本文以QQ音乐为例,实现进度条带时间、歌词颜色变化、录音轮播、暂停播放等原型交互。

1.效果展示体验地址:原型下载链接:提取码:34gu 交互说明:点击播放和暂停按钮,播放和暂停原型; 左右拖动页面可在专辑和全屏歌词页面之间切换。2. 记录旋转1.达到的效果
当您点击播放按钮时,唱片会绕着自己的中心缓慢旋转; 当您单击暂停按钮时,唱片就会停止旋转。
2. 想法
可以通过“循环”面板控制唱片的旋转。
(1)拖动一个374×645的矩形作为手机页面,并调整填充颜色; 输入歌曲和歌手的名称; 添加歌手照片和圆形组件作为记录,将组合转换为动态面板,并将其命名为“记录”; 添加一个名为“播放-暂停”的动态面板,该面板有暂停和播放两种状态,通过圆形、三角形、竖线等元素绘制暂停和播放按钮。 如下所示:

(2) 拖入一个循环动态面板并将其命名为“Loop 1”。 该循环面板共有 2 个状态。
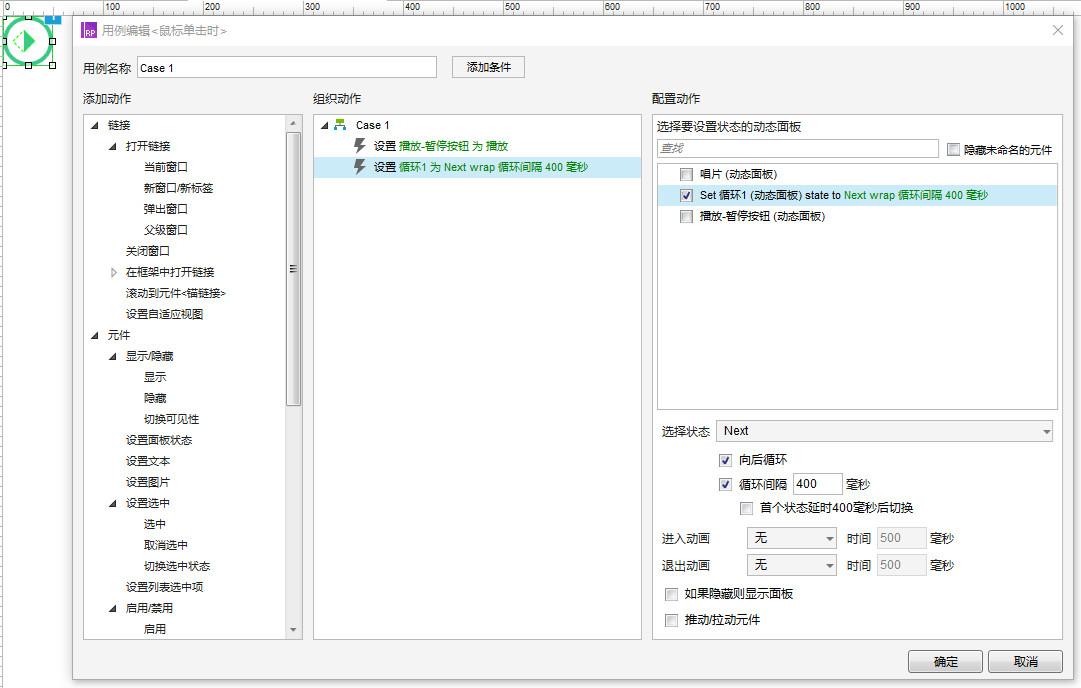
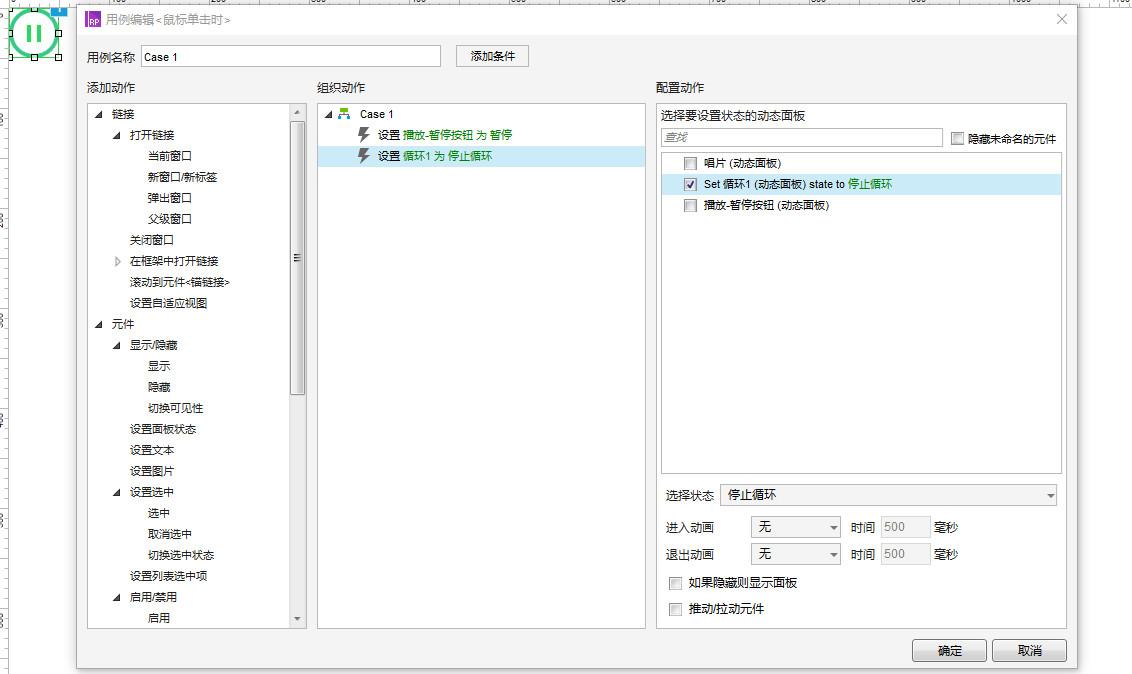
(3)点击暂停状态图标时,将“播放-暂停”设置为“播放”状态,并设置“循环1”动态面板循环,循环时间为400ms; 当点击播放状态图标时,将“播放-暂停”按钮设置为“播放-暂停”为“暂停”状态,“循环1”动态面板停止暂停。


