“老师,我可以在Axure上做网站灯光吗?”
“结光只能在思维导图工具里画吗?能不能直接在轴上画?”
“有必要做吗?我觉得没用。”
在小伙伴们的学习过程中,有小伙伴对“洁布光”有一些疑惑思维导图软件教程,包括必要性、认识、制作方法等,正好明天跟大家一起上去看看洁布光到底是个什么样子的。
什么是网站布局灯?
也叫网站架构,一般认为是分析客户需求,准确定位网站目标人群思维导图软件教程,设定网站总体结构,规划设计网站栏目及其内容,拟定网站开发流程的结果和排序以最大化有效资源。 分配和管理设计。 其内容包括程序框架、表现框架和信息框架。
使用Axure设计的各个网站(产品)页面生成网站(产品)结构和布局。 这对于理解网站的整体结构很有帮助。
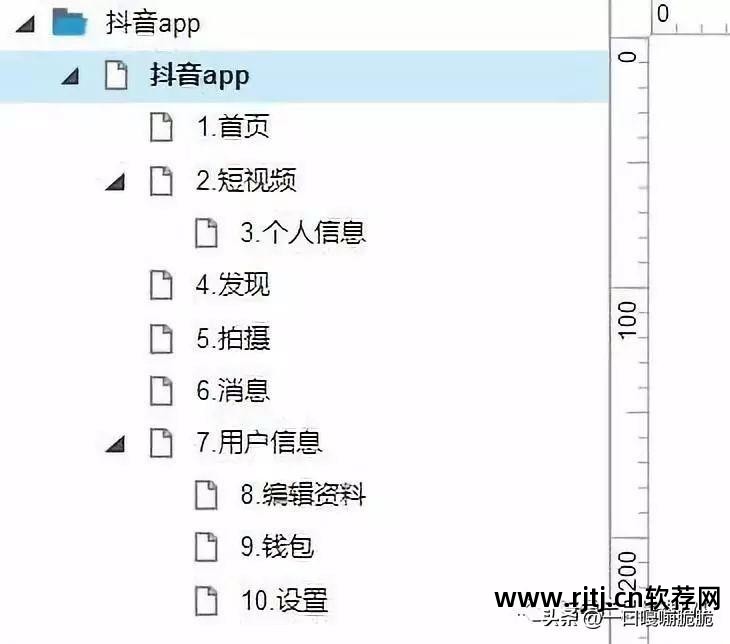
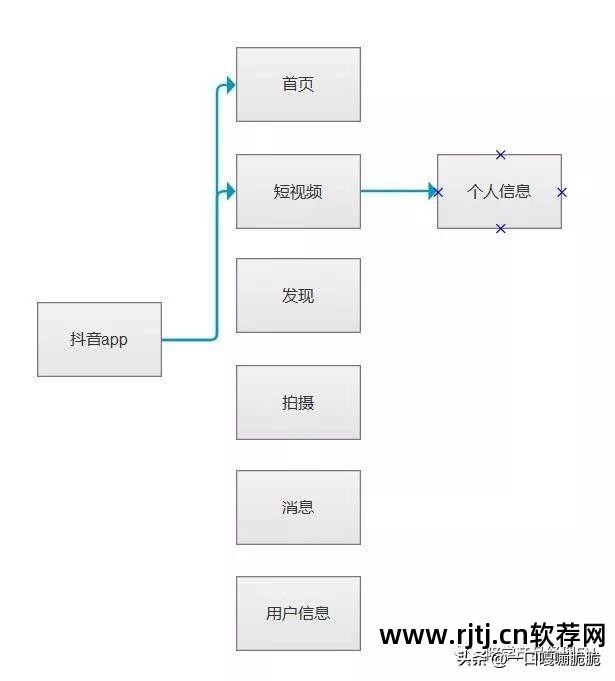
了解了意义和作用后,我们再来看看网站/APP的结灯怎么打? 以我们一位同学做的抖音app原型为例。 下面我们就上去看看axure中结灯是怎么制作的。
1.直接生成
根据页面名称和层级关系,可以直接生成相应结构的网站布局。

