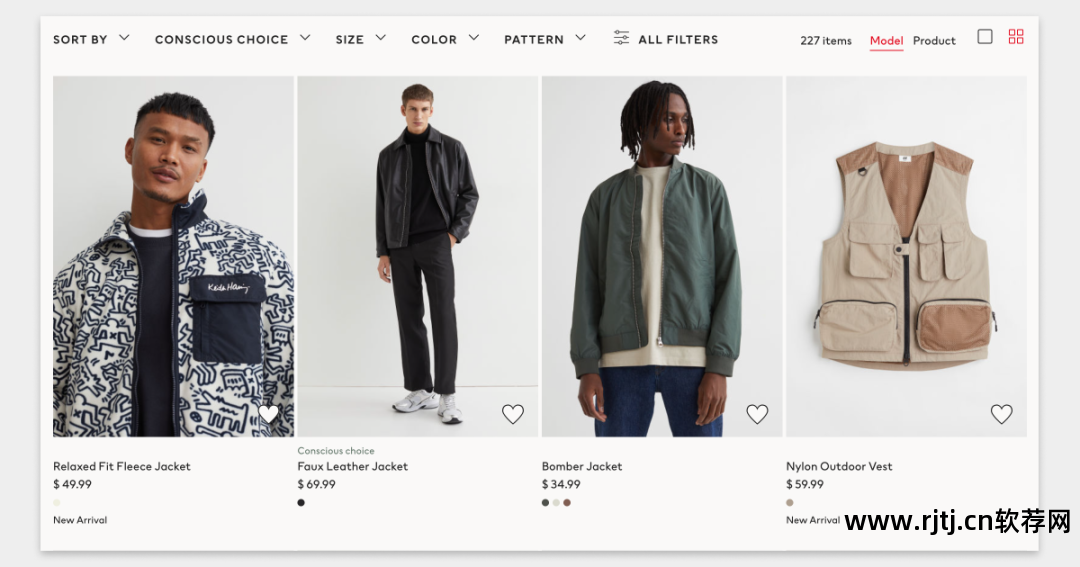
2)Bad case:H&M在产品listing页面不显示评分,评论在产品详情下方,除非用户滚动到详情页面顶部,否则很难看到。

坏情况:H&M 不在产品列表页面上显示评级。
3. 在星评旁边注明评论数 3. Pairstarratingwiththereviewcount
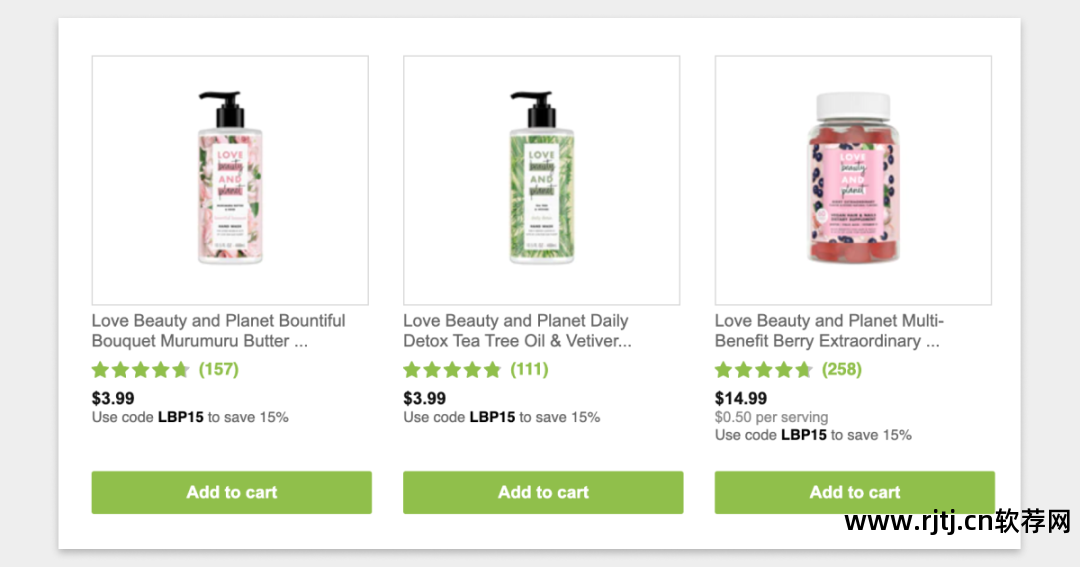
当多个产品评分接近时(例如,它们都是 4.5 星),查看评论数量可以帮助用户猜测哪种产品甚至同一产品的不同颜色或口味更受欢迎。 将星级评分与评论量相结合以帮助区分具有相似评分的产品是对体验的增强。 例如,Vitacost 就是这样做的。
1)优秀案例:Vitacost结合评分和评价软件用户界面评价,帮助评估产品的受欢迎程度。 截图显示了两个评分相似的产品,但用户仍然可以根据评论数量来判断哪个更受欢迎。