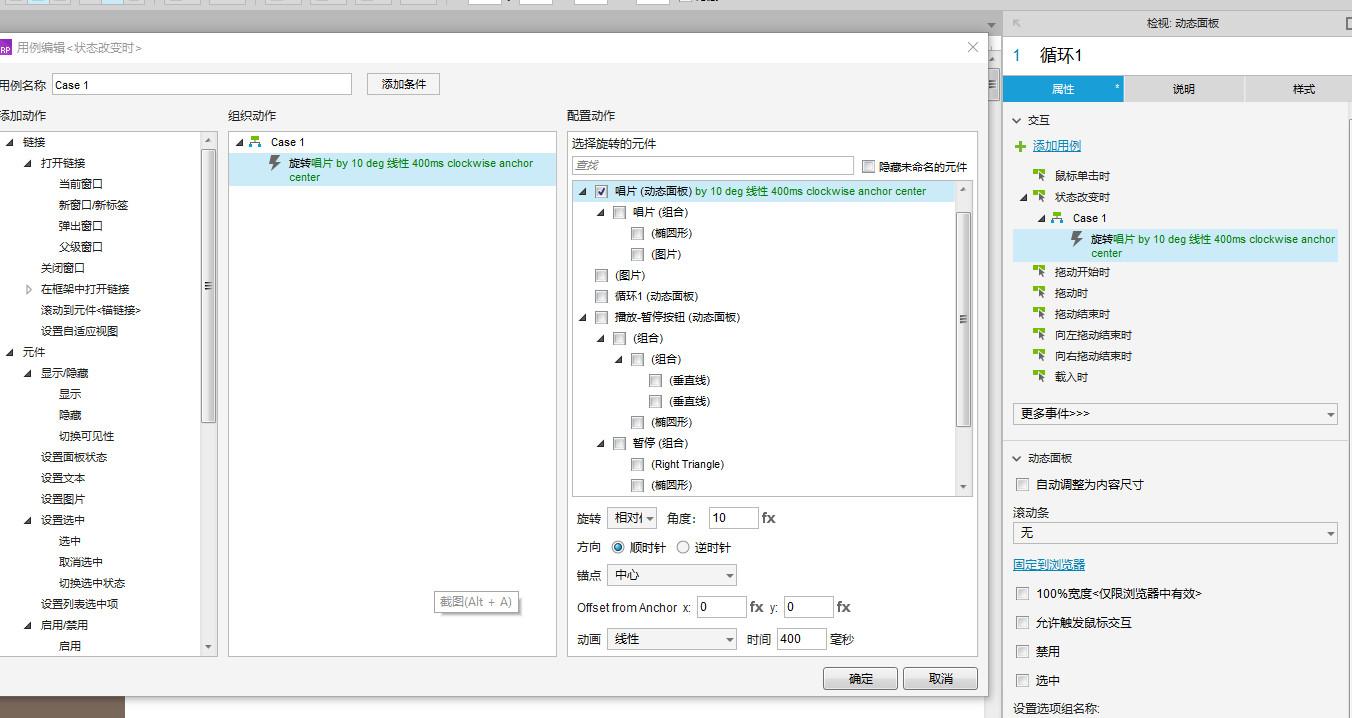
(4) 设置“Record”动态面板在“Loop 1”面板状态变化时绕中心顺时针线性旋转10fx,线性时间正好是400ms。 400ms的线性旋转对应的是“Loop 1”的状态变化时间,400ms不算太快也不算太慢。

