
在日常的项目构建和实施过程中,我们经常会遇到类似数据可视化的实施场景。 数据可视化早已从简单的统计图表解读为监控大屏、拓扑图、流程布局图、综合架构图等呈现方式。 而这些通常不能仅通过使用图表来解决。
所以今天就来总结一下数据可视化和图形绘制的工具。
数据可视化概述
推荐先看知乎关于推荐什么可视化工具的回答,内容已经很全了
需要注意的是,目前主流还是基于javasrcirpt开发的图表库,不能以强调flex作为选择依据。 以下是一些选择思路的简要说明。
首先,可选的主流图表库有百度的Echart、Highchart、D3.js。

使用这三个可视化图表库的客户相当多,应对的常见可视化场景也够多了。 对于百度的Echart来说,已经推出了全新的V4.0版本,虽然在支持的图表扩展上没有大的变化,但是在性能上有明显的提升。 其实在支持的图表类型和开放性上,D3.js是最强大的,以上两者已经能够基本满足实际图表级别的使用需求。
对于百度Echart,仔细分析了上面的关系图,其实并没有做网络拓扑图的工具,也没有做系统集成图的组件。 其实百度Echart上的关系图、桑基图、地图、热力图迁移图、矩阵图、日历图、树状图等功能已经足够强大了。
使用百度Echart也很容易实现监控大屏等后台应用。

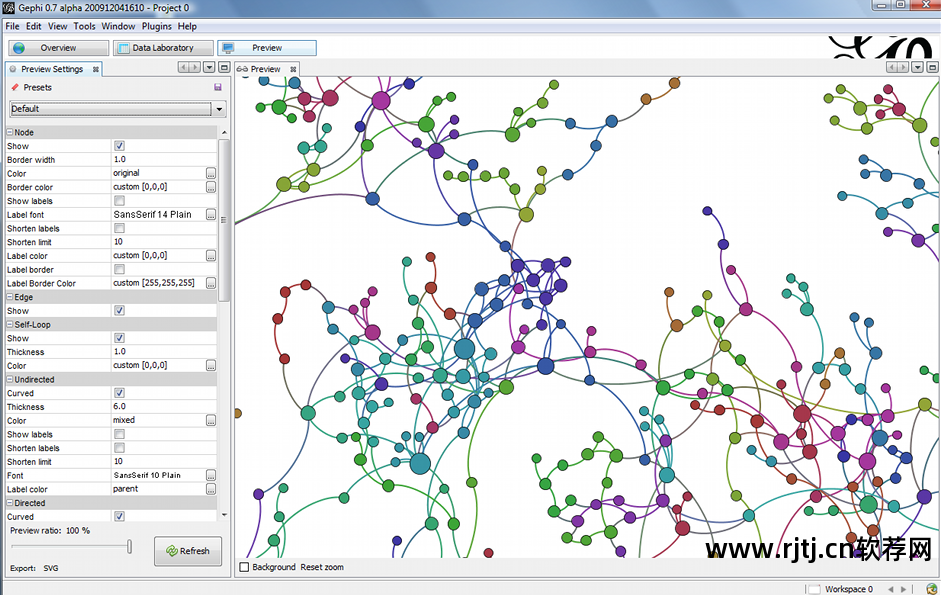
对于可视化中常见的网络关系图类型,主流应该是Gephi,它是一款开源、免费、跨平台、基于JVM的复杂网络分析软件,主要用于各类网络和复杂系统,一个开源工具,用于动态和层次图的交互式可视化和检测。 其次是R语言中的iGraph和networkD3包,功能也足够强大。 还有基于python语言的networkx,是一个网络可视化的小工具。
Gephi地址和案例参考:
对于商业图表和可视化工具,Tableau 实际上就是 Tableau。 根据 Gartner 魔力象限,在 2014 年的评估中,Tableau 的执行速度最快,整体市场表现也名列前茅。 在Tableau官网可以免费下载试用版的桌笔试用。
如果只提供普通的绘图API sockets,就可以根据需要绘制SVG效果图。 对于这些场景,你总可以选择Echart和Highcharts来实现。 官网上也有制作SVG效果图的例子。
其实还有一类后台图表展示软件,常用于网管和日志监控分析。 Kibana4将用于ELK日志分析系统Logstash+ElasticSearch+Kibana4上的后端图表解释。