优秀案例:Vitacost 结合评分和评论来展示产品列表。
2)Bad case:AnnTaylor 只有星级,没有review,很难判断哪个产品的review 多,哪个更受欢迎。

糟糕的情况:AnnTaylor 的产品列表没有在星级旁边显示评论数量。
4. 在价格附近显示评级 4. Moving sclosertotheprice
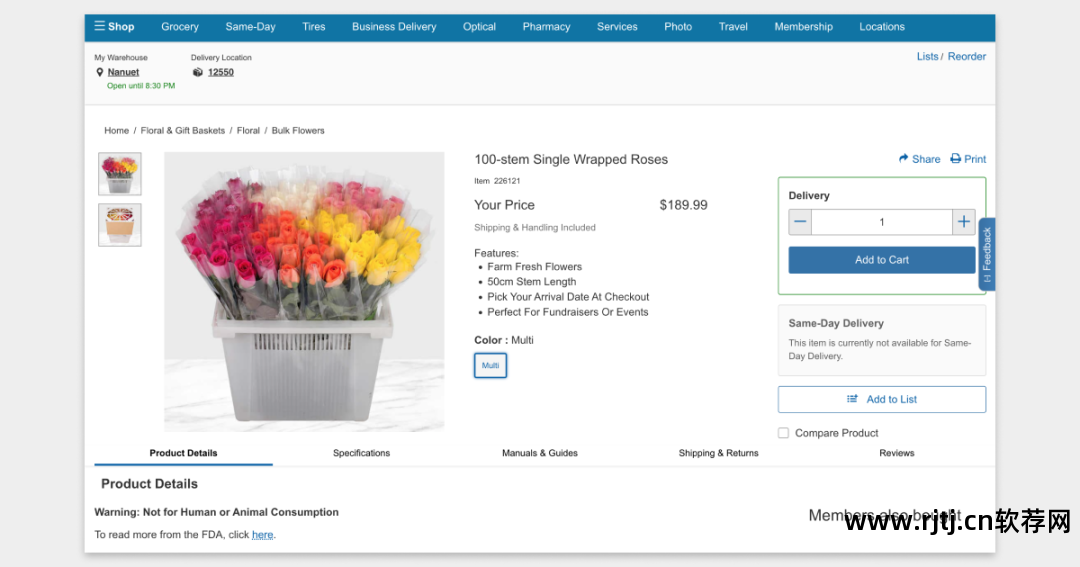
在产品详情页面上,产品名称、评级、价格和操作按钮通常位于页面底部以确保可见性。 在大多数电子商务网站上,可以在价格信息附近找到评级,通常显示在价格上方和产品名称下方。 评论和其他详细信息,例如卖家展示,位于页面下方。 这样用户可以很快对产品产生兴趣并在以后了解更多。 在家乐福的产品详情页面,评分位于价格上方。 而Costco将用户评论放在另一个标签下,这可能会导致用户在决策时无法及时看到评论。
1)优秀案例:家乐福在价格的正上方显示评级。

优秀案例:在家乐福商品详情页,价格正上方显示评分。
2)Bad case:Costco把review放在前面tab里,影响了review的可见度。

Bad case:在Costco的产品详情页,用户评论显示在最前面的标签中。
5.提供评价展示区的快速跳转形式
将星评变成快速入口,引导用户阅读完整的评论内容。 大多数电子商务网站使用逗号来标记评论数量以表示可点击性。 我见过两种导航到用户评论的交互式方法:跳转到页面下方的模块或打开侧边栏。 无论是哪一种,在星评中加入快速访问界面,都可以提供更简单的操作体验,提高评测模块的浏览率。
1)优秀案例:Overstock的星评内容可点击,点击跳转到评论区。

优秀案例:Overstock商品详情页的星评内容是可以点击的。
2)Bad case:Karmaloop的评论号(查看评论)是可以点击的,但是点击之后,不是跳转到评论区,而是FAQ,与词条文案相矛盾。