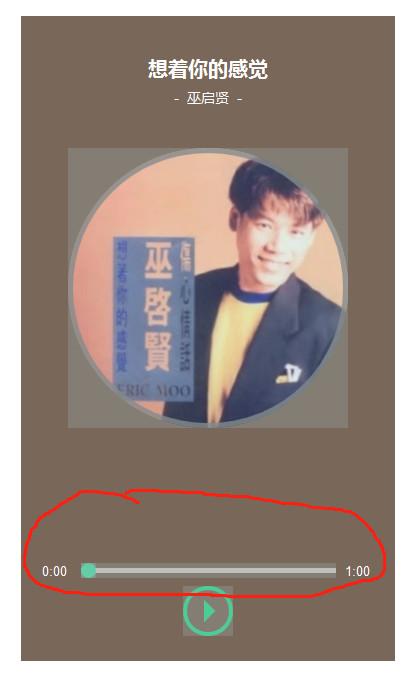
3.带有时间的进度条 1.实现效果
当点击暂停状态图标时,原型切换到播放状态,进度条每秒前进一定的距离。 同时“时间”文字实时显示进度条的播放时间; 当点击播放状态图标时,原型切换到暂停状态。 ,进度条停止前进,计时器停止。
2. 想法
当点击暂停状态图标时,设置循环面板以1000ms的时间差循环改变状态; 循环面板的每次变化都会导致“滑块”动态面板向右移动一定的距离。 同时,循环面板的状态变化也会发生变化。 时间”文本值。
3.交互设置
(1)拖动一条长度为255的水平线,调整线宽和颜色,命名为“Bottom”,作为进度条的背景色。
在“Bottom”的顶层添加一个名为“Progress Bar”的动态面板,在“Progress Bar”的state1中添加水平线和圆形组件,总宽度也为255,调整颜色并转换为动态面板。 动态面板将其命名为“Slider”,并将“Slider”的x轴坐标设置为“-240”,这样滑块在页面初始化时只露出一个圆圈。
在进度条两端添加两个文字,显示进度时间和总时间。 左端初始值为0:00,命名为“Time”,总时间为1:00。