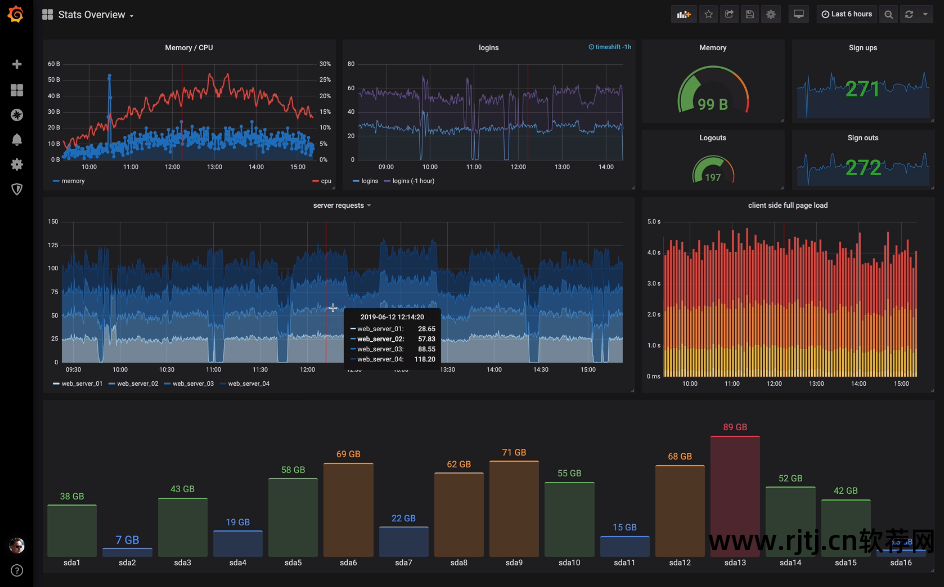
Grafana 是另一个基于 Javascript 的后端展示工具,Grafana 提供了一种强大而优雅的方式来创建、探索以及与您的团队和世界共享灰板和数据。 Grafana支持Graphite、Elasticsearch、Prometheus、InfluxDB、OpenTSDB和KairosDB各种数据采集源。
目前,Grafana 与 InfluxDB 等时序数据库紧密结合,可以很方便地展示基于时序数据的可视化图表,包括目前 Kubernetes 上使用的很多 Prometheus 监控方案。 资源性能监控还是基于时序数据库和Grafana。 .
Grafana的官方地址:
最后,让我们谈谈Processing。 功能相当强大,要有一定的开发基础和学习门槛。 Processing于2001年诞生于麻省理工学院(MIT)媒体实验室,主要创作者为Ben Fry和CaseyReas。 其实也有来自CarnegieMellon的。 、洛杉矶加州研究所和多伦多研究所等。
具体例子可以参考:
数据可视化和图表只是后端展示的工具。 数据可视化最重要的是首先要了解你目前有什么数据,数据本身的结构是什么以及数据之间的关系? 二是认识数据呈现的场景和模式,二是呈现问题。
IT资源拓扑图可视化