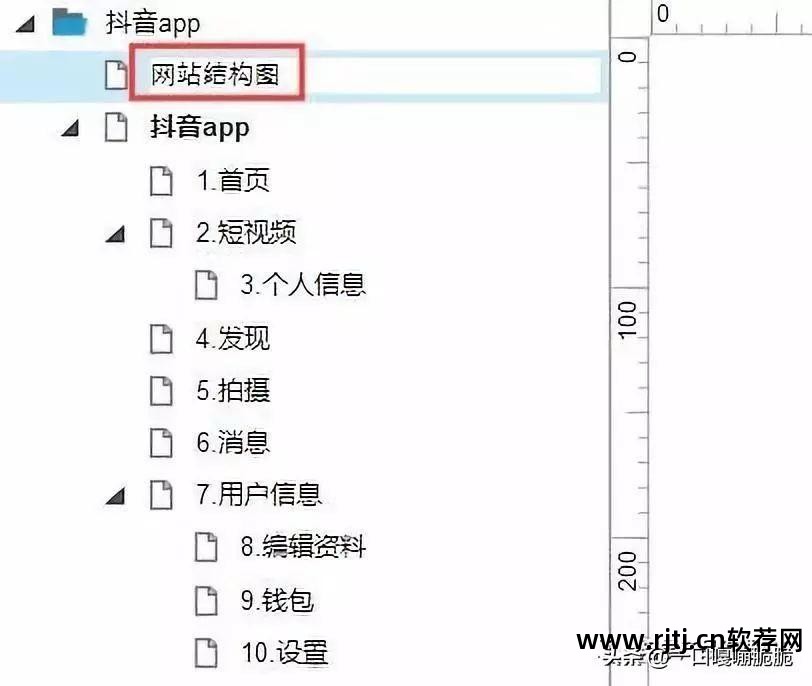
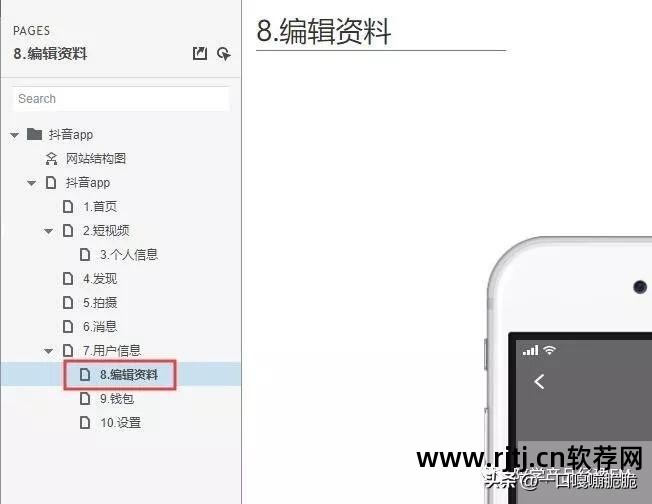
第一步:在“抖音小程序”上新建一个与“抖音小程序”同级的页面,命名为“网站捷步广”。