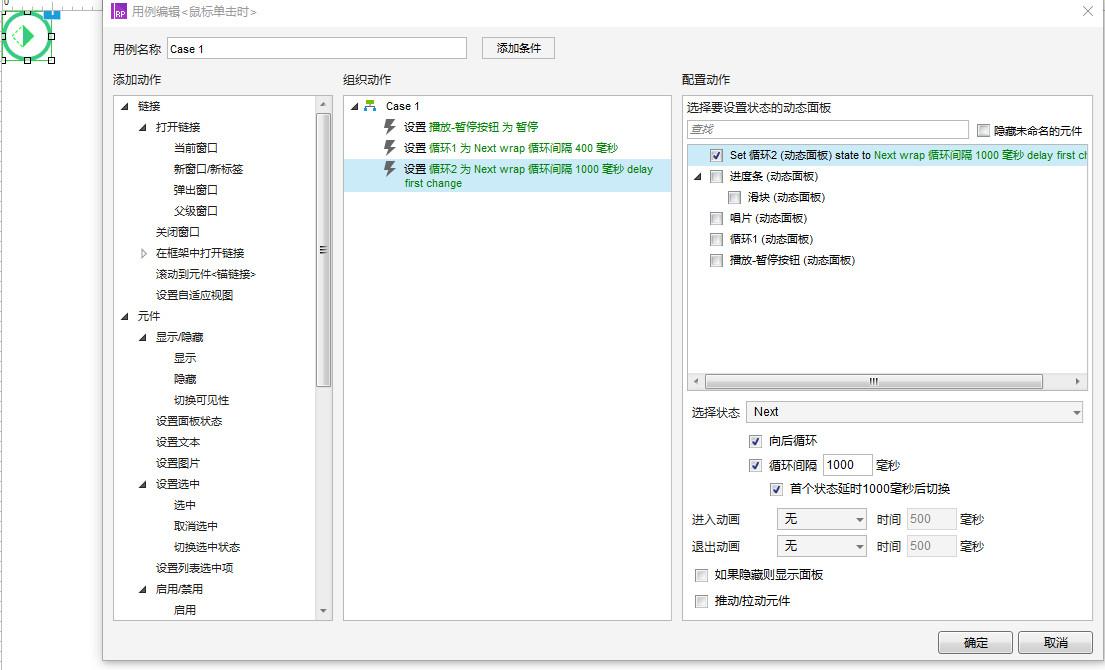
(2) 拖入一个有两种状态的动态面板,命名为“Loop 2”。 当点击播放按钮时,设置“Loop 2”以1000ms循环改变状态,并在切换前将第一个状态延迟1000ms。

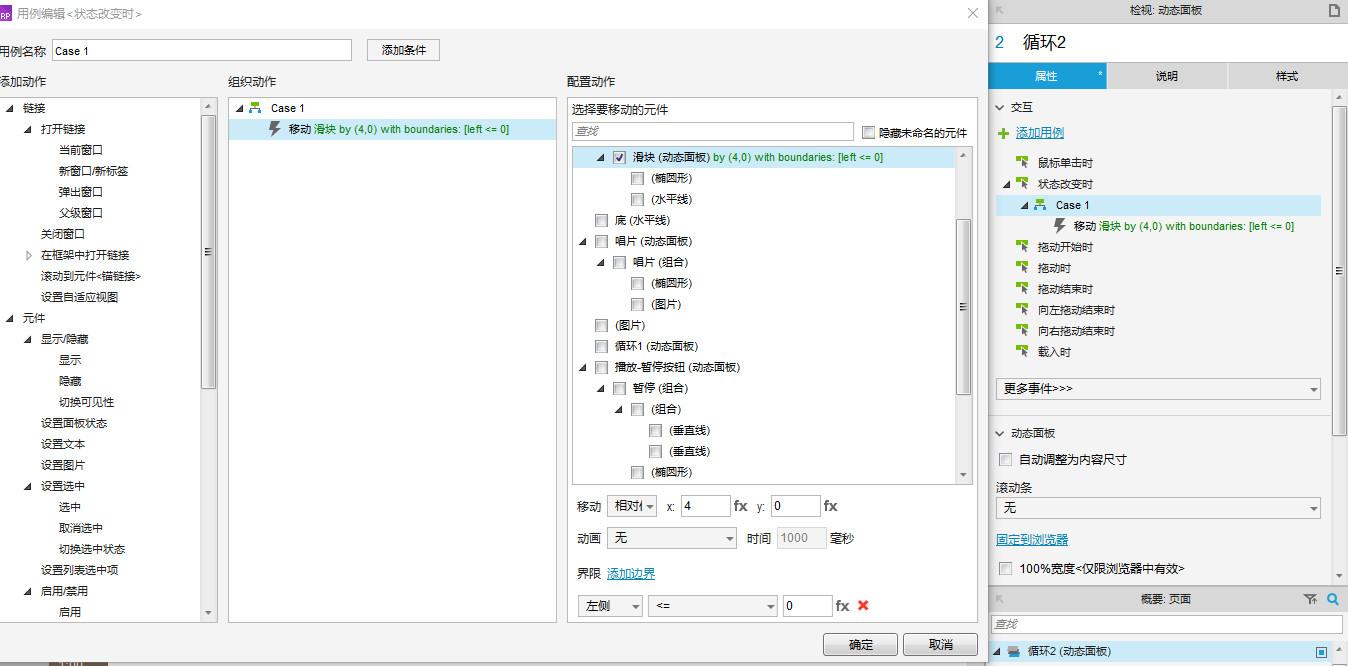
(3)设置滑块在“Loop 2”状态变化时移动:因为“滑块”的总移动距离为240,总移动时间为60秒,所以每秒移动的距离为4。所以设置如下事件。