对于ESB服务总线网络 监控 软件,尤其是涉及到两级架构集成时,采用类似拓扑图的可视化思路,将集成架构图和部署架构图可视化,是一种可选方案。 基于拓扑图的可视化作为关键词搜索,搜索到了两款可视化工具软件,虽然都是付费软件,但是展示拓扑图、部署架构、集成关系图的能力还是相当强的。
TWaver 工具:
TWaver 专注于数据的图形化展示,面向开发者,需要二次开发。
TWaver的图形组件库提供拓扑组件、地图组件、设备图组件,以及表格、树状图、属性表、图表等丰富的通用图形界面组件,提供“一站式”的组件产品和解决方案用于快速设计、开发和部署 OSS 的工件。
可见TWaver本身的功能还是比较强大的,完全可以设计复杂的资源拓扑图,如果仅仅用于拓扑图展示就有点大材小用了。
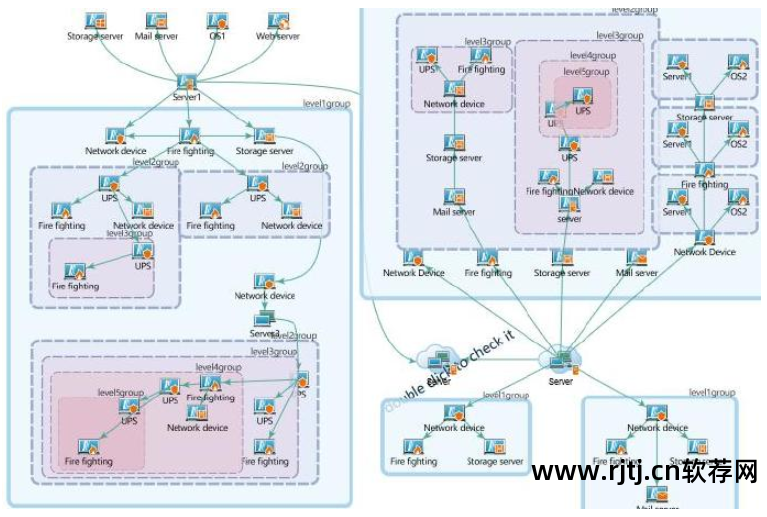
对于TWaver来说,其实可以看出数据中心资源和资产的全3D可视化建模是它另一个有竞争力的地方。 该软件可以实现数据中心内所有设备对象的虚拟仿真,以完整的3D模式建立整个数据中心环境,包括数据中心内的监控子系统,如视频、动环、门禁等。 ,进入可视化机房管理平台中来,实时分析查看监控信息。 软件采用B/S架构,无需安装任何插件即可在浏览器中流畅漫游数据中心3D场景,实现数据中心级、机房级、机柜级、设备级、端口级-级管理和监控。
类似于右图:

昆尼工具:
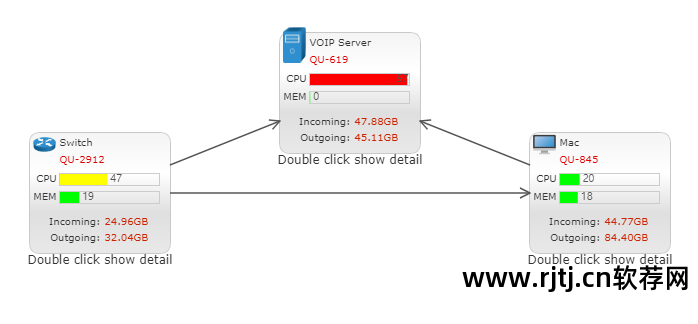
Qunee是一套基于HTML5的网络图组件。 它使用HTML5Canvas技术绘制甜美流畅的网络图,可用于社交网络图、拓扑图、流程图、地图等需求。 JS组件封装隐藏长度和简洁,轻松打造高贵的互联网应用和企业应用。 使数据的在线可视化变得容易。
网站上有详细的例子可以参考。 可以看到Qunee比较轻量级,用来实现一些简单的网络拓扑结构。 综合架构图展示完全令人满意。