糟糕的情况:Karmaloop 产品详情页面上的星评内容是可以点击的,但不会导向正确的着陆页。
6. 显示评估概览 6. Includeareviewsnapshot
评价概览是对所有评价的总结,总结了所有的优点和缺点。 它通常位于产品详细信息页面上用户评论的上方。 根据我浏览过的网站来看,这部分的设计方式最为多样。 有些网站只显示评级分布,而其他网站,如家乐福,则根据算法显示最有用和最不有用的评论。 LLBean 在评论概述下方显示用户尺寸准确度反馈。 所有成功的评论概述都用清晰的标签简洁地总结了用户评论,并包含供用户了解更多信息的链接。
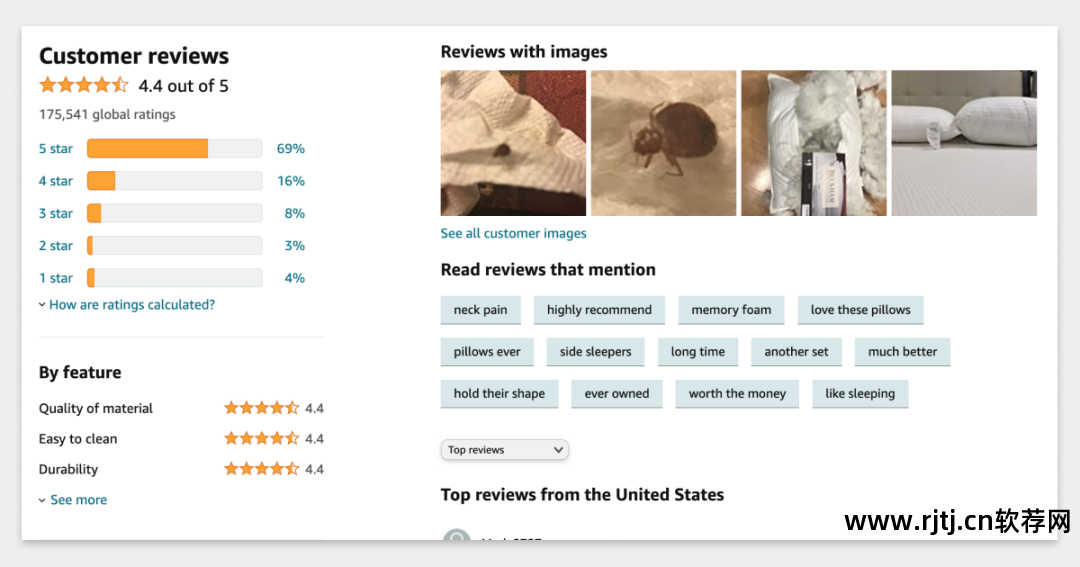
1)优秀案例:亚马逊显示每个产品的评论概览。 计分门上贴有标签,便于理解。 点击每个评价标签后,可以筛选出相关评价。 据悉,其还拆解了“产品质量”、“易清洁”等产品特性的评分来展示。

很好的例子:亚马逊在产品详情页面上显示评论概览。
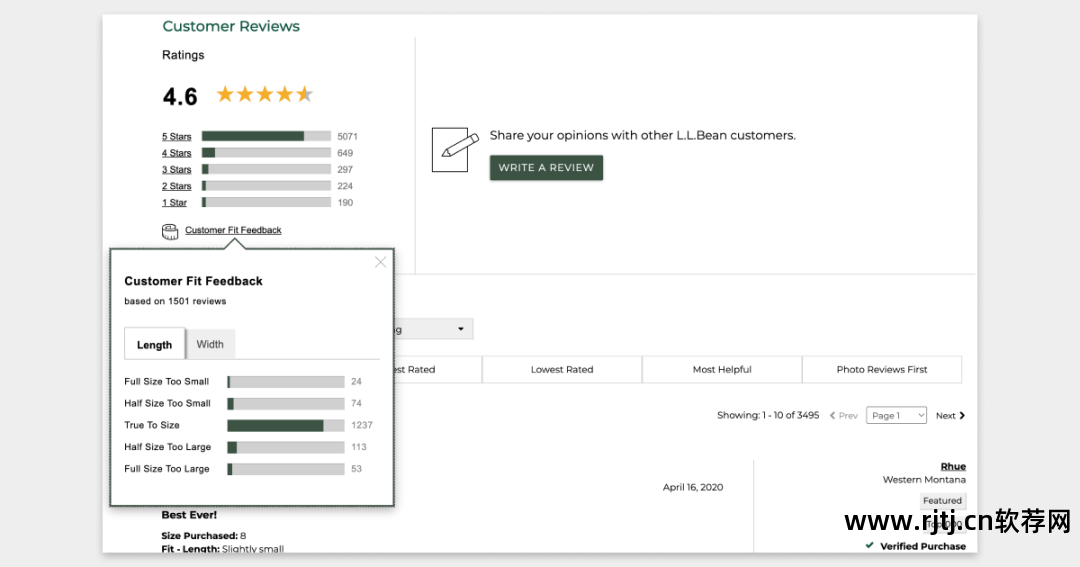
2)优秀案例:LLBean在评价总览下展示用户对产品尺寸的反馈。

优秀案例:LLBean在商品详情页的review overview下显示“User Size Feedback”。
3) Bad case: Macy's 展示了每个产品的评级概览和标签以便于理解,但不幸的是标签不可点击,这阻碍了用户进一步了解评论细节。

