上一期,作者分享了一个只用几行句式就能画出专业图画的美人鱼,实现了书写和绘画的自由。 推文指路 985最喜欢的免费开源绘图工具,导师吹爆它!
本期笔者将分享一款可以用于Obsidian的第三方插件,同样可以绘制专业的图片,中级感十足。
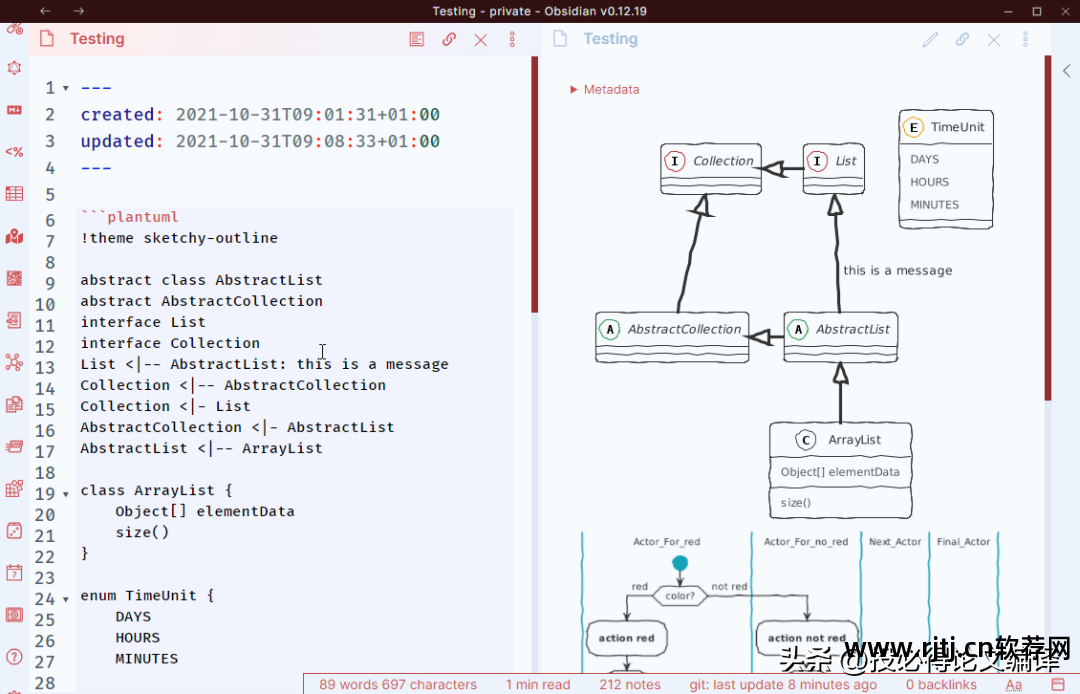
这个插件就是 PlantUML,它允许用户在 Obsidian 中渲染 PlantUML 图表。