类似上图,可以通过Qunee提供的可视化设计工具轻松实现。
基于此可视化拓扑设计工具,结合ESB服务总线集成的实际集成场景,初步可以应用的考虑包括以下几点。
1、实现二级结构拓扑图的疗效展示和socket服务的一体化监控。
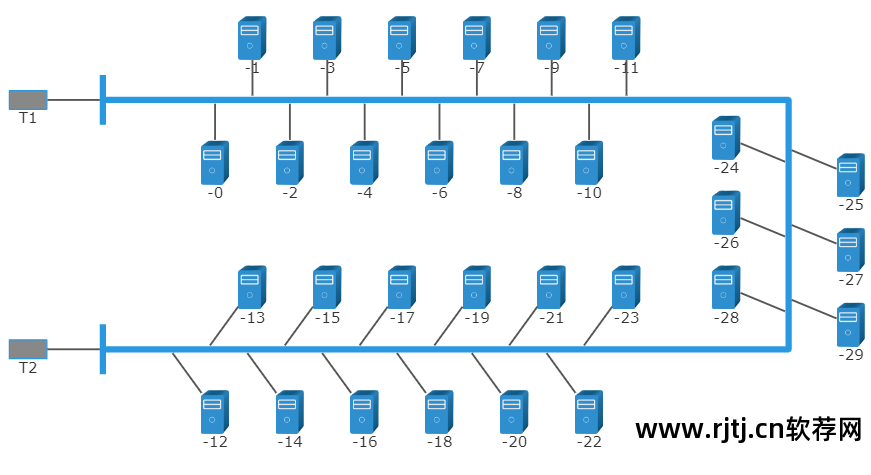
布局本来就太尖了,无法配合地图展示,但实际上疗效未必很好。 这里可以直接自己定义布局方式。 最初的看法是,中心是集团,方框的四边是线上的省份或子公司。 生成完整的两级组来展示功效。 这些显示方式也很方便,直接联机到大屏幕。
2、针对当前ESB平台自身的资源和服务状态监控可视化

这套可视化工具很容易实现。 我们只需要可视化设计部署架构布局,然后将实际的数据库和应用中间件资源,包括服务运行的各种状态信息,以及异常信息直接展示到逻辑架构图上到整个Deploy。 这样可以更加直观地监控资源当前的运行状态和异常情况。
3、服务集成架构展示

我们最初开发自研ESB产品的时候,是用Flash来实现一个集成框架的疗效,整体疗效不是很好。 并且通过这套可视化工具,可以实现这些集成框架的疗效展示。 同时,两级架构的综合功效得以体现。 即可以分层扩大疗效。
集成架构不需要提前设计,需要在后台提取集成关系后,手动生成拓扑和布局。 集成架构中的连接可以用来表示当前系统之间的socket服务连通性、socket服务调用流量等信息。 而上图其实和我们需要的集成架构图的可视化设计相去甚远。 详见集成架构图设计的一些思考。
4、端到端流程监控的可视化设计
基于服务之间的集成关系和调用顺序,实现端到端的流程监控。 我在博客上多次提到这个,我还在寻找更好的后端设计工具来做这件事。 比如适度改进我们现有的流程平台流程建模工具的后端来支持。
这样的需求也可以通过上面提到的工具来实现。 首先设计端到端的监控流程图,然后进行操作展示。 最重要的是运行状态中的各种信息,比如运行状态、编号、有无异常等,能否方便地叠加到已有的设计图上。 只要能解决这个问题,就可以很好的应用到端到端流程监控的可视化设计中。
集成架构图可视化设计
集成架构图的绘制还是我比较关心的一个点。 类似的百度Echart、D3和HighChart等我也看过,但是基本上没有找到适合画类似的集成架构图的工具。 同时,集成架构图往往不是手工绘制的,而是集成架构的图形布局设计需要提前设计好,布局完成后才能用JS绘制。
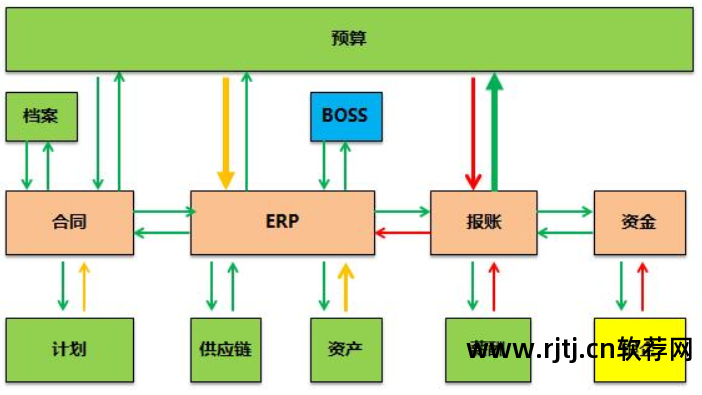
所以我们更需要的是一个JS绘图工具库,可以归纳出腰线、矩阵、圆形等基本的图形形状。 我们可以看一个简单的集成架构图。 经过设计排版后,排版可能如下:

对于这类图,可见其实各种可视化图表库都不好实现。 本来我们是用Flash来勾勒综合架构图的,但是Flash的相对强调并不合适。 所以还是需要找一个JS绘图库来实现这些简单的综合架构图的绘制。
基于这样的想法,我们在网上找了一些比较好的JS画图工具库。
jsPlumb开源流程图绘制工具库
所以你是否应该使用它取决于你想用 jsPlumb 做什么。 该框架适用于必须绘制图表的 Web 应用程序,例如类 Visio 应用程序或工作流设计器。 由于图表项和连接的所有参数都受到非常精细的控制,因此您可以绘制任何您能想到的图表类型。
开源库的GitHub地址为:
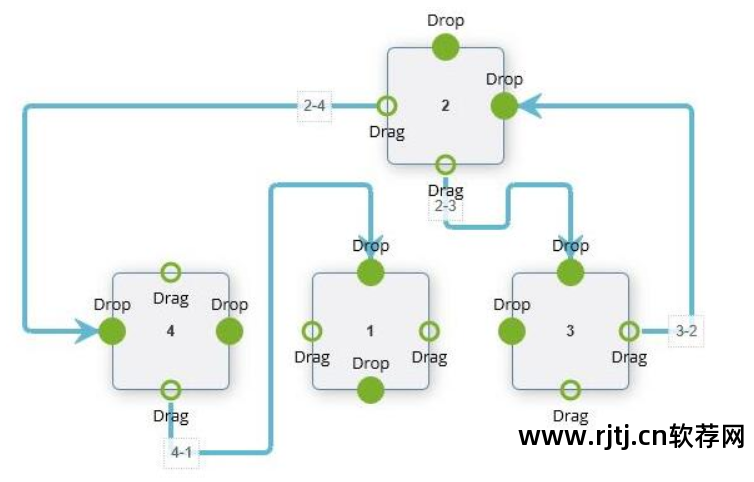
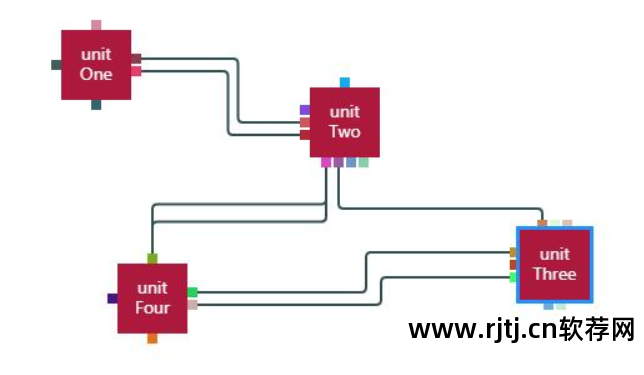
这个地址也有详细的英文教程。 根据教程的一些截图可以看出,这个工具库非常适合绘制我们的综合架构图,因为这些图本身就是一些形状和腰线的简单组合,不需要拖拽功能。

事实上,基于这个工具库,我们还可以用它来实现更复杂的集成架构图,两个业务系统之间所有关键的集成接口都以连接的形式表现出来。 这些集成的架构图也很难手动生成。 需要先设计好整体布局,然后通过jsPlumb工具库勾勒出轮廓。
如果要连接多条腰线,则需要将整个节点作为源或目标,并将锚点设置为Continuous,这样锚点会随着节点位置的变化而改变自己的位置。 这个功能可以很方便我设置多个腰线。
请注意,在本网站上,此工具库需要支付许可证费用,因此如果将此工具库用于商业用途,涉及订购许可证的问题是合理的。
工具库的使用参考:
另一个用这个工具库实现的流程设计器和表单设计器:
付费JS画图工具库:GoJS
GoJS是一个基于Javascript的付费图形素描工具库,地址:
这个工具库有免费版和付费版。 付费版比jsPlumb工具库强大很多,尤其是动态端口图和动态组图。 这两个用来勾勒我们的集成架构图和应用架构图。 etc. 非常有用。