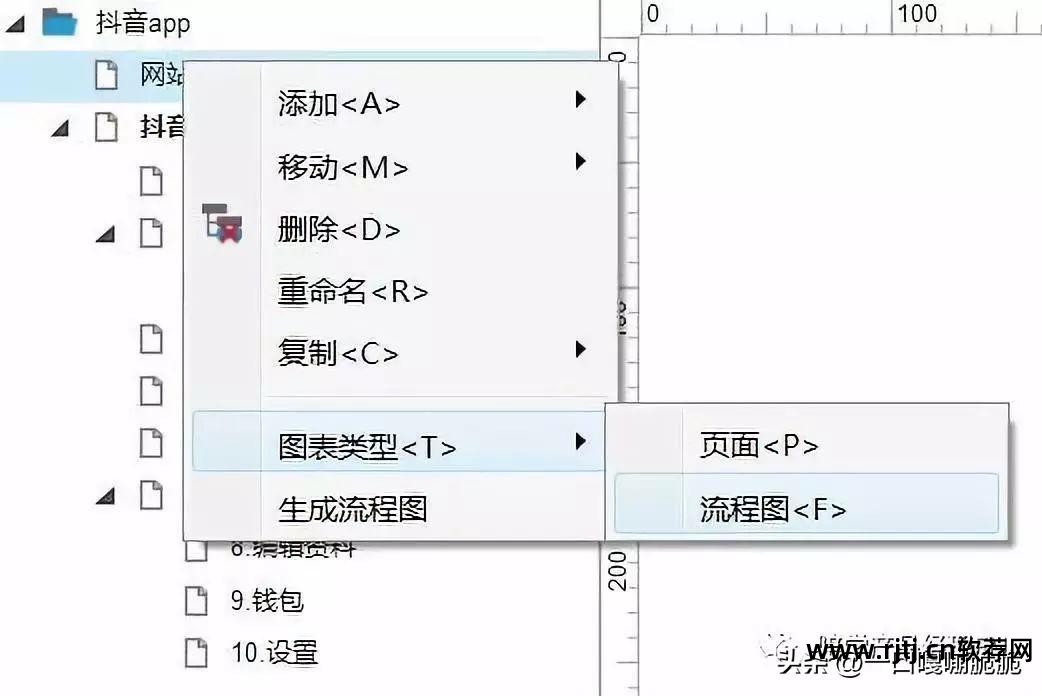
然后选中页面,右击选择“图标类型”中的“流程图”。

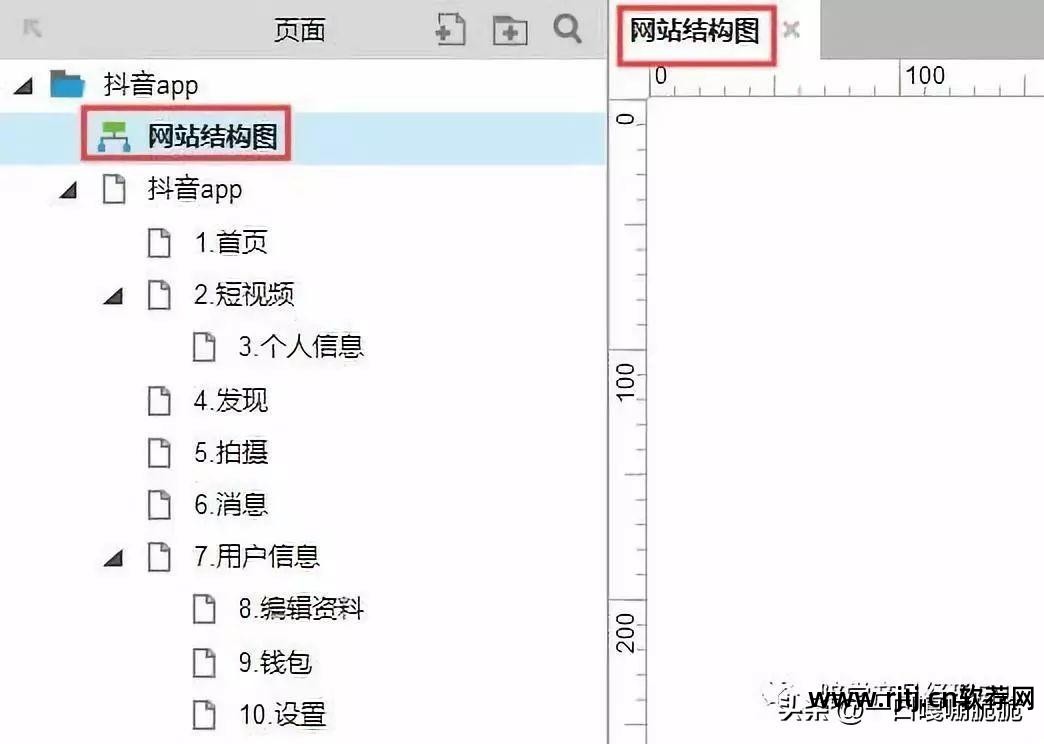
你会看到“网站灯饰”页面的图标变成了灯饰的标志

