
说到交互设计极其简单易用的热门产品,我通常只会想到陌陌和iOS——但这是之前的事了。 直到现在,我都会想起小红书——这是我近三年频繁使用小红书的亲身经历。
那么,小红书的交互设计是如何做到如此简洁的呢?
画人像时,通常需要先画出整体轮廓和主体部分,然后再进行细节填充。 交互设计也是如此。 交互设计的“整体轮廓和主体部分”当然是信息架构。 小红书“如何简单”的分析会从“信息结构”出发,暂时不涉及信息结构以外的细节。
为了更深入地分析信息架构,还需要分析其upstream-function,以及该功能的upstream-requirement。 也就是说,本文将从需求、功能、信息架构三个方面来分析小红书的交互设计。

01 “根需求”分析
关于根需求的分析,本文采用的方法是:先分析需求,再分析根需求。 类似于“由外而内”。 由于根需求是本质需求,我们可以一下子抓住假象(任何一个),但很难一下子抓住本质。
这意味着需要勤于探根,采用的方法是“大胆假设,仔细验证;二次验证”。 为了简单起见,这里省略了相关的搜索过程,直接提到搜索结果。
小红书主要满足至少四种需求:阅读笔记、发送笔记、购物、记录日常生活。
“读书笔记”对应的根本需求是:方便看到自己感兴趣的笔记(效率、兴趣、质量),满足自己的质量标准。 以我个人为例,我觉得这个根需求基本可以满足。
之所以说“基本”,关键在于“质”。 比如,有些知识内容很难达到我自己的“素质”标准。 我的选择是不看那些知识内容,而是多看这些比较轻松的,属于简单经验分享的内容(基本可以达到自己的“素质”标准)。
“发帖”对应的根本需求是:博主的内容被公平地(fairly)分发,让博主成长为品牌(become a brand)软件用户界面评价,博主才能赚钱(profit)。
作为一个以文章为主,视频为辅的博主,我尝试过在小红书上发文章转换的视频和图片——没想到“利润”和“成为品牌”的号召力不太高——总体体验就是“公平”还不错,因为小红书的内容分发相对去中心化,去中心化自然更“公平”。
对于“购物”对应的根需求,我只在小红书买过一次东西,很难说出它的特点,所以这部分就省略了。 “记录日报”我没有用过也没有研究过,所以就不提它对应的root要求了。
其中读书笔记、发笔记是“主根需求”类目,购物、日常记录是“副根需求”类目。
最后,关于根需求,有一个很关键的点,请注意,就是“需要”和“根需求”的区别——前者一般可以用一个普通的词或短句来表达,比如“see Notes”,而前者往往需要在这个词或短语前加上几个深入(达到或接近本质)的形容词或动词,如“方便地看到你感兴趣的符合自己质量标准的笔记” ”。
换言之,“读书笔记”只是小红书满足的“需要”,“方便地看到自己感兴趣、符合自己质量标准的笔记”才是小红书满足的“根本需求”。 不必区分清楚。
02 《功能架构》解析
在产品的五大功能(核心功能、主要功能、辅助功能、盈利功能、通用功能)中,小红书分为核心功能、主要功能、盈利功能、通用功能四大类。
主要的根需求是阅读笔记和发送笔记,对应的核心功能是“Home”(阅读笔记)和“Add”(减号,发送笔记)。
二级根需求的分类是购物和记录生活,对应的主要功能是“购物”和“记录我的生活”(入口是首页左上角的图标)。
“主页”(上面的广告)和“购物”都可以盈利,所以这两个功能也是盈利功能。
“我”页面笔记以外的内容基本属于通用功能(个人资料、设置等),“我”页面笔记相关的内容仍属于核心功能。
最后,查看“消息”页面。 “消息”属于什么功能? 共同特征、主要特征还是核心特征?