什么是 PlantUML
官方网站:
PlantUML 是一个允许您快速编译 UML 图的组件。 支持:序列图、用例图、类图、对象图、活动图(老句子)、组件图、部署图、状态图、序列图; 还支持以下非 UML 图:JSON 数据、YAML 数据、网络图 (nwdiag)、线框图形界面或 UI 模拟 (Salt)、架构图、规范和描述语言 (SDL)、Ditaa 图、甘特图、思维导图插图、工作分解结构 (WBS)、使用 AsciiMath 或 JLaTeXMath 符号的物理估算、实体关系图 (IE/ER)。 PlantUML 支持的图形类型比 Mermaid 多很多,真是让人惊喜!
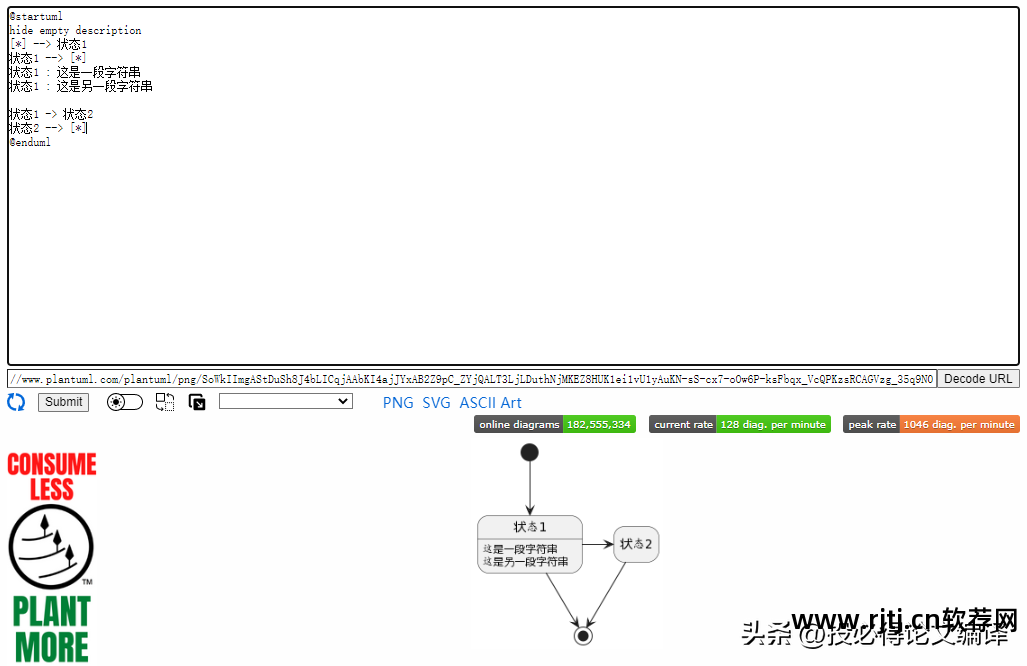
据悉,PlantUML还支持在线编辑器,支持实时草图,图形可以直接复制粘贴或导入。

PlantUML 插件怎么样?
PlantUML 插件使用 PlantUML 在线服务器或本地 .jar 文件进行渲染。 也就是说,PlantUML插件需要连接到在线服务器。 只有当电脑连接到互联网时才能使用该插件。
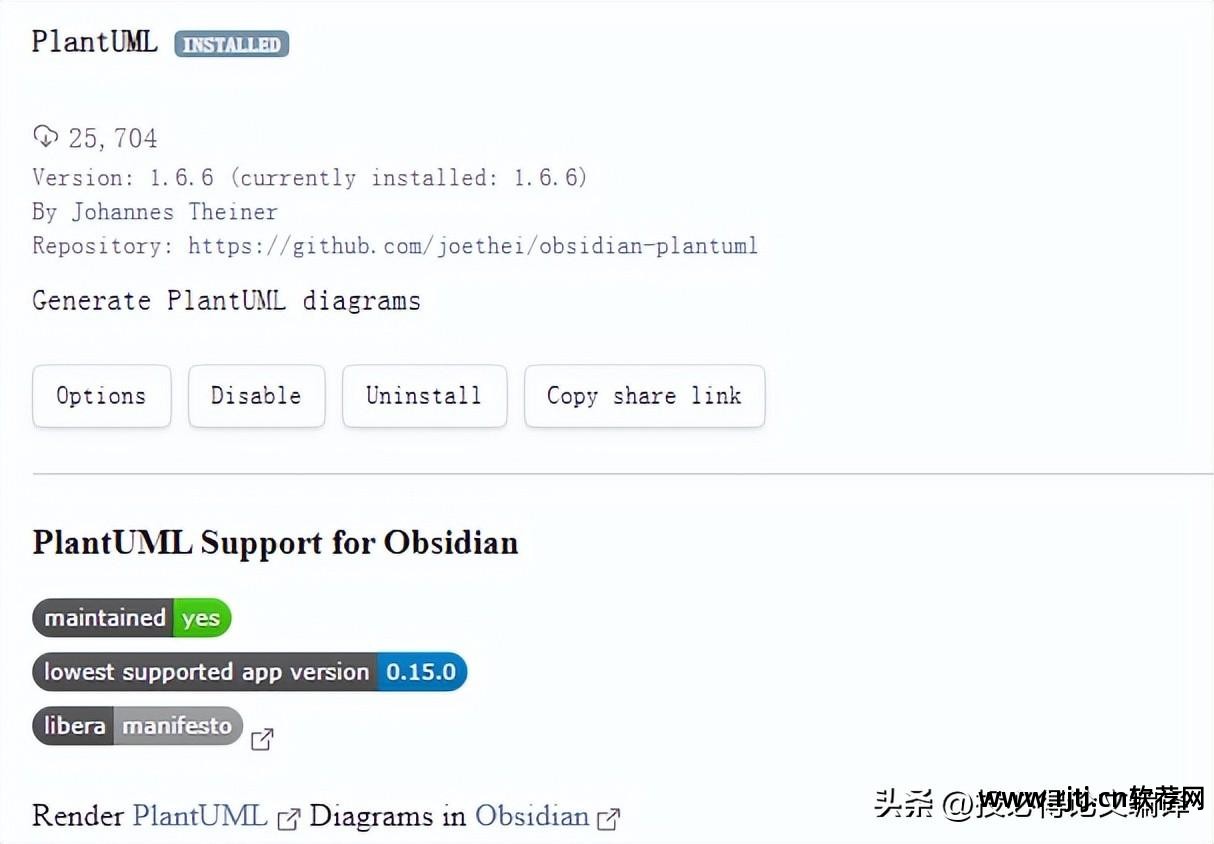
PlantUML插件可以通过Obsidian的插件商店下载(如右图),也可以联系Bibide的编辑获取安装包。