第二步:双击打开“网站亮化”页面

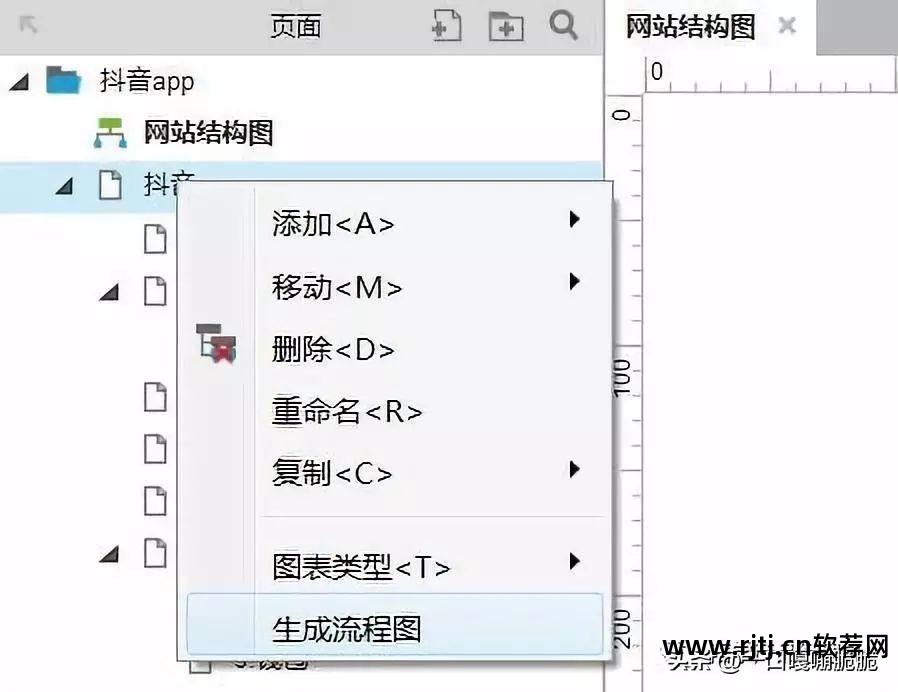
第三步:选择“抖音APP”页面(选择设计页面中的最上层页面),右击,点击“生成流程图”,会弹出第四步的选择框