(4)通过以上三步,进度条的移动已经完成,现在该显示“时间”文字了。 因为“Loop 2”每次状态变化的时间是1000ms,而“time”文本每次变化的值也是1000ms,所以两者是对应的。 “时间”文本根据字符串显示可分为三种情况:0:01~0:09、0:10~0:59、1:00。
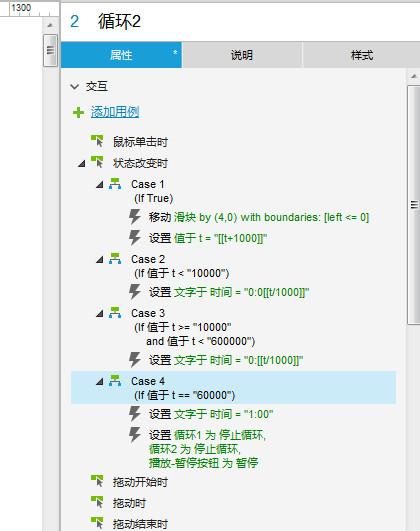
为此,在[项目][全局变量]中设置全局变量“t”来记录时间。 当“循环2”改变状态时,t=t+1000ms。 当 t

4、单行歌词变色 1、实现交互
与QQ音乐的单行歌词显示相同。
2. 想法
在QQ音乐APP中,歌曲歌词的颜色变化并不是统一的,而是由歌曲本身的音乐性决定的。 在这种情况下,假设每行歌词的颜色变化是均匀的。 因此,可以在1分钟内计算出计算每行歌词颜色变化所需的时间,然后通过改变每行歌词动态面板的大小来实现歌词颜色变化的模式。
三、实施过程
(1)拖入一个宽度为141、高度为16的动态面板,命名为“歌词”。 宽度为141,以便可以显示所有歌词行,高度为16,以便只能显示一行。 在“歌词”的state1中添加八首歌词,调整位置并垂直分布,记录每首歌词的y坐标。

(2)分别复制这八行歌词,调整颜色作为一行变色歌词,将每行变色歌词转换为动态面板,分别命名为:“1”、“ 2、“3”、“4”、“5”、“6”、“7”、“8”。每行变色歌词直接堆叠在不变色歌词的上方。