小红书的“消息”大致可以分为两类。
第一类是点赞和收藏、新关注者、评论和@,它们以九个方格(单行)的形式显示在顶部; 第二类是陌生人消息、客服消息等,以列表形式显示在最下方。 从我个人的经验来看,大部分留言都集中在第一类。
第一类(点赞、收藏、评论等)来源于“笔记”,它们几乎是UGC产品的标配,所以小红书的“消息”基本可以算是核心功能(“笔记” ) 子功能在一个大类中仍然属于核心功能。

为什么你这么纠结每个功能是五个功能中的哪一个呢? 因为在使用信息架构来实现功能架构的时候,需要清楚地了解每一类功能的本质,这样才能科学严谨的实现各种功能,最终形成一个简单易用的信息架构。制作。
03 《信息架构》解析
我们从两个维度来分析,一个是信息架构本身,一个是信息架构对功能架构的实现。
1.信息架构本身
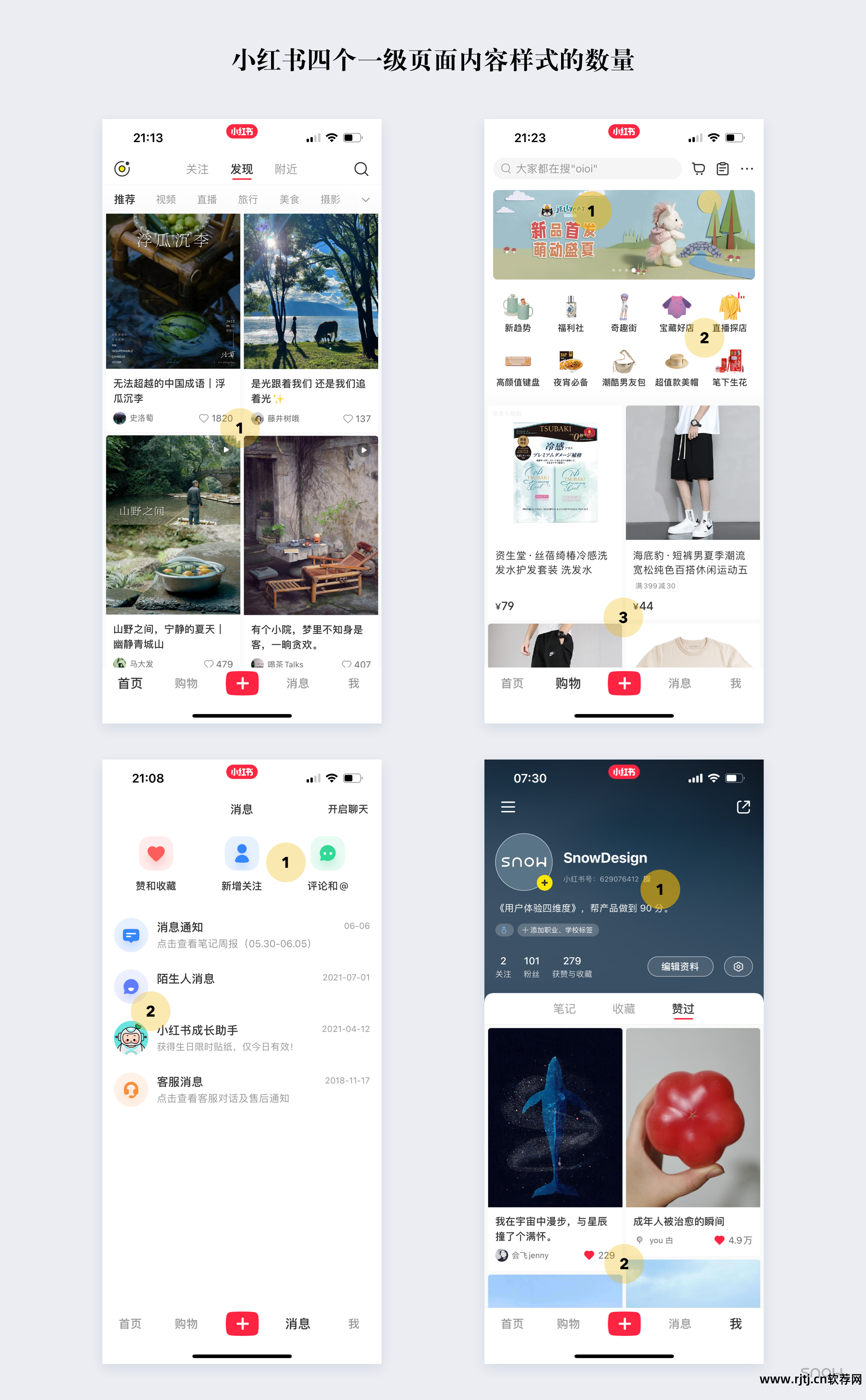
信息架构的主要价值是控制感(对用户)和健康迭代(对产品)。 实现这两个值的要点可以用三个数字来概括——432——不要超过4个一级页面; 不超过 3 种内容样式; 不要为了20%的需求去打扰80%的用户。

显然,小红书对简洁的偏爱很深:一级页面4个; 最重要的首页只有1种内容样式,“购物”页面有3种内容样式,“新闻”页面有2种内容样式(两者非常相似),“我”页面有大约2种内容样式; 可以说20%的需求是“记录我的日常生活”和“购物”,一个在首页左上角(一个图标入口),一个是第二一级页面(约占25 % 的空间),它们都不会对 80% 的用户造成太大的干扰。
小红书的信息结构完全符合“432”原则,能给用户很好的掌控感,特别好,这是它保持简洁的重要招数之一。
2.信息架构到功能架构的实现
从小红书的角度来看,信息架构到功能架构的实现,主要是指小红书的四大类功能如何在现有的四个一级页面上进行布局。 这涉及到两个核心原则——与重要程度一致,与使用频率一致——前者主要影响每一类函数占用空间的大小,前者主要影响每一类函数的排序。