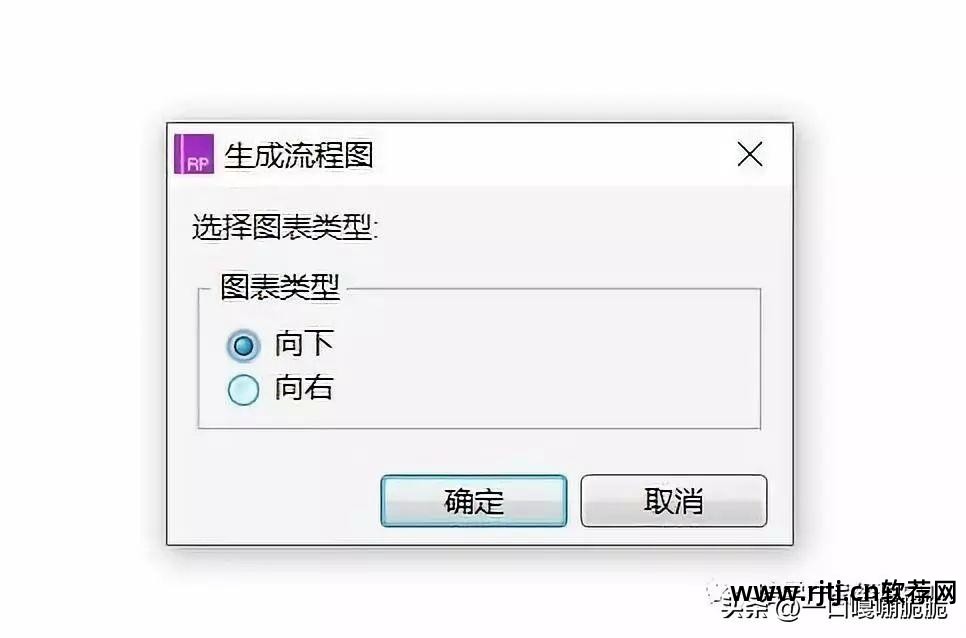
第四步:选择生成流程图的图标类型,“向下”和“向右”,我们选择“向下”,点击“确定”

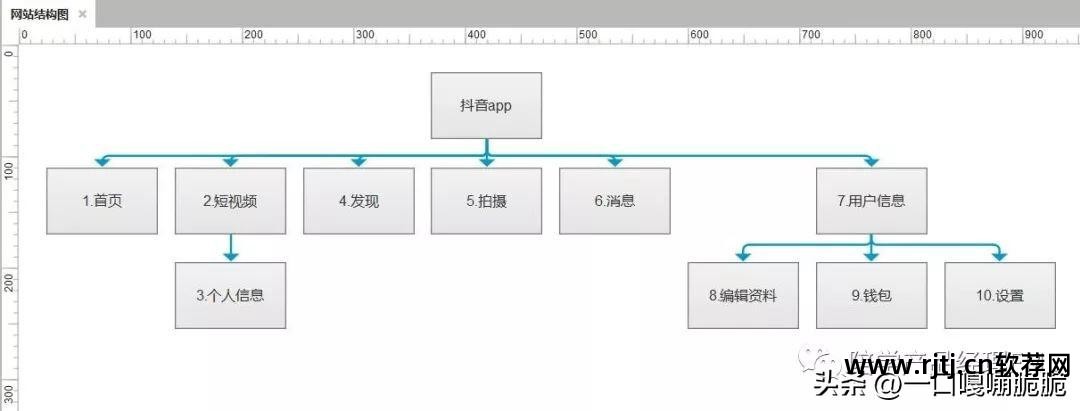
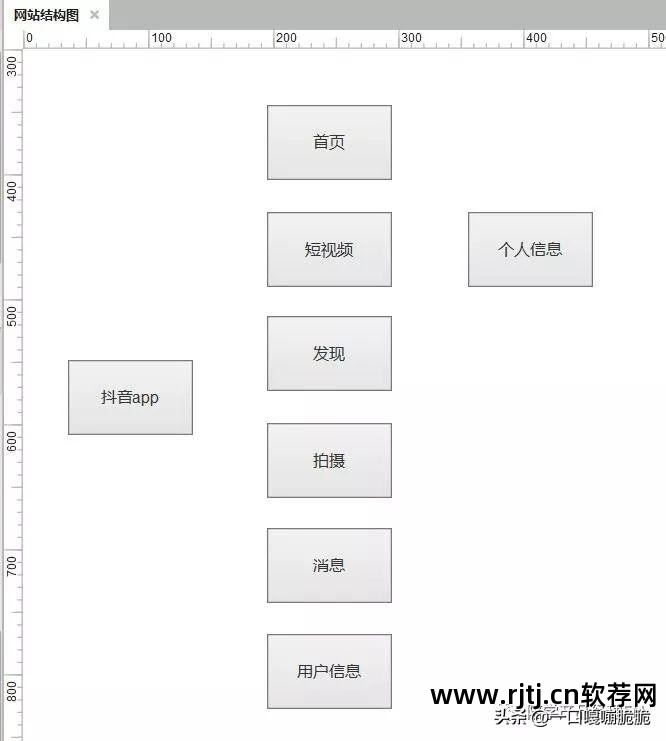
可以看到,在“网站结构灯”页面中,生成了相应的网站结构灯结构