坏情况:梅西百货的产品详情页面呈现不可点击的选项卡。
7. 减少评估的搜索、筛选和排序功能 7. 包括搜索、筛选、排序审查选项
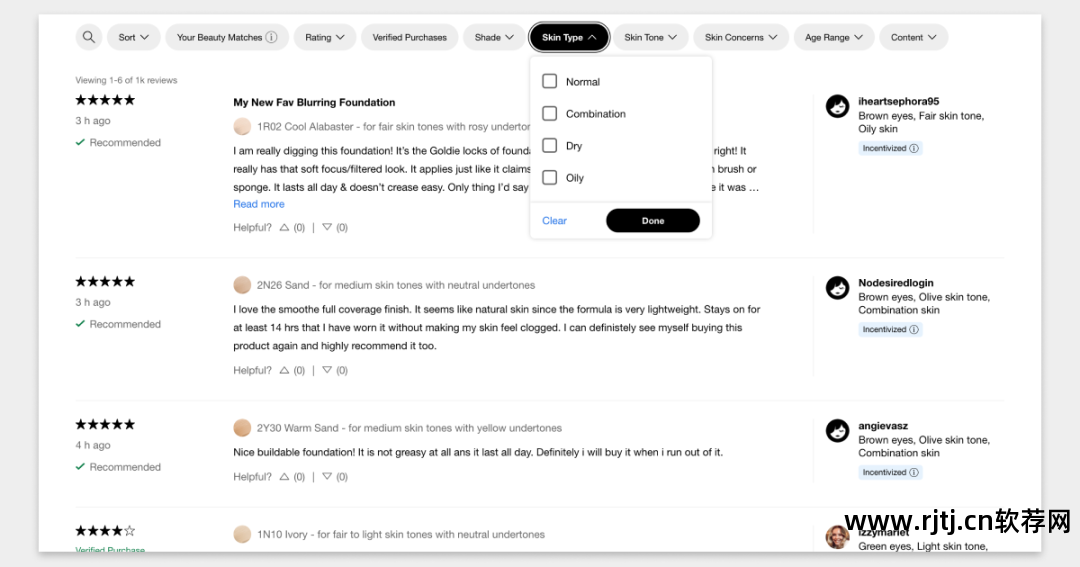
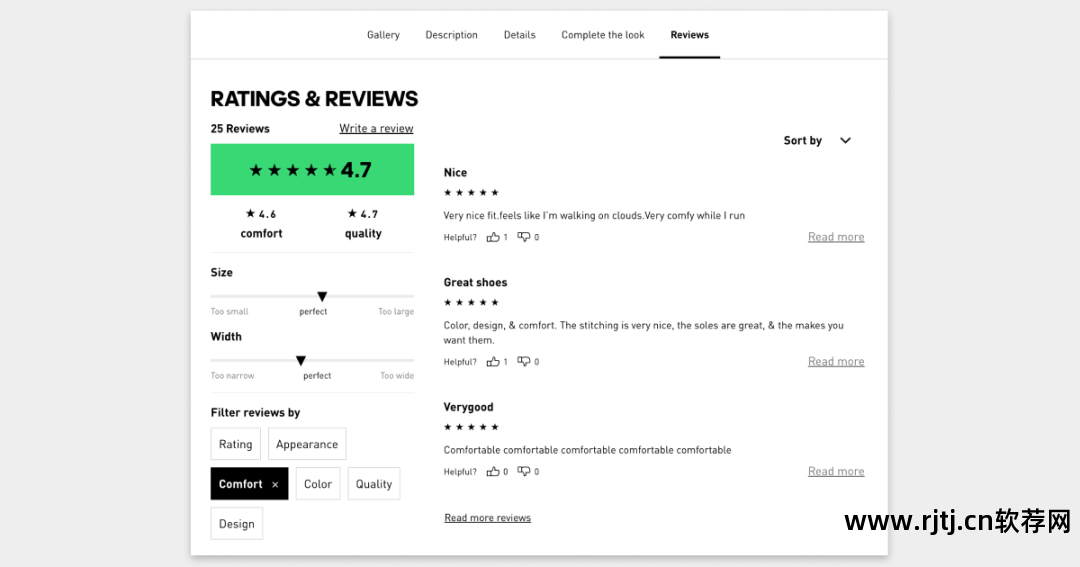
在产品评论中找到有趣的信息可能很困难,尤其是当产品具有多种功能和尺寸时。 雅诗兰黛对眼影产品使用肤色和唇色等关键字过滤器,可以轻松找到相关评论。 另一方面软件用户界面评价,耐克将评论中最常提及的关键词作为过滤器。 这样一来,用户无需浏览所有的评论,就可以快速判断产品是否满足自己的需求,从而节省了用户的时间,提高了决策效率。
1)优秀案例:屈臣氏将关键词(如眼影产品的肤色、唇色)做成评价筛选条件。