这里需要注意的是,有些语言(比如英语)无法正确显示。 这时候我们需要设置PlantUML,切换成SVG渲染来解决英文乱码的问题,如右图所示。

如何使用 PlantUML 插件
接下来我们看几个PlantUML例子,感受一下PlantUML在Obsidian中的使用。
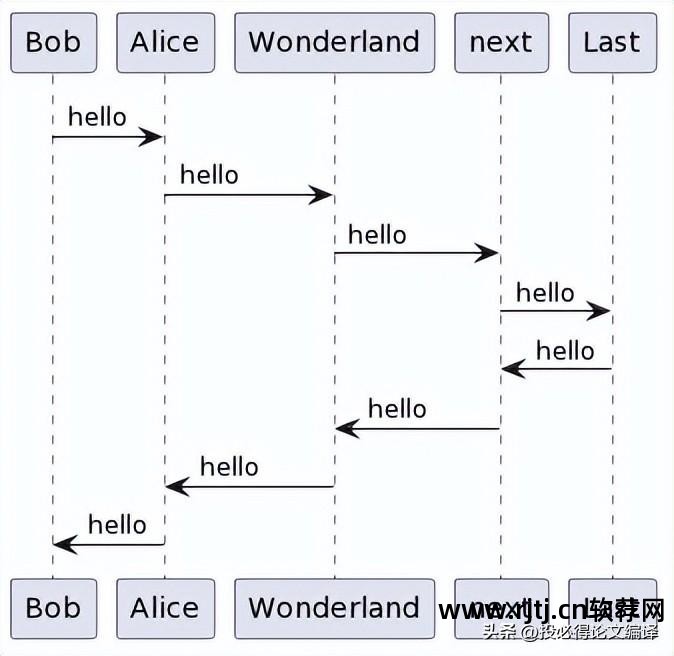
➤时序图
序列图使用 -> 连接两个参与者之间的信息。 在Obsidian中输入以下代码即可完成时序图的创建。 这个过程非常简单。
以下是序列图的示例。 PlantUML的状态图代码与Mermaid类似。
```plantuml
Bob -> Alice : hello
Alice -> Wonderland: hello
Wonderland -> next: hello
next -> Last: hello
Last -> next: hello
next -> Wonderland : hello
Wonderland -> Alice : hello
Alice -> Bob: hello
```
Copy完成代码部分后,序列图的效果图如下所示。

➤状态图
状态图用于具体描述系统的行为。 这些行为被表示为一系列可以在一个或多个可能状态下发生的波。
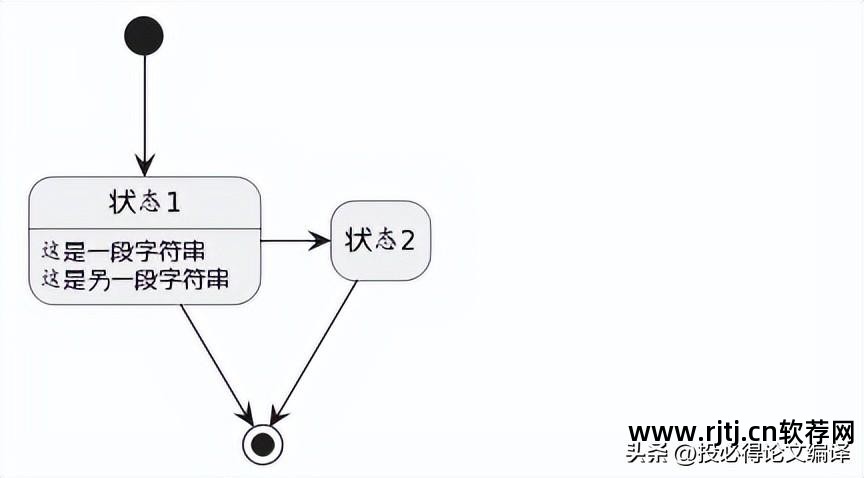
下面是一个示例状态图。
```plantuml
hide empty description
[*] --> 状态 1
状态 1 --> [*]
状态 1 : 这是一段字符串
状态 1 : 这是另一段字符串
状态 1 -> 状态 2
状态 2 --> [*]
```
Copy完成代码部分后,状态图的效果图如下所示。