这样,我们就可以快速、直接、准确地制作出APP或网站的灯光效果。 操作方法非常简单易懂,层级结构一目了然。
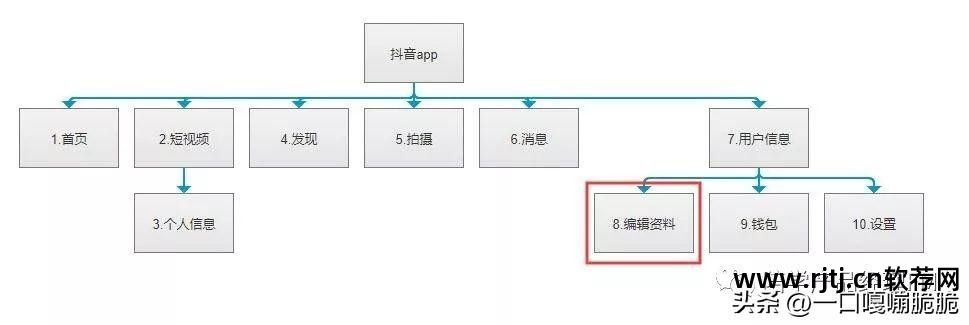
需要注意的是,基于HTML浏览生成原型图后,点击网站布局上的任意小方块,即可链接到相应的页面。
生成后点击“编辑数据”块,会跳转到“编辑数据”页面,不需要额外设置。


2.拉结灯
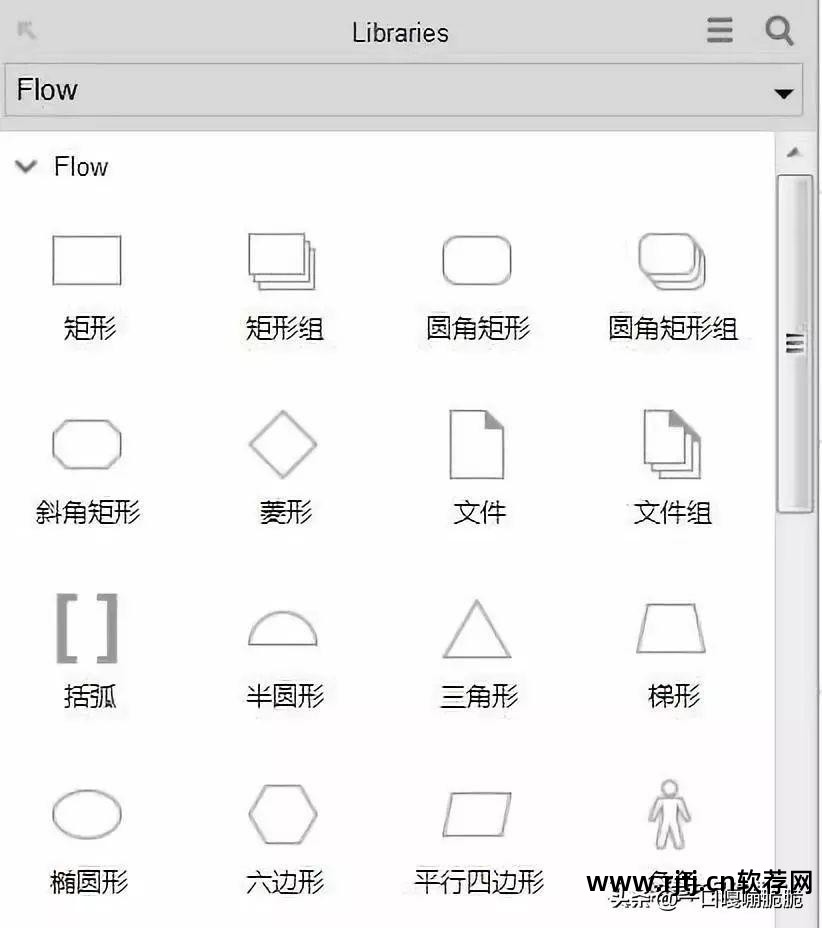
如果前面的情况不能满足你的要求,还有一种方法就是用axure的流程图组件直接画草图