优秀案例:屈臣氏将关键词(如眼影产品的肤色、唇色)做成评价筛选条件。
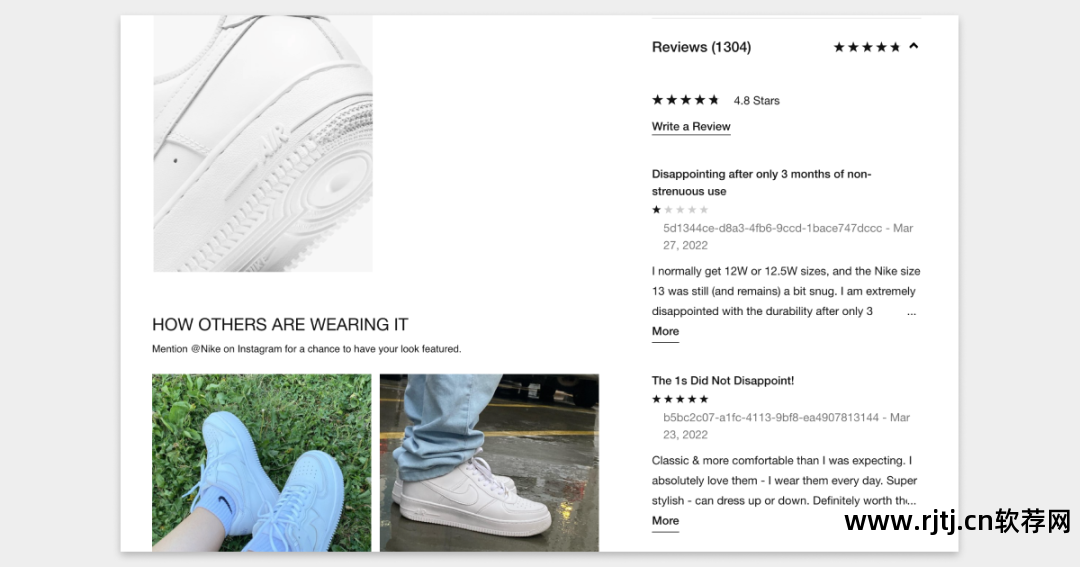
2)优秀案例:耐克将测评中出现次数最多的关键词做成过滤器。 这样一来,用户无需浏览所有的评论,就可以快速判断产品是否满足自己的需求,从而节省了用户的时间,提高了决策效率。

很好的例子:耐克为评论中经常提到的关键词制作了过滤器。
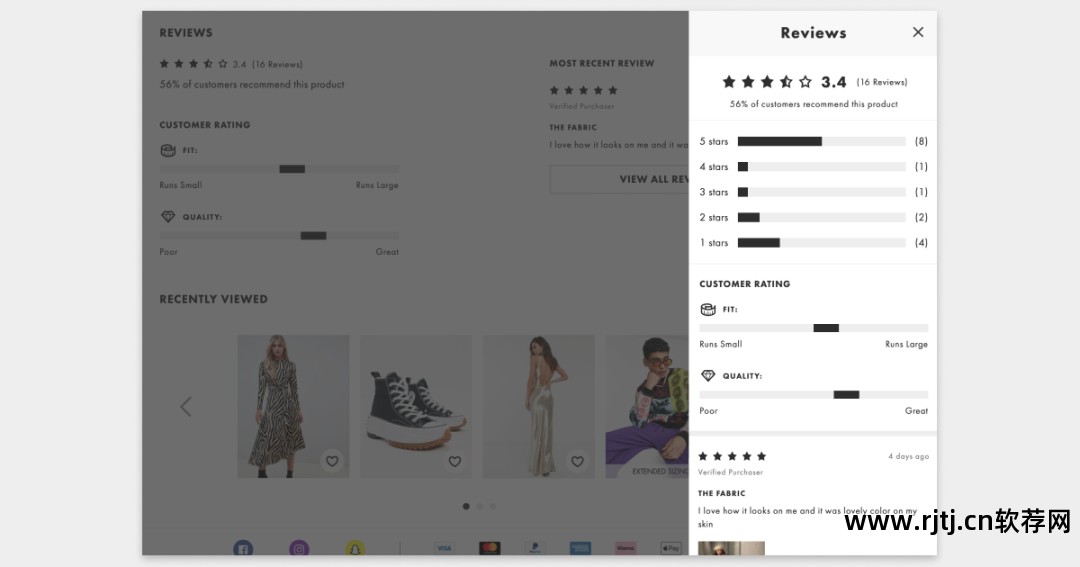
3) Bad case:Asos让用户很难找到他们关心的评论,因为它没有过滤器,需要他们自己点击评论概览或搜索关键词。