所有demo地址参考:
JointJS工具库
这也是一个常用的绘图工具库,地址为:
这个库官方的例子算是比较重的,但其实根据其他搜索找到的一些使用介绍,使用简单的集成架构图和流程图草图问题不大。 基本上就是一个标准的新建画板和画布,然后定义和绘制各种图形。
jointJS是一个基于svg的图形化工具库。 可以在画布上绘制支持拖拽的svg图形,可以导入JSON,也可以直接通过JSON配置导出生成图形。 因为这个工具库是基于SVG的,所以不推荐使用。
一使用参考:
监控大屏可视化

QuickV 是一款数据可视化的大屏显示解决方案。 大数据时代,QuickV将数据全面、直观地呈现在用户面前,帮助管理者在面对业务复杂性的大变化时,立即拥有海量、有序的决策支持信息,满足会议会展、业务监控等需求、风险预警、地理信息分析等各类业务的展示需求。
参考:
大家可以先看看大屏可视化效果,感觉整体效果还是不错的。 此工具本身是收费的,用于商业用途。 比较好的是,我们常见的大屏监控已经固化成了各种模板,基本可以直接使用。
基于百度Echart实现可配置监控大屏

上面我也提到了,其实我们可以使用百度Echart来自定义大屏监控的实现。 这篇文章主要想谈谈如何让大屏监控的可视化变得灵活可配置。
首先我们看到的是大屏监控可视化网络 监控 软件,其实和我们上面说的自定义报表还是挺像的。 其核心仍然是单面板设计和多面板组合。 基于这个思路,我们将一一描述。
说到自定义报表,我们的单面板设计数据集和实际的数据展示是耦合在一起的,但实际上更好的想法是将数据集和数据展示分开。 基于这样的思路,我们将对关键功能点的实现一一进行探讨。
数据集设计
数据源定义,对于数据源定义,最好是独立的,一个报表后台的呈现也可能涉及到多个数据源。 数据集设计,返回一个二维数据集,可以有多个列。 我们需要通过配置的方式来实现,即先选择数据源,然后自定义Sql语句,然后返回具体的数据集对象。 在sql过程中,我们可以通配数组标题名等。
一种越来越前馈的方法是数据集可以直接选择特定的 WS 服务,服务返回一个二维的数据集对象。 这些方法可以进一步实现报表平台与底层数据库的前馈。
单面板设计
单面板设计简单来说就是将后端的展示形式,无论是折线图、饼图、雷达图等,都绑定到前端的数据集上。 这个过程的重点是确定具体图表展示的一些关键配置,包括X、Y轴显示、图表名称、图例显示等关键配置,这些都需要在单面板设计中进行配置。
单板设计完成后,最好能提供一个预览功能按钮,让您立即体验单板展示的疗效。
大屏幕设计
对于大屏设计,其实有上面几个关键点。 首先,大屏显示需要CSS模板。 该模板决定了所有单面板图表的配色风格,包括具体的背景色、后端的颜色选择等。 选择模板是为了保证每个单面板样式最终的大屏显示能够完全一致。
对于大屏布局设计,可以一直使用标准的Grid布局方式。 可以看出,所有的大屏显示器基本上都采用了Grid布局方式。 对于每个面板,您唯一需要确定的是它垂直跨越多少行以及它水平跨越多少列。 与上图类似,我们使用4*4Grid进行布局,中间的地图展示横跨3行横2列。
大屏整体显示动态刷新能力
以上设计完成后,我们整个大屏显示效果就下来了。 在这个大屏设计中我们没有考虑动态查询功能。 而且大屏监控总是需要动态刷新的。 因此,在设计大屏幕时,需要具备动态刷新的能力。 为了将来考虑一定程度的可扩展性,我们需要能够将一些关键的可变参数传递给图表显示。
最关键的参数是当前时间。 需要将当前时间传递给每个数据集Sql,方便我们根据时间筛选数据。 同时,对于大屏,我们需要配置定时刷新频率,根据这个频率动态刷新显示内容。