根据前面的分析,小红书的核心功能(笔记)和主要功能(购物)也是营利功能,所以去掉重磅,问题就变成了:现有的4个一级页面如何实现小红书本书的三类功能(核心功能、主要功能、通用功能)。
我们先来看“与重要性一致”。 我给出的参考建议是:核心功能占据近50%的篇幅(两个一级页面),主要功能占据近40%的篇幅(大约一个半一级页面)。 ), 常用功能约占篇幅的12.5%(半个一级页面)。
我们来对比一下小红书。 它的核心功能是“首页”、“新闻”的大部分功能和“我”的一半以上的功能,再加上接近两个半的一级页面。 它的主要功能是“购物”和“记录我的日常生活”,占据了页面的一层多一点。 它的通用功能是除“我”页面注释外的大部分功能,占据了一级页面的一半左右。
再来看“与使用频率一致”。 我给的参考建议是:核心功能排在第一位,通用功能排在最后,主要功能和辅助功能排在中间。 小红书的信息结构完全符合这个参考建议。
总的来说,小红书信息架构到功能架构的实现基本符合“与重要性一致”,完全符合“与使用频率一致”。 这是保持简单的另一个重要技巧。
结语
交互设计的简单性直接得益于其底层“信息架构”的简单性。 信息架构的简单很大程度上源于其上游“功能架构”的简单和有序——试想一下,如果功能架构复杂复杂,比如各种不同性质的功能堆积在一起(比如一些音乐APP首页),承载这些功能的信息结构很难保持简单。 功能框架的简洁有序也离不开其上游“根需求”的简洁有序,因为功能是直接由需求转化而来的。
小红书在根需求和功能结构上简单有序。 同时信息结构本身也很简单软件用户界面评价,信息结构到功能结构的实现也很科学严谨,所以它的交互设计可以做到极致的简单和优秀。 使用。
最后,用一句朱熹的诗来勉励大家。
问渠有多清,因有流水之源。
#专栏画家#