根据应用/网站的结构,选择合适的组件,拖放到编辑窗口。 这与制作线框相同。

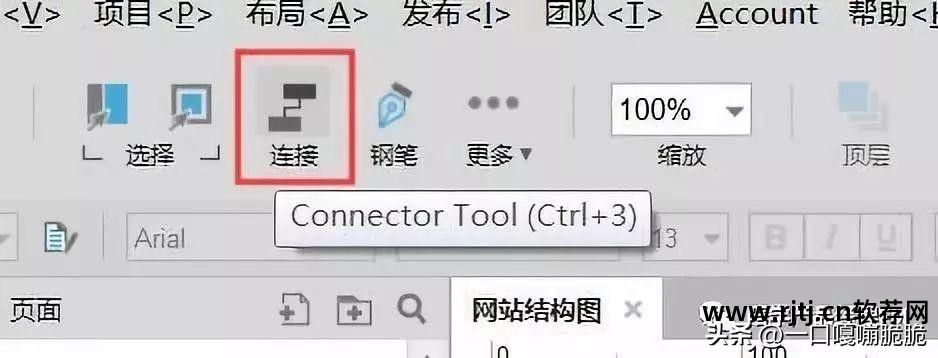
按照大概机制放置好页面名称后,选择“Connect”连接组件


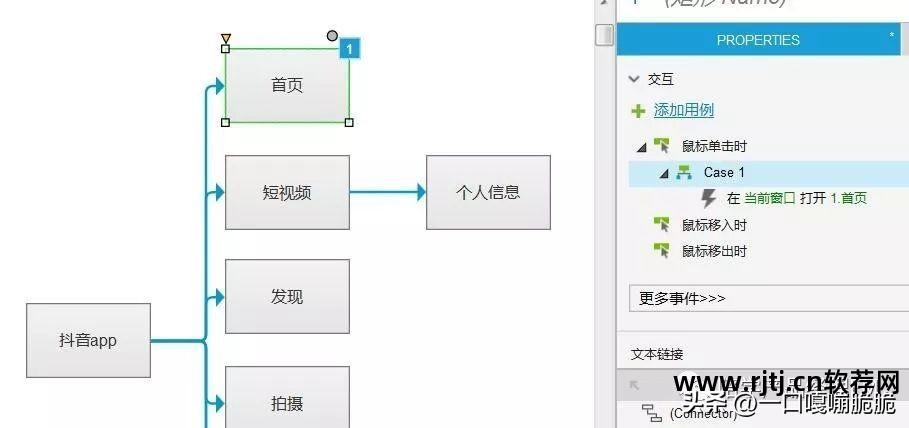
如果需要和之前的方法一样点击跳转,需要额外进行交互设置

这些技术比前面的技术效率低,这些方法更灵活,可以做一些改变,而第一种是根据页面窗口中页面的名称和结构生成的,可以调整和解释等待。
网站/APP的灯光制作,您可以根据自己的需要选择不同的制作方式。 就像我朋友说的,用好用的软件就好了,然后截图粘贴。 方法有很多种,选择适合自己的就可以了。
趁着与您交流的机会,解决您朋友在学习过程中提出的烦恼。 另外,和我们有同样困惑的朋友,你能看懂网站/应用结吗?