➤Json数据
Json数据格式在软件中被广泛使用。 您可以使用 PlantUML 可视化 Json 数据。
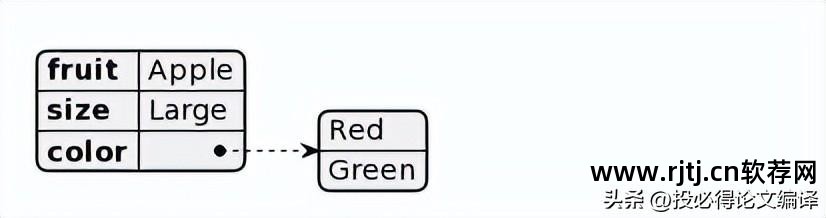
下面是一个Json数据的例子。 Mermaid不提供Json数据可视化,这是PlantUML的优势之一。 需要注意的是,代码必须以@startjson关键字开头画图软件有哪些格式,以@endjson关键字结束。 其他内容有点像我们平时的字典写作技巧。
```plantuml
@startjson
{
"fruit":"Apple",
"size":"Large",
"color": ["Red", "Green"]
}
@endjson
```完成代码部分后,Json数据可视化效果图如下。

➤ 山药
YAML 格式在软件中广泛使用,您可以使用 PlantUML 来可视化 YAML 数据。 注意:要激活此功能,代码必须以@startyaml 关键字开头并以@endyaml 关键字结束。
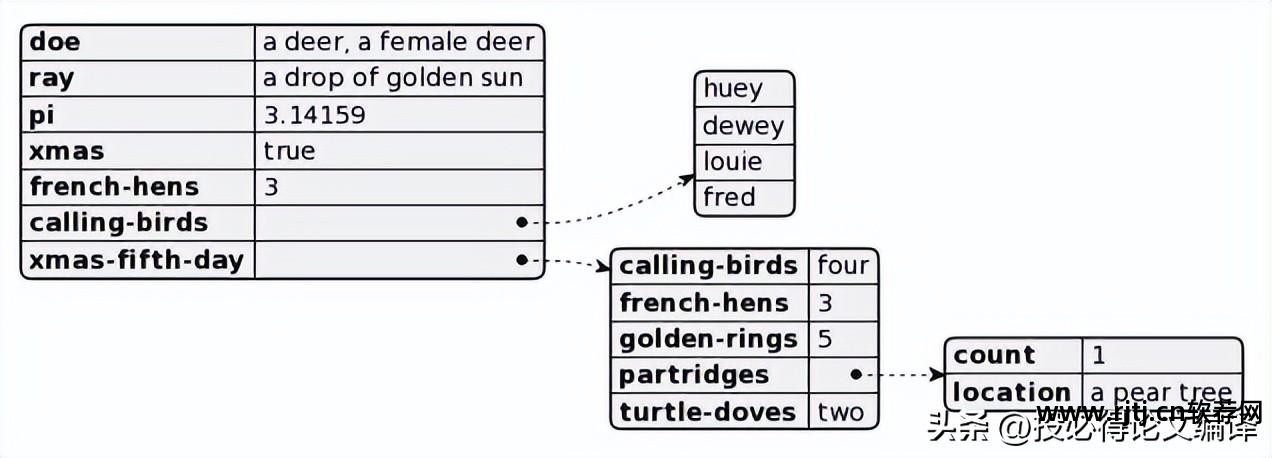
以下是 YAML 数据的示例。 Mermaid 不提供 YAML 数据可视化,这是 PlantUML 的优势之一。
```plantuml
@startyaml
doe: "a deer, a female deer"
ray: "a drop of golden sun"
pi: 3.14159
xmas: true
french-hens: 3
calling-birds:
- huey
- dewey
- louie
- fred
xmas-fifth-day:
calling-birds: four
french-hens: 3
golden-rings: 5
partridges:
count: 1
location: "a pear tree"
turtle-doves: two
@endyaml
```
Copy完成代码部分后,YAML数据可视化效果图如下。