坏情况:Asos 评论部分没有提供查找相关评论的简单方法。
8.显示用户上传的图片和视频 8.包含客户提交的照片和视频
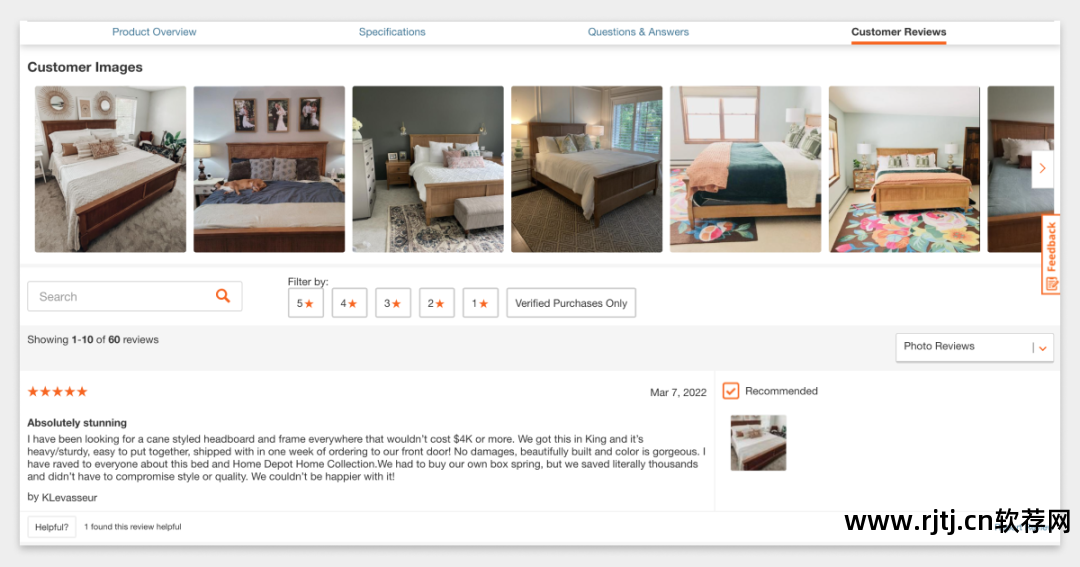
专业的产品图片在合适的光线下展示产品的最佳角度。 它们似乎有损产品的吸引力,但不会在真实环境中显示产品的规格或外观。 用户上传的图片和视频可以展示产品在真实环境中的样子。 比如在美妆和服饰品类中,用户可以看到产品在其他人脸上的效果,因为产品的超模可能并不代表用户自己的身材、性别或唇色。 Home Depot 的评论部分展示了卖家展示,以帮助用户更好地了解产品在现实生活中的样子。 不仅是照片,亚马逊还允许往年的订阅者上传视频评论,以展示产品的实际功效。
1) 优秀案例:Home Depot 的评论部分展示了卖家的展示,帮助用户更好地了解产品在现实中的样子。

很好的例子:Home Depot 评论包含卖家展示。
2)优秀案例:亚马逊支持用户上传视频评论

优秀案例:亚马逊评论区除了图片外,还支持显示视频。
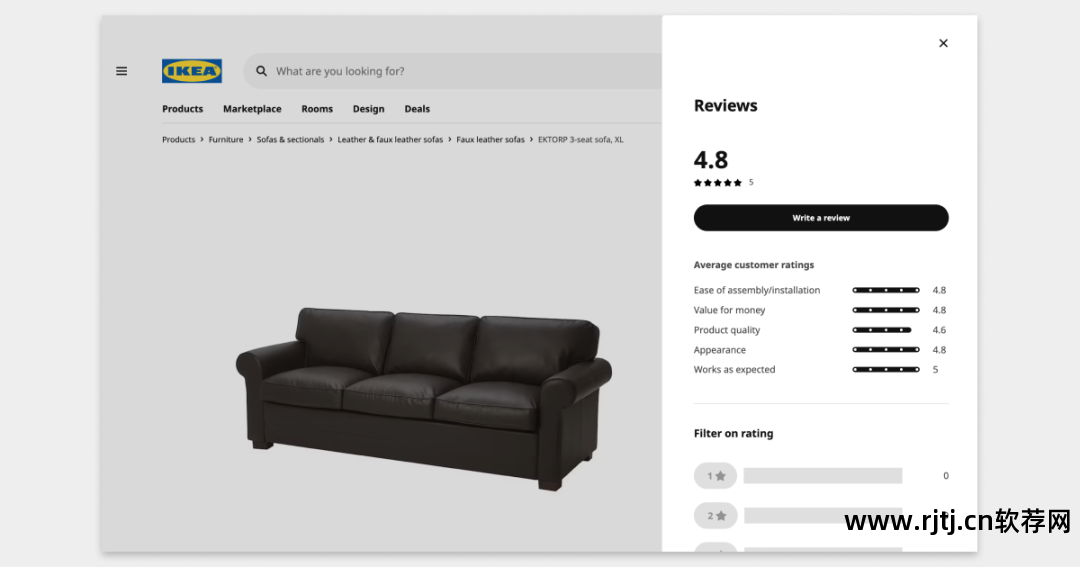
3)Bad case:宜家不支持用户上传无法展示产品在家中的样子的图片和视频。 大多数宜家家具都需要特定的组装方法。 由于不支持图片和视频评价,宜家失去了其他用户记录组装过程指导动手能力较弱的用户的机会。