(3)将“1”~“8”动态面板的宽度设置为1,将不变色歌词设置为白色,将透明度设置为50%。 这样就可以通过改变“1”~“8”的宽度来实现随着歌曲播放而改变歌词颜色的交互。 将“歌词”state1中的所有内容转换为动态面板,命名为“歌词1”。
(4)进度条总时间为1分钟,八首歌词总宽度为1016,所以每秒歌词颜色变化的平均长度为16.93。
根据每行歌词的宽度,可以计算出歌词“1”到“8”的颜色变化时间为:7.5s、7.5s、8.33s、7.5s、7.5s、8.33s、5.84s、7.5分别为。
因为歌词的颜色变化是以1s为时间单位的,所以时间上不能有小数点。 那么对于上面提到的耗时时间,我们应该对整数进行向上取整还是向下取整呢?
如果对整数进行四舍五入的话,那么这八首歌词的总时长是64s,显然不符合要求,所以这八首歌词的耗时设置为7s、7s、8s、7s、7s、8s,分别为5秒。 ,7秒。
(5)由于每行歌词的时长已向下取整,因此每行歌词每1秒颜色变化的宽度不再是16.93。 将每条线的宽度除以持续时间,则1s内每条线颜色变化的宽度为18.2、18.2、17.7、18.2、18.2、17.7、19.8、17.7。 这里,向上保留一小栋楼(例如:如果是18.112,则简化为18.2),因为如果保留一位小数,则无法完成该范围内每行的所有单词颜色变化。指定时间。
(6) 当“Loop 2”的状态发生变化时,设置事件。 如:当0

通过以上步骤歌词照片软件,已经完成了单行歌词的变色。 变化从 1s 开始,到 57s 结束。
五、全屏歌词颜色变化 1、实现效果
向左拖动页面(代表向左滑动)时,切换到全屏歌词页面; 向右拖动页面(代表向左滑动)时,会切换到单句歌词页面。 全屏歌词变色交互风格与QQ音乐相同。
2. 想法
拖动页面切换动态面板状态,实现左右滑动; 全屏歌词的颜色变化与单句歌词类似。
三、实施过程
(1) 将“专辑”和“歌词”转换为名为“主面板”的动态面板,并添加state2。
(2) 将“歌词1”动态面板状态1中的变色歌词和不变色歌词都复制到“主面板”状态2,并调整位置。 分别将变色的歌词命名为“11”、“22”、“33”、“44”、“55”、“66”、“77”和“88”。
(3)设置左右滑动时的切换效果。