➤思维导图
思维导图是一种流行的头脑风暴工具。 PlantUML也加入了思维导图,但是功能丰富。
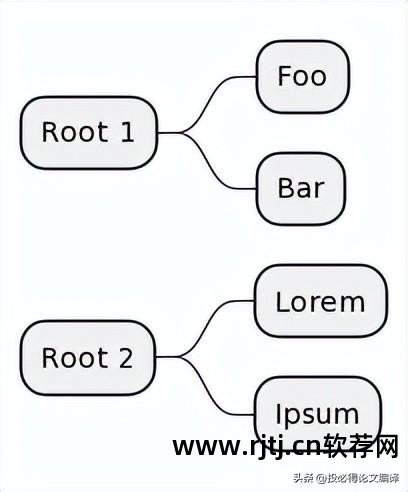
下面是一个思维导图的例子。 Mermaid 不提供思维导图,这是 PlantUML 的优势之一。 需要注意的是,代码必须以@startmindmap关键字开头,以@endmindmap关键字结尾。 其他的内容有点像我们平时的列表写法。
```plantuml
@startmindmap
* Root 1
** Foo
** Bar
* Root 2
** Lorem
** Ipsum
@endmindmap
```
Copy完成代码部分后,思维导图的疗效图如下图。

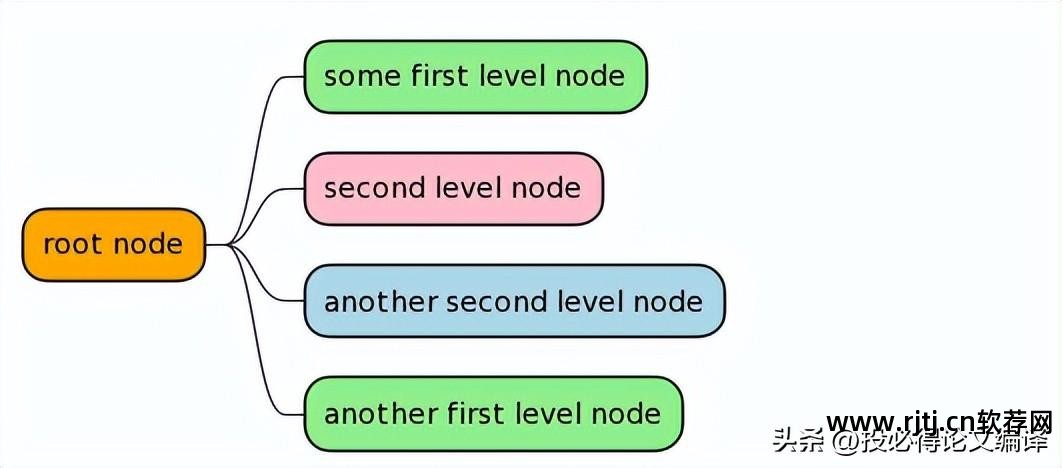
以上就是最基本的思维导图句型,我们还可以设置思维导图的样式。 下面的例子是设置思维导图的单元颜色,句型很简单。
```plantuml
@startmindmap
*[#Orange] root node
*[#lightgreen] some first level node
*[#FFBBCC] second level node
*[#lightblue] another second level node
*[#lightgreen] another first level node
@endmindmap
```
Copy完成代码部分后,思维导图的疗效图如下图。

PlantUML也提供了很多思维导图句型,具体请参考官网。
写在最后
PlantUML 支持的专业图形之多,让人不得不感叹它的强大。 限于篇幅画图软件有哪些格式,笔者只能列举几个常用的图形使用示例。
PlantUML 是免费的。 如果你想在Obsidian之外使用它,你需要安装JAVA和Graphviz软件。 如果你在 Obsidian 中使用 PlantUML,你可以通过 PlantUML 插件来实现。