不好的情况:宜家不支持图片和视频评论。
9. 提供评估者相关信息 9. Provide relevant detailsabout reviewers
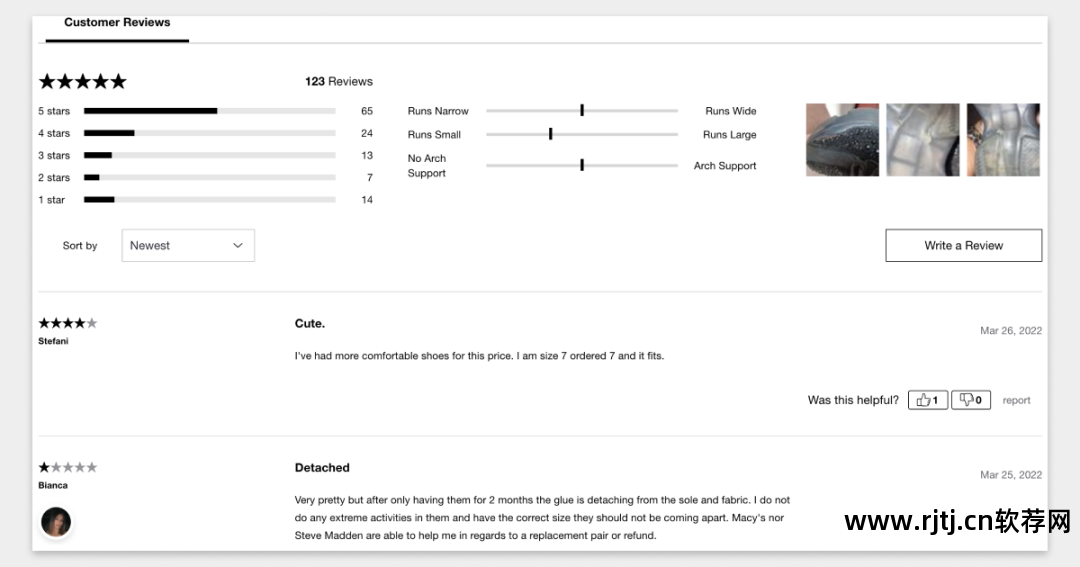
有时很难在产品评论中找到相关信息,尤其是当产品具有很多功能和尺寸时。 L.LBean 显示有关评论者的信息,例如订购产品选项、评论日期、购买地点、评论排名和订单证明。
1)优秀案例:LLBean展示评论者的信息,包括他们订购的产品尺寸、评论日期、购买地点、评论排名和订单认证。

优秀案例:LLBean在用户评论详情中展示评论者相关信息。
2)Bad case:adidas 不显示评论者的相关信息,也不显示用户名,而是显示一串无意义的字符串。

