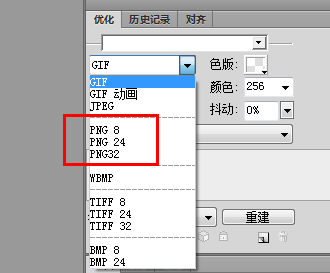
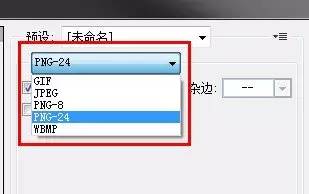
首先打开Fireworkd优化面板,可以清楚地看到png有三种不同的深度格式:png8、png24、png32。

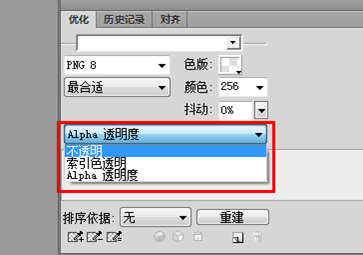
其中,如果在优化面板中选择png8,可以发现png8包括不透明、索引色透明、alpha透明三种格式。

PNG8:8 位 PNG 支持最多 256 种(2 的 8 次方)颜色。 8 位 PNG 实际上支持不透明度、索引透明度和 Alpha 透明度。
PNG24 支持 2 的 24 次方颜色,这些颜色是不透明的。
PNG32:支持2的32次方颜色。 32 位是最常用的格式。 它在24位PNG的基础上添加了8位透明度信息,并支持不同程度的半透明效果。
事实上,PNG8 的三种格式是不透明、索引透明和 alpha 透明。 他们只是对所有 PNG 格式进行分类:“png 不透明”格式、“png 索引透明”格式、“png alpha 透明”格式和“PNG 不透明”格式
说到不透明度,就像jpg格式一样,“png opaque”只能是不透明的。 代表格式有:“png8 opaque”和“png24”。 导出软件包括:Photoshop和Fireworks。 不建议使用“png opaque”格式,建议使用jpg图片代替。

png24其实是一张不透明的图片
打开photoshop,打开任何透明的psd文件p图软件教程,然后将其保存为所有网页格式(ctrl+shift+alt+s),如下面板所示:

如果未选中透明度单选框,则图像的透明背景将填充默认的白色

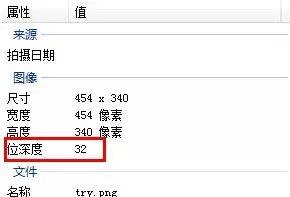
导出的png图像深度为24位,图像不透明,性能与jpg图像类似。

如果选中透明度(Alpha 通道),将导出深度为 32 位的透明图像。

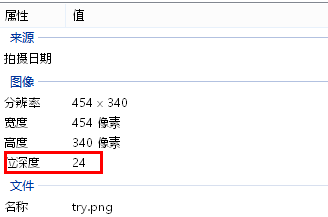
这是从 Photoshop 中的“保存到网络所有格式”面板中了解到的。 png24的深度实际上是24位。 然后检查8位alhpa通道,24+8=32,即“png32”=“png24+alpha”。 这可能是photoshop软件开发商不添加png32位格式的原因。 下图为Photoshop保存到Web所有格式界面的图像格式选择。 没有png32位选项~

“PNG索引透明”格式
说到索引颜色透明度p图软件教程,我们就可以明白什么是索引颜色。 “png索引透明”表示格式“png8索引透明”。 导出软件包括:Photoshop和Fireworks。 其特点概括如下:
1.选择图片中最具代表性的颜色(通常不超过256种颜色)
2. 只能是不透明或全透明。
3. 文件大小小
4. 边缘有锯齿
5.支持IE6
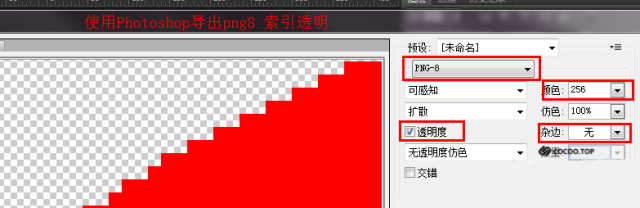
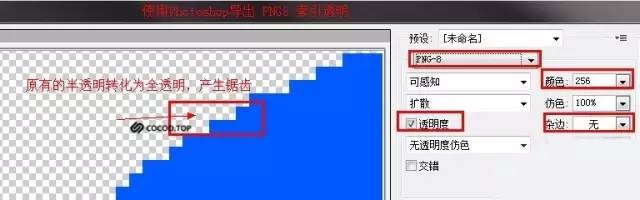
如何使用Photoshop导出“png8索引透明” 使用Photoshop并将其保存为所有网页格式。 根据下图红框配置,可以导出png8索引透明
注:使用Photoshop导出“png8索引透明”的效果比Fireworks要好。 这里我们不介绍使用Fireworks导出“png8索引透明”。

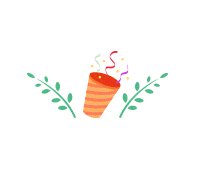
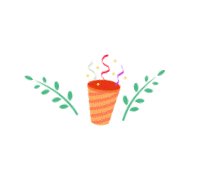
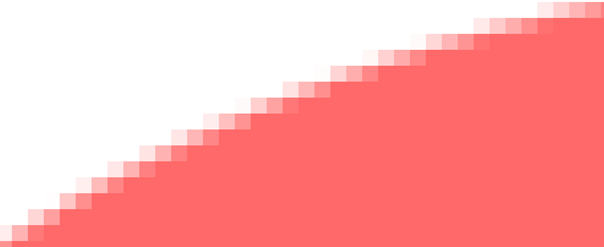
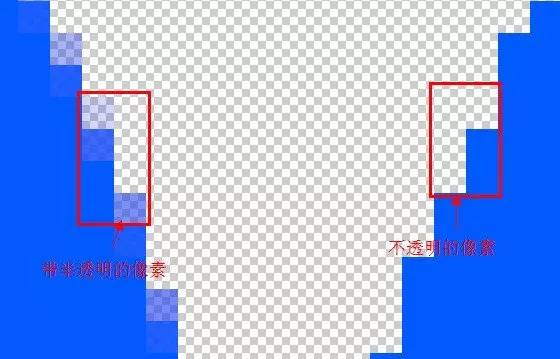
“png8索引透明”产生锯齿的原因是“png8索引透明”只有透明索引颜色,没有半透明索引颜色。 下图左侧是半透明像素的图片。 在浏览器中打开时不会出现锯齿,而右侧图像是完全透明或不透明的像素,在浏览器打开时有锯齿状边缘。

由于“png8索引透明”没有半透明索引颜色,因此使用Photoshop导出时,原始半透明会转换为不透明,从而导致锯齿。

结尾