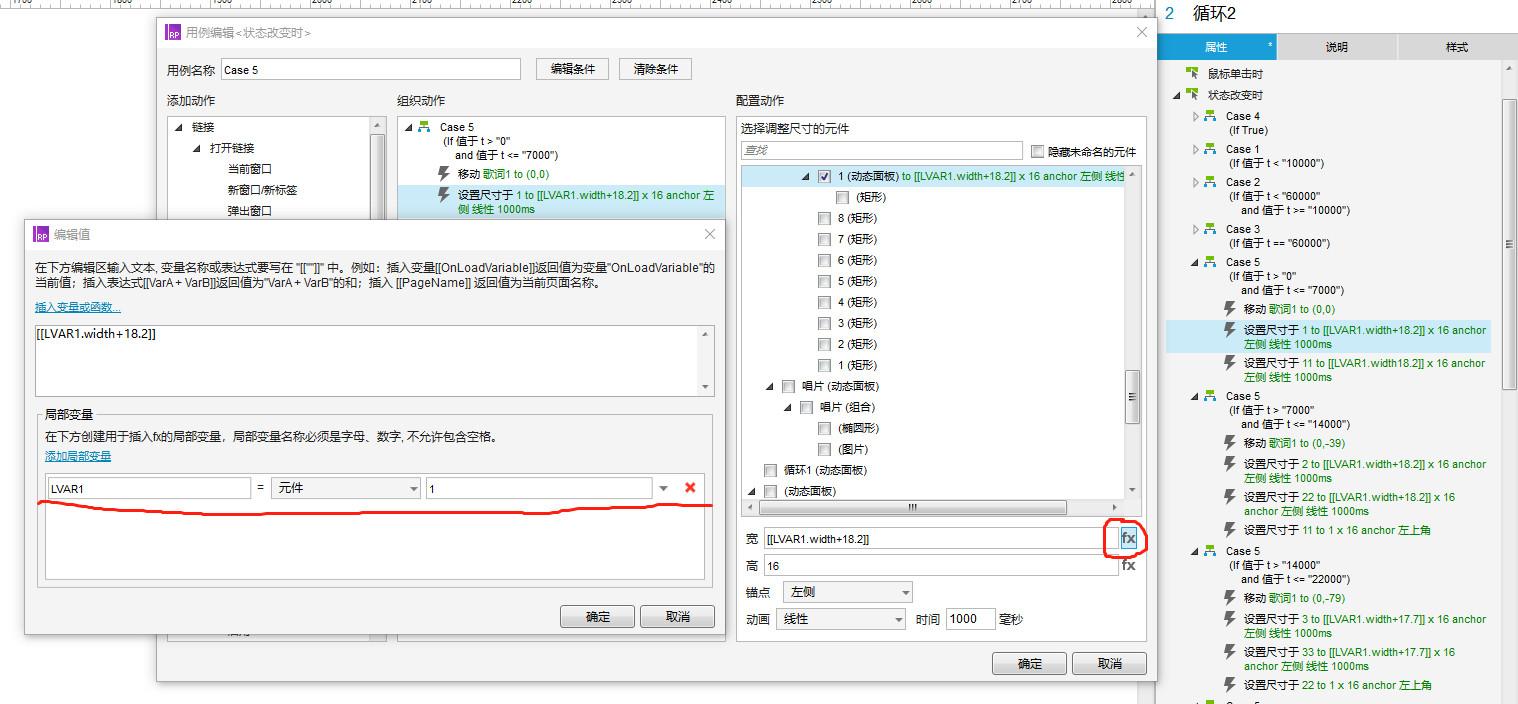
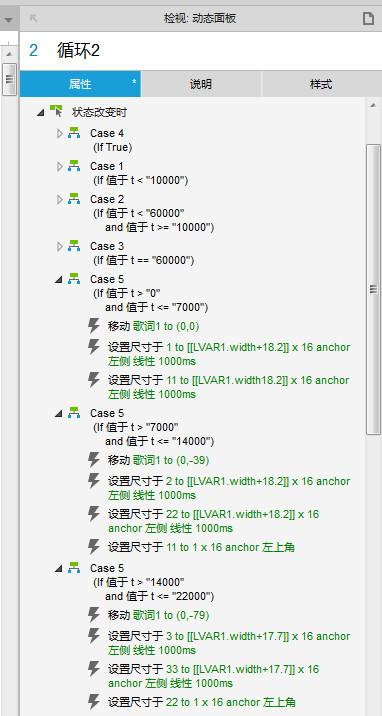
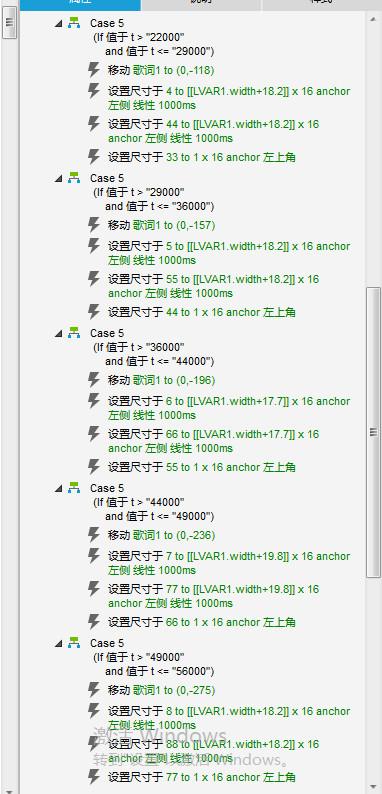
(4)全屏歌词颜色变化与单行歌词同步。 因此,全屏歌词的变色设置只需要在单行歌词事件中进行设置即可。 不同的是,全屏歌词中非首行歌词的事件设置必须将上一行变色歌词动态面板的宽度添加为1。具体设置如下图所示。


上图中歌词照片软件,每个案例都有两个或三个用于设置大小的事件。 事实上,在实际原型制作中,没有必要一步步设置尺寸。 在每种情况下,您可以一步设置两个或三个所需的设置。 这里的元件尺寸只是为了方便演示和解释。
至此,本例所有交互已经完成。