不良案例:阿迪达斯在评论中不显示评论者的信息。
10.支持对评价的有用性进行投票和评论 10.允许对有用性进行投票和评论
支持其他用户或店铺对评论进行投票和评论,可以提高平台评论的有效性。 当评论被标记为有用时,它是来自以前订购者的用户的可靠输入。 在我看过的所有网站中,例如,Target 允许买家回复用户评论。 买家可以帮助解释潜在的问题,或跟进问题并提供解决方案。
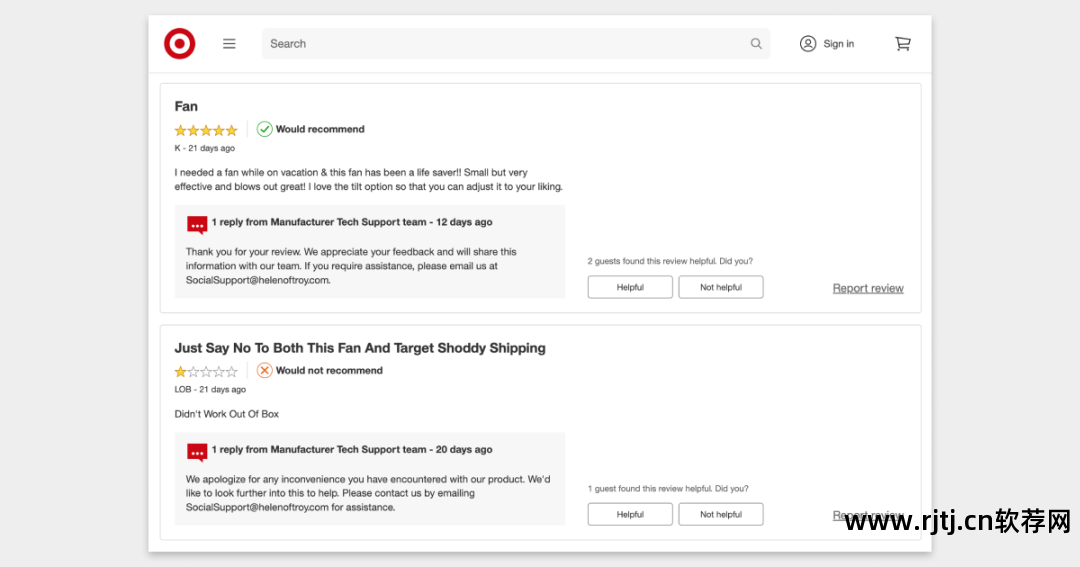
1)优秀案例:Target支持买家回复用户评论。 买家可以帮助解释潜在的问题,或跟进问题并提供解决方案。

优秀案例:Target支持门店回复用户评论。
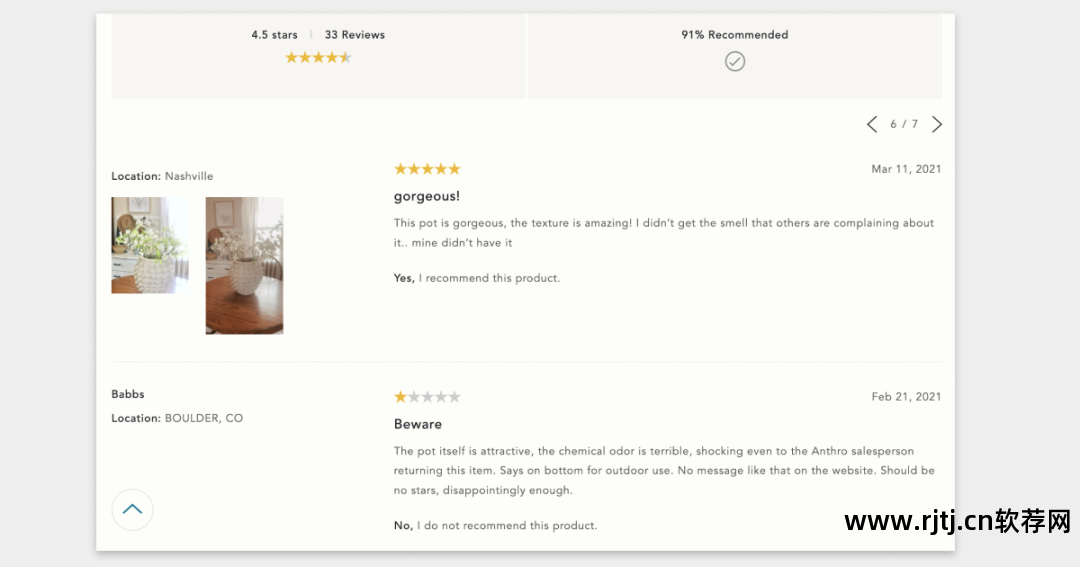
2)Bad case:Anthropologie不支持标记无用评论,但也没有回复评论的功能。

坏情况:Anthropologie 不支持标记垃圾评论和回复评论。
总结结论
有效展示用户评论可以帮助用户做出更明智的决策,并通过评论获得转化激励,这已被证明具有积极影响。 以上建议是基于一些最流行的电子商务网站和我自己的观察,但需要注意的是,它们并不是固定的规则,只是构建成功电子商务网站的一小部分。 除了这个建议之外,设计良好的用户评论区还需要基于用户反馈、目标和使命,因为每个网站都有独特的需求和需要解决的问题。 此外,不断批评和迭代评估功能也很重要。 如果大家有其他方法可以打造一个不错的用户评论区,可以在下方评论。

原文:UXtips:featuringcustomerreviewstoincreaseconversionrates|bySerpeBoyer|UXCollective(uxdesign.cc)
添加一名作者
译者:李飞凡
一审:徐曼璐
编辑:孙树亚
本文翻译已获得作者授权(授权截图如下)

以前的精选文章:
-设计师自学社区-
TCC设计资讯局欢迎男性小伙伴加入我们交流设计知识,了解全球设计资讯,锻炼英语能力,探索更多可能~
添加小助手陌陌,备注“社区”加入读者群。



